今回は、図形を描画したり、図形をテキストボックスとして活用したりする方法を紹介していこう。WordやExcelで「図形」を利用する機会はあまり多くないが、PowerPointでは「図形を自由に扱えること」が必須のスキルとなる。この機会に、使い方をよく覚えておく必要があるだろう。
図形(テキストボックス)の描画
前回までの連載で「SmartArtを作成する方法」を紹介したが、状況によっては「最適なSmartArt」が見つからない場合もあるだろう。このような場合は「図形」を組み合わせて、自分で図表を作成しなければならない。また、キャプションなどの文字を好きな位置に配置したいときも、図形(テキストボックス)の活用が必須となる。そこで今回は、図形の基本的な使い方を紹介していこう。
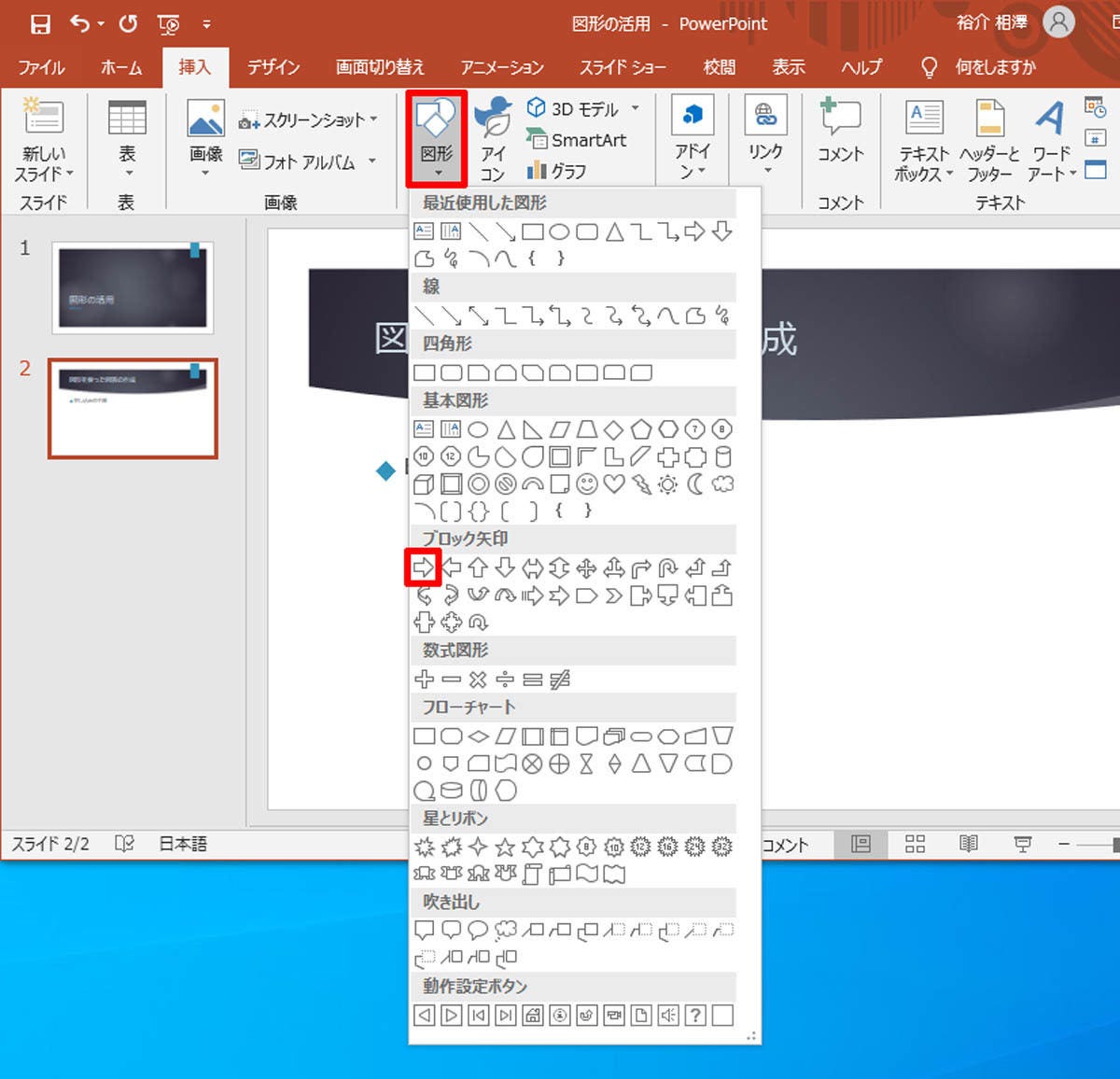
まずは「図形」を描画するときの操作手順を解説する。図形を描画するときは「挿入」タブを選択し、「図形」コマンドをクリックする。すると、図形の一覧が表示されるので、この中から「描画したい図形の形状」を選択する。
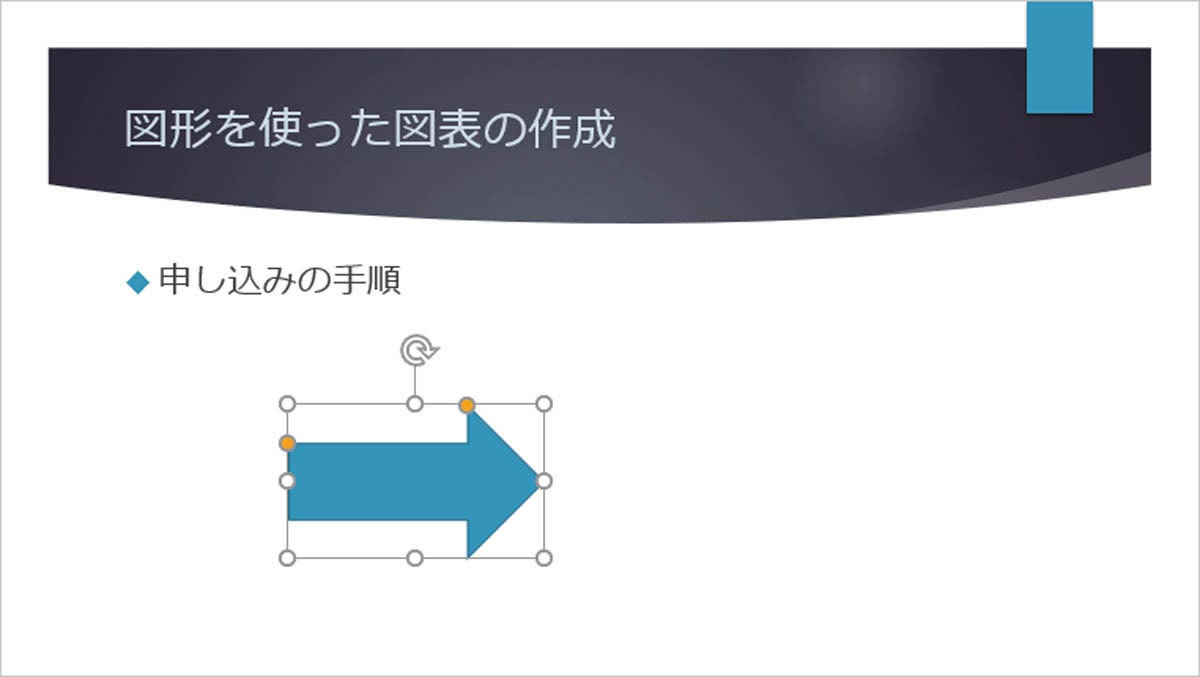
「図形の形状」を選択できたら、マウスをドラッグして図形を描画する。このとき、「Shift」キーを押しながらマウスをドラッグすると、縦・横のサイズが等しい図形を描画できる。「四角形」の図形で正方形を描いたり、「楕円」の図形で正円を描いたりする場合などに活用するとよいだろう。
もちろん、図形を描画した後に、サイズや位置を指定しなおすことも可能だ。図形のサイズを拡大/縮小するときは、四隅や上下左右にあるハンドルをドラッグすればよい。また、図形そのものをドラッグすると、図形の位置を移動することができる。
「図形」コマンドの一覧には、「テキストボックス」と呼ばれる図形も用意されている。
「テキストボックス」は内部に文字を入力できる図形で、画像のキャプションを配置する場合などに活用できる。実際に使用するときは、
- 「テキストボックス」を選択
- マウスをドラッグしてテキストボックスを描画
- テキストボックスに文字を入力
という手順で操作を進めていけばよい。幅広い用途に活用できるので、ぜひ使い方を覚えておこう。
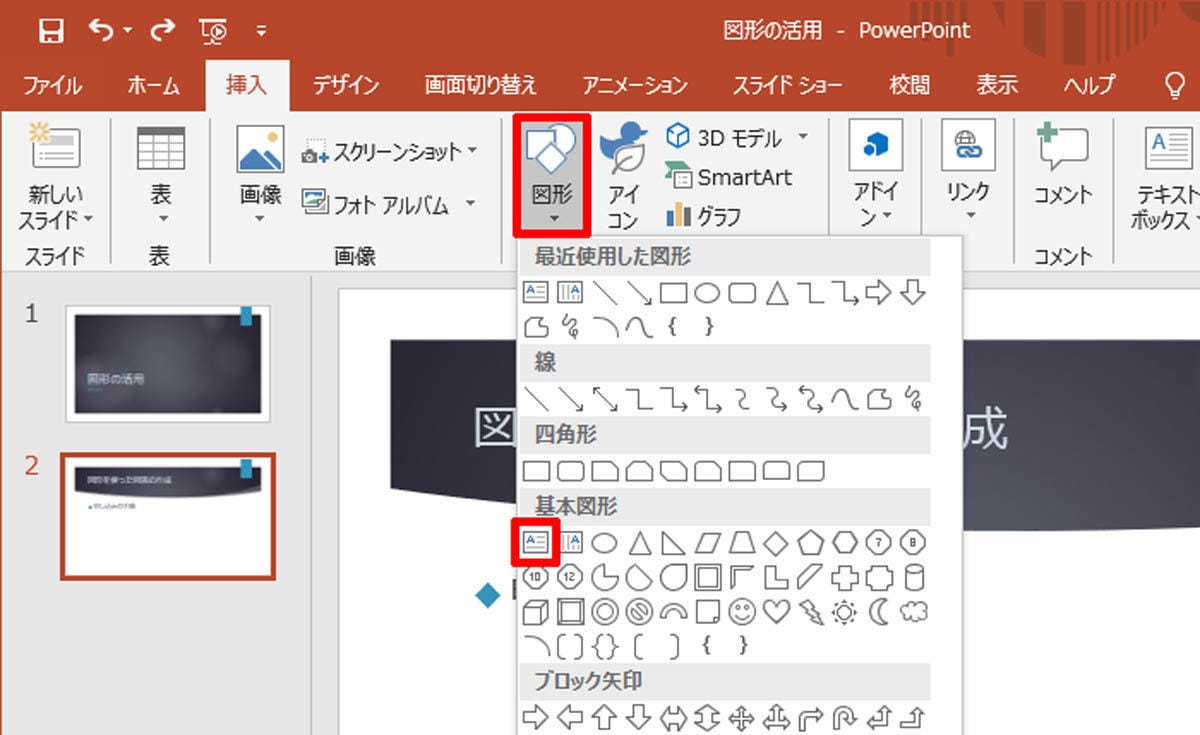
そのほか、「テキストボックス」ではない一般的な図形も、その内部に文字を入力することが可能となっている。その具体的な操作手順は、以下のようになる。
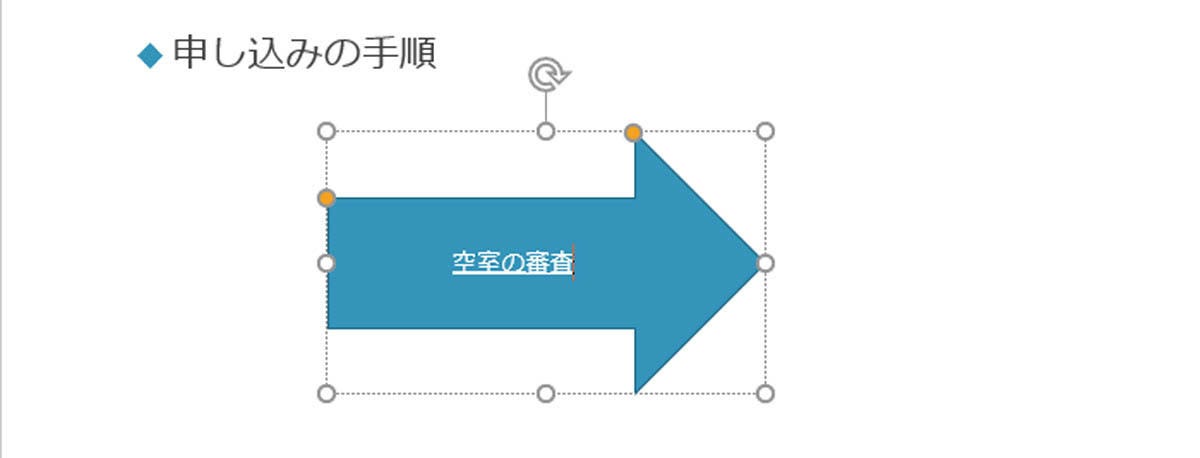
- 描画した図形をクリックして選択
- そのままキーボードを使って文字を入力
「線」や「動作設定ボタン」以外の図形であれば、どんな図形にも文字を入力できるので、あわせて覚えておくとよいだろう。
図形の書式
続いては、図形の書式を変更する方法を解説していこう。図形のデザインを変更するときは、図形をクリックして選択し、「書式」タブで「塗りつぶし」、「枠線」、「効果」を指定する。
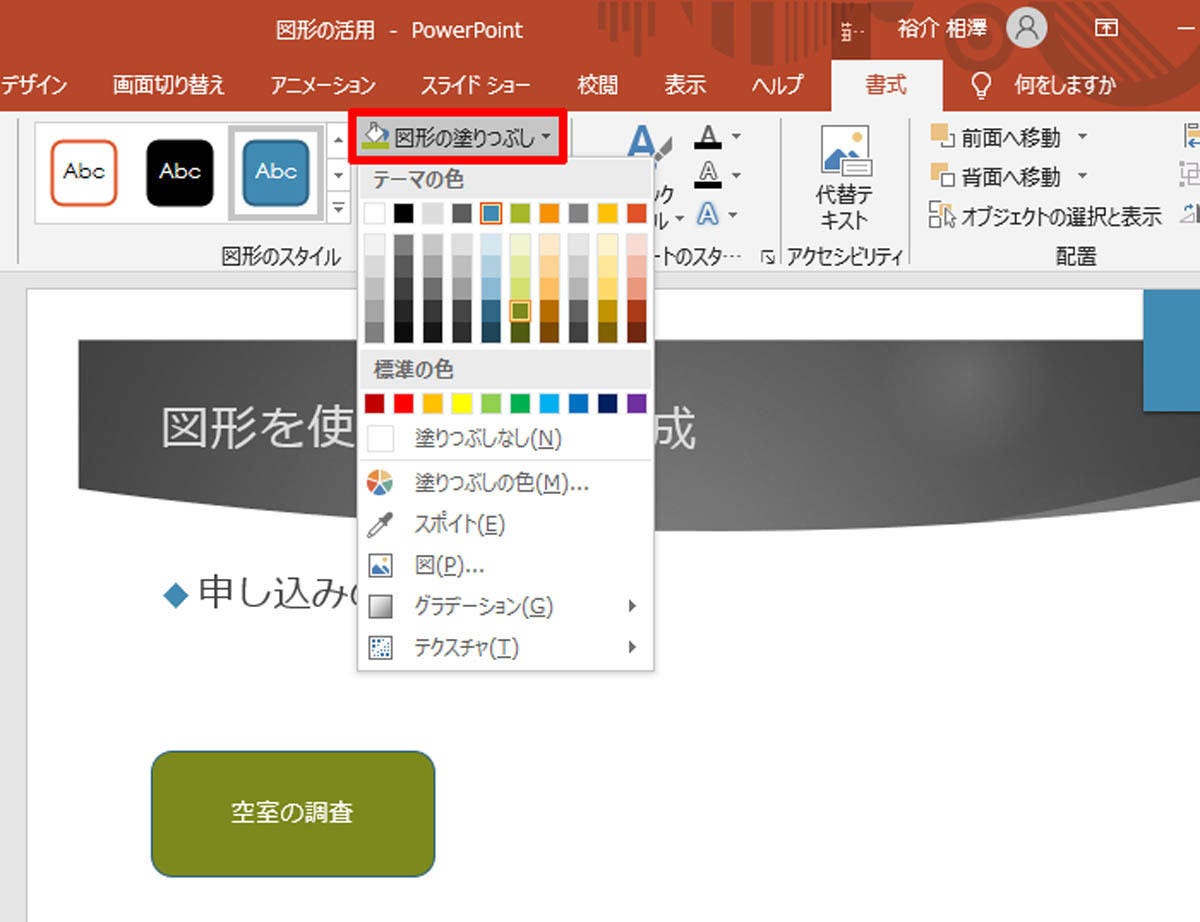
図形内の色は「図形の塗りつぶし」コマンドで指定する。なお、この一覧に表示されていない色を指定したいときは、「塗りつぶしの色」を選択すると、色を自由に指定できるようになる。
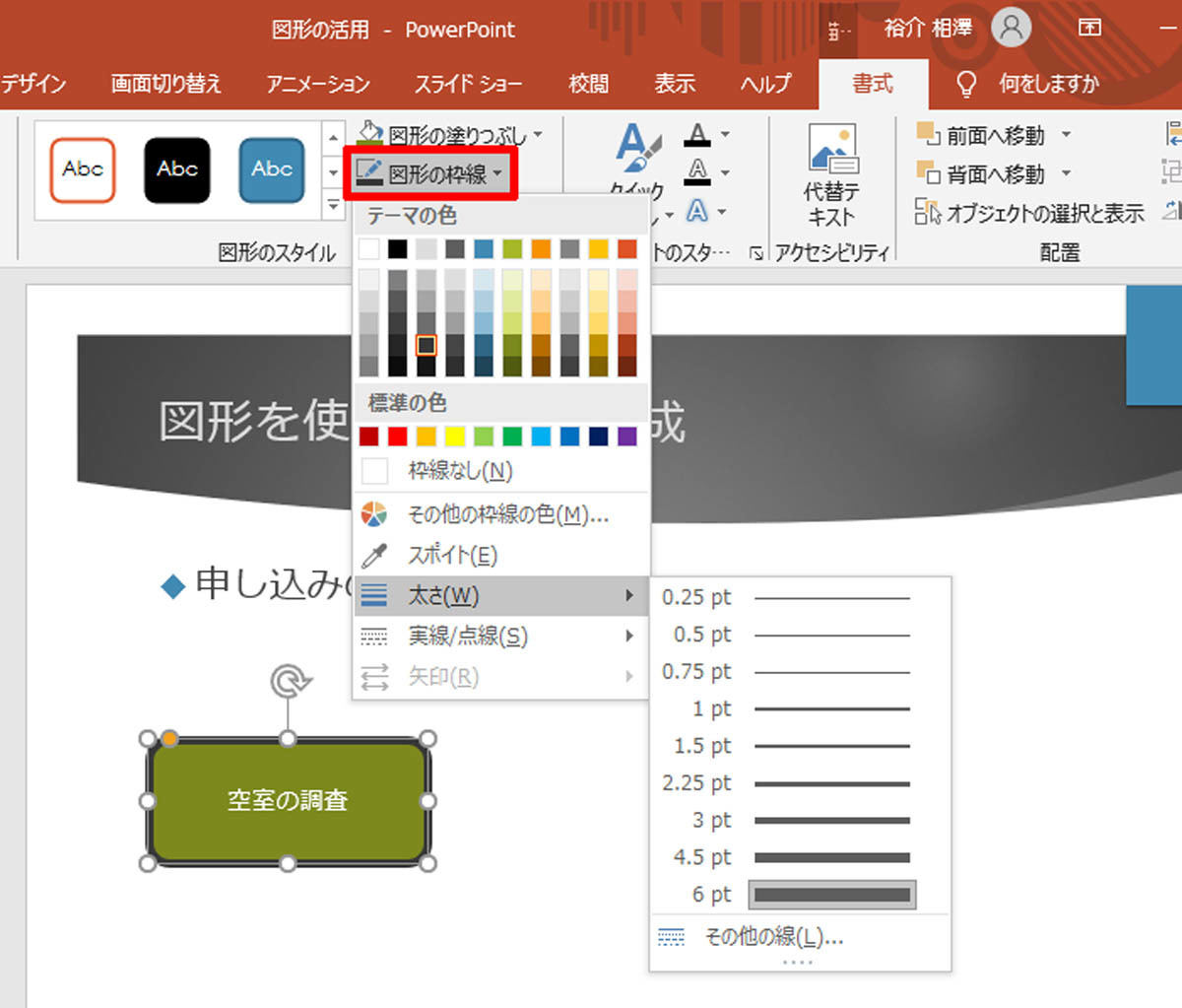
図形の周囲を囲む枠線の書式は「図形の枠線」コマンドで指定する。具体的には、枠線の色、太さ、実線/点線(線の種類)を指定していけばよい。
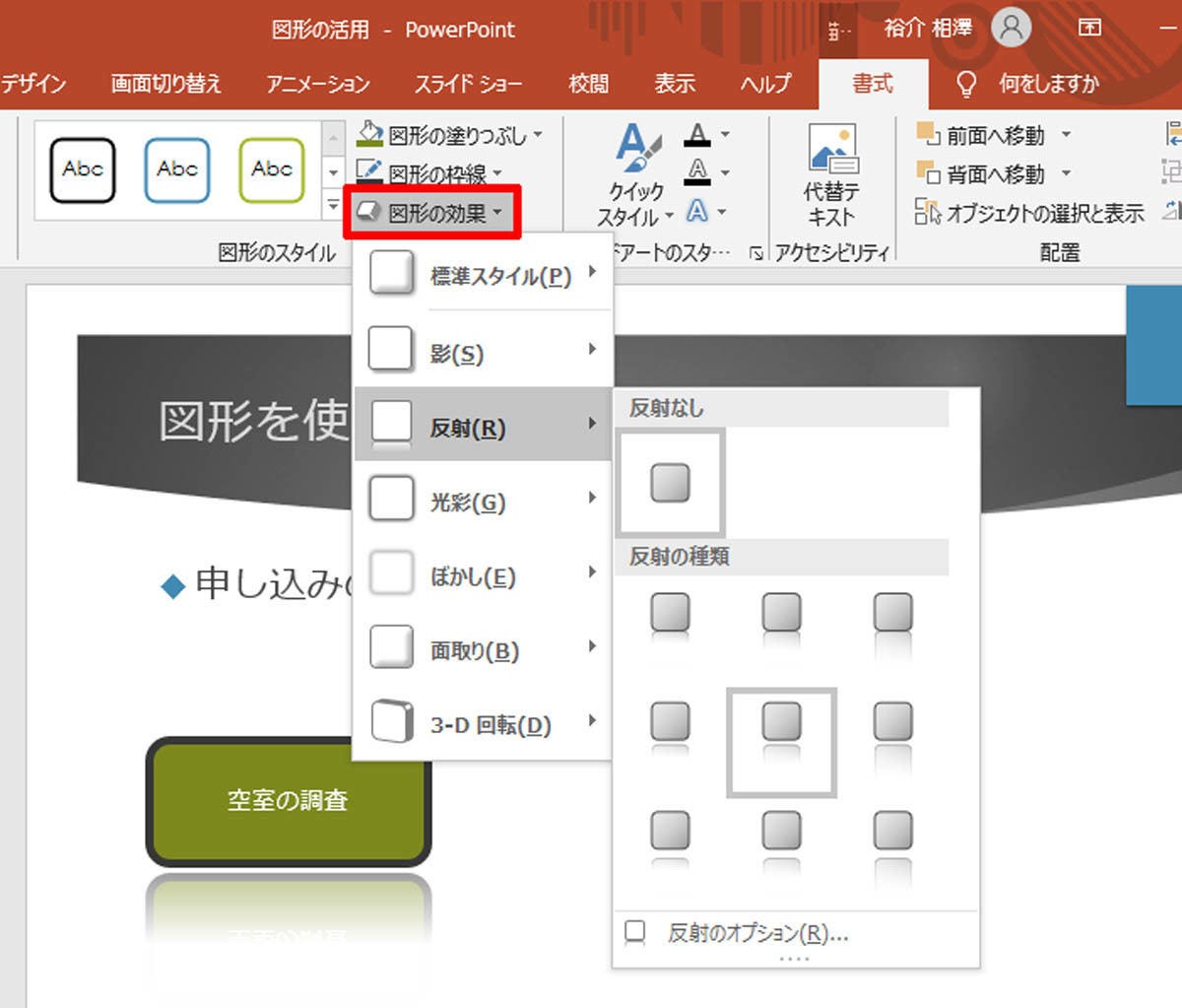
「図形の効果」は、図形に「影」や「反射」を追加したり、図形を立体的に見せる加工を施せる書式となる。それぞれの選択肢の上にマウスを移動させると、そのプレビューが表示されるので、これを参考にしなから効果を指定していくとよいだろう。
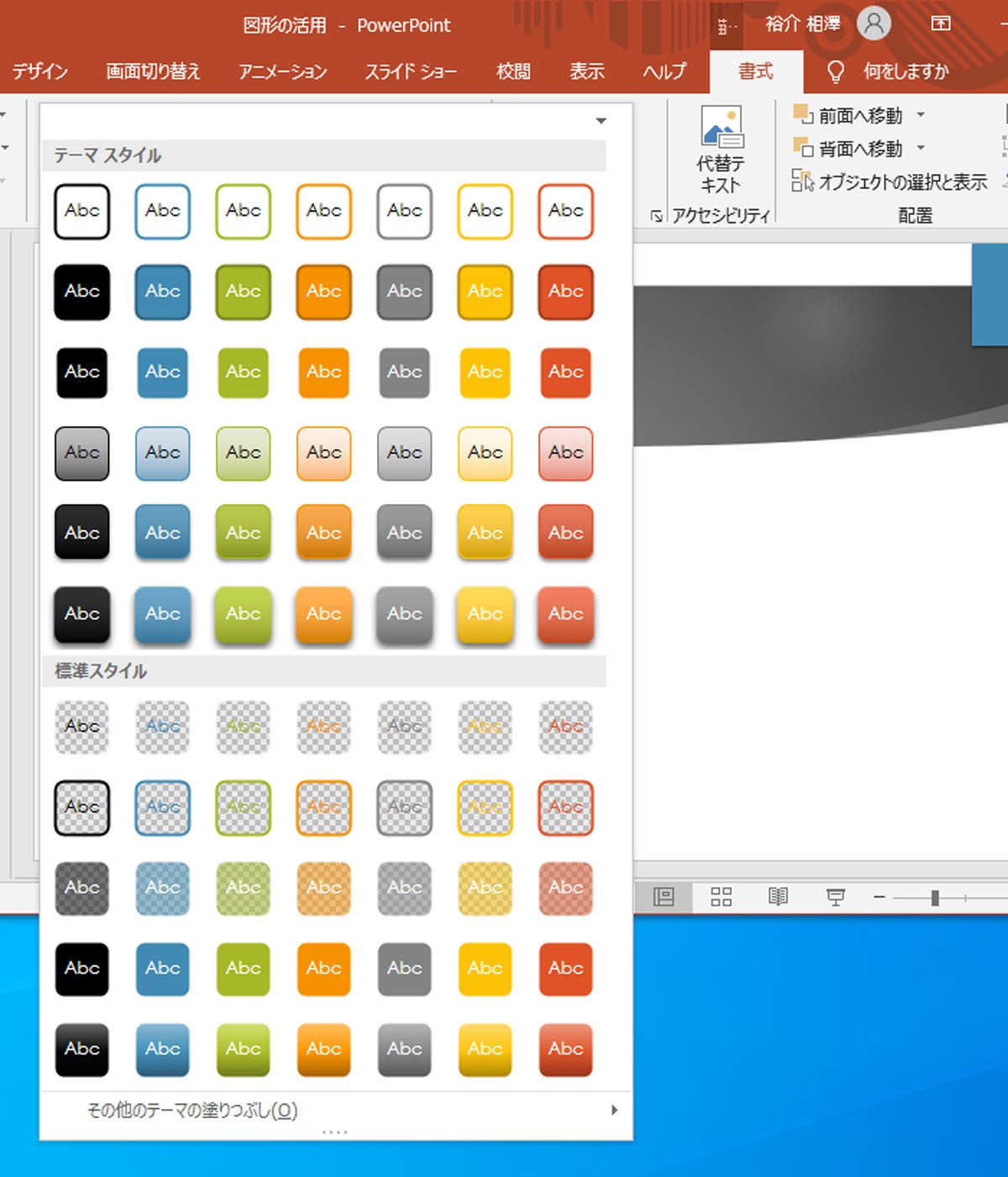
そのほか、これらの書式を組み合わせた「図形のスタイル」を活用する方法もある。「図形のスタイル」を展開すると、以下のようなスタイルが一覧表示される。この中から好きなデザインを選択して、図形の書式を一括指定することも可能だ。
図形内の文字の書式
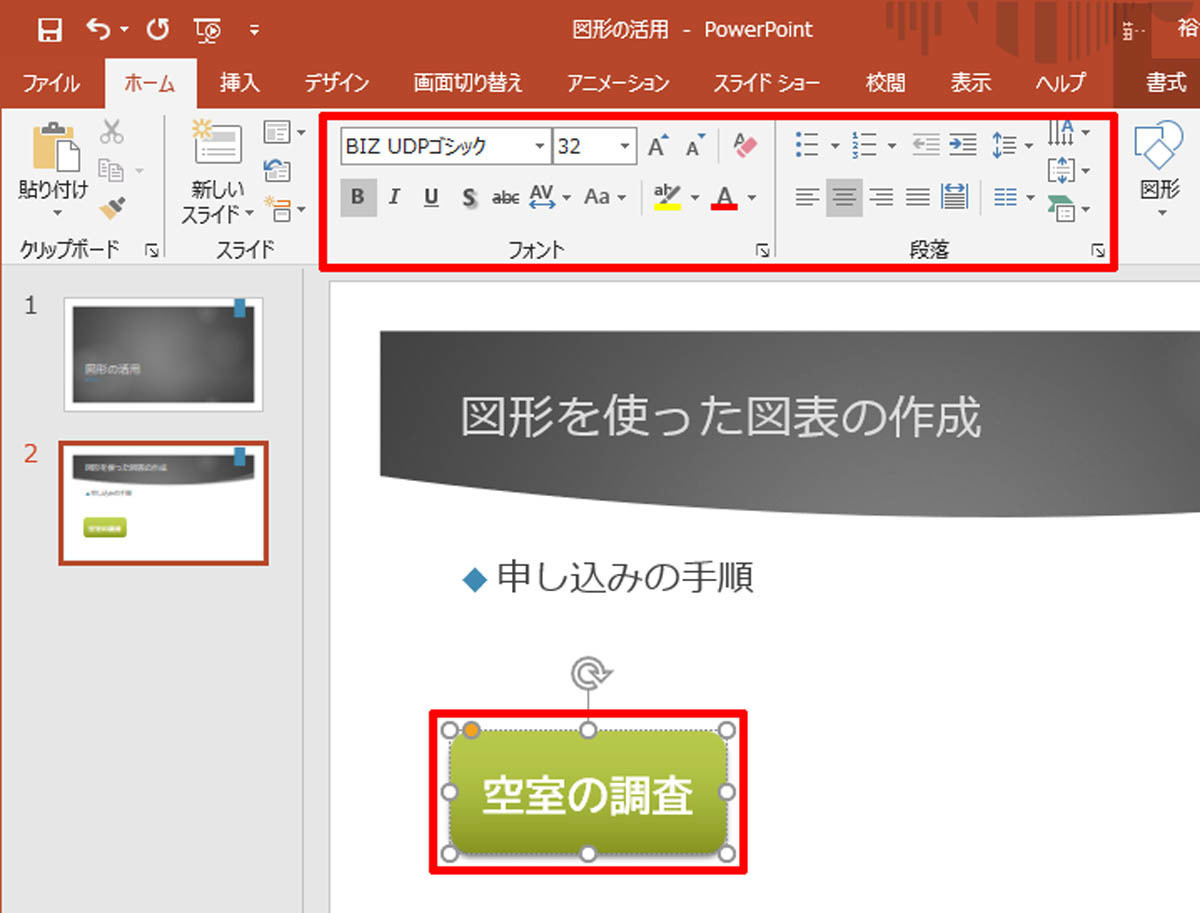
続いては、図形内に入力した文字の書式を指定する方法を紹介していこう。この場合は、図形内の余白をクリックして図形を選択し、「ホーム」タブで書式を指定する。
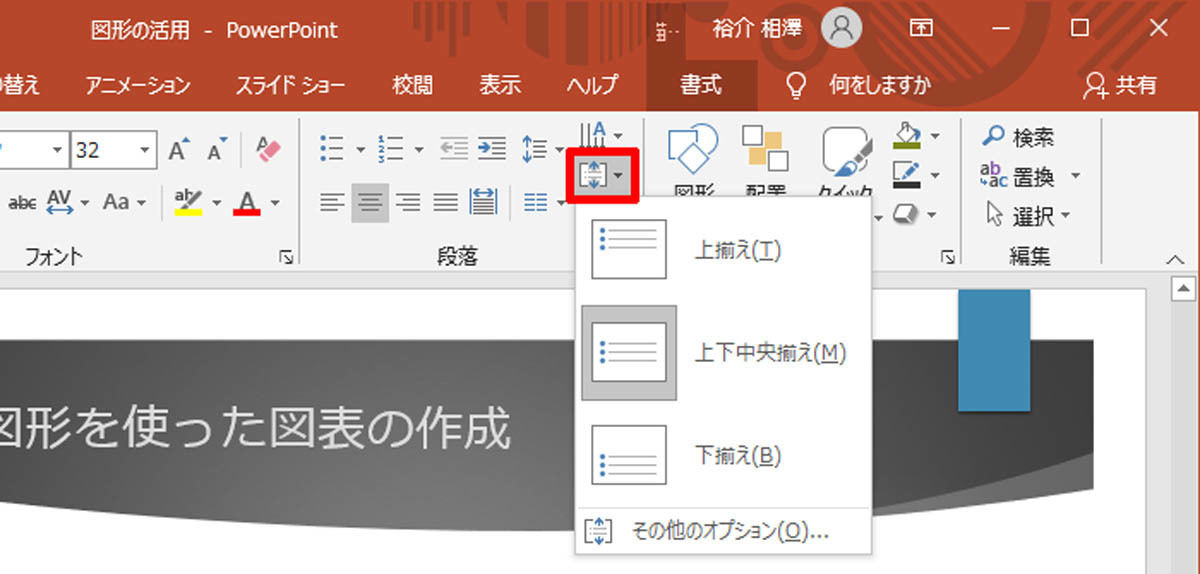
もちろん、図形内の文字をドラッグして選択し、特定の文字だけに書式を指定することも可能だ。また、図形内における「文字の配置」を指定することもできる。これは「左揃え」や「右揃え」などのアイコンで指定する。上下方向の配置は「文字の配置」コマンドで指定する。
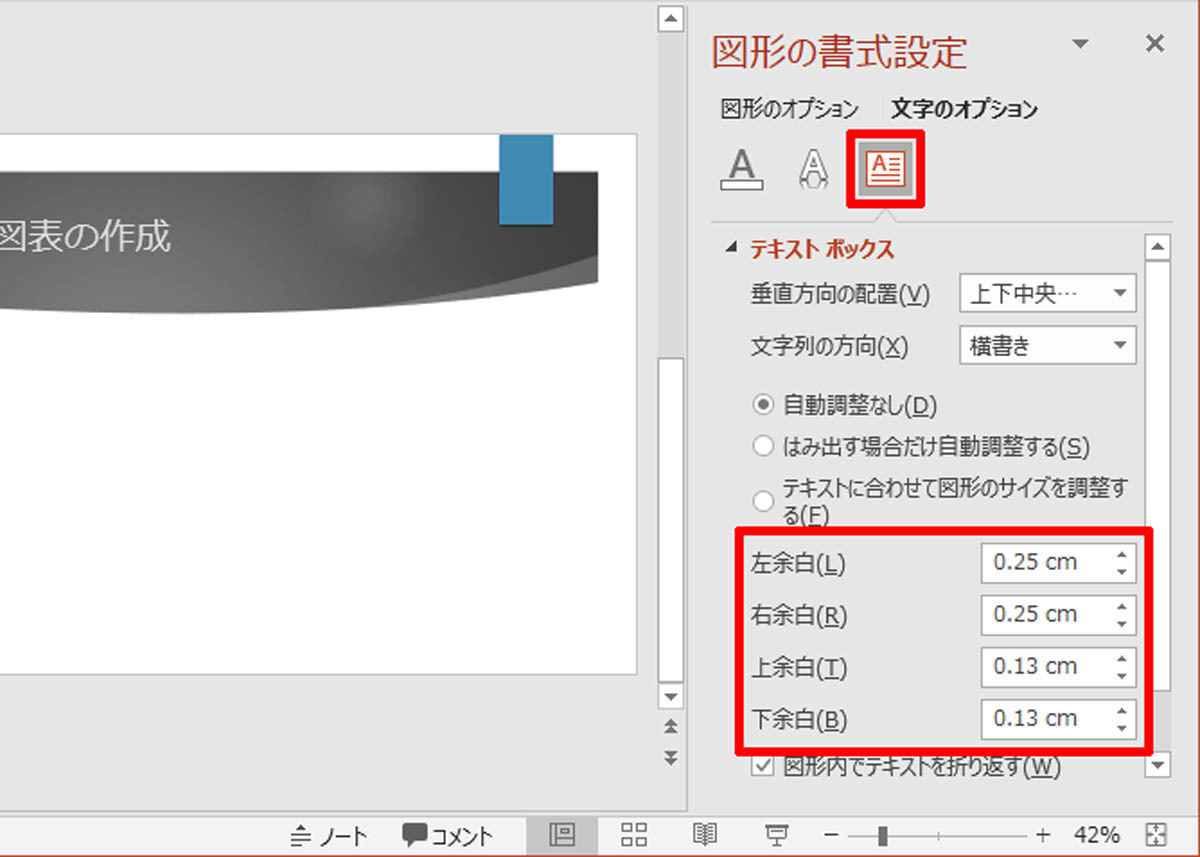
なお、「文字の配置」コマンドで「その他のオプション」を選択すると、「図形の書式設定」が表示され、「図形内の余白」を自由に指定できるようになる。文字の配置を細かく指定したい場合は、これらの数値をカスタマイズしてみるとよいだろう。
図形を活用する際に覚えておきたい機能
最後に、図形を活用する際に覚えておきたい、便利な機能をいくつか紹介しておこう。複数の図形を組み合わせて「図表」(自作のSmartArt)を作成するときにも役立つ機能となるので、ぜひ使い方をマスターしておこう。
まずは、図形を複製する方法だ。この操作は「Ctrl」キーを押しながら図形をドラッグすると実行できる。
図形を複製できたら、新たに作成された図形内の文字を書き換える。これで「形状/サイズ/色/文字の書式」が同じ図形を手軽に複製していくことが可能となる。
図形を組み合わせて「図表」を作成するには、図形をきれいに並べるテクニックも必要となる。このときに活用できるのがスマートガイドという機能だ。
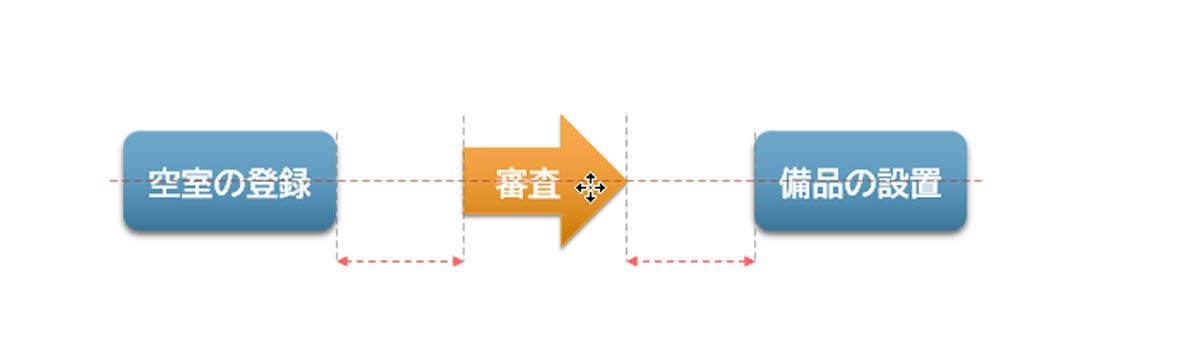
図形をドラッグして移動させている最中に、以下の図のように「赤色の点線」が表示される場合もある。この点線は、「上下左右(または中央)が揃っている場所」、「等間隔の配置になる場所」などを示してくれる補助線となる。これを参考に図形の配置を決めていけば、簡単に図形を整列できるようになる。
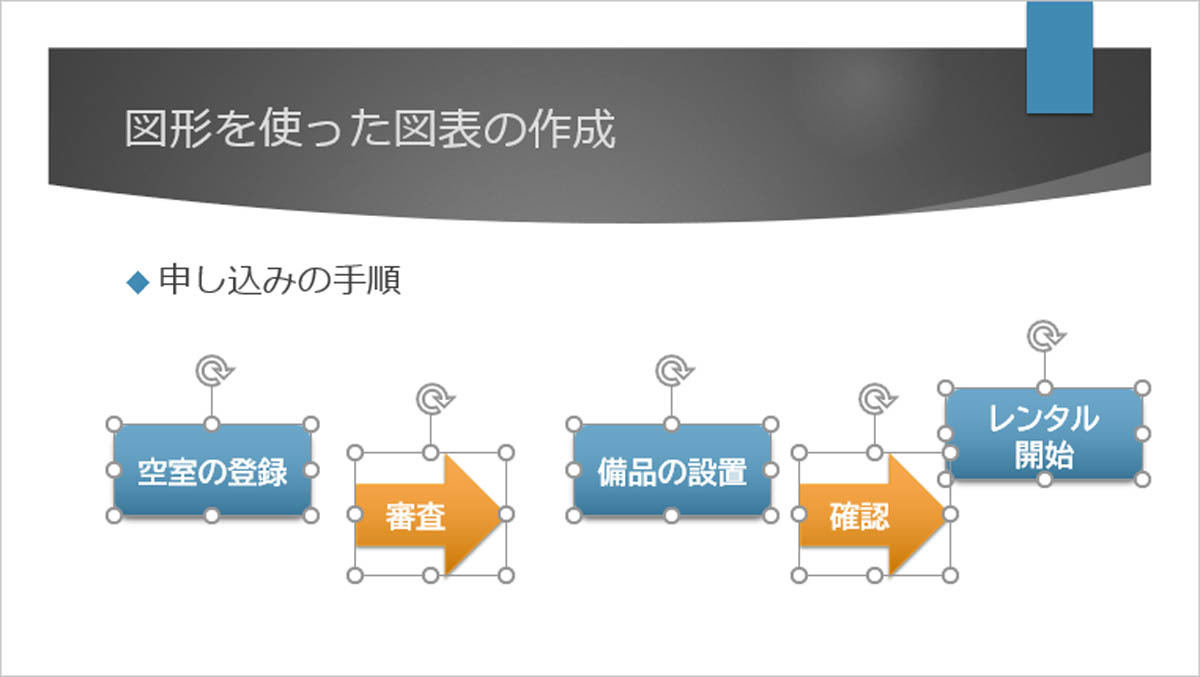
また、コマンドを使って図形を整列させる方法も用意されている。この場合は、「Shift」キーを押しながら図形をクリックしていき、「複数の図形」を図形を同時に選択しておく必要がある。
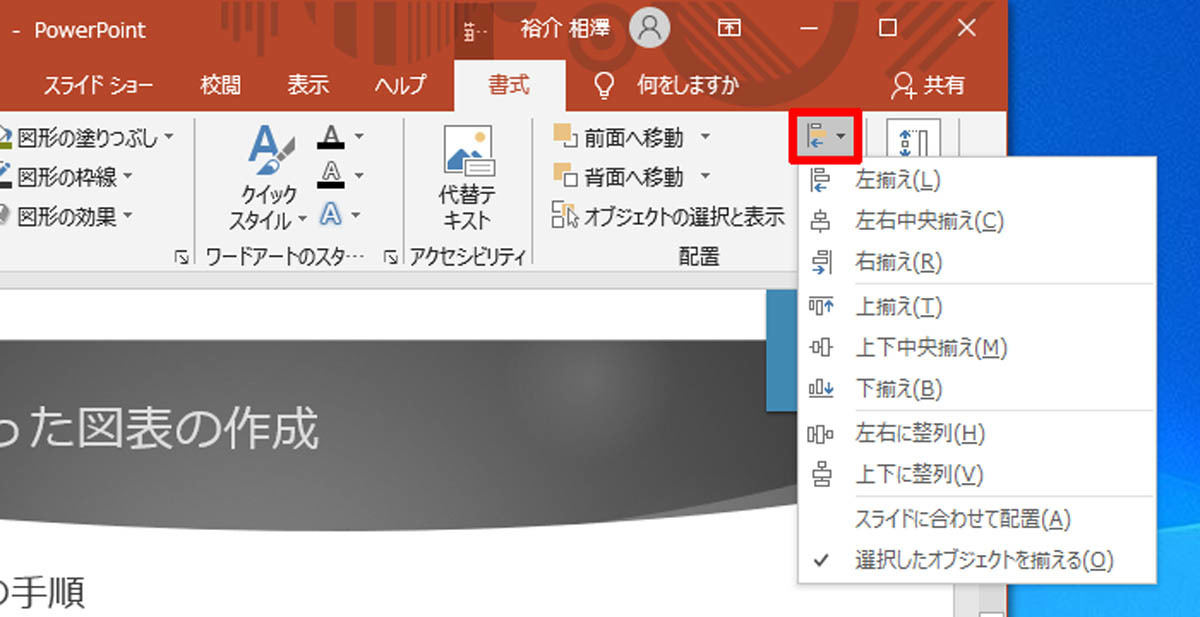
対象となる図形をすべて選択できたら、「書式」タブにある「オブジェクトの配置」コマンドをクリックし、整列方法を指定する。
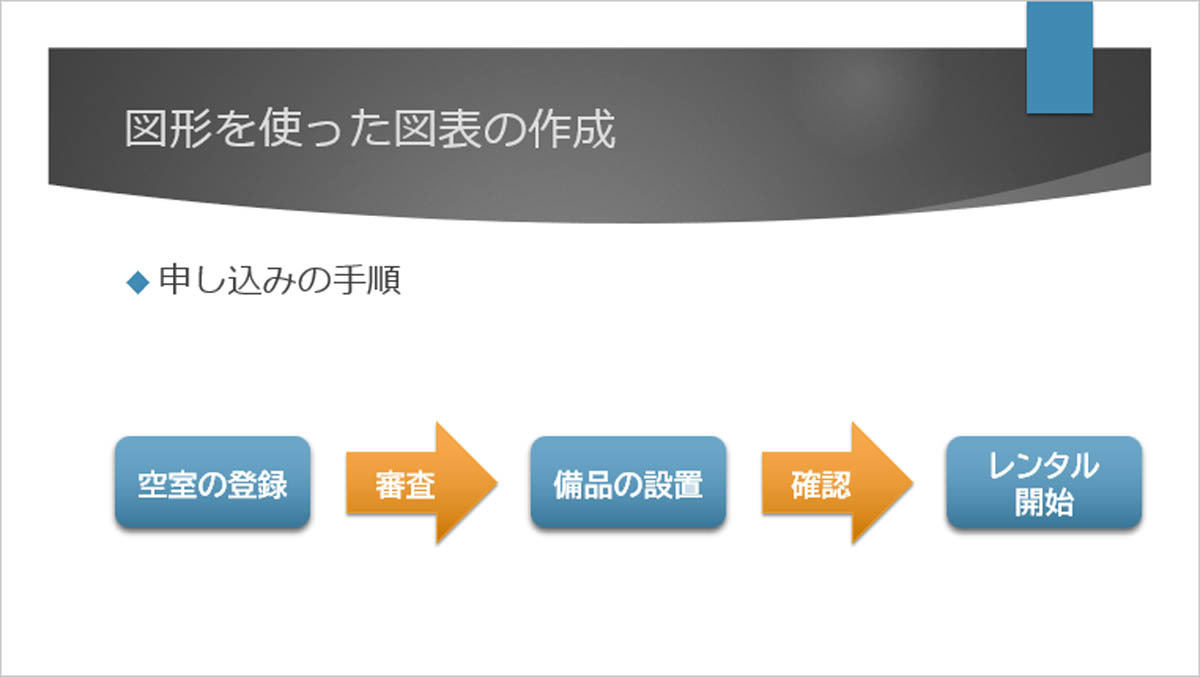
たとえば、「上下中央揃え」を指定し、続けて「左右に整列」を指定すると、各図形の「上下中央」を揃えて、「左右に等間隔」で配置することが可能となる。
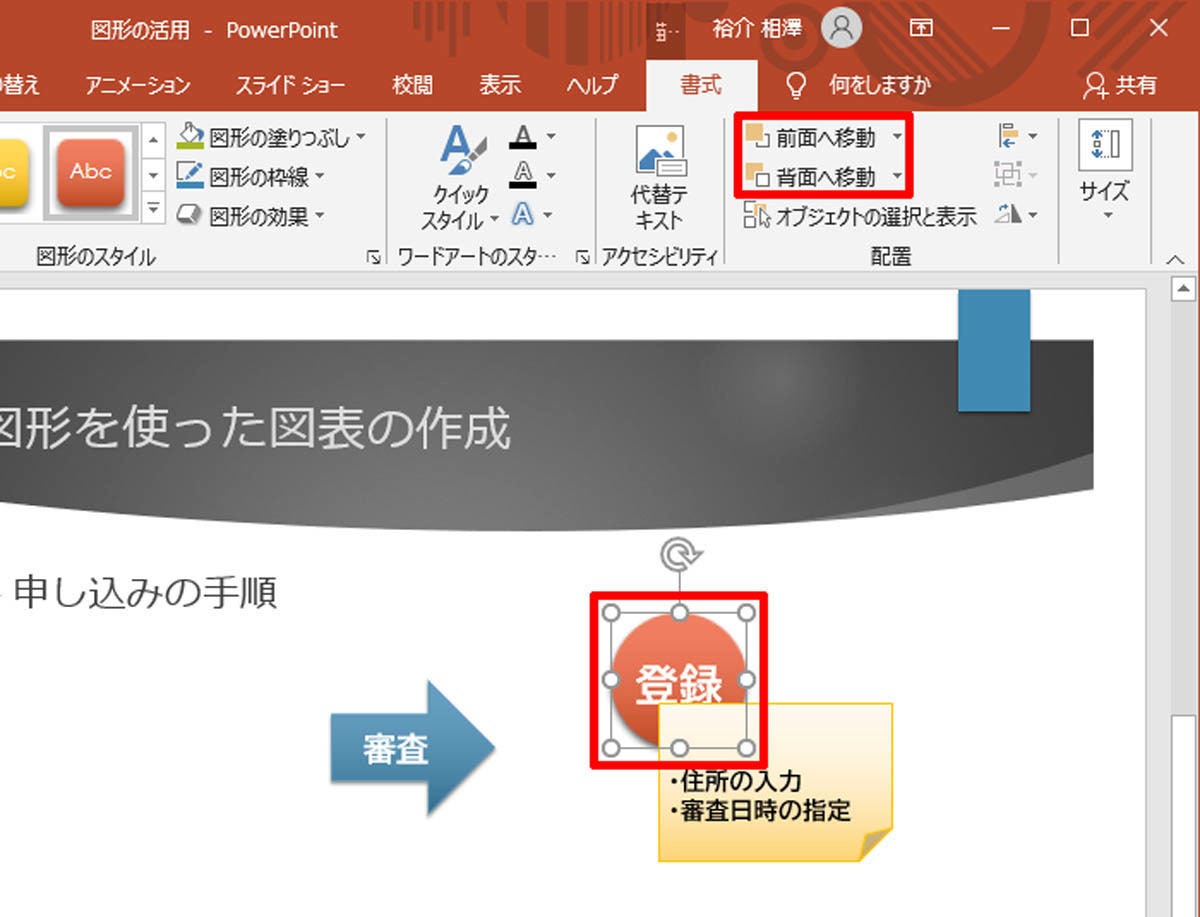
図形を重ねて配置するときは、その「重なり順」にも注意する必要がある。基本的には、後から描画した図形ほど「前面」に配置される仕組みになっているが、途中で「重なり順」を変更したくなるケースもあるだろう。このような場合は、「書式」タブにある以下のコマンドを使って「重なり順」を変更する。
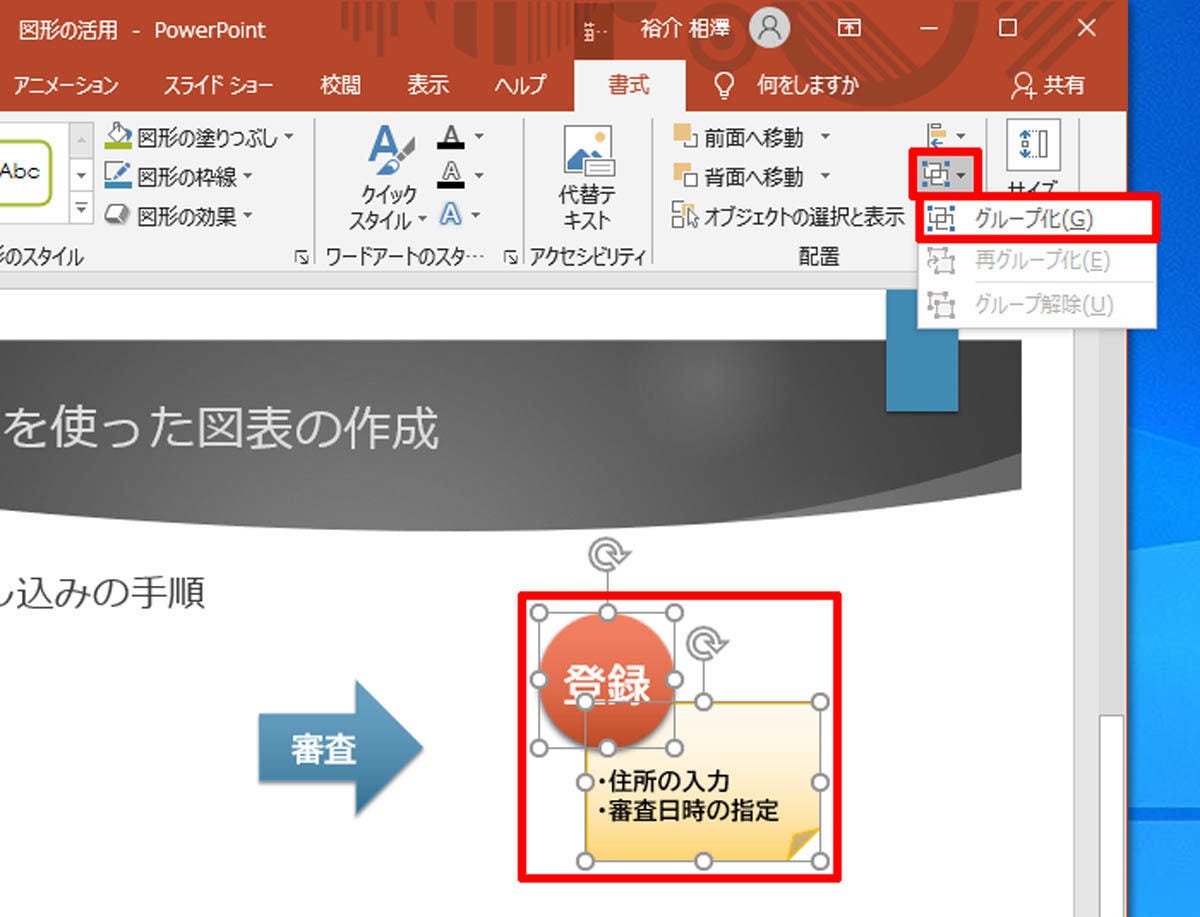
たとえば、上図の場合、「登録」の図形を選択して「前面に移動」をクリックしていくと、正しい「重なり順」に修正することができる。さらに、複数の図形を同時に選択して「グループ化」することも可能だ。
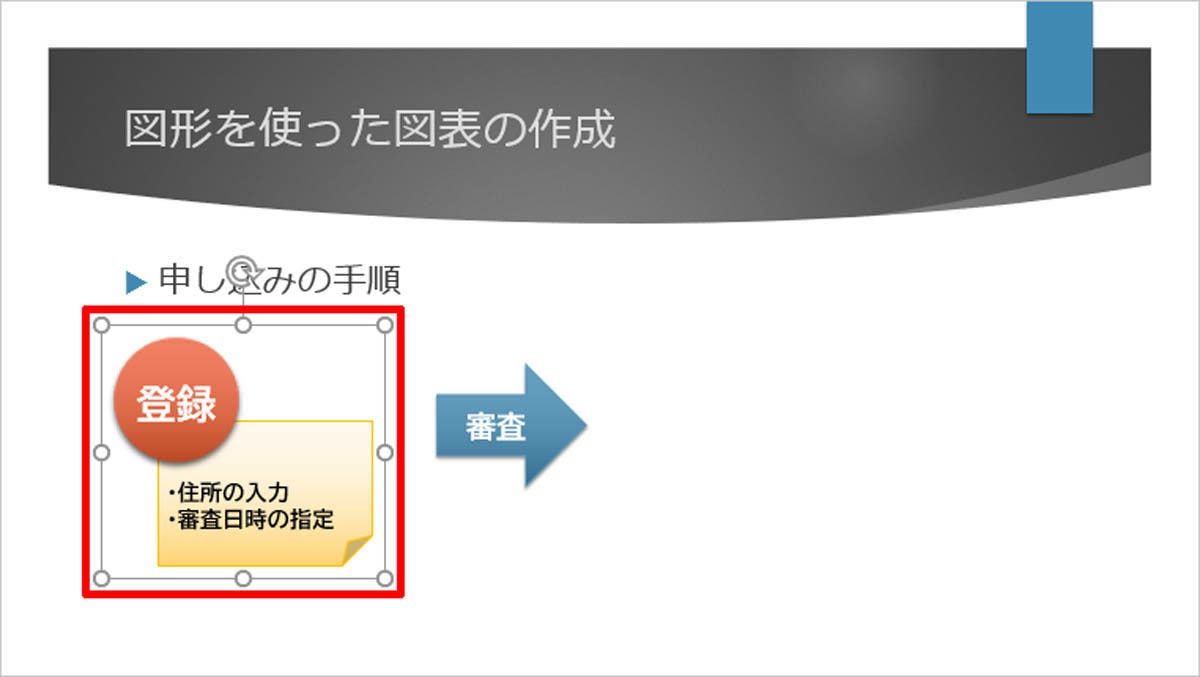
グループ化した図形は、(それぞれの位置関係を維持したまま)1つの図形として扱えるようになる。このため、図形を整列させる作業をより簡単に行えるようになる。
複雑な図表を自作するときは、こういった機能の使い方をマスターしておく必要もある。必要な時にスムーズに作業を進められるように、余裕があるときに使い方を確認しておくとよいだろう。