今回は「写真」や「イラスト」を加工する機能について紹介していこう。Canvaには、トリミングや色調整、フィルターといった一般的な画像編集機能に加えて、AIを使った画像編集機能も用意されている。今回は、無料プランでも使える機能を中心に、その使い方を紹介していこう。あわせてイラストの色を変更する方法も紹介しておこう。
Canvaは画像編集機能も優れている
Canvaは「デザインを作成するためのツール」であるが、その中に含まれる「画像編集機能」も大きな注目を集める存在となっている。なかには画像編集だけを目的にCanvaを利用しているユーザーもいるくらいだ。
ということで、今回は「Canvaの画像編集機能」について簡単に紹介していこう。プレゼンテーション用のスライド作成においては、「そこまで高度な画像編集機能は必要ない……」という意見もあるが、Canvaの代表的な機能の一つとして画像を加工する機能についても学んでおこう。
写真のトリミング(写真の切り抜き)
はじめに、写真の一部分だけを切り抜く「トリミング」の使い方について解説していこう。写真をトリミングするときは、「写真がどのように配置されているか?」を確認しておく必要がある。というのも、写真の配置方法は以下の3種類に分類でき、その配置方法に応じて操作手順が異なるからだ。
・写真が「フレーム」の中に配置されている
・写真が「グリッド」の中に配置されている
・写真が「単独」で配置されている
「フレーム」は、写真を円形や星型などの形状で表示したり、パソコンやスマートフォンの画面として表示したりする、「切り抜き窓」の役割を果たしている。テンプレートに用意されている写真が“四角形以外”の形状になっていたときは、「フレーム内に写真が配置されている」と考えればよい。
この写真をダブルクリックすると、フレーム内の部分だけが鮮明に表示され、フレームから外れる部分は半透明で表示される。この場合、写真そのものをトリミングするのではなく、「フレーム内に表示する部分」を調整するのが基本となる。
具体的には、四隅のハンドルをドラッグして写真を拡大/縮小し、写真をドラッグして位置を移動する、という操作を行えばよい。
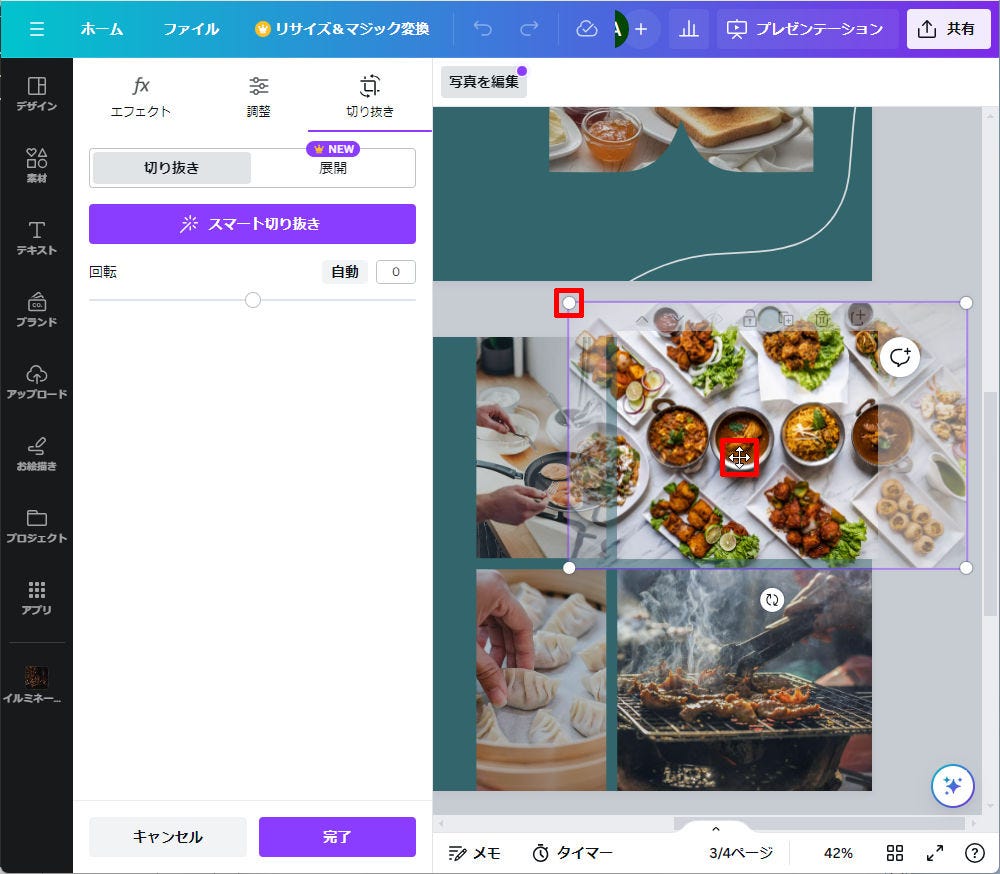
続いては「グリッド」について解説していこう。こちらは複数の写真をタイル状に並べて掲載する機能となる。この場合も、写真は「四角形の切り抜き窓」を通して表示されている、と考えるのが基本だ。
よって、四隅のハンドルをドラッグして写真を拡大/縮小し、写真をドラッグして位置を移動する、という手順で「枠内に表示する部分」を調整することになる。枠の形状が異なるだけで、基本的な操作手順は「フレーム」の場合と同じだ。
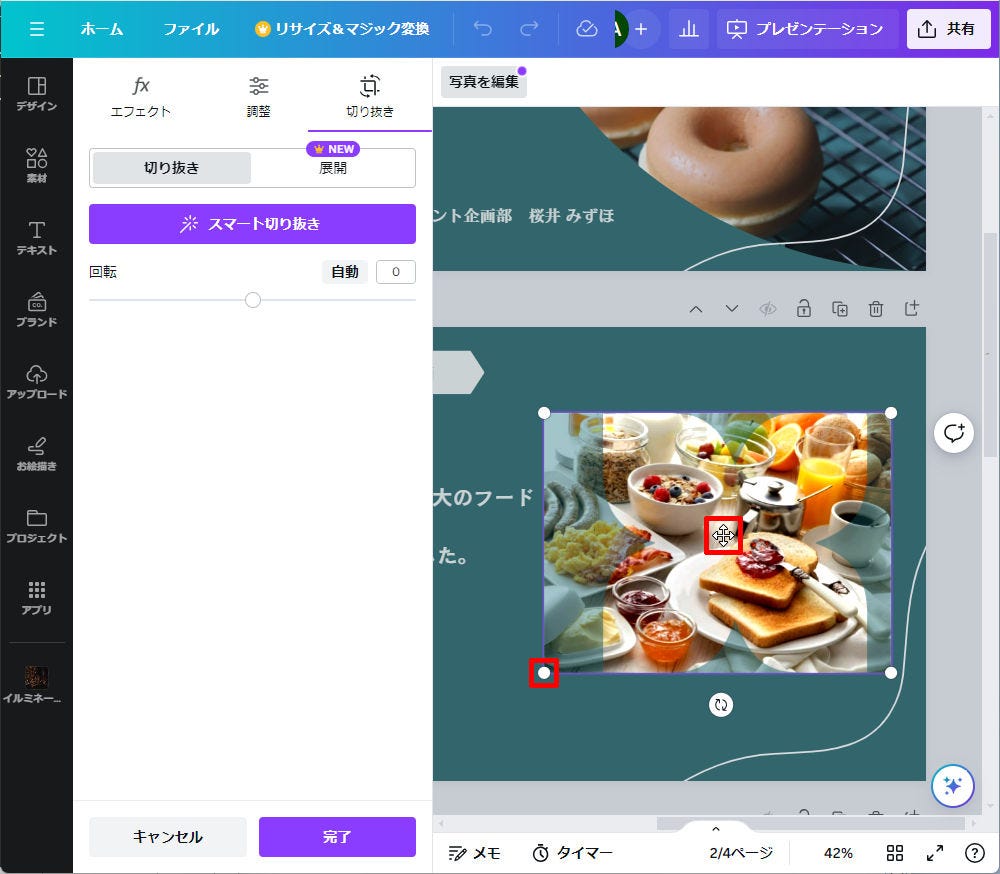
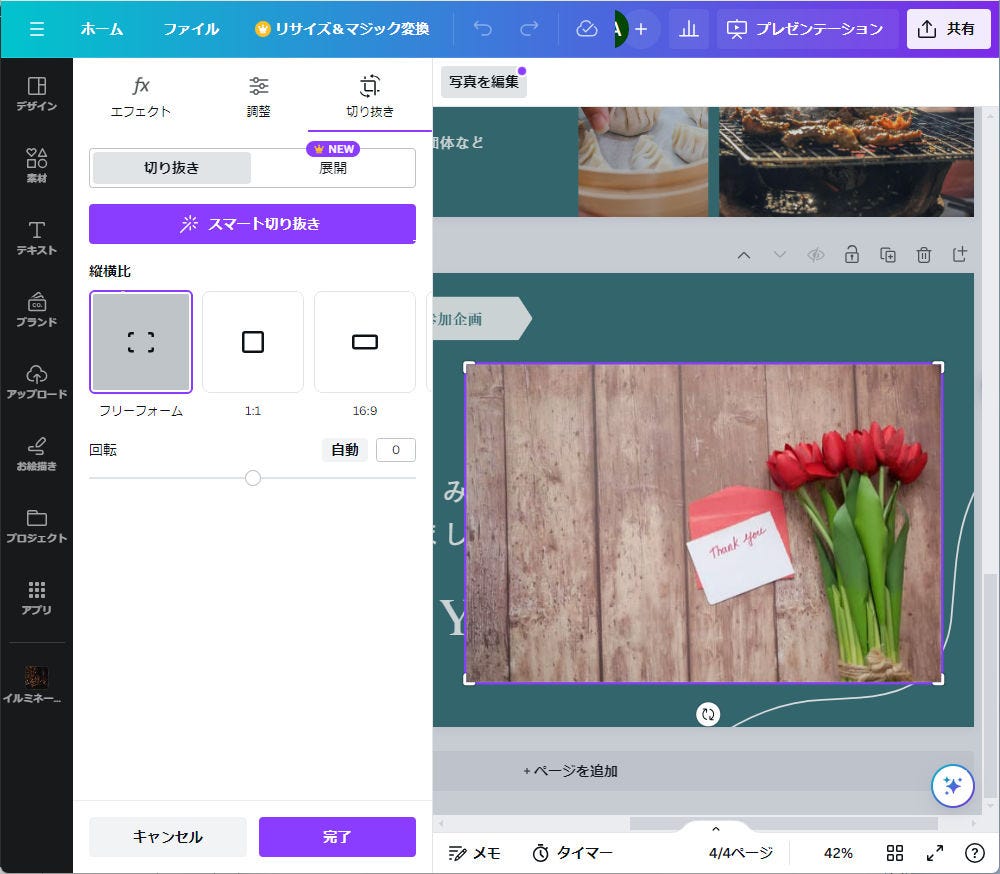
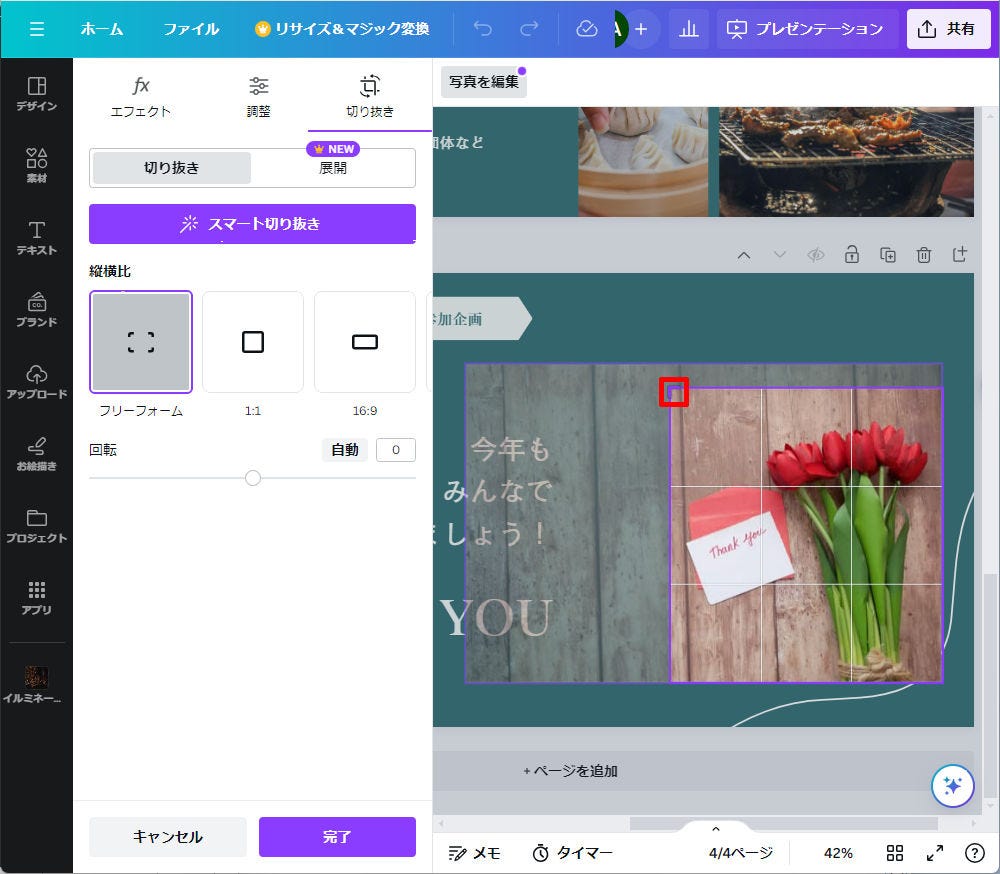
最後は、写真を「単独」で配置した場合。テンプレートの写真を差し替えるのではなく、自分で写真を追加した場合は、この配置方法になる。この場合、写真をダブルクリックすると、四隅に「L型のハンドル」が表示される。
写真の一部分だけを掲載したいときは、四隅にあるハンドルをドラッグして、切り抜く位置を指定すればよい。
その後、写真の外側をクリックすると、写真のトリミング(切り抜き)を実行できる。あとは、写真のサイズと位置を調整してバランスを整えるだけだ。
このように、写真のトリミングは配置方法に応じて操作手順が変化する仕組みになっている。「切り抜き窓」の中に表示する部分を調整するのか、それとも写真そのものをトリミングするのか、状況をよく確認してから操作を進めていく必要がある。
色調などの調整
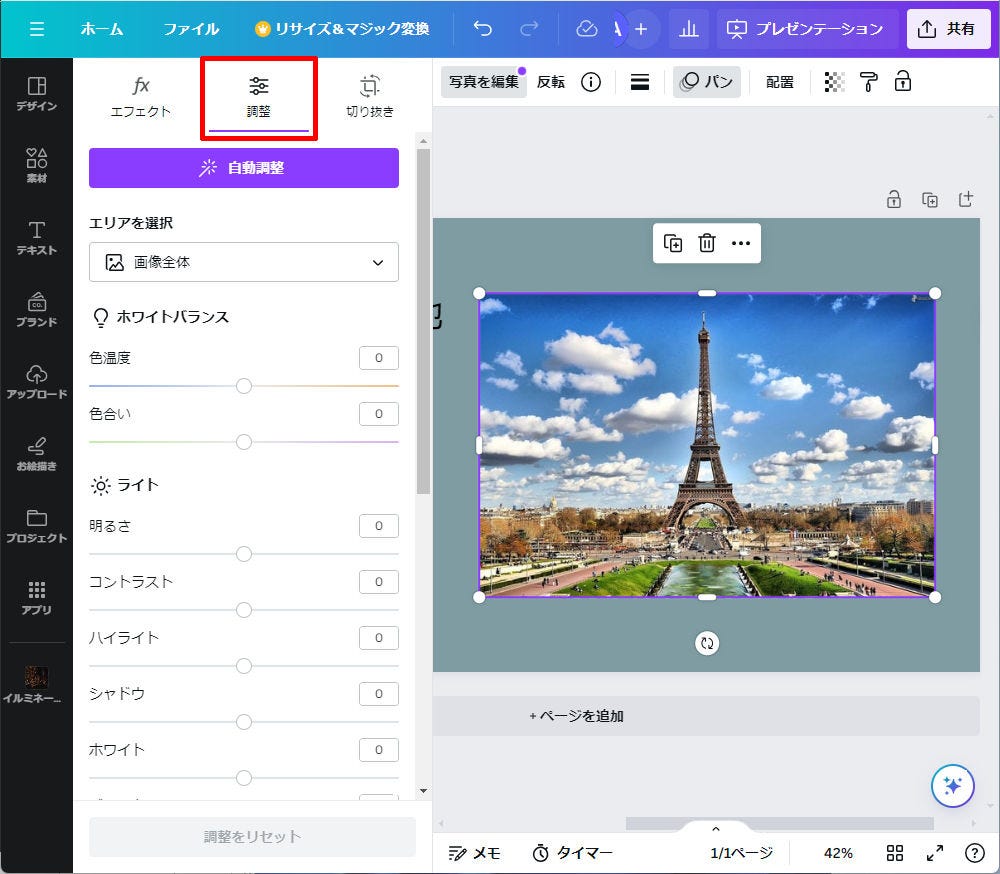
スライドに配置した写真をダブルクリックして「調整」の項目を選択すると、写真の「色合い」や「明るさ」、「コントラスト」などを調整できる画面が表示される。
画像編集における極めて基本的な機能といえるので、この使い方は詳しく説明しなくても理解できるだろう。それぞれのスライダーを左右にドラッグすると、それに応じて写真の色などが変化していくので、画面を見ながら最適な色調に調整すればよい。
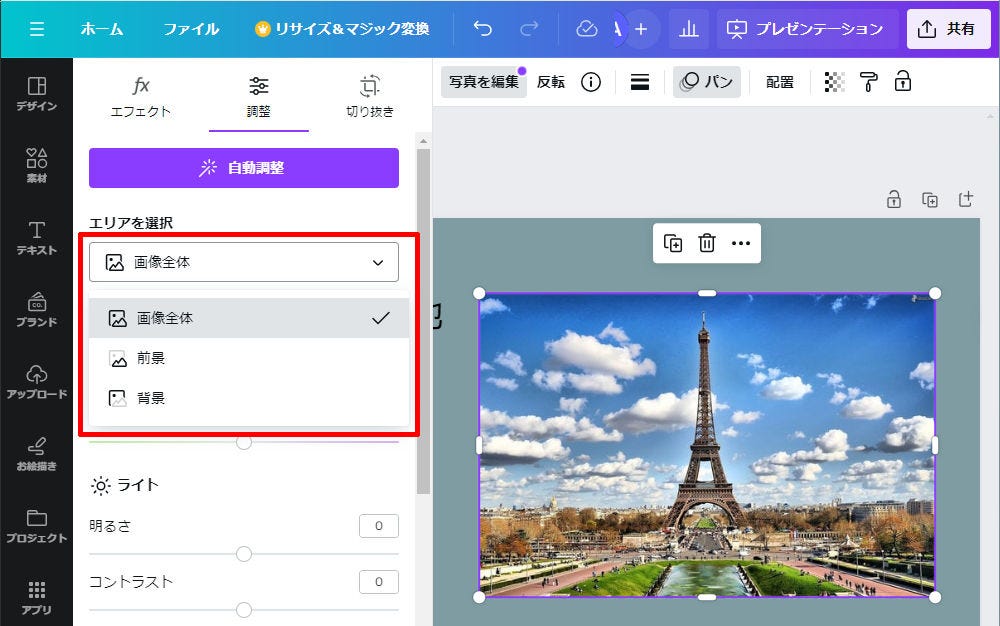
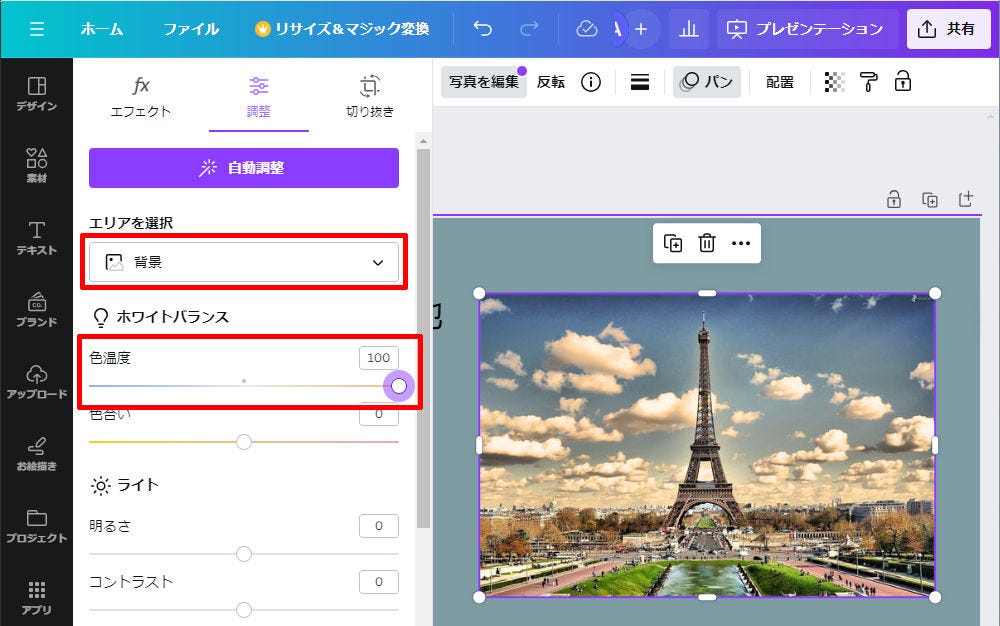
また、色調を調整するエリア(画像全体/前景/背景)を限定することも可能となっている。写真の中で「前景」と「背景」に相当する部分は、CanvaのAIにより自動判別される。
たとえば、「背景」についてのみ「色温度」を変更すると、以下の図のように写真を加工できる。「背景」となる空の部分だけ色調が変更されているのを確認できるだろう。
さまざまな写真加工
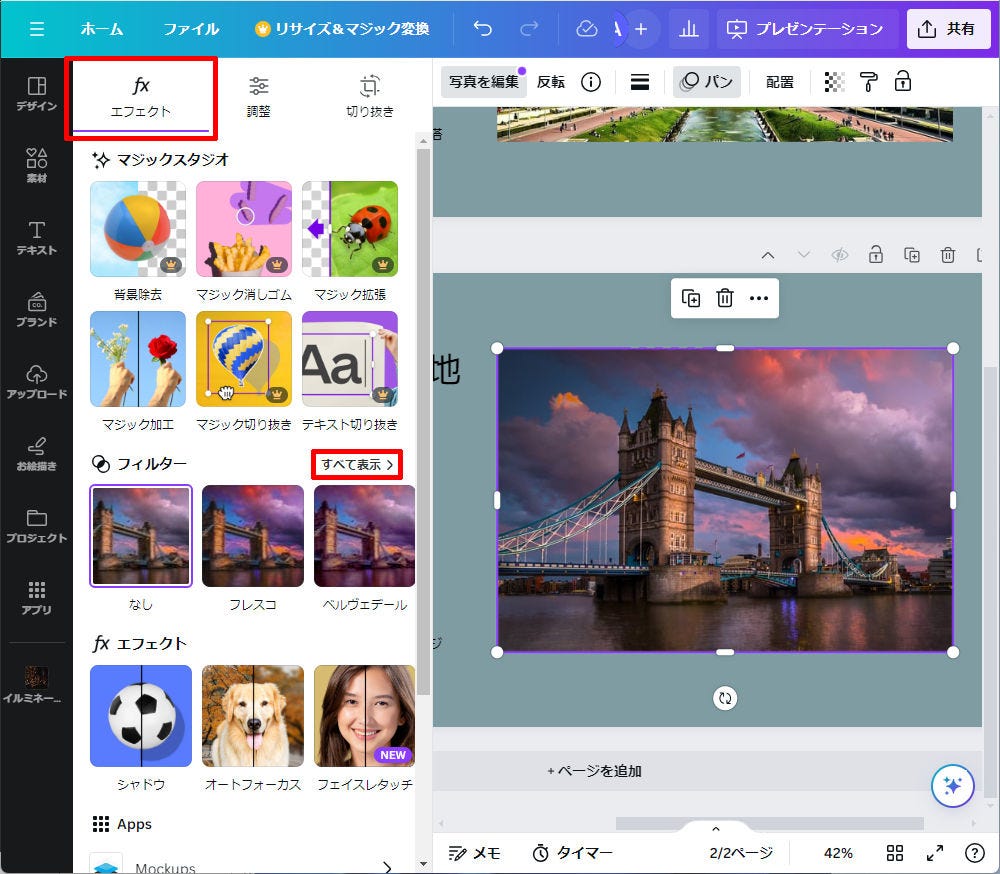
写真にさまざまな加工を施したいときは、写真をダブルクリックして「エフェクト」の項目を選択すればよい。すると、以下の図のような画面が表示される。
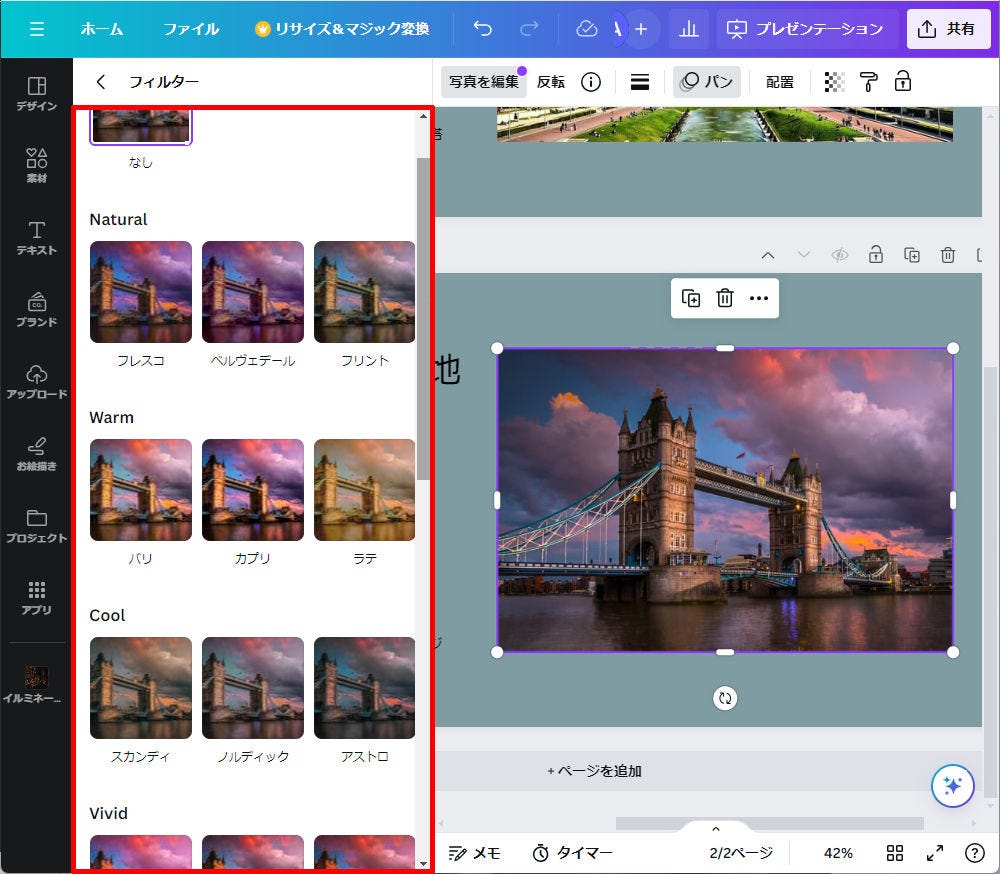
まずは「フィルター」の使い方から紹介していこう。フィルターの右端にある「すべて表示」をクリックすると、使用可能なフィルターが一覧表示される。
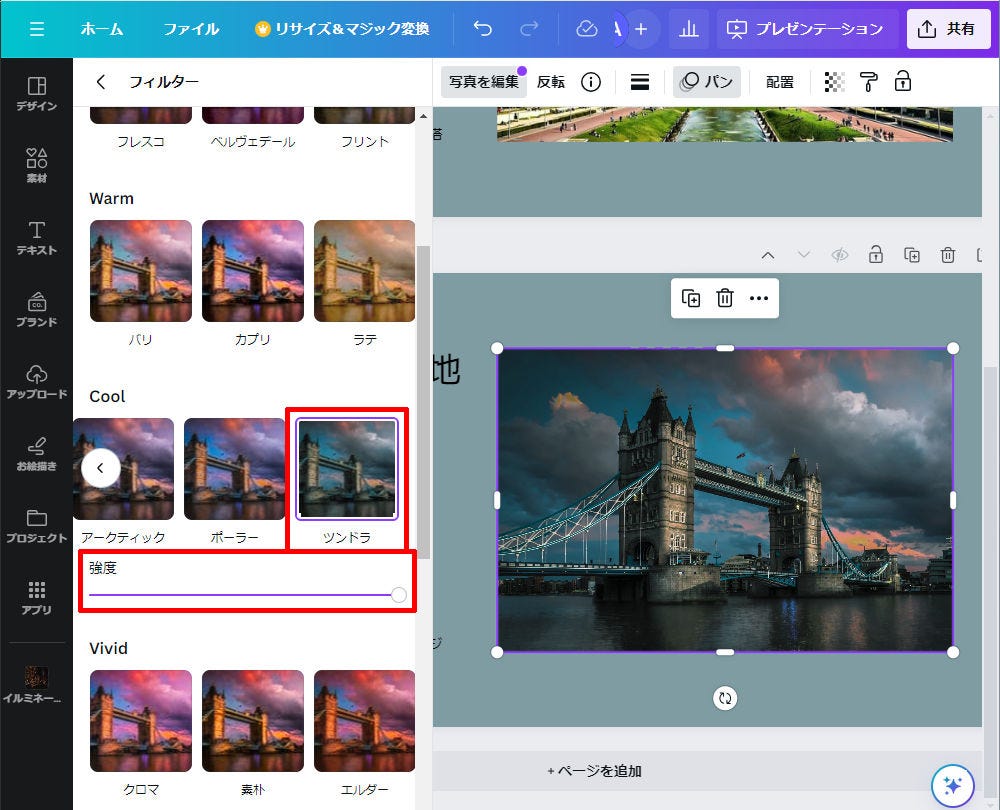
この中から「好きなフィルター」を選択し、「強度」などを調整すると、写真全体の雰囲気を手軽に変更できる。以下の図は「ツンドラ」のフィルターを適用した例だ。写真が“肌寒そうな雰囲気”に変化しているのを確認できるだろう。
なお、適用したフィルターを除去して元の状態に戻したいときは、フィルターの一覧の一番上にある「なし」を選択すればよい。
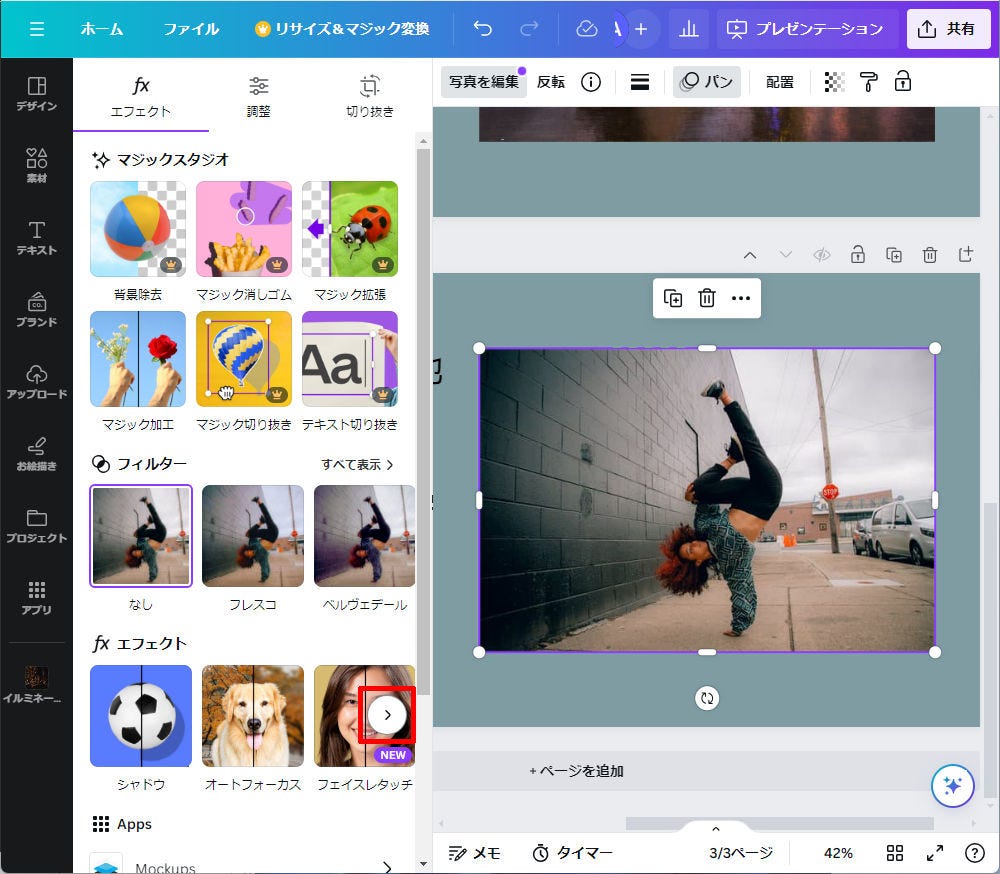
続いては「エフェクト」の使い方を紹介していこう。この分類の上にマウスを移動すると、左右にスクロールするボタンが表示される。
ここには、シャドウ、オートフォーカス、フェイスレタッチ、ぼかし、ダブルトーンといった5種類のエフェクトが用意されている。具体的な例をいくつか紹介しておこう。
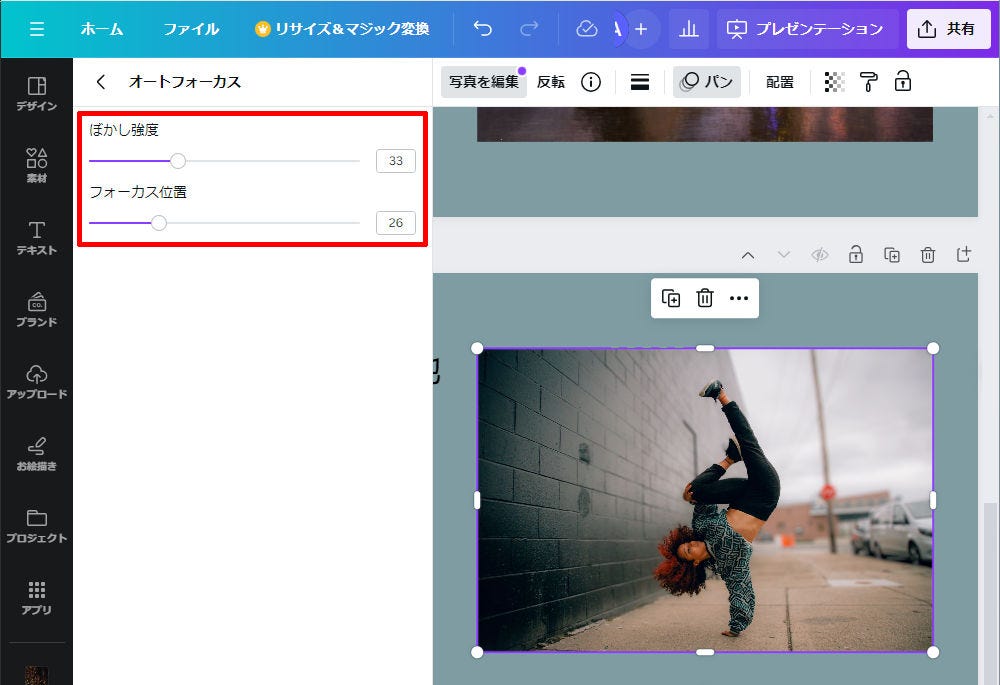
「オートフォーカス」は、被写界深度にあわせて写真の一部をぼかしてくれる機能だ。「フォーカス位置」でピントを合わせる位置を指定し、「ぼかし強度」を指定すると、ポートレイトのような写真に仕上げることができる。
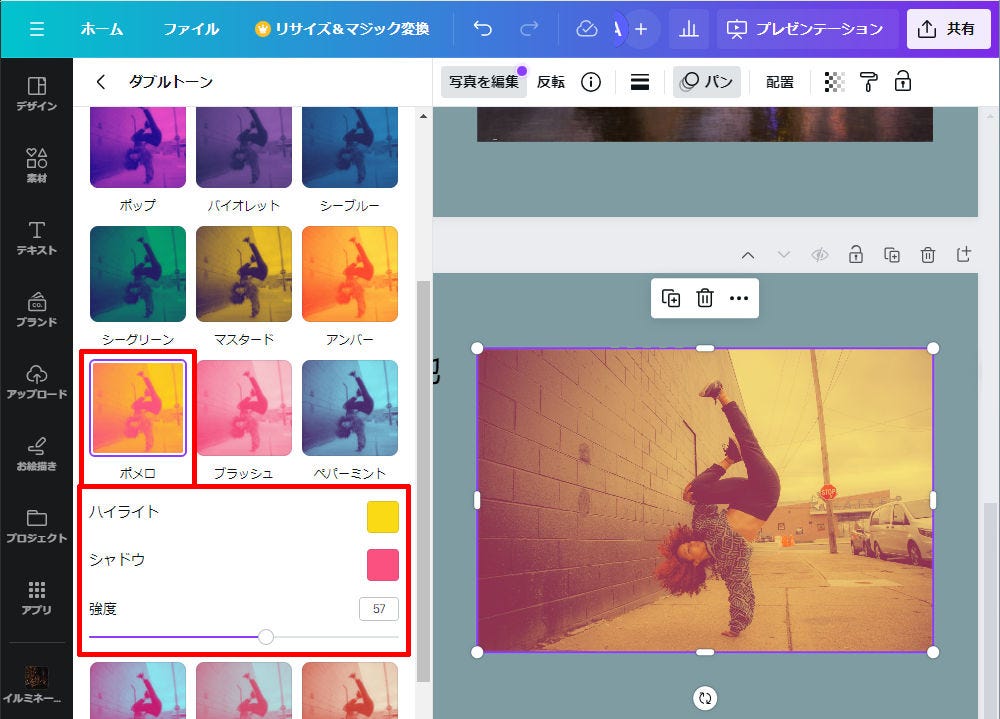
「ダブルトーン」は、2色刷りされた写真のように加工する機能となる。好きな色の組み合わせを選択して「強度」を調整すると、以下の図のように写真を加工することが可能となる。
続いては、「マジックスタジオ」に分類されている編集機能について紹介しておこう。この分類にある画像編集は、最新のAIが写真を加工してくれる機能となる。ただし、これらはCanva Proなどの有料プランを契約している方だけが使用できる機能となる。
唯一、「マジック加工」のみ、無料プランのままでも使用が可能になっている。「マジック加工」は、画像をどのように加工するかを“文章”で指示できる編集機能となる。操作手順は以下のとおり。
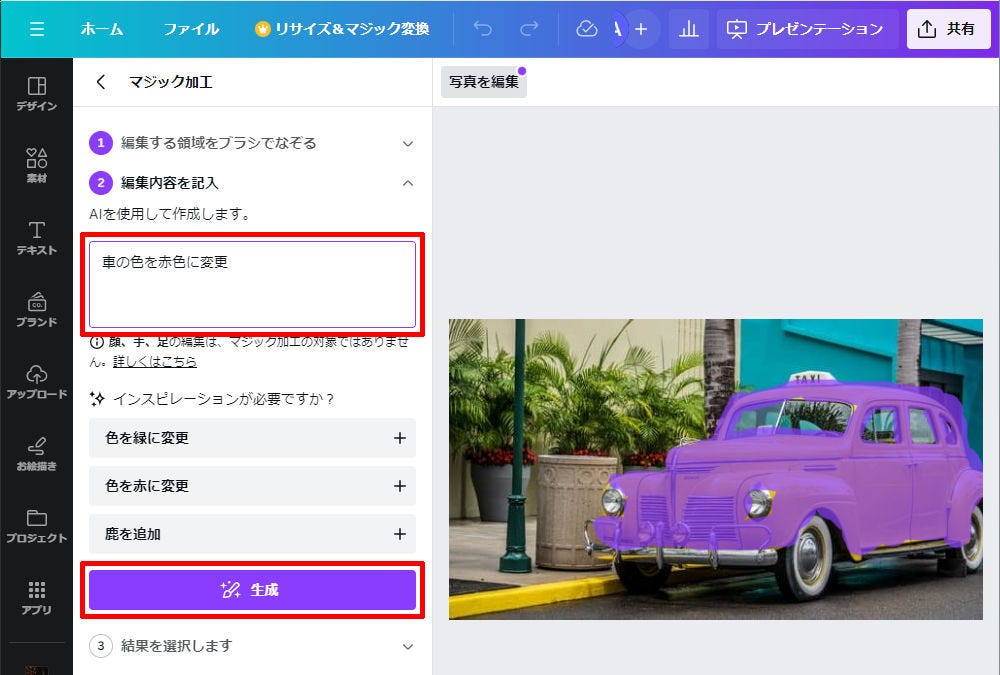
(1)加工したい部分をブラシでなぞって塗りつぶす
(2)加工したい内容を“文章”で入力する
(3)「生成」ボタンをクリックする
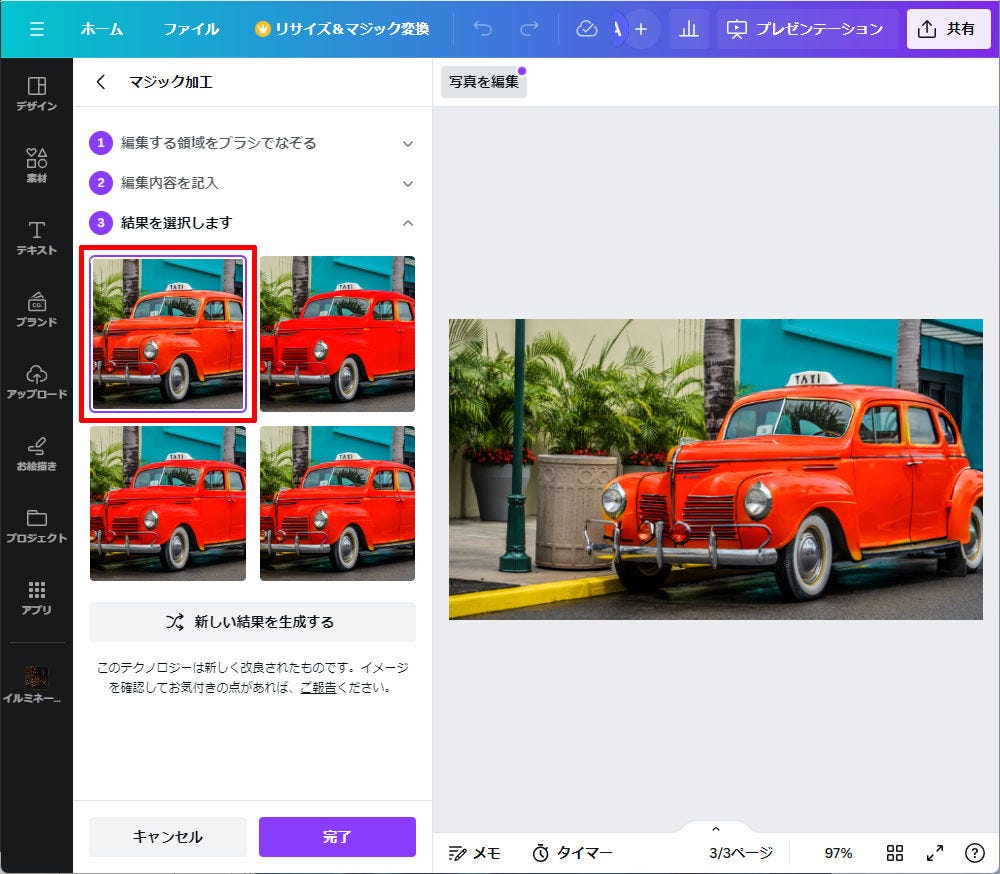
しばらく待つと、画像を加工した結果が4つ表示されるので、この中から最適なものを選択して「完了」ボタンをクリックする。これで写真を自由に加工することが可能となる。以下の図は、もともとは「黄色」だった自動車の色を「赤色」に変更した例だ。
そのほか、AIを活用した画像編集として、以下のような機能も用意されている。
・背景を透過にした“切り抜き写真”を作成できる「背景除去」
・不要な被写体(人や物など)を自動消去してくれる「マジック消しゴム」
・写真の外側に背景を自動延長してくれる「マジック拡張」
・背景を維持したまま、人や物の位置/サイズを変更できる「マジック切り抜き」
・画像内のテキストを編集できる「テキスト切り抜き」
これらの画像編集についても気になる方は、Canvaの有料プランを契約して、各機能の動作を確認してみるとよいだろう。
写真の反転と枠線の指定
そのほか、写真を反転させる、写真の周囲に枠線を追加する、といった基本的な編集機能も用意されている。
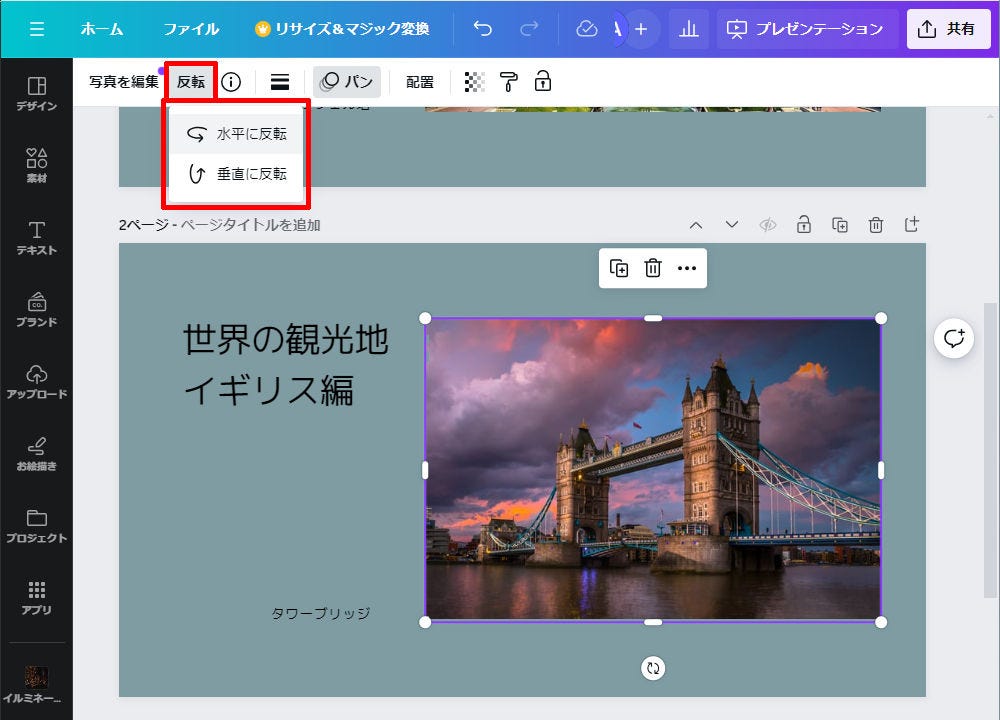
写真を反転させるときは、写真をクリックして選択し、「反転」コマンドから方向を選択すればよい。
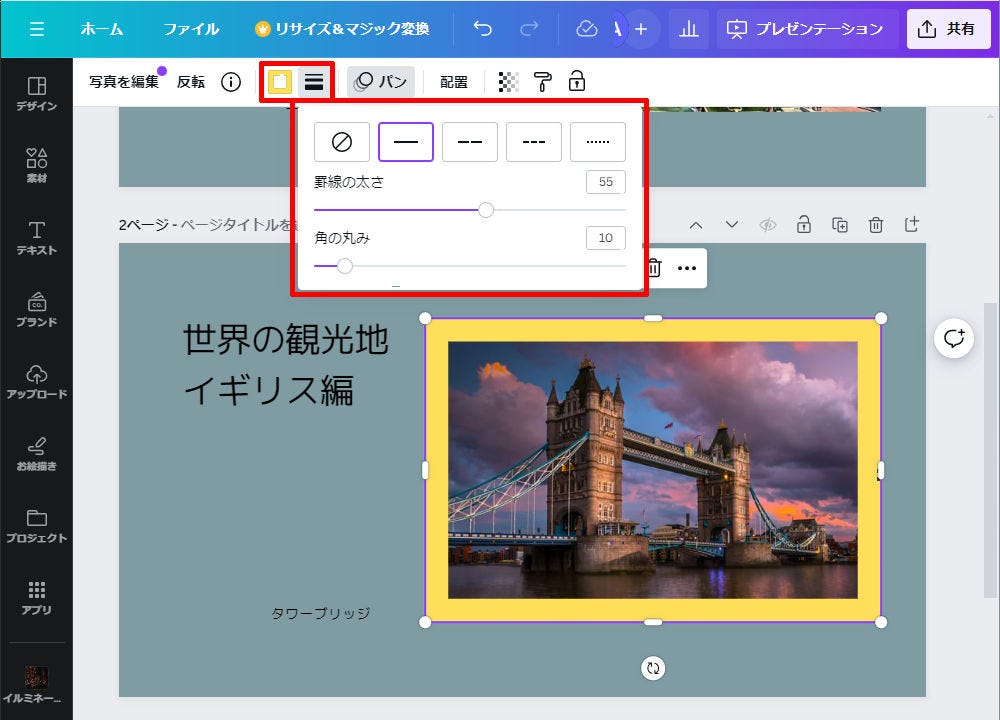
写真の枠線は、以下の図に示したアイコンで指定できる。最初に「右側のアイコン」で枠線の種類、太さ、角の丸みを指定し、その後、「左側のアイコン」で枠線の色を指定すればよい。
イラストの色変更
画像の加工に関連する話として、イラスト(グラフィック)の色を変更するときの操作手順も紹介しておこう。
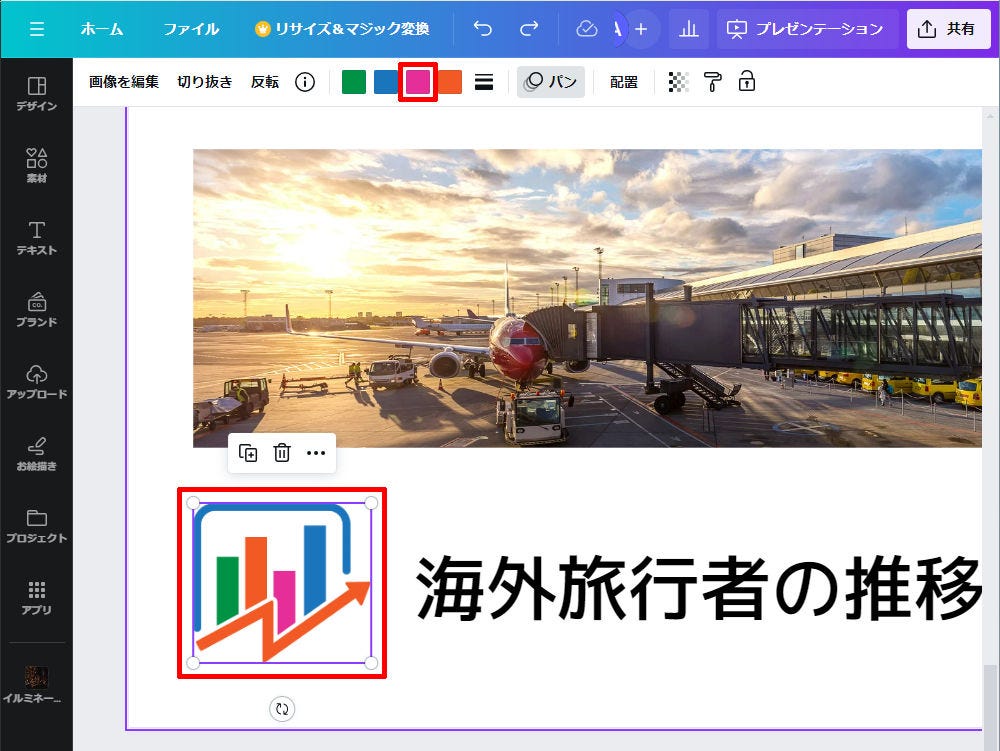
イラストをクリックして選択すると、そのイラスト内で使用されている色がツールバーに一覧表示される。この中から「変更したい色」をクリックする。
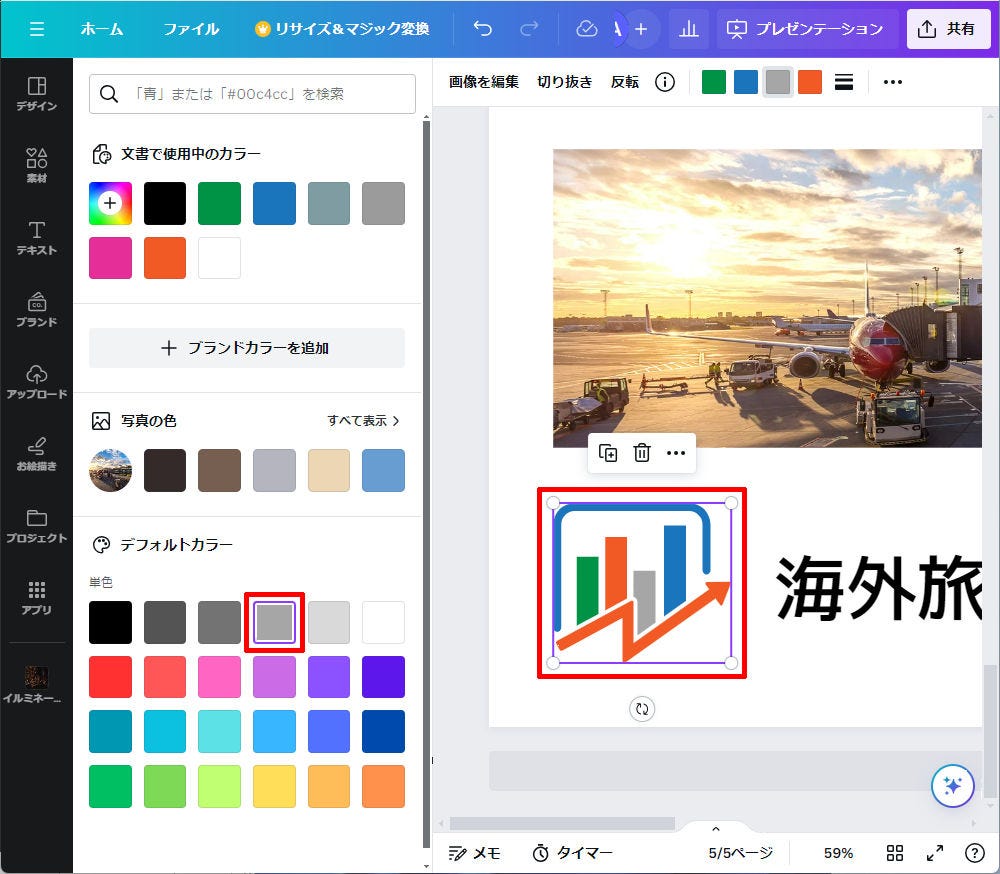
あとは色の指定画面で「変更後の色」を指定するだけ。これでイラスト内に各色を“好きな色”に変更できる。以下に示した図は、もともと「ピンク色」だった部分を「灰色」に変更した例だ。
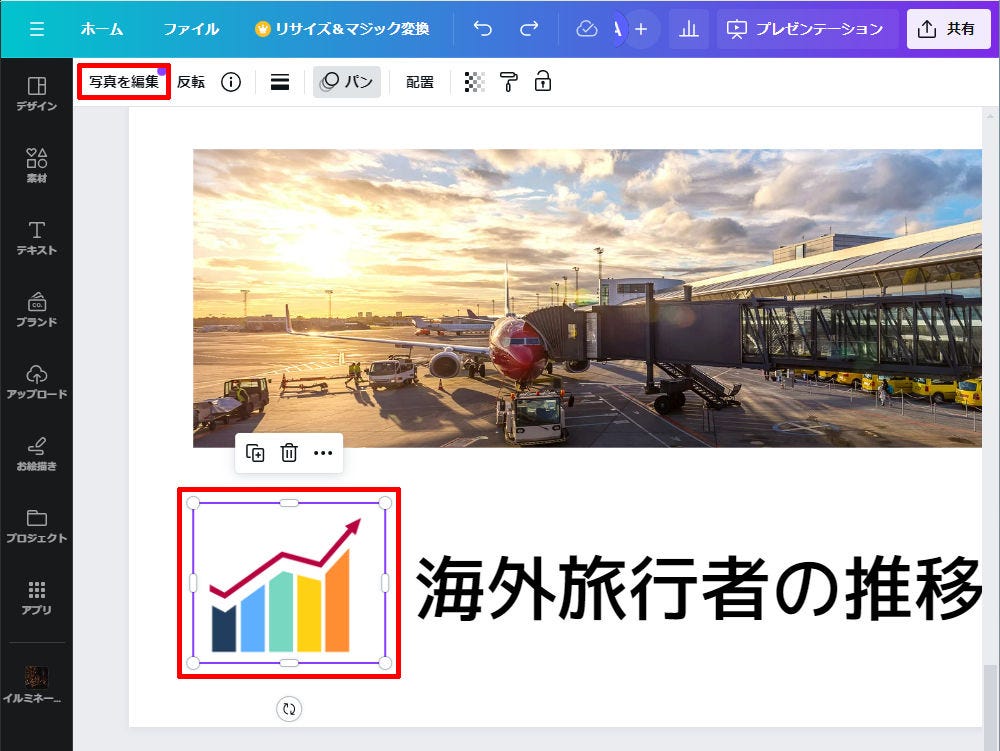
ただし、すべてのイラストが色変更に対応している訳ではない。イラストを選択した際に「写真を編集」が表示された場合、そのイラストは「写真」と同じ扱いになる。
この場合、色を個別に変更するのではなく、「写真」と同様にフィルターやエフェクトなどで加工する、という動作になる。「グラフィック」に分類されている画像であっても、イラストごとに形式が異なる、ということを覚えておく必要があるだろう。