前回は、オリジナルの手帳が欲しい!という「らいらい」のために、「もち」がアイデアを出したところで終わりました。今回は、「モレスキンをレーザーカッターで加工する」という「もち」のアイデアを実現するための、Illustratorでのデータを作成方法を解説していきます。
最新版のIllustrator CS6は30日間無料で利用することができます。Illustratorを触ったことがないという人も、ぜひこの機会に無償体験版をダウンロードして、下記の内容を参考にオリジナルの手帳を作ってみてください。
新規ファイルの作成
まず、下描きを描いてIllustratorで開き、それを元にパスを描いていきます。下描きはPhotoshopなどのソフトで作成するか、紙に描いたものをスキャンするなどして用意します。
 |
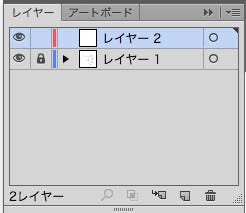
レイヤー1の青いバーの横にある空白部分をクリックすると、南京錠のマークが出ます |
この時、カラーモードはRGBにしておきましょう。印刷物であればCMYKモードに設定して画像を作っていくところですが、レーザーカッターで出力するにあたり、後でRGBの数値を変更する必要があるため、最初からそのように設定してしまった方が楽ちん。もし作成後に気づいたとしても大丈夫。カラーモードは「ファイル>ドキュメントのカラーモード」からいつでも変更することができます。
また、元の絵にツールで描きこんでしまうと後々加工がしづらくなってしまうため、下絵の上に別のレイヤーを作り、そちらに描き込んでいきましょう。間違って選択してしまわないように、レイヤーにロックをかけておくと便利です。
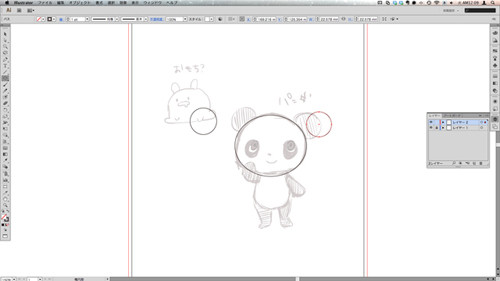
楕円ツールで描く
まずは、楕円ツールを使って顔と耳を描いていきます。
 |
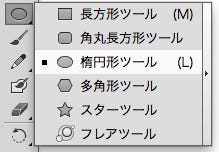
ツールアイコンを長押しするとこんな感じになります。デフォルトでは長方形ツールの□が表示されていますが、楕円ツールを選択したので○のアイコンになっています |
楕円ツールを使うにあたり、まず、ツールバーの□のアイコン(長方形ツール)を長押しします。すると、楕円ツールをはじめ、星や多角形などさまざまなツールが選択肢として現れるので、その中から○のアイコンを選びます。ツールアイコンの長押しは多くのツールで共通の操作なので覚えておきましょう。
顔の部分はフリーハンドで下絵に沿うように描きます。耳の部分は、縦横の比率が同じ正円でなぞりましょう。Windowsではshiftキー、Macではコマンドキーを押しながら描くと、正円を描くことができます。顔から耳、目、体まで○で作ってしまいましょう。
Illustratorの"矢印"を使い分ける
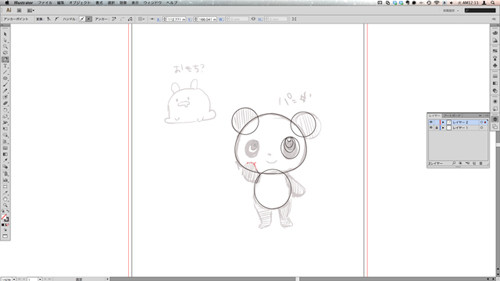
楕円ツールで線を引いただけではやや無機質になってしまうので、下絵に近づけるために微調整を行います。
オブジェクトを選択するツールには、黒い矢印(選択ツール)と白い矢印(ダイレクト選択ツール)の2種類があります。前者は図形全体を、後者はひとつの点(アンカーポイント)を選択するという機能の違いがあり、この手順では白い矢印を使います。図形をクリックすると、アンカーポイントとハンドルが現れます。
下の画像を見ると、ひとつのアンカーポイント(白い点)に対してハンドルというふたつの黒い点があり、まるでバイクのハンドルのような状態になっているのが分かります。このハンドルを動かして、線(パス)を下絵に沿わせていきます。このイラストでは、顔と体の円のパスを調整しています。このように、ツールで描いた円に少し手を加えるだけで、キャラクターらしい見た目になっていきます。

|

|
アンカーポイントを選択すると現れるハンドルを使ってパスを調整していきます |
目の部分には縦長の楕円をたくさん描いていきます。左右の目のバランスを取るため、ひとつのオブジェクトをコピーして両目とも作っています |
ペンツールを使って腕や足を描く
ペンツールは、先ほど扱ったアンカーポイントを自分で打つためのものです。円や四角など、図形ツールではなぞれない場所に使います。下絵に沿ってアンカーポイントを打つのですが、ポイントは"曲がり角においてあげること"と"たくさん打ち過ぎない"こと。ハンドルが増えすぎても制御しきれないので、曲がり角など要所以外は少なめで作ってみましょう。
パスの上にペンツールを持ってくると+のマークが現れるので、クリックするとアンカーポイントを追加できます。逆に、アンカーポイントの上にペンツールを持ってくると-マークが現れ、クリックするとそのアンカーポイントを消すことが出来ます。
"もち"のワンポイントアドバイス

ペンツールでパスを引くのに慣れないうちは、「鉛筆ツール」を使うのも手だぞ。鉛筆ツールは、フリーハンドで線を書くと、自動的にパスに変換してくれるんだ。うまくパスが閉じない時はペンツールを使った調整が必要になるけど、いちからペンツールを使うよりはとっつきやすいから覚えておいてくれよ!
次回は、データ作成の仕上げ編。より"らいらい"が可愛く見えるように微調整したり、レーザーカッターの出力データならではの設定をしていきます。