今回は、ピボットグラフの使い方を紹介していこう。「数値」ではなく「イメージ」でデータを多角的に分析したい場合に活用するとよいだろう。基本的な操作手順はピボットテーブルと同じなので、ピボットテーブルの使い方をマスターしていれば、すぐに使いこなせるはずだ。
ピボットグラフの作成と基本操作
ピボットグラフを利用するには、まずピボットテーブルを作成しておく必要がある。これについては、第47回~第50回の連載で詳しく解説しているので、よくわからない方は事前に一読しておくとよい。
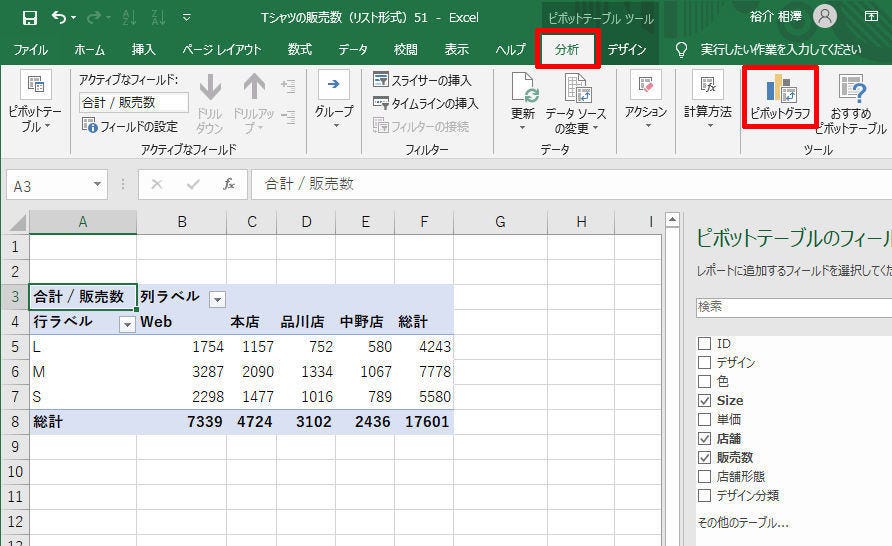
ピボットテーブルを作成できたら、「分析」タブを選択し、「ピボットグラフ」をクリックする。
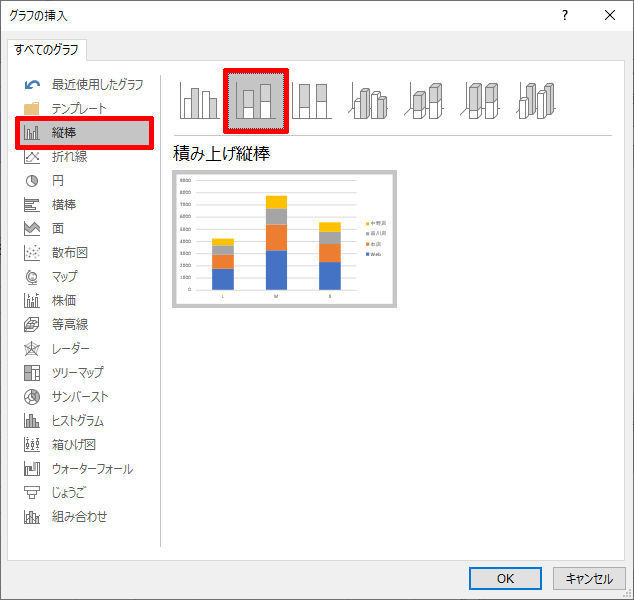
すると、グラフの種類と形式を指定する画面が表示されるので、好きな形状のグラフを選択する。今回は「積み上げ縦棒」のグラフを選択した。
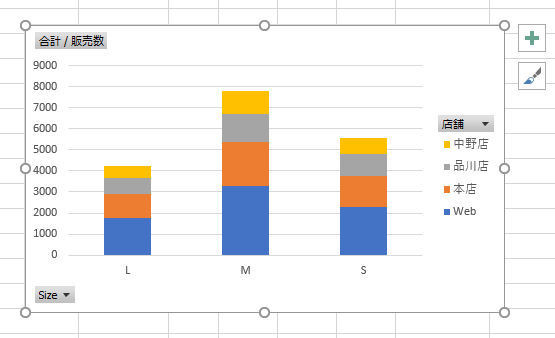
ピボットテーブルの状況に合わせてグラフが描画される。今回の例では「Size」と「店舗」をクロス集計したピボットテーブルになっていたため、ピボットグラフも「Size」と「店舗」で集計したグラフが描画される。
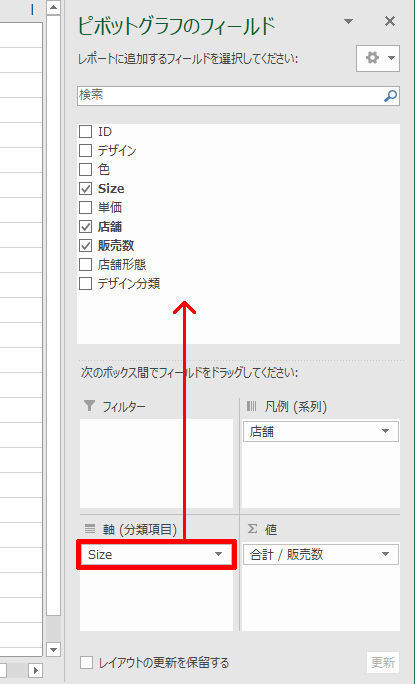
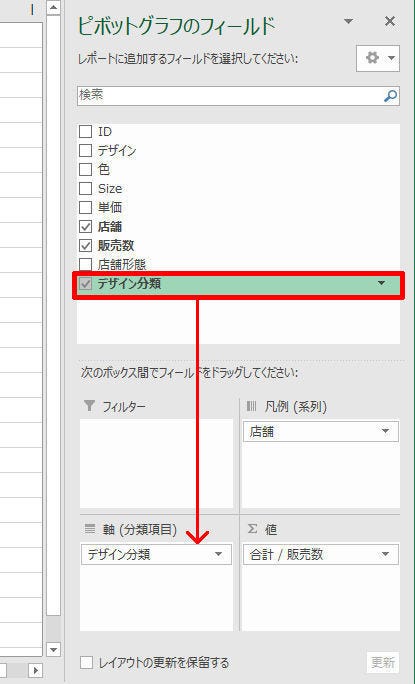
もちろん、グラフを作成した後にフィールドを入れ替えることも可能だ。この操作手順は、ピボットテーブルのフィールドを入れ替える場合と同じである。画面右側でフィールド名をドラッグ&ドロップして、フィールドを配置しなおせばよい。
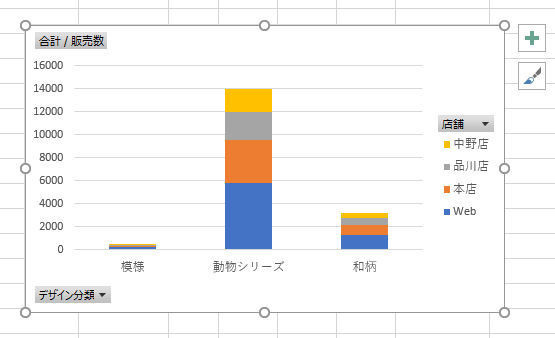
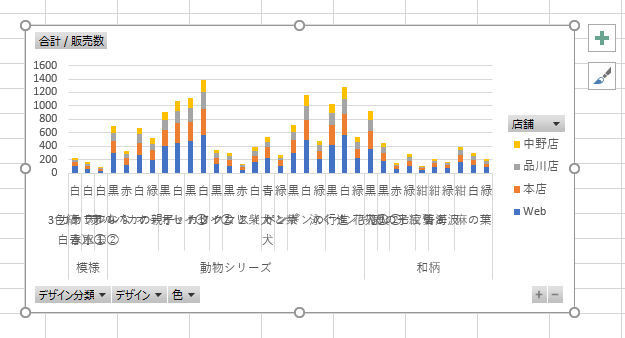
5 たとえば、上図のようにフィールドを配置しなおすと、今度は「デザイン分類」と「店舗」で集計したグラフに更新することができる。この例のように、「グループ化」により作成したフィールドを使ってグラフを更新することも可能だ。
※「グループ化」については、第50回の連載で詳しく解説しています。
このグラフを見ると、「動物シリーズ」の販売数が圧倒的に多いことが確認できる。このようにフィールドを自由に配置していくことで、さまざまな角度からデータを「グラフ」で分析できるのがピボットグラフの特長となる。
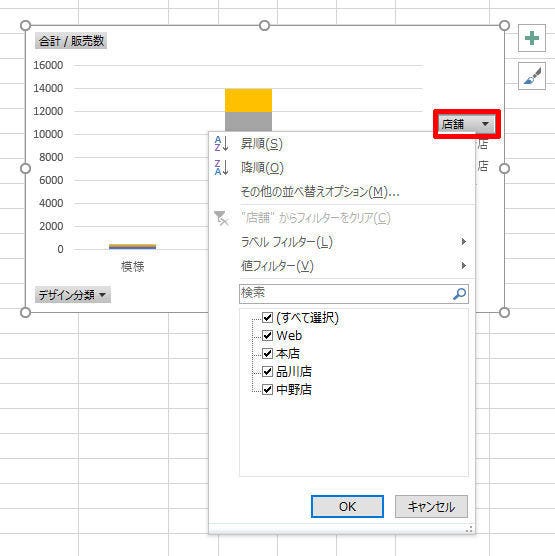
さらに、フィルターを使って集計するデータを絞り込むことも可能となっている。この場合は、軸や判例に表示されている「フィールド名」のボタンをクリックして抽出条件を指定すればよい。
ピボットグラフの便利な使い方
ピボットグラフを利用するときは、「軸(分類項目)」にフィールドを何個も配置して、階層化したグラフにするのも効果的だ。
たとえば、それぞれの「デザイン」について販売数を調べる場合を考えてみよう。「デザイン」のフィールドには多くの項目があるため、抽出条件の指定は少し面倒になる。できることなら、前回の連載で作成したグループフィールドを効果的に活用したいものである。
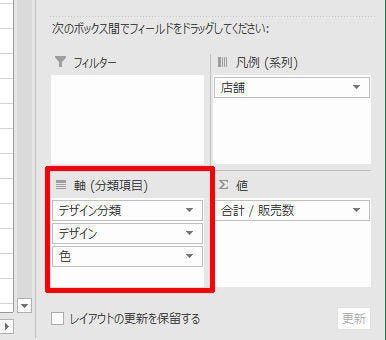
このような場合は、以下の図のようにフィールドを階層化して配置するとよい。今回の例では「デザイン分類」→「デザイン」→「色」の順番でフィールドを配置した。
すると、階層化された形でピボットグラフを作成できるようになる。ただし、項目数が多すぎるため、このままでは決して「見やすいグラフ」にはならない。
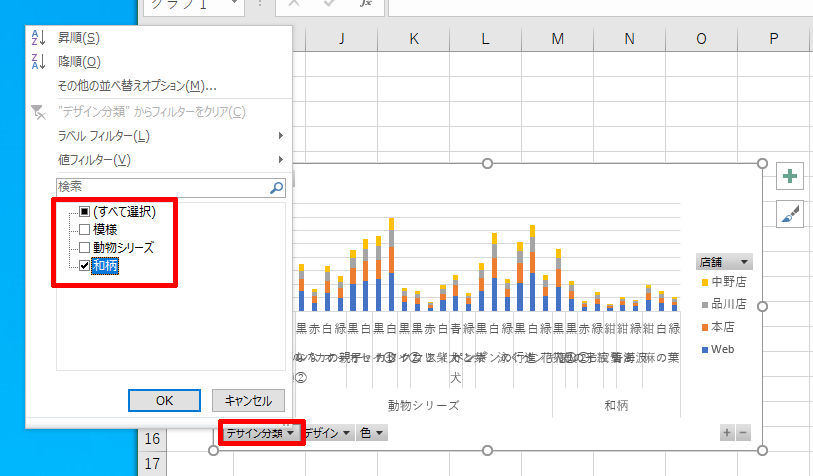
このグラフはフィルター機能を併用しながら、データ分析に活用していくのが基本となる。たとえば、「デザイン分類」の抽出条件に「和柄」を指定した場合の例を見てみよう。
この場合、「デザイン分類」が「和柄」のデータだけがグラフ化されることになる。つまり、「和柄」のTシャツについてのみ、販売数を比較することが可能となる。項目数が大幅に減るため、データ分析にも使える「見やすいグラフ」に更新できたといえるだろう。
なお、抽出条件を指定したフィールドには、それを示すアイコンが表示される仕組みになっている。こちらも、あわせて覚えておくとよい。
このグラフを見ると、「花火①」のTシャツの販売数が多く見えるが、これをそのまま鵜呑みにしてしまうのは少し早計である。このグラフは「デザイン」→「色」という階層で集計されているため、色数が多いデザインほどグラフは短くなってしまう。
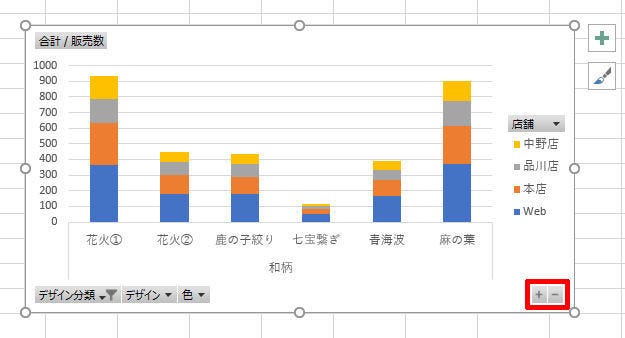
このような場合は、グラフの右下にある「+」や「-」のボタンをクリックして「集計する階層のレベル」を変化させるとよい。たとえば「-」ボタンをクリックすると、以下の図のようなグラフに更新される。
今回の例では、「デザイン分類」→「デザイン」→「色」という階層でデータを集計していた。「-」ボタンをクリックをすると、階層が1つ浅くなって「色」の分類が無視される。一方、「デザイン分類」には「和柄」のフィルターが適用されている。結果として、「和柄」の「デザイン」について単純に販売数を比較することが可能となる。
この結果を見ると、「麻の実」のTシャツも「花火①」と同じくらい売れていることがわかる。
スライサーを使ったデータの絞り込み
このように、フィールドを階層化して配置しておくと、さまざまな条件でグラフを描画できるようになる。ただし、抽出条件を指定するのが少し面倒に感じる方もいるだろう。そこで「スライサー」を使って抽出条件を指定する方も覚えておくとよい。
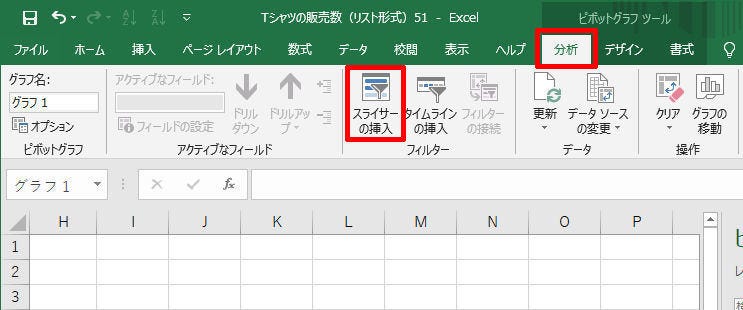
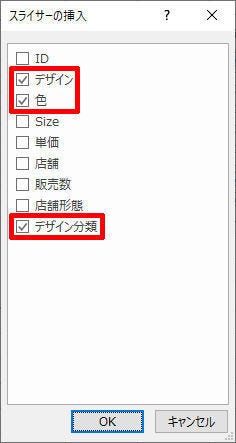
スライサーを表示するときは、「分析」タブにある「スライサーの挿入」をクリックする。続いて、フィールドを選択すると、そのフィールドのスライサーを画面に表示できる。今回は「デザイン分類」、「デザイン」、「色」の3つのフィールドについてスライサーを表示した。
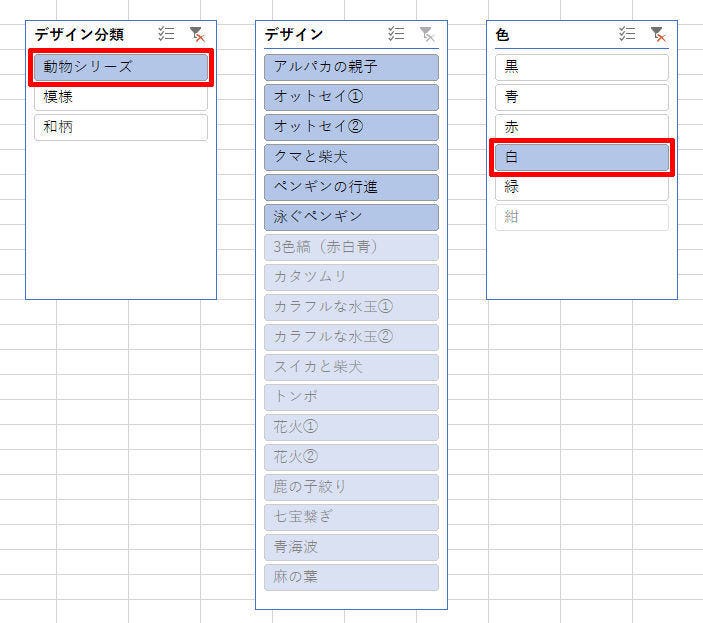
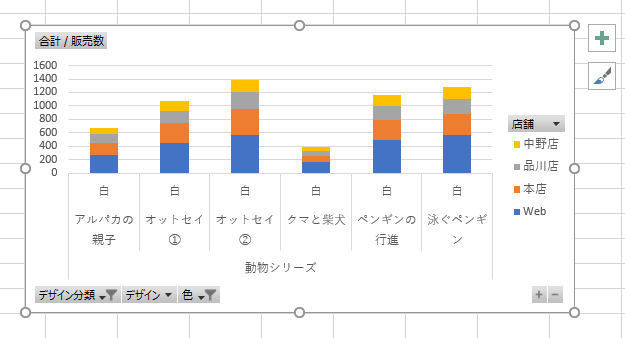
スライサーを使うと、クリックひとつで抽出条件を指定できるようになる。たとえば、「動物シリーズ」と「白」の項目をクリックすると、「動物シリーズ」で「白色」のTシャツについてのみ販売数を比較できるようになる。
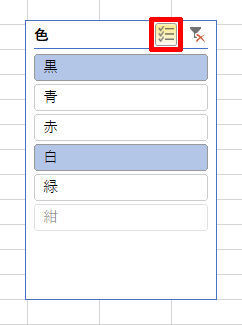
複数の項目を同時に指定することも可能だ。この場合は「複数選択」のアイコンをONにしてから、抽出条件を指定すればよい。
そのほか、「フィルターのクリア」というアイコンも用意されている。そのフィールドの抽出条件をクリックひとつで解除できるので、こちらも積極的に活用していくとよいだろう。
念のため、スライサーを削除する(画面から消去する)ときの操作手順も紹介しておこう。不要になったスライサーを削除するときは、そのスライサーをクリックして選択し、「Delete」キーを押せばよい。
円グラフの作成
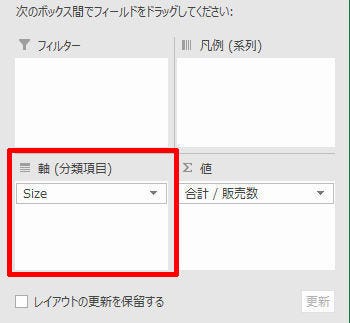
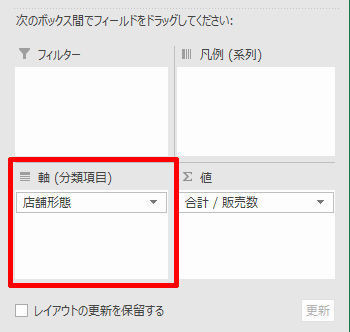
集計結果の円グラフを作成するときにもピボットグラフが活用できる。この場合は、「軸(分類項目)」にフィールドを1つだけ配置するのが基本だ。
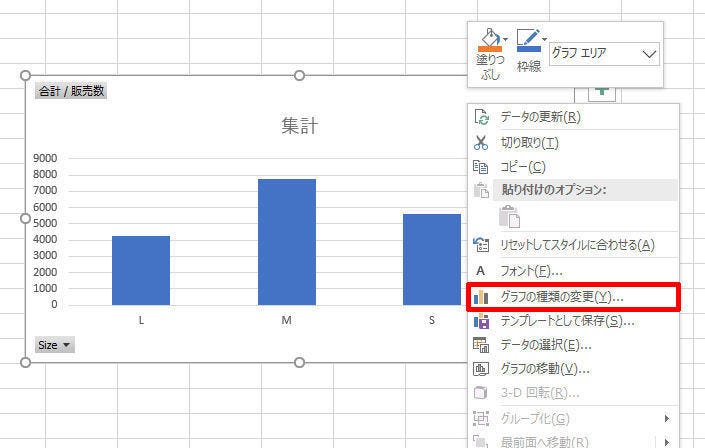
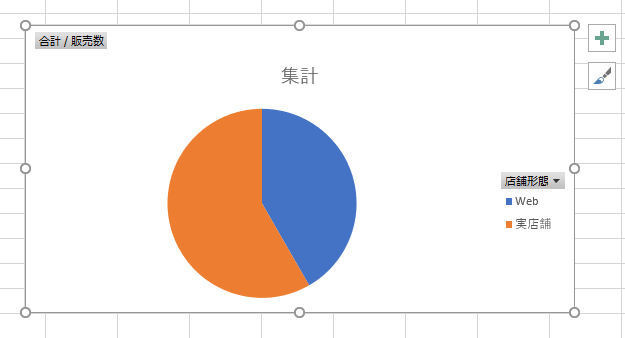
すでにピボットグラフが作成されている場合は、グラフ内の余白を右クリックし、「グラフの種類の変更」を選択すると、グラフの種類を「円グラフ」などに変更できる。
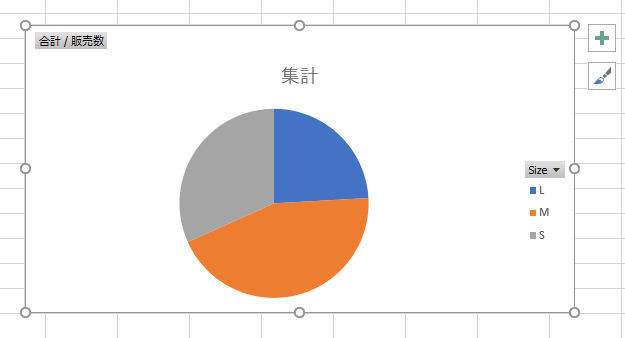
もちろん、配置するフィールドを変更すれば、それに応じて円グラフの表示も更新される。以下の図のように、グループフィールドを使ってデータを集計し、円グラフを描画することも可能だ。
データ数の多い表は、円グラフを作成するのが意外と面倒になるケースが少なくない。ピボットグラフの活用方法のひとつとして、こういった使い方も頭の片隅に覚えておくとよいだろう。