Figmaの基本的な利用方法から実務に役立つTipsまで紹介してきた本連載。最終回となる本記事では、「コラボレーションをさらに推進する外部ツール連携」について、Figma Japan でDA(デザイナーアドボケート)を務める谷が紹介します。
プロダクト開発を進めるうえでは、開発に関わるエンジニア、デザイナー、プロダクトマネージャーが、それぞれの目的に合わせてさまざまなツールを使用しています。プロジェクト管理ツールのように職種を超えて使うものもあれば、特定の職種のみが専門的に使うツールもあるでしょう。
しかし、作業のたびにツールを立ち上げるのは煩わしいものです。また、職種の異なるメンバーにフィードバックするため、普段使い慣れていないツールを扱うのは容易でなく、コラボレーションのハードルとなります。
こうした、複数のツールを使うことで発生する課題について、Figmaではウィジェットやプラグイン機能を使って外部ツールと連携することで解決できます。以下では、NotionとAsana、Storybookの3つの例を解説します。
Notion:Figmaを開かずに最新のデザインデータを参照
Notionは、ドキュメントの作成・共有、プロジェクトの管理、ナレッジの整理などを1カ所で実現できるワークスペースです。誰でも使いやすいツールのためさまざまな使われ方がありますが、開発現場ではプロダクト要求仕様書として活用されることもあります。
Notionを使って仕様書を作成する際、プロダクトのデザインを画像で貼り付けてしまうと、デザインを更新するたびに画像を差し替えなければいけなくなります。差し替え作業は担当者が決まっていないケースも多く、デザイナー、プロダクトマネージャー双方が「相手の仕事」と認識しているかもしれません。
画像の代わりにFigmaファイルをNotionに直接埋め込んでおくと、「最新版に更新」するだけで画像の差し替えの手間を省くことができます。
NotionにFigmaファイルを埋め込む
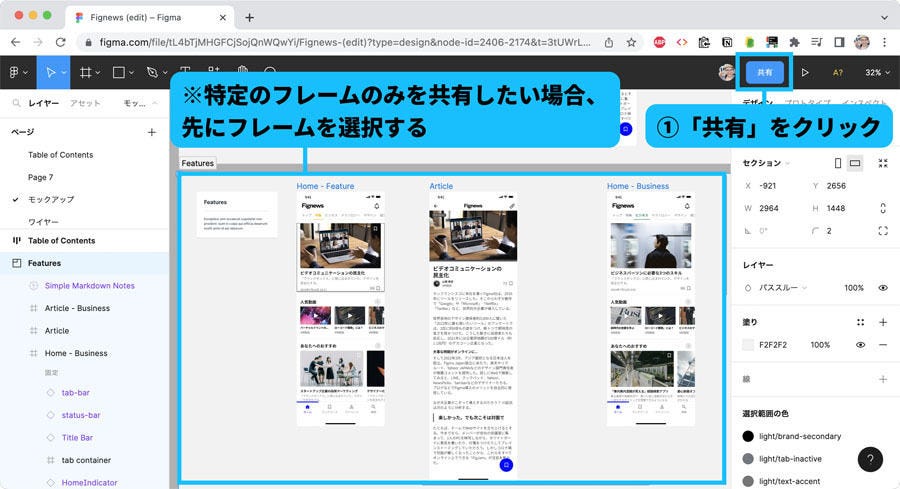
(1)「共有」をクリック。特定のフレームのみを埋め込みたい場合には、フレームを選択した状態で「共有」をクリック
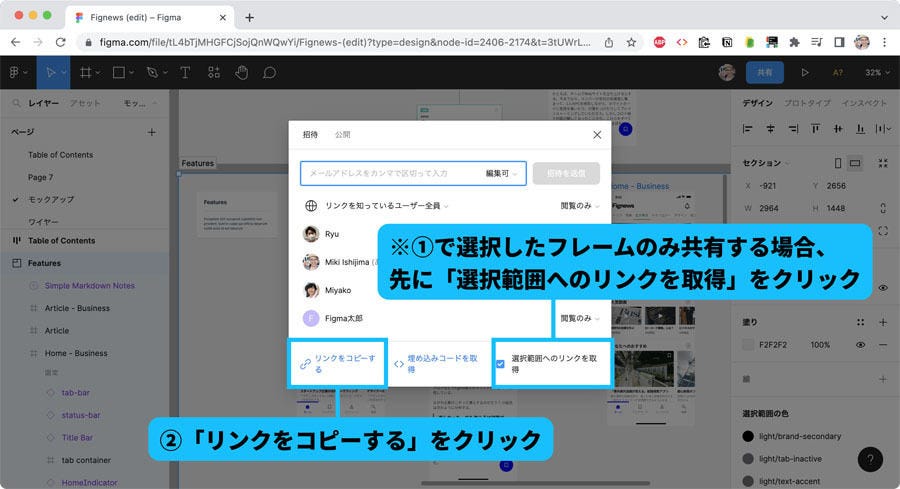
(2)「リンクをコピーする」をクリック。なお、選択したフレームのみを埋め込みたい場合は、「選択範囲へのリンクを取得」にチェックを入れたうえで「リンクをコピーする」をクリック
(3)Notionへ移動し、リンクを貼り付ける
(4)「プレビューとして貼り付け」を選択し、埋め込み完了
Asana:Figma上でタスクを管理
Asanaはプロジェクト・タスク管理ツールです。タスク概要や締切日を設定することができ、プロジェクト全体の進捗を管理できます。ここでは、Figmaのウィジェット機能を使って、Asanaで管理しているタスクをFigma上で参照する方法を紹介します。
ウィジェットをインストール
まずは、FigmaにAsanaのウィジェットをインストールします。
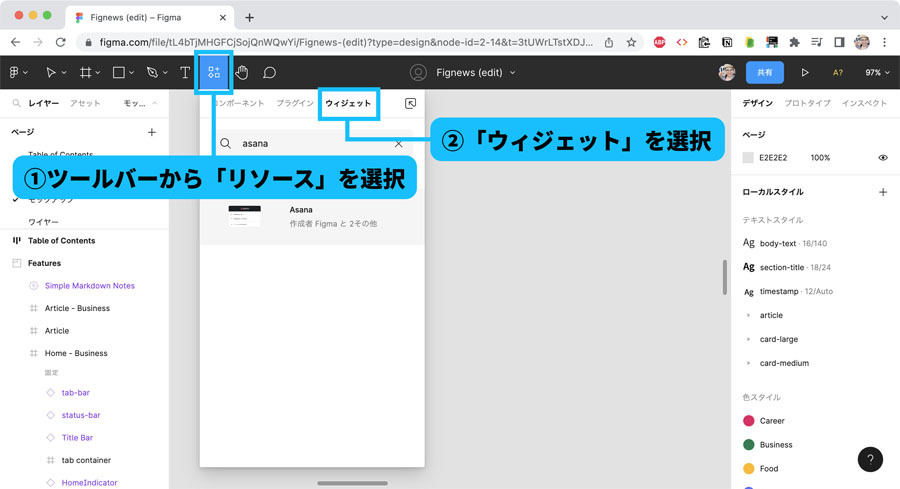
(1)Figmaのツールバーから「リソース」を選択
(2)ウィジェットを選択
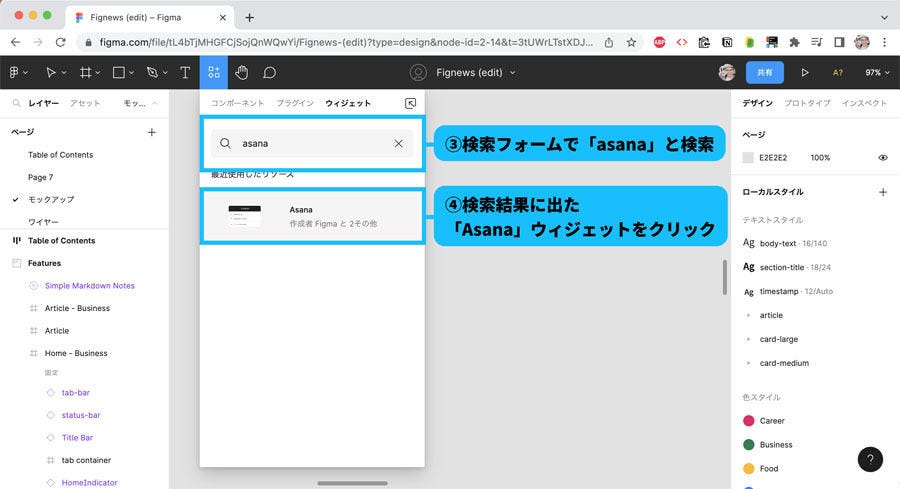
(3)検索フォームにて「asana」を検索
(4)検索結果に表示された Asana ウィジェットをクリック
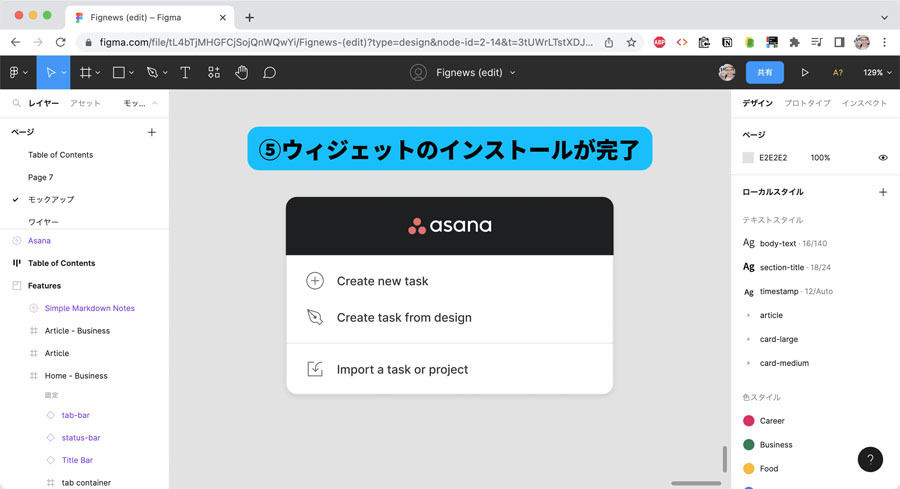
(5)ウィジェットのインストールが完了
FigmaにAsanaのタスク(チケット)を読み込む
次にAsanaからタスク(チケット)を読み込んでいきます。
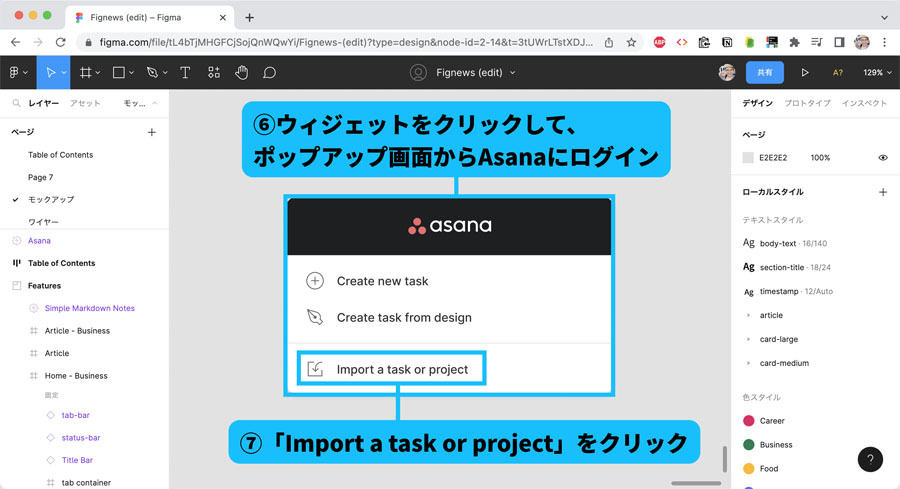
(6)ウィジェット上でAsanaにログイン
(7)ウィジェットに表示されている「Import a task or project」をクリック
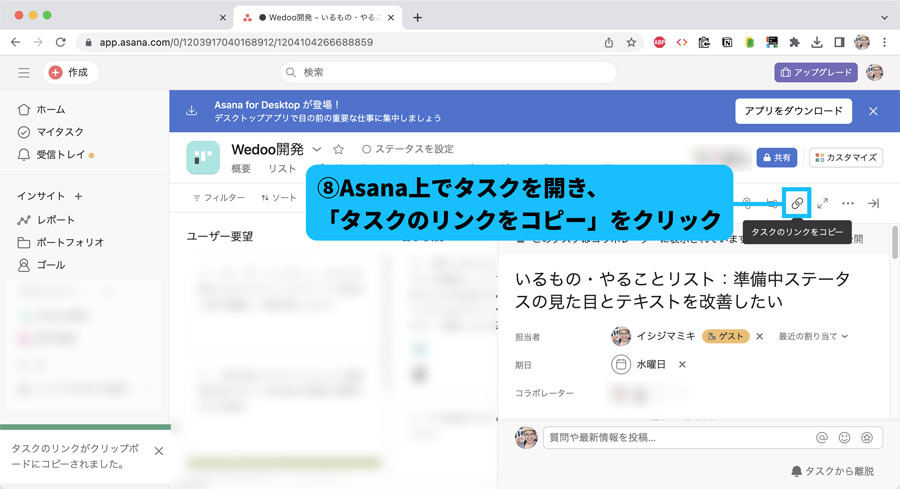
(8)次に、Asana上で「タスクのリンクをコピー」をクリック
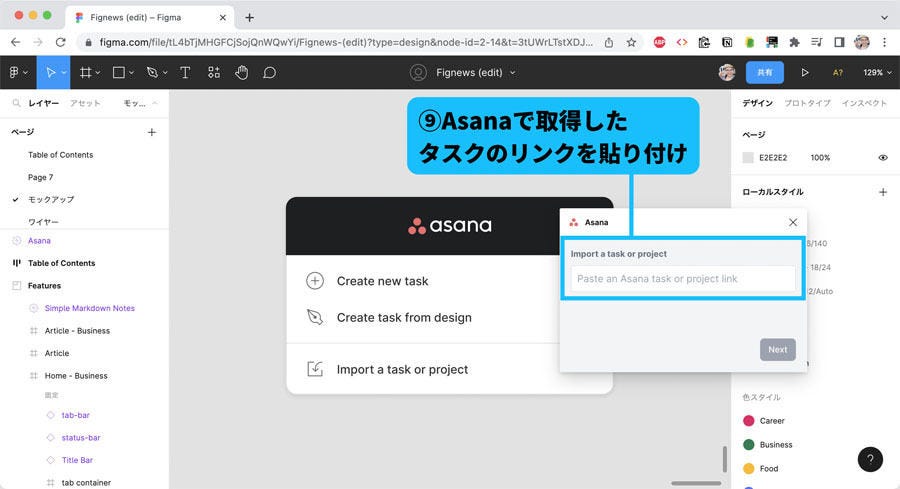
(9)ウィジェットで表示されているウィンドウに、8で取得したURLを貼り付け
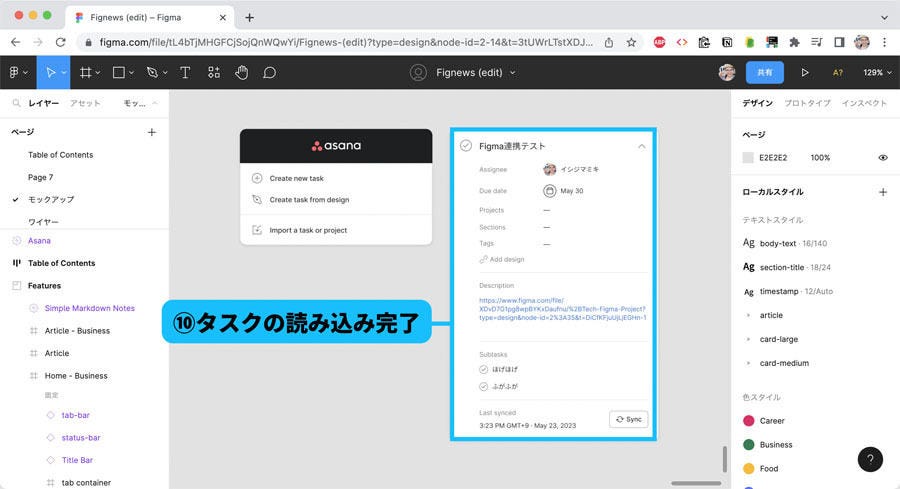
(10)タスクの読み込みが完了
読み込まれたタスクは、アサインや期日、セクションなどをFigmaから変更可能です。右下の「Sync」ボタンを押すことで、タスクの内容を常に最新に保つことができます。
Storybook:コンポーネントの実装とフィードバックを円滑にする
StorybookはUI(ユーザーインターフェース)コンポーネントの開発に用いられるツールです。コンポーネントをカタログ化し、必要なコンポーネントのパターンが網羅されているか確認しながら実装できます。
これまでは実装されたコンポーネントの動作を確認するために、開発したアプリを立ち上げて実際に操作しなければなりませんでしたが、Storybookでは動作を確認しながら実装を進めることができます。
FigmaとStorybookを連携すると、FigmaにあるコンポーネントのデザインをStorybookで参照しながら実装できるようになります。反対に、Storybookで実装されたコンポーネントをFigmaで参照することも可能になります。
なお、以下の連携を進めるためには、StorybookのホスティングができるChromaticというサービスを利用する必要があります。
Storybook上でFigmaのデザインを確認する
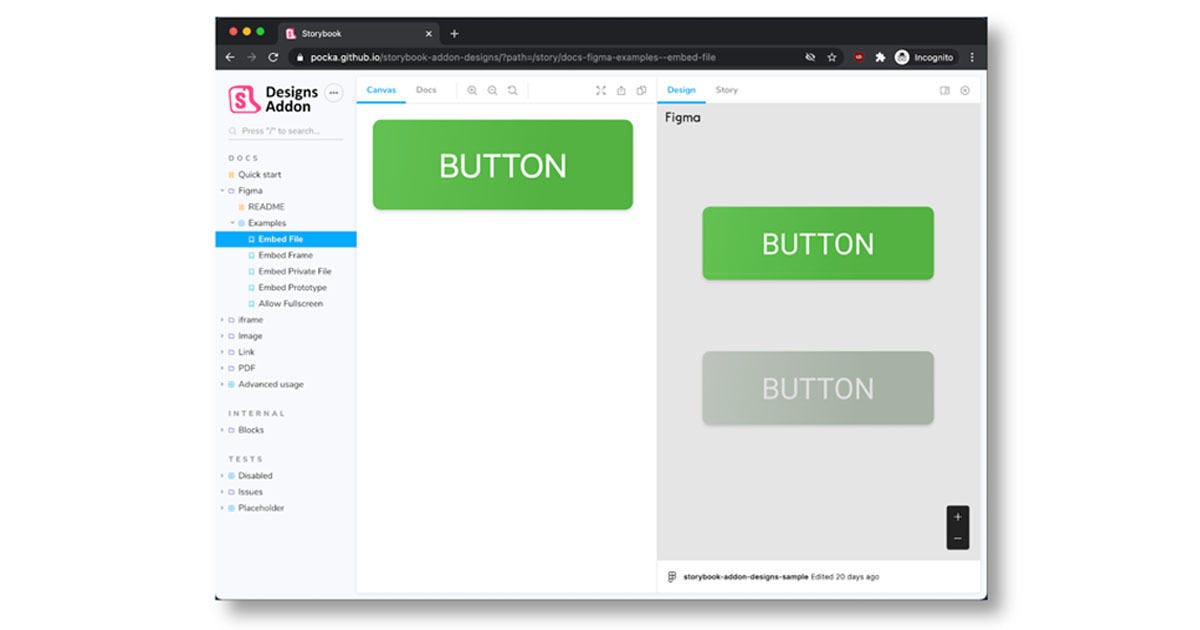
StorybookにFigmaを連携することで、エンジニアはStorybook上でFigmaのデザインを確認しながら実装を行うことができます。
詳しい手順は公式サイトのヘルプに譲りますが、概要としてはStorybookのアドオンとしてインストールし、下記のように各Story(コンポーネントごとのページ)のコードにパラメータとしてFigmaの該当コンポーネントの共有URLを貼り付けることで、エンジニアはStorybook上でFigmaで作成したデザインを参照できます。
export const myStory = () => <Button>Hello, World!</Button>myStory.story = {
parameters: {
design: {
type: 'figma',
url: 'ここにFigmaの該当コンポーネントのURLを記入'
}
}
}
Figma上でコンポーネントの動作を確認する
Figmaのプラグイン機能を使うことで、デザイナーはStorybookにアクセスせずに実装されたコンポーネントの動作を確認して、エンジニアにフィードバックできるようになります。
まずは、「Storybook Connect」のプラグインをインストールします。
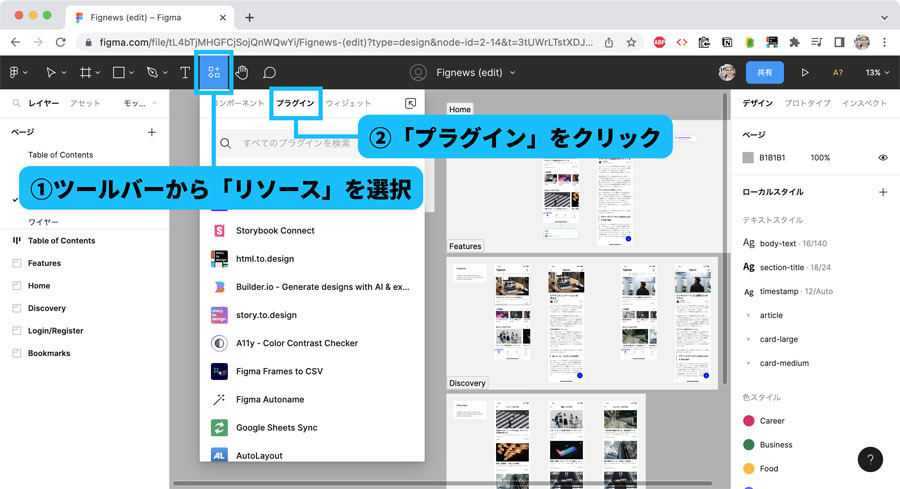
(1)Figmaのツールバーから「リソース」をクリック
(2)「プラグイン」をクリック
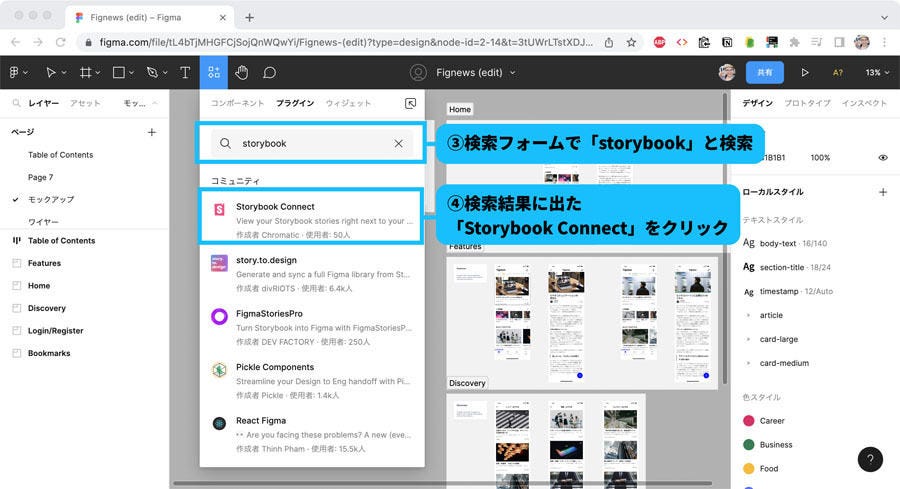
(3)検索フォームで「storybook」を検索
(4)検索結果に表示された「Storybook Connect」をクリック
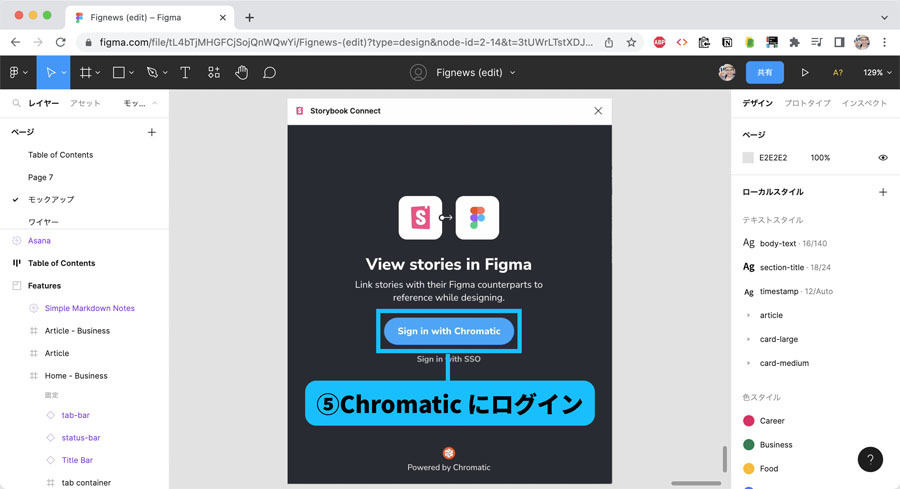
(5)Chromaticにログイン
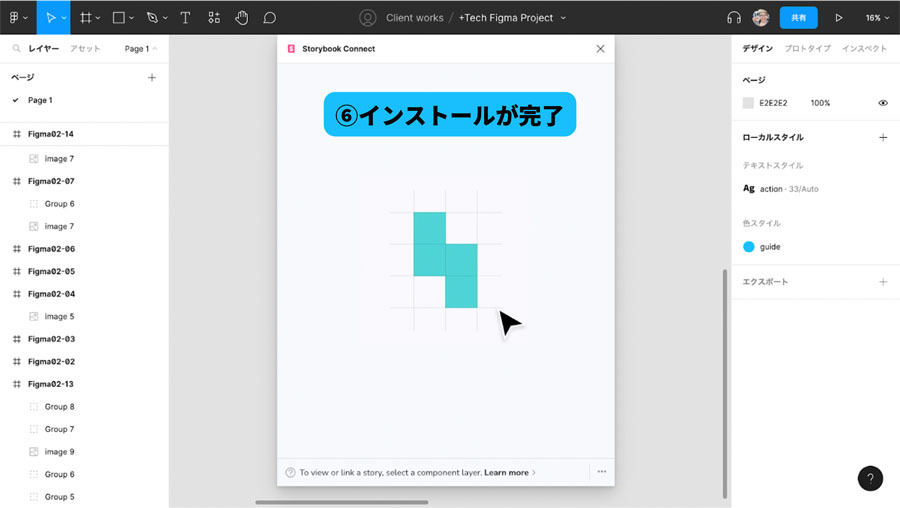
(6)インストール完了
次に、Figma上でコンポーネントの動作を確認します。「Storybook Connect」プラグインのインストールが完了したら、FigmaのコンポーネントとStorybookのコンポーネントを紐づける必要があります。
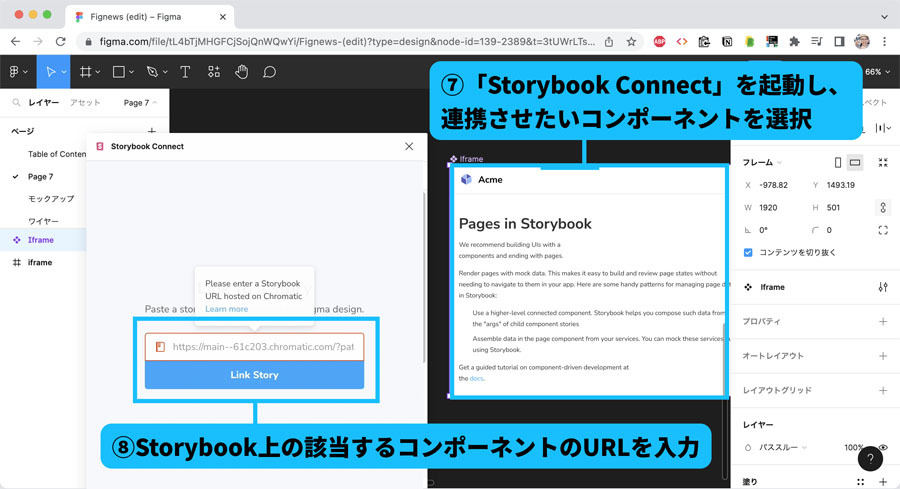
(7)Storybook Connectを起動し、連携させたいFigma上のコンポーネントを選択
(8)Storybook上の該当するコンポーネントのURLを入力する
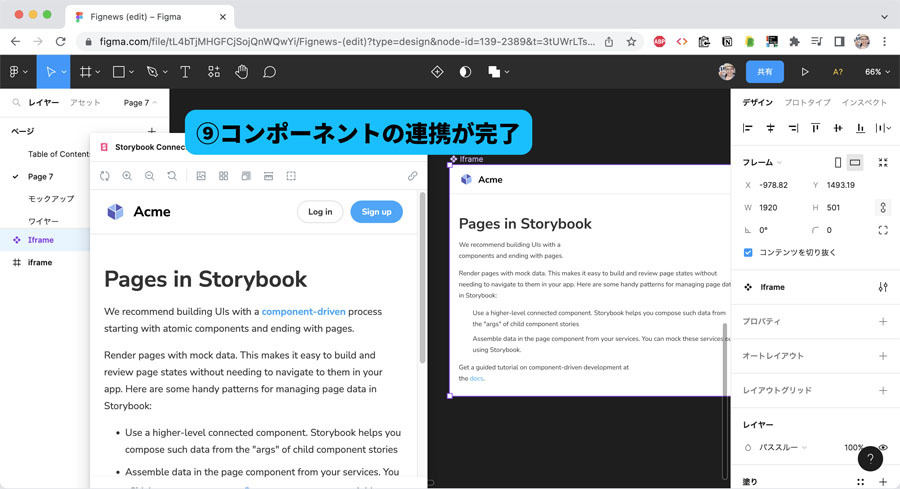
(9)コンポーネントの連携が完了
エンジニア、デザイナー、プロジェクトマネージャーに限らず「どのツールを使うか」はチームの生産性を左右します。Figmaの連携機能を活用すれば、さまざまなツールをコラボレーションしながら、さらに効率的に開発を進めることができます。
今回紹介した外部ツールのほかにも、Figmaコミュニティでは、多くの外部ツールと連携できるウィジェットやプラグインが公開されています。お使いのツールとFigmaを連携することが、開発メンバーたちの「ギャップ」を埋める一歩になるかもしれません。