Figmaの基本的な利用方法から実務に役立つTipsまで紹介する本連載。第7回となるこの記事では、元デザインエンジニアで、現在は Figma Japan にてDA(デザイナーアドボケート) を務める谷が、開発効率を上げるための情報共有のポイントを紹介します。
アプリケーションやWebサイトの開発過程で、エンジニアはデザイナーやPM(プロジェクトマネージャー)から多くのフィードバックを受け取ります。フィードバックの共有方法としては、デザインカンプ(デザインの完成イメージ)を印刷して赤入れした修正指示書や、書き出したPDFなどを利用するのが一般的です。
ファイルの共有方法もさまざまで、メールへの添付、ファイル転送サービスやクラウドストレージ、メッセージアプリなどを利用するほか、書類が手渡しされることもあります。従来のように、複数のファイルとチャネルを使ったコミュニケーションではフィードバックが散在してしまい、エンジニアの開発効率が悪くなってしまいます。
それでは、Figmaを使って開発効率を上げる具体例を解説します。
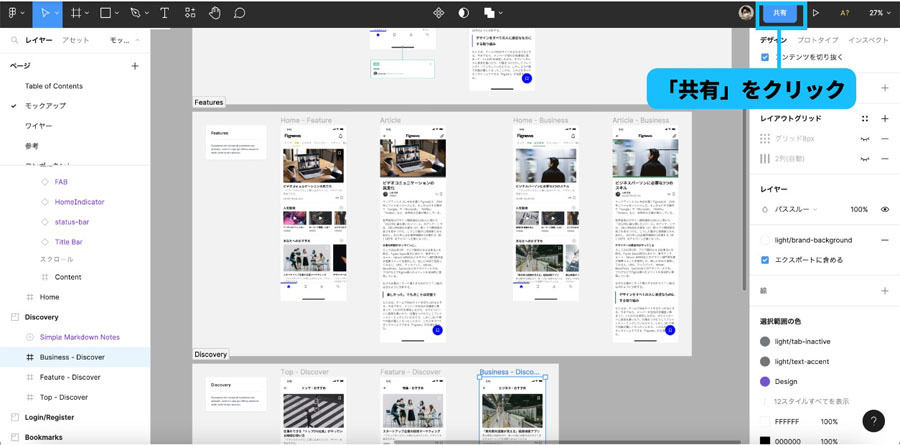
URLの共有で、「本当の最新版」を探す時間を削減
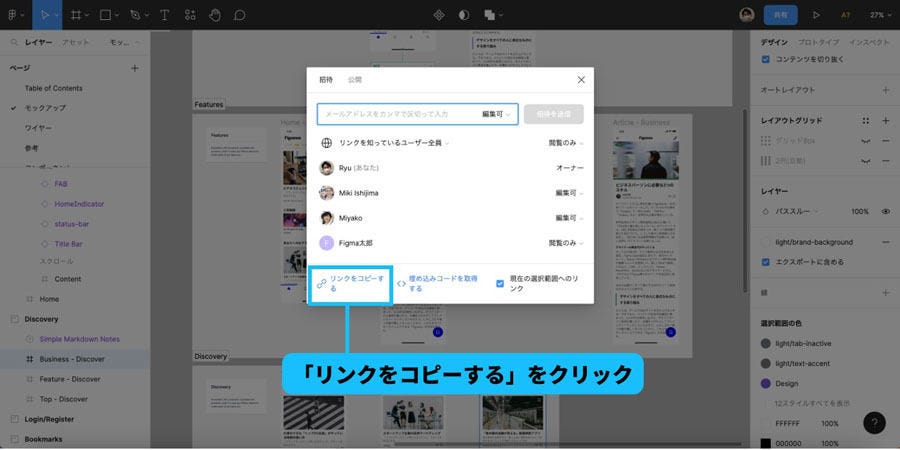
Figmaはブラウザベースのデザインツールです。そのため、「作業中のURLを共有する」というシンプルなアクションで、デザインプロジェクトに関わるすべての人が同じデザインファイルにアクセスし、フィードバックを集約することができます。
開発作業を進める中で、デザインカンプや変更依頼がさまざまな共有方法で送られてくると、どれが最新版か分からなくなるものです。例えば、印刷されたデザインカンプを手渡しで受け取った後、「h3の文字サイズを14pxに変更してください」との変更依頼メールがあったとします。しかし、その後Slackで、「やっぱり16pxで」とメッセージが届くと変更依頼を取り違えるリスクがあります。
Figmaでは、クラウド上で常に最新のデザインファイルが保持されています。そのため、フィードバックを1つのファイルに直接記載していくことで、修正・変更を取り違える心配がありません。
開発に必須な4つの資料作成を効率化
Figmaは、Webサイトやアプリ開発に関わるメンバーの情報共有プラットフォームとして利用できます。これまで作成に時間がかかっていた資料をFigmaで代替すれば、エンジニアの開発効率を高めることも可能です。
コピーや文章などのテキストを直接編集
サイトやアプリ上に表示するテキスト情報は、開発段階に入ってからもUXライターやコピーライターがブラッシュアップして更新していくことが少なくありません。テキストファイルが更新されるたびに、ライターがデザイナーに修正を渡し、さらにデザイナーがエンジニアへ共有するというフローでは、開発側でアップデートするスピードも落ちてしまいます。
そこで、ライターが書いた文章をデザイナーがデザインカンプに流し込んだら、あとはライターにFigmaファイルの編集権限を渡して直接修正作業をしてもらいましょう。
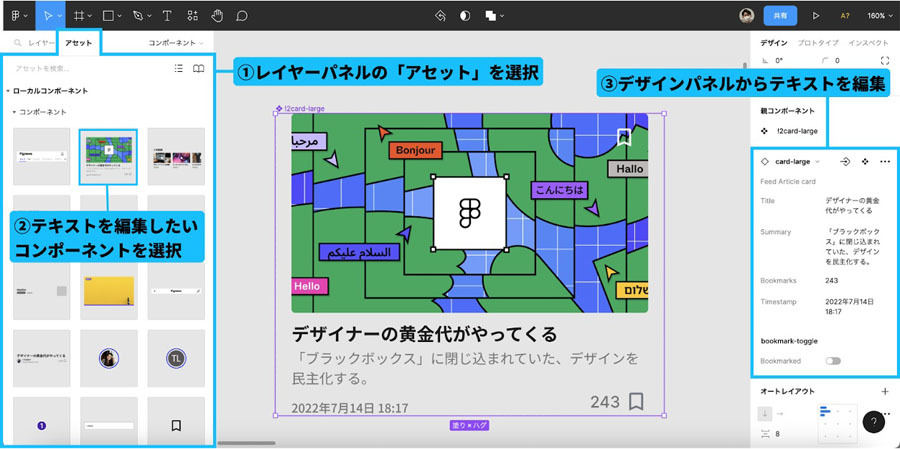
テキストはテキストボックスから直接編集することができます。また、コンポーネントを使ってデザインが作成されている場合には、コンポーネントのプロパティからテキストを差し替えることができるため、デザインの破壊を防ぐことができます。
コンポーネントのプロパティからテキストを編集する場合、画面左のレイヤーパネルからアセットを選択します。その後、テキストを編集したいコンポーネントを選択し、右側のデザインパネルからテキストを編集することができます。
画像書き出しの再依頼を省略
レスポンシブなサイトや複数デバイスに対応したアプリを開発したりする際、デザイナーの画像の書き出し方が異なるために、書き出しを何度も依頼することがあります。
例えば、デザイナーに書き出してもらった画像でコーディングしようとすると、表示環境によってはサイズや画質が合わないといった問題が起きます。
開発を担当するエンジニアは書き出しをやり直してもらうため、「なぜ今の画像ではダメなのか」を説明しなければいけません。そのためには、開発における専門的な内容も説明する必要があり、デザイナーへの依頼をまとめるのに時間がかかるものです。
そうした場合には、エンジニアがデザインデータから画像を書き出してしまえば、開発をスピーディに進められるでしょう。画像の書き出しは、エディタ画面の右側にあるデザインパネルの「エクスポート」からサイズや形式を設定して、「imageをエクスポート」ボタンをクリックします。
インスペクトモードでレイアウト指示書は不要に
サイトやアプリを開発する際、フォントサイズや余白情報などを記載したレイアウト指示書をデザイナーが作成し、エンジニアがそれを基に開発を進めます。しかし、レイアウト指示書の作成にはかなりの工数がかかるため、エンジニアが開発に着手するまでに時間のロスが発生することもあります。
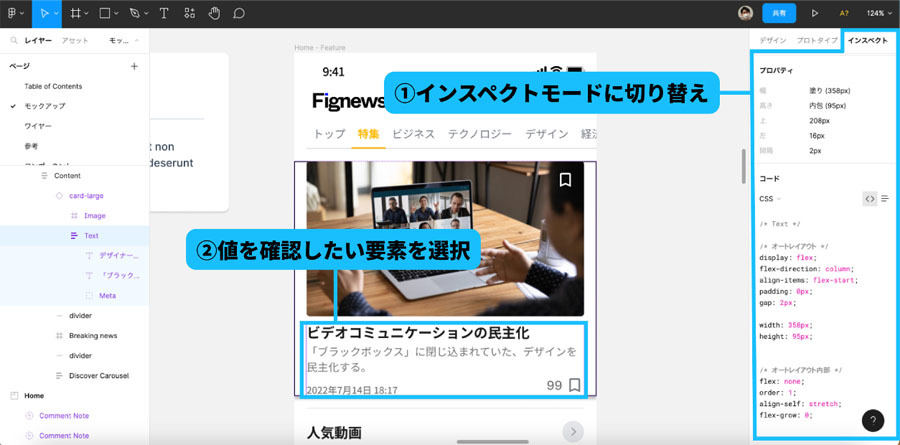
インスペクトモードを使って、フォントサイズや余白情報の数値を確認することで、レイアウト指示書が不要になります。
数値を確認するには、右側のデザインパネル上部からインスペクトモードに切り替えます。数値を確認したいテキストボックスやフレームを選択すると、右側のデザインパネルに数値が表示されます。
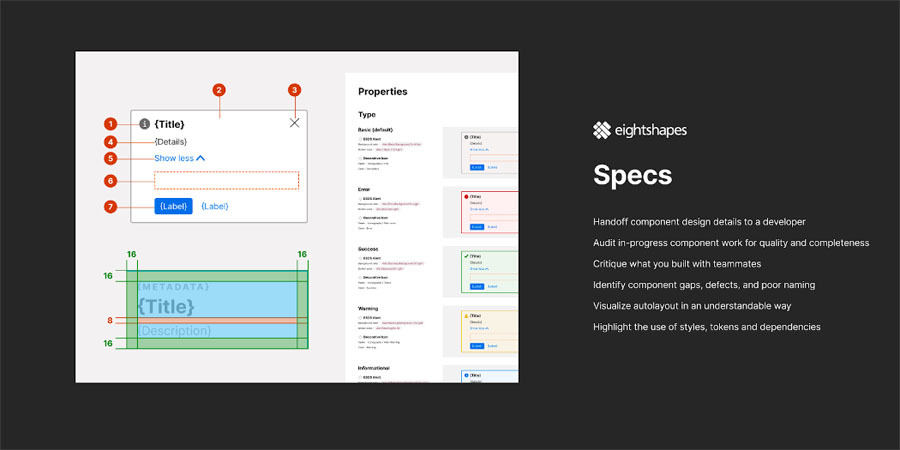
レイアウト指示書があった方が作業しやすいという場合には、Figmaコミュニティで公開されているプラグインを活用することで仕様書を生成できます。例えば、EightShapesが作成している Specs というプラグインでは、仕様書を起こしたいコンポーネントを選択し、プラグインを実行するだけで仕様書が作れます。
画面遷移図をFigmaにまとめて網羅的に
従来、画面遷移に関する情報は、デザインカンプをプレゼンテーションツールにコピーするなどして遷移図を起こす必要がありました。
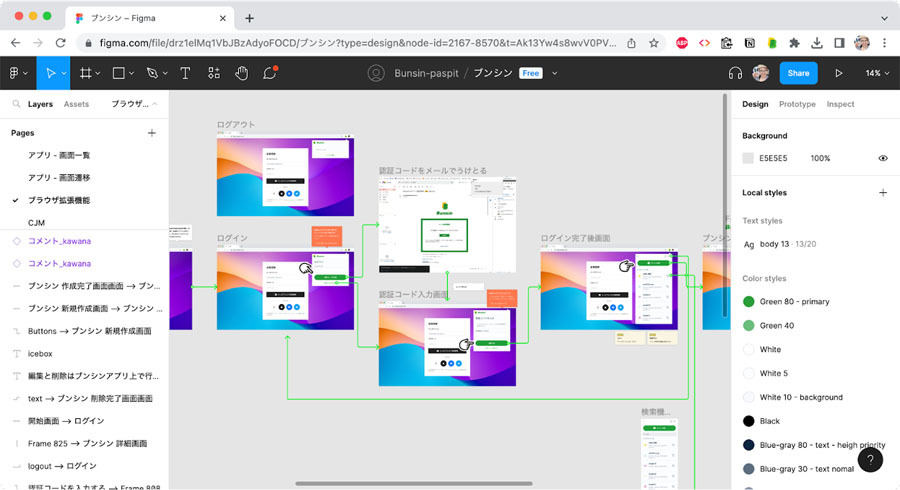
Figmaを使うと、メインコンポーネント化した画面をAutoflowというプラグインでつなげることで、最新に保たれた画面一覧とその遷移の様子を説明できます。
ハンドオフのフローを整理し、対話の時間を生む
プロダクトの品質はチームメンバーの対話の数と比例して上がります。しかし、開発者、デザイナー、ライター、ビジネスサイドの担当者などは、多くの雑事に捉われてしまうと対話に時間を費やすことが難しくなります。
雑事を片付けるためのルール作りは簡単なものではありません。しかし Figmaを使うことで、データの入力、デザインへのフィードバックを人から人に依頼するハンドオフのフローも整理することが可能です。
対話を増やし、その重要性に気付いたメンバーは、早い段階で課題や障壁をチームに共有することに価値があると知り、それを繰り返す動きに慣れていきます。そうすることで、チーム全体で良いアイデアが共有され、ミスや誤解を減らしやすくなり、目標達成のための方向性が明確になります。
デザインツールとしてだけでなく、対話を促進させる開発プラットフォーム、コミュニケーションツールとしてもFigmaを活用してみてください。