企業にとって採用活動はとても重要です。会社ホームページとは別に採用サイトを用意して、求職者向けの情報をわかりやすく発信する企業も多いでしょう。今回はNotionを使って採用サイトを手軽に作成する方法についてお伝えします。→過去の回はこちらを参照。
Notionで採用サイトを作るメリット
Notionで採用サイトを作ると、非エンジニアの人事担当者や経営者など誰でも簡単に更新することができます。求人情報を追加したいときや誤植を修正したいときにすぐに更新できるのはとても便利です。
また、スライドや動画など、自社をアピールするためにさまざまな形式のデータを埋め込むことができます。社内の様子が伝わりやすいように写真を多数埋め込んだり、オフィスの場所がわかりやすいように地図を埋め込んだりと、実際にNotionで採用サイトを作っている企業は各社工夫しています。
さらに、応募やお問い合わせを受け付けるフォームを採用サイトの中に埋め込むこともできます。コスト面でも、すでにNotionを利用している企業は無料で採用サイトを作って公開することができます。サーバの用意などを手配する必要はありません。これからNotionを使う企業も、まずは無料の枠内で採用サイトを作成することが可能です。
採用サイトの作り方
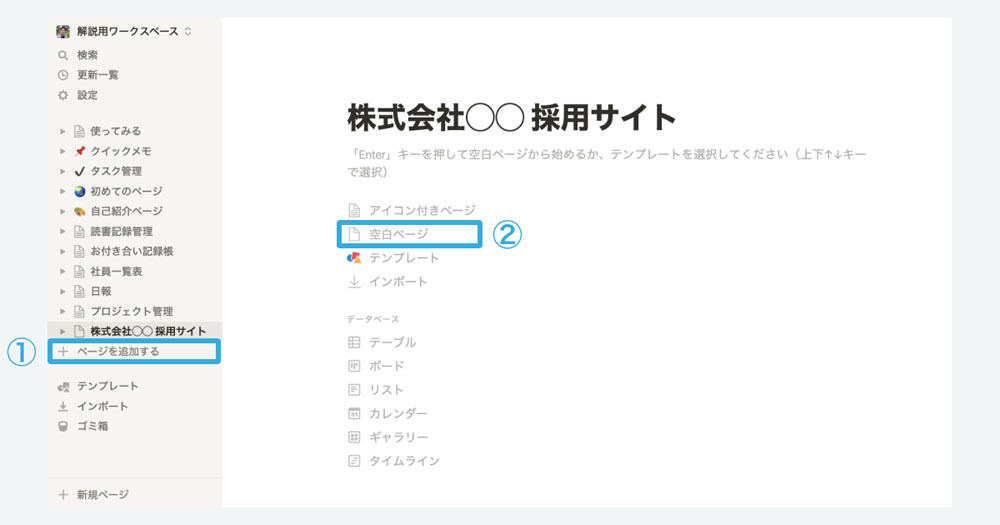
Notionで新しいページを作り、採用サイトとして作り込んでいきましょう。
タイトル周辺
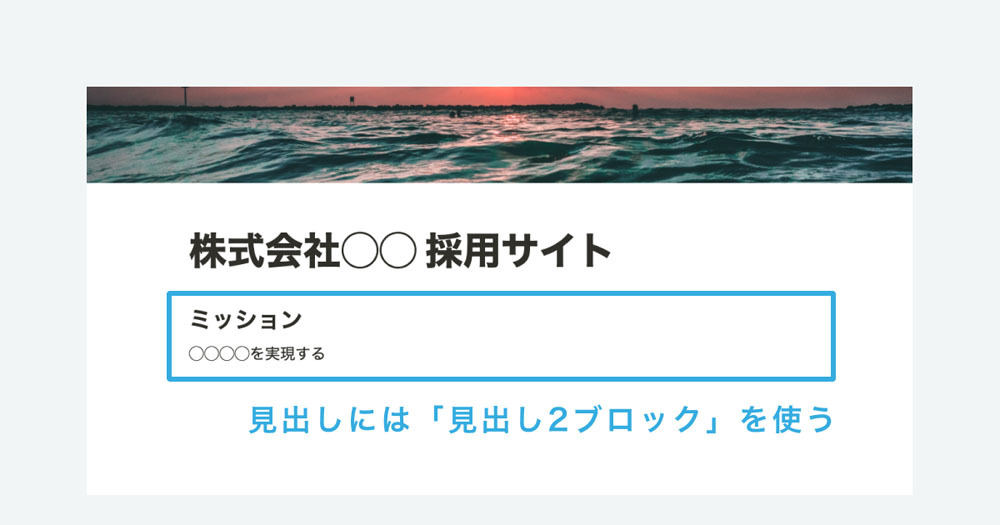
ページのタイトルやカバー画像を設定しましょう。
ミッション
会社のミッションを書き込んでみましょう。
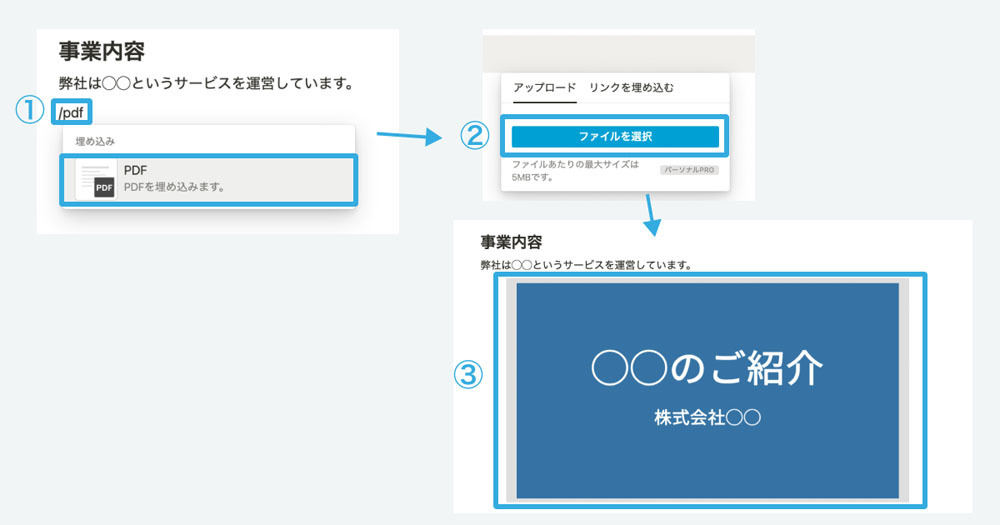
事業内容
会社の事業内容の紹介をしましょう。PDF資料を埋め込むとわかりやすくなります。埋め込んだPDFはマウス操作で大きさを変更することができます。
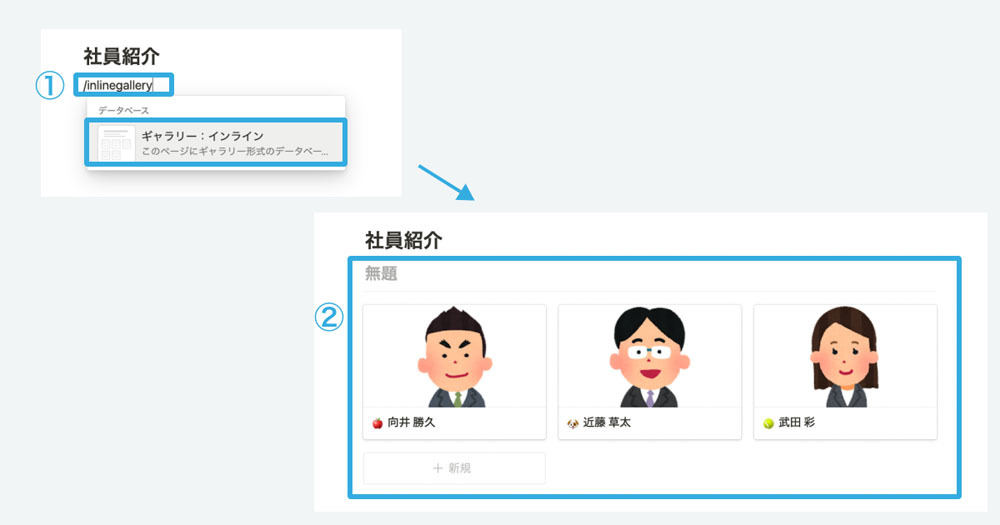
社員紹介
社員紹介をデータベースを使って表現しましょう。「ギャラリー:インライン」ブロックを使ってプロパティの表示を調整するとこのように写真を並べることができます。
募集一覧
募集する職種一覧もデータベースとして表現しましょう。「テーブル:インライン」ブロックを使い、次のような表を作ることができます。
なお、データベースの中身はそれぞれページとなっているため、中身を作り込んで詳細な募集内容を記載することができます。
選考プロセス
選考のプロセスを表にまとめましょう。最近登場したテーブルブロック(シンプルテーブルとも呼ばれます)を使うと綺麗にまとめることができます。
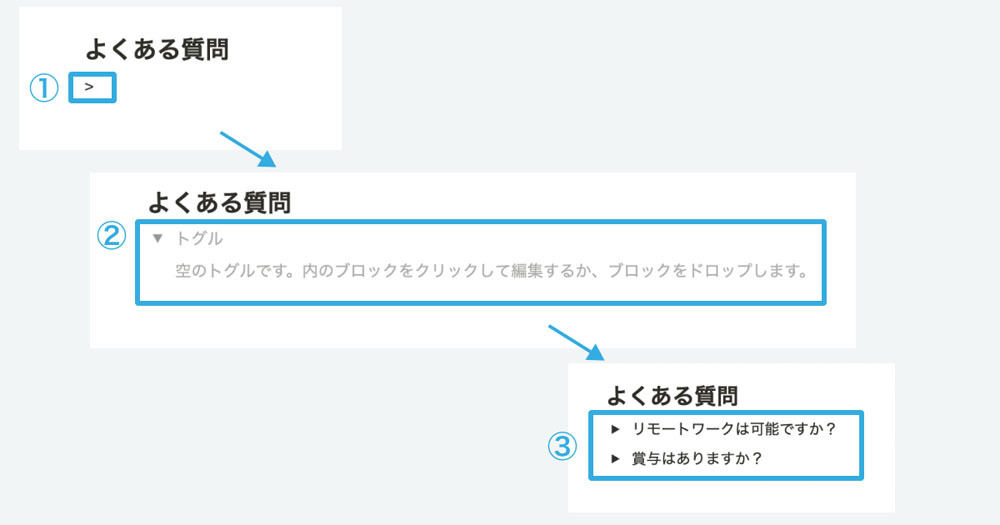
よくある質問
よくある質問をトグルブロックを使って表現しましょう。トグルブロックは「>」の後に半角スペースを入力すると簡単に呼び出すことができます。
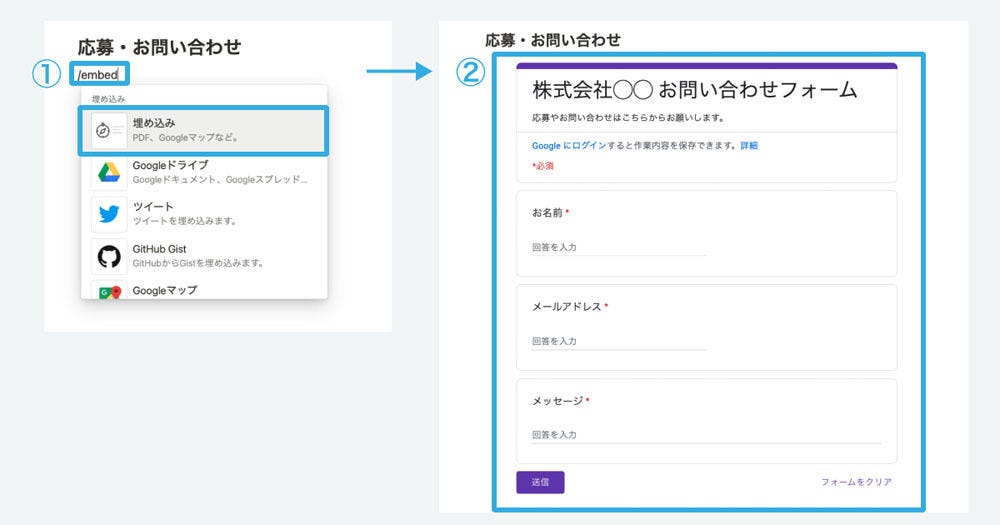
応募・お問い合わせフォーム
Googleフォームなどのツールと組み合わせて、応募やお問い合わせを受け付けるフォームを埋め込むことができます。埋め込みブロックを指定してフォームのURLを入力すると、フォームをページ内に埋め込めます。
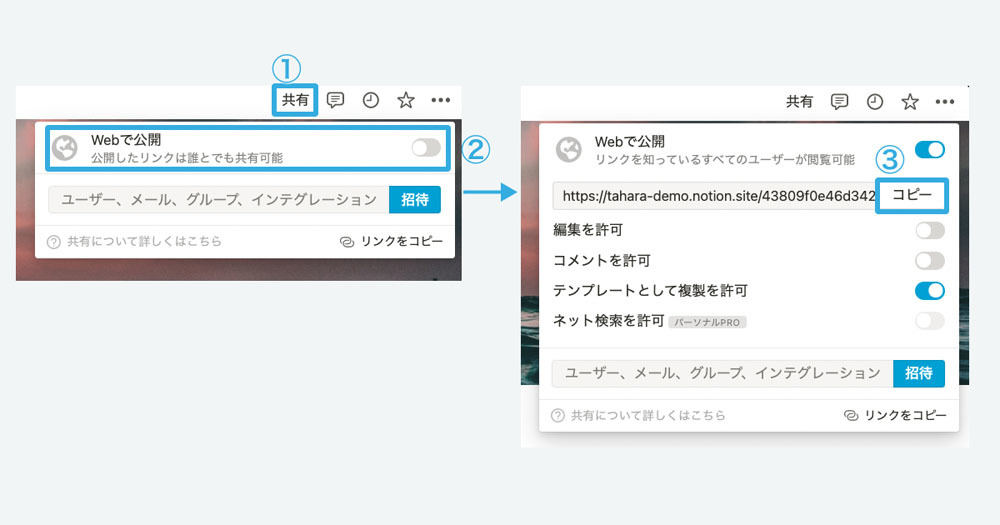
ページ公開
一通り採用サイトを作り終えたら、ページ右上の「共有」から「Webで公開」のスイッチをオンに変えると公開用のURLが発行されます。URLをコピーして、SNSなど採用候補者の目に留まる場所でリンクを公開しましょう。
実際の採用サイト事例
最後に、Notionで作られた実際の採用サイト事例をご紹介します。どの企業も情報量が多く、写真やスライドを駆使して見やすく作り込まれています。とても参考になりますので、ぜひ各社の事例を見てみてください。
いかがでしたか。Notionで採用サイトを作ることで、情報量が豊富で更新もしやすいページを作ることができました。
今回のプロジェクト管理テンプレートをこちらに用意しました。画面右上の「複製」からご自身のNotionに取り込んで使うことができます。