前回までは、Illustratorを使ったイラストのデータ作成方法をの基本的な部分を解説していきました。今回は一歩進んで、よりクオリティを上げるための微調整や、レーザーカッター出力用の設定などを見ていきましょう。
最新版のIllustrator CS6は30日間無料で利用することができます。Illustratorを触ったことがないという人も、ぜひこの機会に無償体験版をダウンロードして、下記の内容を参考にオリジナルの手帳を作ってみてください。
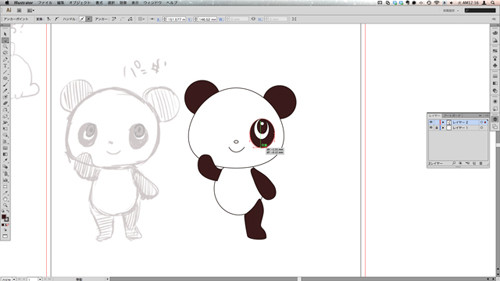
塗りつぶしツールで着色する
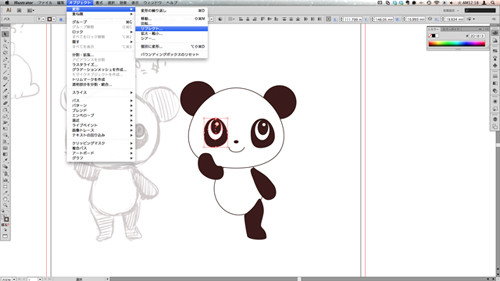
ツールバーの一番下にあるカラーパレットを選択し、体の黒い部分を塗りつぶしました。 この時に、上に来てほしいパスが下になってしまい、見えなくなってしまった場合は「オブジェクト>重ね順」で調整していきましょう。

|
|
|
塗りつぶしを行うには、オブジェクトを選択した状態で、ツールパレット最下部のカラーパレットの色を変えます。左側の□でオブジェクトの内側を、右側の真ん中が空洞になっている□でオブジェクトの外側を塗りつぶすことができます |
|
ここでは、イラストとして見やすくするために体の白い部分も塗りつぶしていますが、レーザーカッターの出力には特に関係がないので、この工程は省いても大丈夫です。
微調整でより完成度を高める
下書きがほぼ見えなくなったので、作成したパスを横に移動させました。
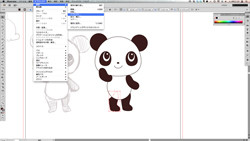
目の部分は両方ともコピー&ペーストで作ったところ、両目とも向かって右寄りのオブジェクトになってしまったので、「オブジェクト>変形>リフレクト」で左右を反転します。
左右を反転したものの、目がそれぞれ違う方向を向いてしまっているので修正していきます。目全体・瞳の位置を選択ツールでドラッグして修正し、下描き通りの表情に近づけていきます。
顔を整えた後は、体に取りかかります。足は左右反転すれば同じオブジェクトが使えるので、コピー&ペーストでオブジェクトを複製してから、先ほどと同じように反転した後で形を整えます。手についても、パスがゆがんでいるところをダイレクト選択ツールで整えていきます。
また、体が真円のままだったので、下に行くにしたがって広くなるようにして、より体らしく見えるようにしました。
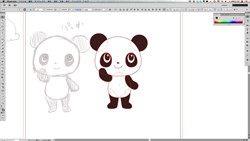
これでほぼ完成ですが、全体を見渡したところ線が細すぎるように感じたため、線を少し太くします。選択ツールでオブジェクトを選択した状態で、ウインドウ上部の「pt(ポイント)」の値を1ポイントから3ポイントに変更しました。すると、目の白い部分の線が太くなり、目の周りの見栄えが変わってしまったので、白い部分のみ線をなくしてバランスを取ります。
細かいところですが、口のラインの端が四角く尖っているので、「ウィンドウ>線」から線のオプションを表示させ、線端を「丸型線端」にすると、線の端が丸くなり、可愛らしくなります。
 |
 |
|
口の端を丸めることで優しい雰囲気になりました |
|
「らいらい」を構成する全てのオブジェクトを統合し、ひとつに合体させます。全てのオブジェクトを選択して、「オブジェクト>グループ」と選択していくと、画像がひとまとまりになり、選択ツールを使って移動させるのが楽になります。
グループ化した後でも、「オブジェクト>グループ解除」を選択すると、またひとつずつバラバラのオブジェクトに戻すことができます。また、グループ化したままの状態でダブルクリックすると、それぞれのパーツを編集することができます。
さてさて、これにて「らいらい」、完成です!
背景に星を散らす
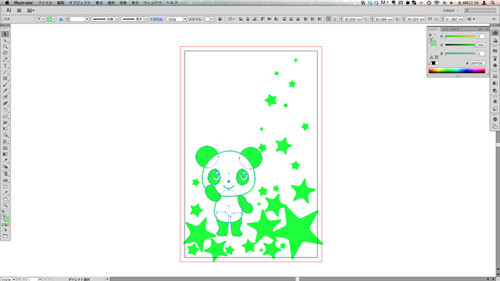
「らいらい」単体でも彫刻しがいがありますが、せっかく手帳をデザインするので、背景に星を散らしたのち、最終的にレーザーカッターで出力するデータを作成します。
今回はモレスキンの「シティノートブック 東京」(9cm×14cm)に彫刻するので、出力先のノートなどの実寸に合わせた新規ファイルを作り、らいらいのデータをコピー&ペーストでそこに配置しましょう。オブジェクトが大きすぎた場合は選択ツールでクリックし、バウンディングボックスを表示させてリサイズします。
背景の星は、スターツールで描いていきます。スターツールは楕円ツールと同じように、長方形ツールを長押しするとでてきます。
スターツールを扱う時は、ショートカットキーを使うと素早く描画することができます WindowsはAltキー、Macではoption+Shiftキーを押してドラッグすると、始点を中心に星を描けます。また、ドラッグ中にスペースキーを押すと、オブジェクトを維持したまま移動することが可能です。さらに、「↑」「↓」キーで星の頂点の数を変更できて、ドラッグ中にWindowsではCtrl、Macではcommandキーを押すと、星の先端の尖り具合を調節できます。
☆をたくさんちりばめるに当たって、大きさや角度をランダムに配置して動きを出しました。WindowsではCtrl+A、Macではcommand+Aですべてを選択した後に、Shiftを押しながら"らいらい"をクリックして選択解除すると、すべての☆を簡単に選択することができます。それから、「効果>スタイライズ>角を丸くする」と選択して☆の角を丸めて、フォルムに角のない"らいらい"とのバランスを取ります。
レーザーカッターで面を削る(彫刻する)場合、オブジェクトの色は「R0/G255/B0」に設定するので、全てのオブジェクトの色を変更します。変更するには、塗り・線を選択してからカラーウィンドウに直接数値を打ち込むと手早くできます。グループ化した状態の"らいらい"をダブルクリックして、グループ内を編集するか、グループを解除して選択してから、色の変更を行いましょう。
アウトライン化
そろそろクライマックスです。"らいらい"、そして星のオブジェクトすべてをアウトライン化します。
アウトライン化とは、これまで加工してきたパスを、塗りのデータに変換することです。 「オブジェクト>パス>パスのアウトライン」で、線と塗りの混ざったパスを変換することができます。これでレーザーカッター用のデータ作成は完了です!
パスのアウトライン化は、自宅のプリンターなどではない外部の出力機器で印刷をする時に行うことがほとんどです。なぜ外部での印刷にこの作業が必要かというと、例えばフォントが組み込まれているデータをアウトライン化せずに作成した場合、外部のパソコンに全く同じフォントデータが保存されていないと見た目が変わってしまい、イメージと違う物ができあがってしまうのです。それを防ぐために、フォントデータとしてではなくアウトライン化した塗りのデータとして保存して、どんな環境でも同じ状態で見られるデータを作っておくと安全なのです。
次の記事では、いよいよレーザーカッターで出力します。東京・渋谷の「FabCafe(ファブカフェ)」にお邪魔して制作してきました。こうご期待!!