自分で撮影した写真や会社のロゴなど、自分で用意した画像をスライドに掲載したい場合もあるだろう。そこで今回は、画像をCanvaにアップロードする方法、ならびにアップロードした画像の管理方法について解説していこう。本連載の第6回と第7回で解説した「画像の編集」と「ファイル管理」を学んでいれば、すぐに操作手順を覚えられるはずだ。
画像ファイルのアップロード手順
前回の連載では、Canvaで作成したスライドを管理する方法、すなわち「ファイルの管理方法」について解説した。また、前々回の連載では、Canvaが提供している「写真素材の使い方」について解説した。これらの操作手順を学んでいれば、自身で所有している画像をCanvaで使用する方法もすぐに理解できる。
ということで、今回はCanvaでオリジナル画像を使用すると方法と、その管理方法について詳しく説明していこう。
まずは、画像ファイルをCanvaにアップロードする方法だ。スライドの編集画面を開き、左端にある「アップロード」をクリックする。すると、以下の図のようなパネルが表示される。
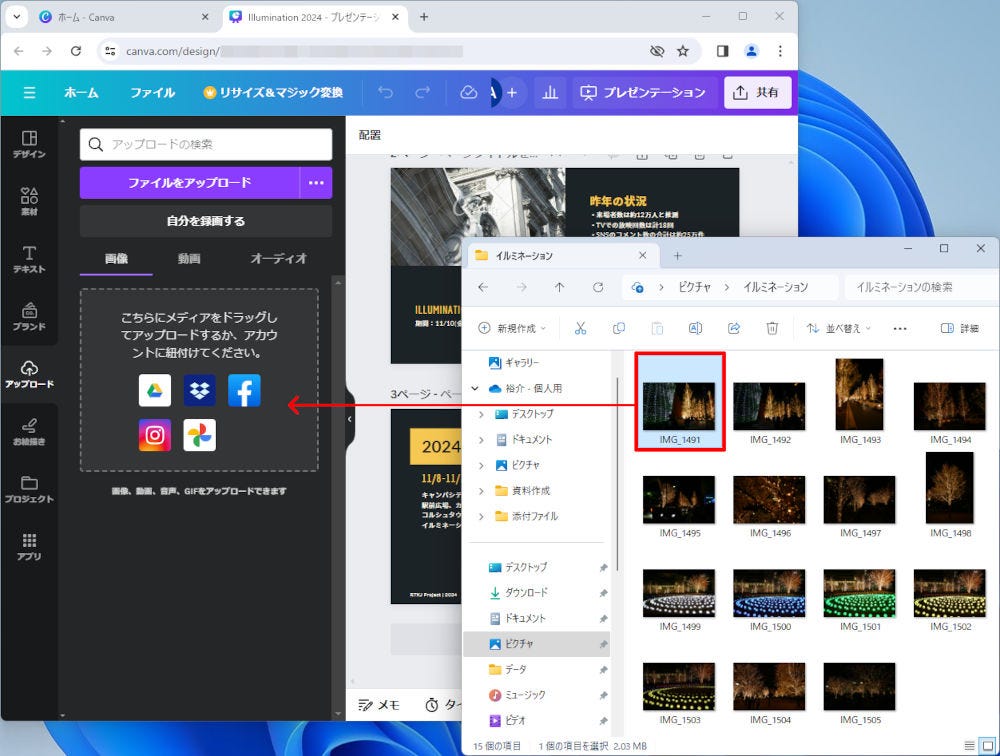
画像をアップロードするときは、このパネル内に画像ファイルをドラッグ&ドロップすればよい。
数秒ほど待つとアップロードが完了し、パネルに画像が表示される。これで画像ファイルのアップロードは完了となる。
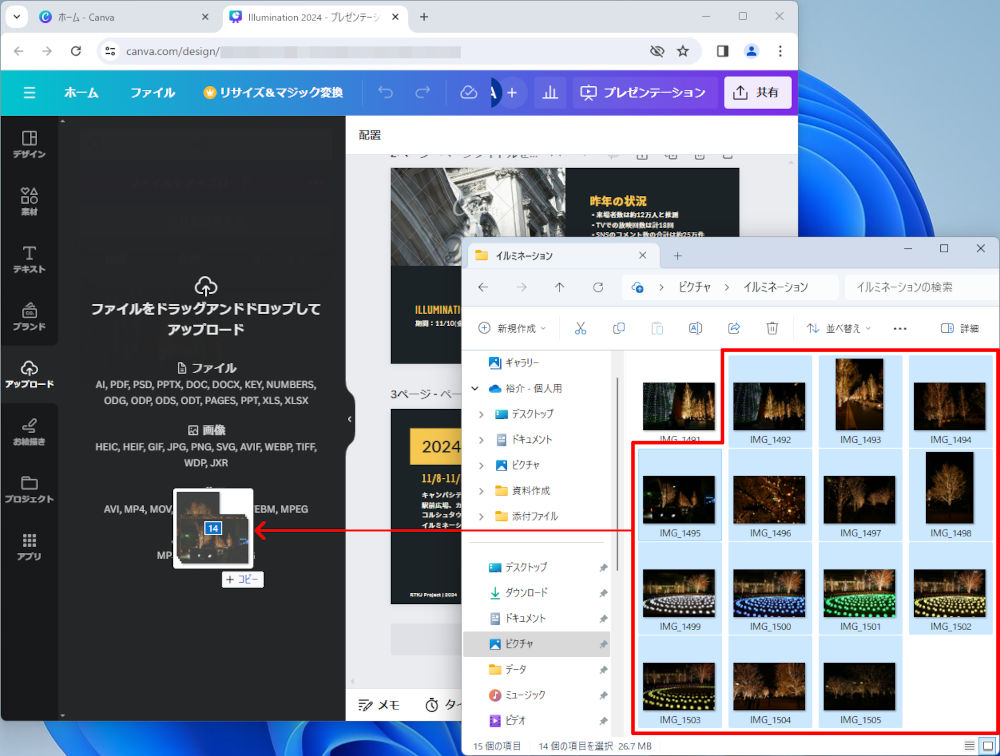
なお、複数のファイルをまとめてアップロードすることも可能となっている。この場合は、ShiftキーやCtrlキーを使って「複数のファイルを選択した状態」にしてから「アップロード」パネル内にファイルをドラッグ&ドロップすればよい。
アップロードが開始され、その進行状況が「アップロード」のアイコンに表示される。あとは、アイコンが水色で塗りつぶされるまで待つだけだ。
アップロードが完了すると、「アップロード」のアイコンが通常の表示に戻り、パネルにアップロード済みの画像が一覧表示される。
このようにファイルのアップロードは簡単に実行できる。JPGやGIF、PNG、TIFF、SVGといった画像ファイルだけでなく、「動画」や「音声」のファイルも同様の手順でCanvaにアップロードすることが可能だ。
アップロードした画像をスライドに掲載
続いては、アップロードした画像を使用するときの操作手順を紹介していこう。こちらは、Canvaが提供している「写真素材」を利用する場合とほぼ同じ操作手順になる。
最初に、スライドの編集画面の左端にある「アップロード」をクリックする。
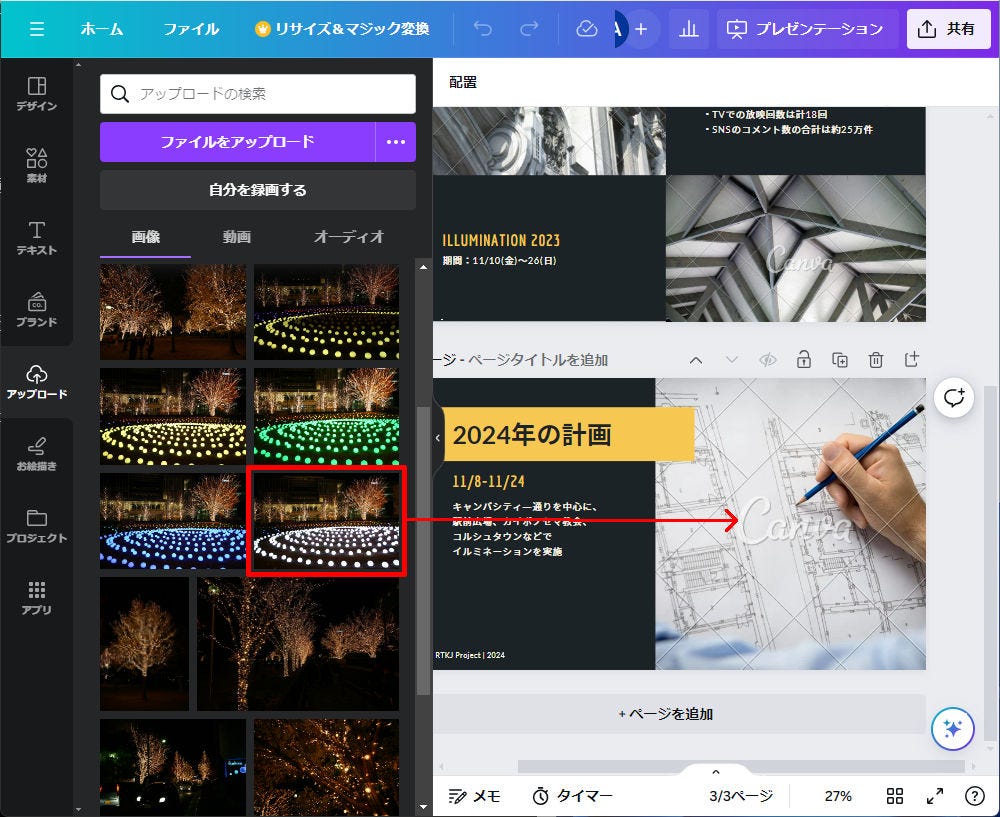
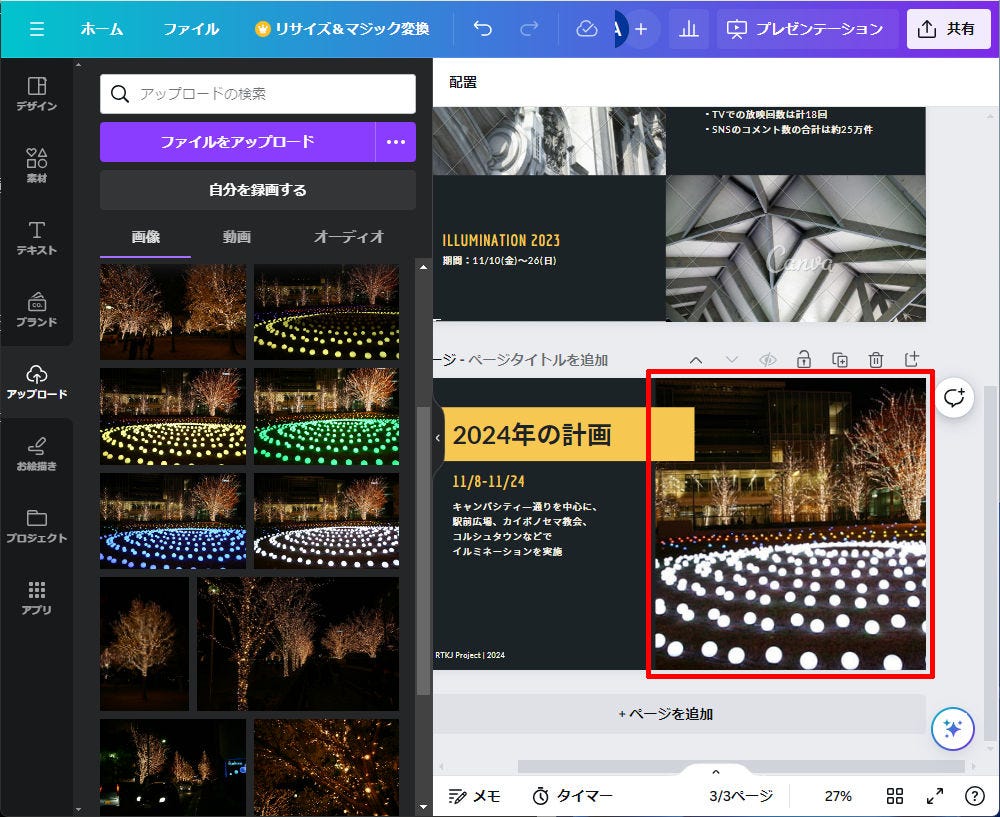
「アップロード済みの画像」が一覧表示される。スライドに配置されている写真を差し替えるときは、使いたい画像を「写真の上」へドラッグ&ドロップすればよい。
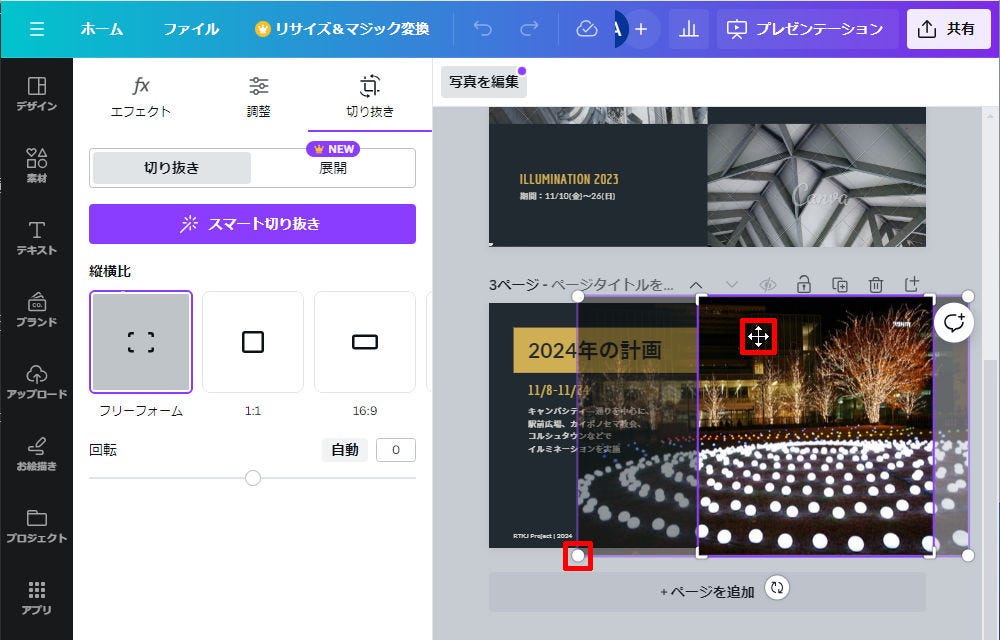
写真の差し替えが済んだら、配置を調整していこう。スライドに配置した画像(写真)をダブルクリックすると、以下の図のような画面表示になる。ここで画像の「位置」と「サイズ」を調整して、最適な部分がフレーム内に表示されるように調整する。
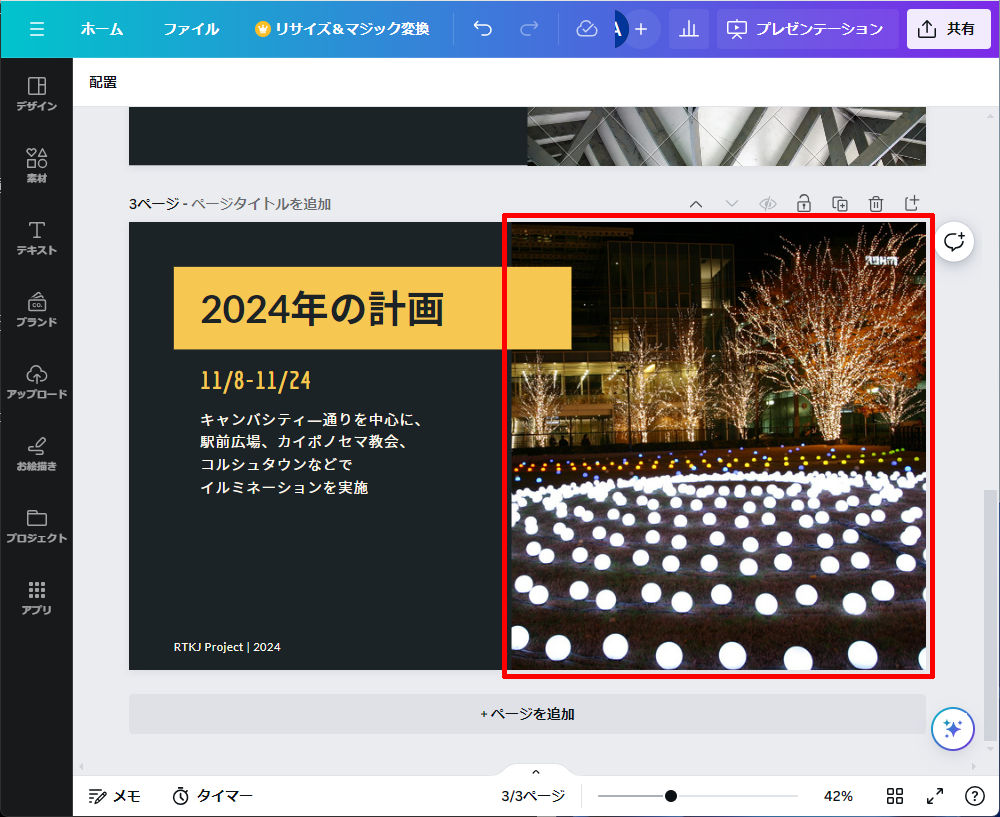
調整が済んだら、画像の外側をクリックする。これで「画像の好きな部分」をフレーム内に表示できる。
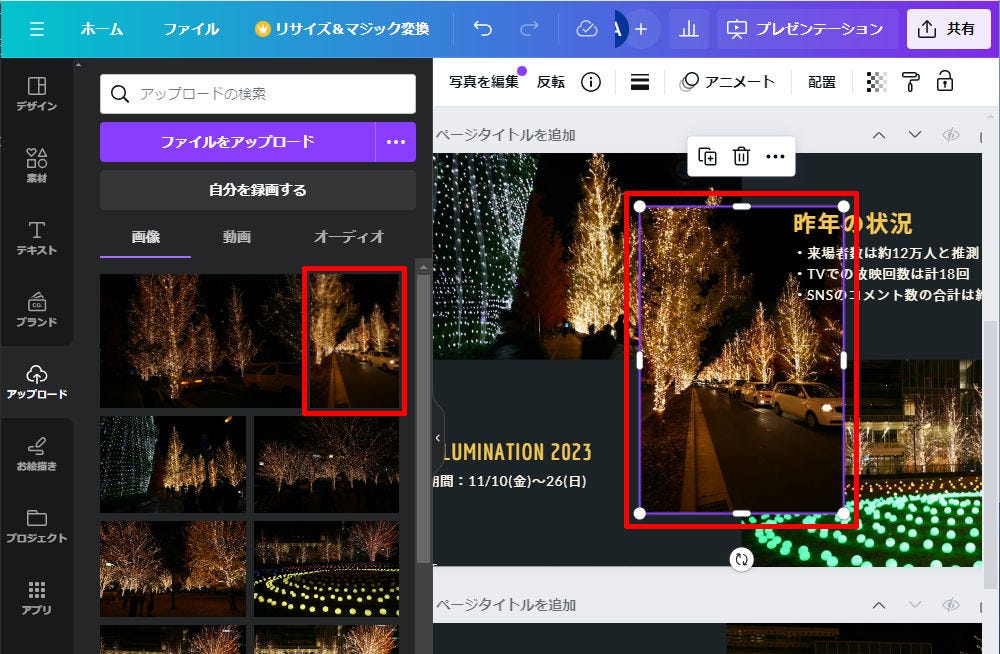
もちろん、スライドに「新しい画像」を追加することも可能だ。「アップロード」パネルで画像をクリックすると、その画像がスライドの中央に配置される。
あとは画像の「位置」と「サイズ」を調整してバランスを整えるだけ。これでスライドに画像を追加できる。
操作するパネルが「素材」ではなく、「アップロード」になるだけで、基本的な操作手順は「写真素材」を利用する場合と同じだ。よって、すぐに使い方を覚えられるだろう。
アップロードした画像の管理
続いては、アップロードした画像を管理するときの操作手順を紹介していこう。こちらは、作成したスライドの「デザインファイル」を管理する場合と基本的に同じ操作手順になる。
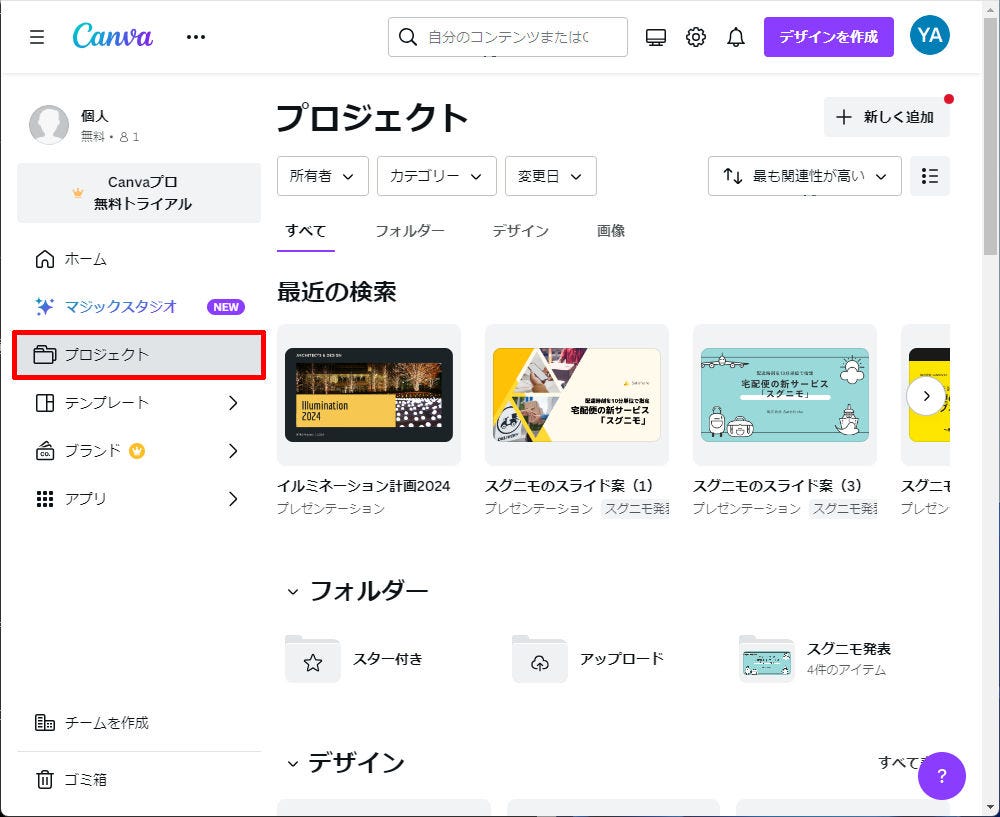
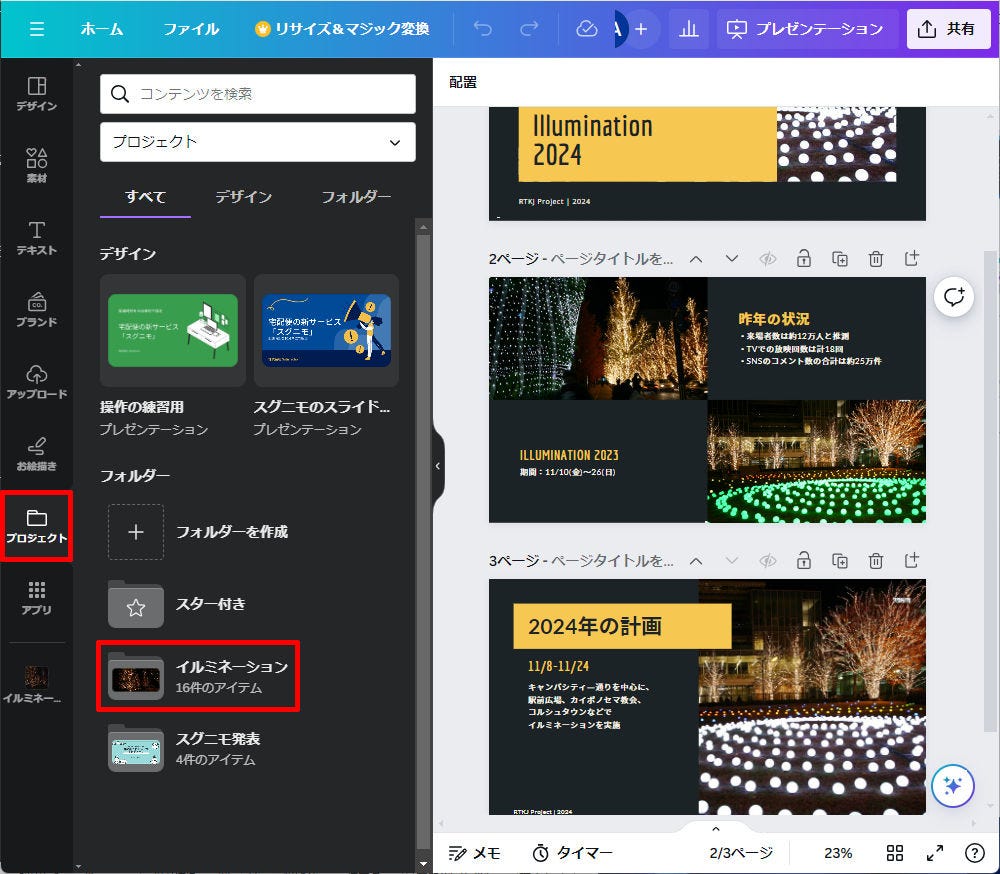
Canvaのホーム画面に戻り、「プロジェクト」のページへ移動する。
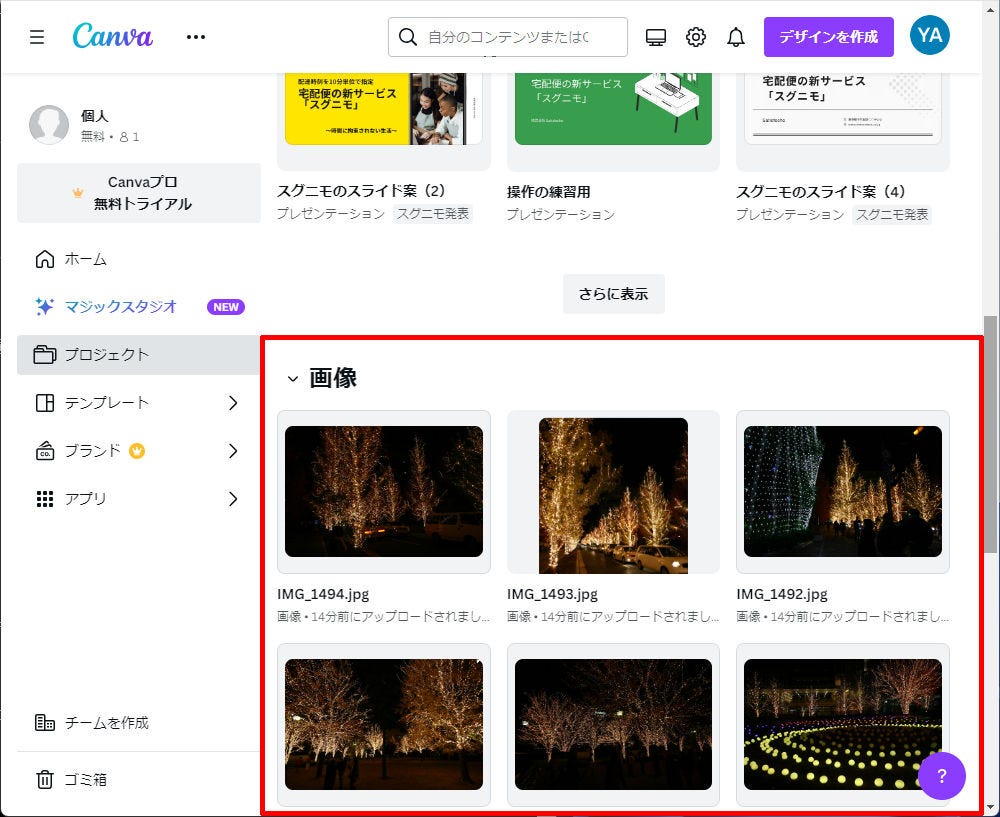
この画面を下へスクロールしていくと、「画像」という項目を確認できる。ここにアップロードした画像ファイルが一覧表示されている。
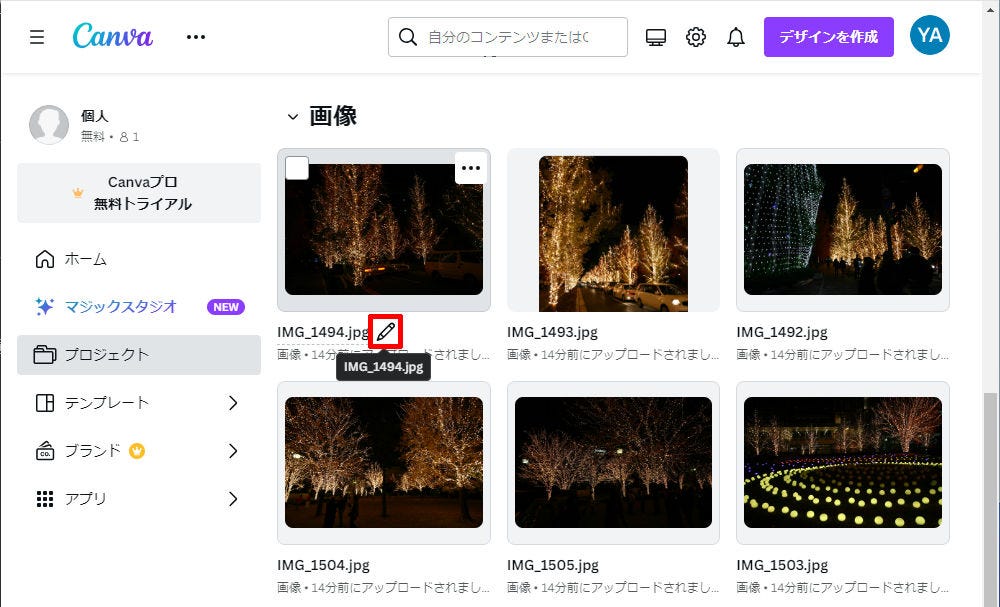
各ファイルの名前を変更することも可能だ。この場合は、画像の上にマウスを移動して「鉛筆のアイコン」をクリックすればよい。
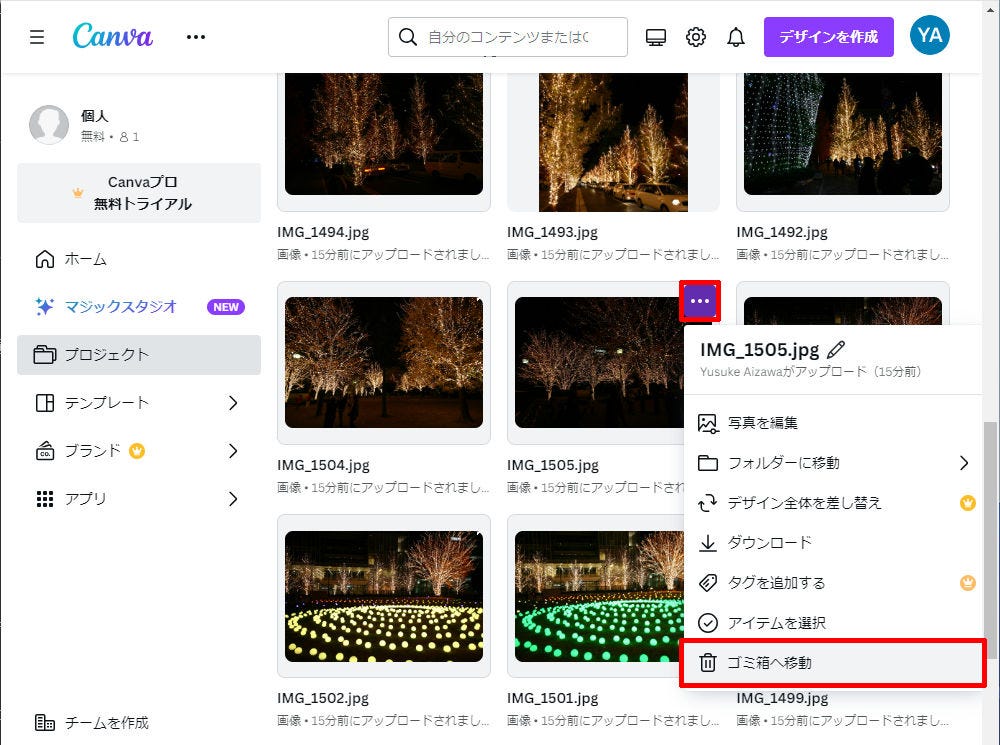
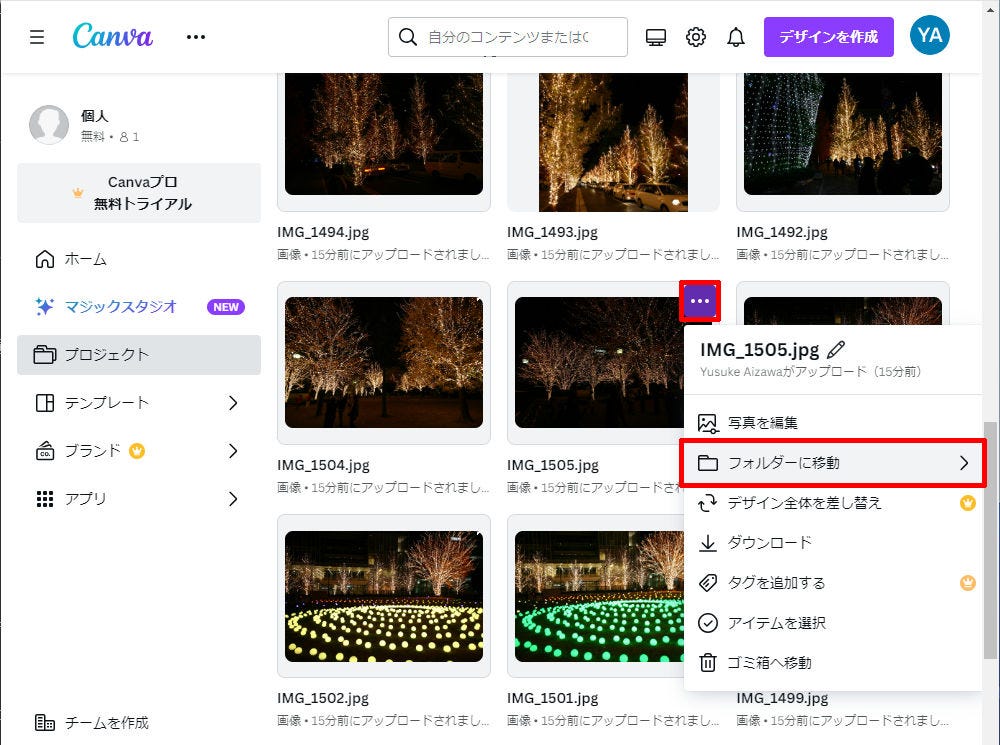
それ以外の各種操作を行うときは、画像の上にマウスを移動して「…」をクリックする。たとえば、不要な画像を削除するときは「ゴミ箱へ移動」を選択すればよい。なお、ゴミ箱へ移動したファイルは、30日後に自動的に完全削除される仕様になっている。
画像ファイルをフォルダーに分類して管理することも可能だ。この場合は「フォルダーに移動」を選択し、移動先のフォルダーを選択する、もしくは新しいフォルダーを作成して、そこにファイルを移動すればよい。
ファイルをフォルダーに移動する方法は、第7回の連載で詳しく解説しているので、よく分からない方はあわせて参照しておくとよいだろう。
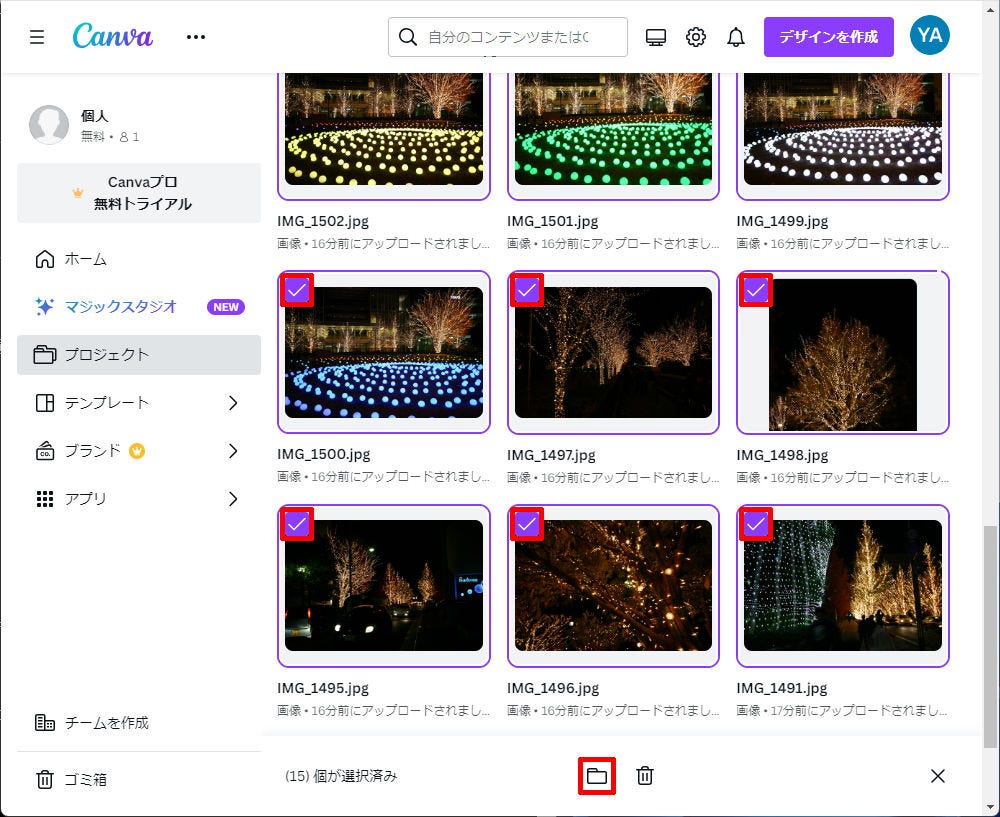
なお、画像は点数が多くなりがちな傾向があるため、「ひとつずつフォルダーに移動していくのは面倒だ……」と感じる場合もあるだろう。このような場合は、移動したい画像にチェックマークを付けていくとよい。
続いて、画面下部に表示される「フォルダーのアイコン」をクリックして移動先のフォルダーを指定すると、チェックしたファイルをまとめてフォルダーに移動できる。
多くのファイルをまとめて移動したいときに便利な操作方法なので、こちらの操作手順も覚えておくとよい。
なお、作成したフォルダーは「画像専用」や「デザイン専用」に区別されている訳ではない。このため、同じフォルダー内に「デザインファイル」と「画像ファイル」を混在させても構わない。
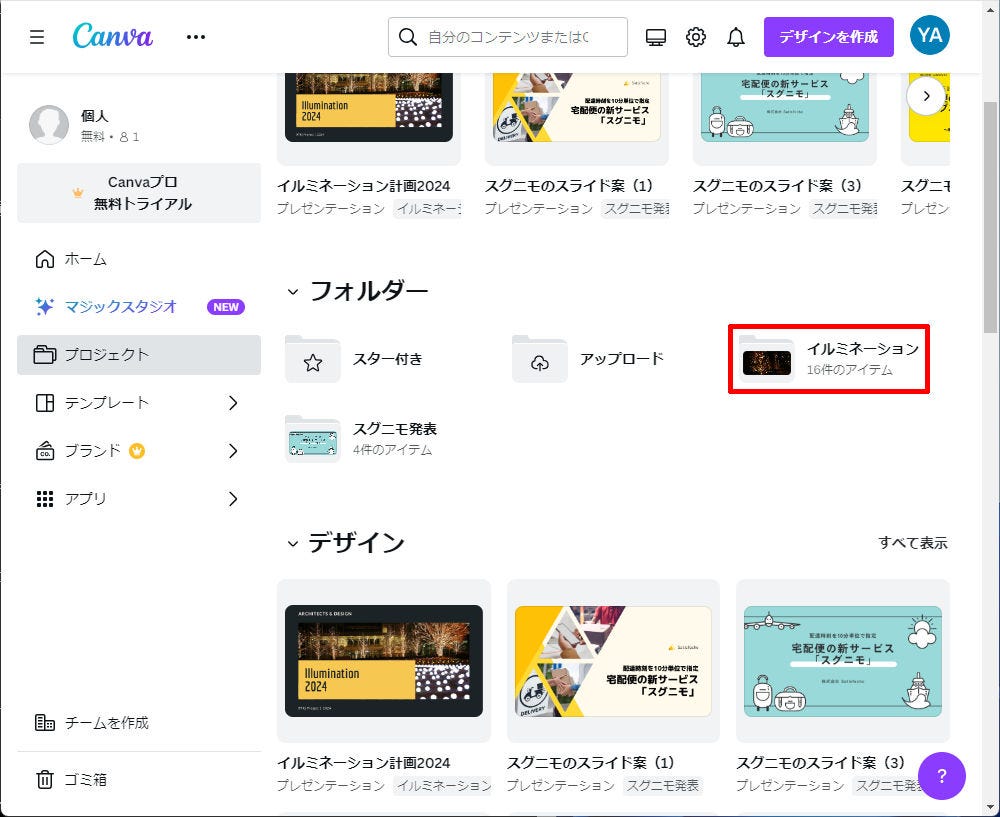
以下の図は、「イルミネーション」というフォルダーに「デザインファイル」と「画像のファイル」を移動した例だ。このように案件ごとのフォルダーを作成し、そこで関連するファイルを一括管理することも可能となっている。
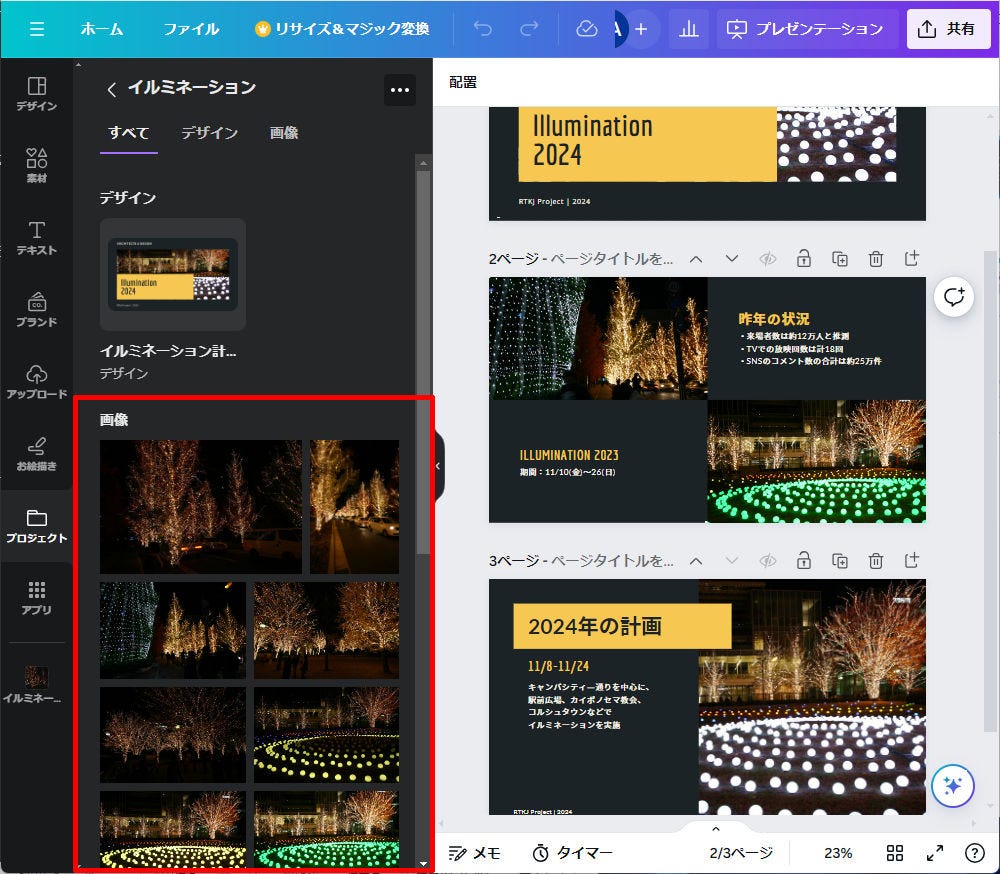
ただし、フォルダーに移動した画像は「アップロード」パネルに表示されなくなることに注意しておく必要がある。フォルダーに移動した画像を使用するときは、「プロジェクト」パネルを開いてフォルダーを選択する必要がある。
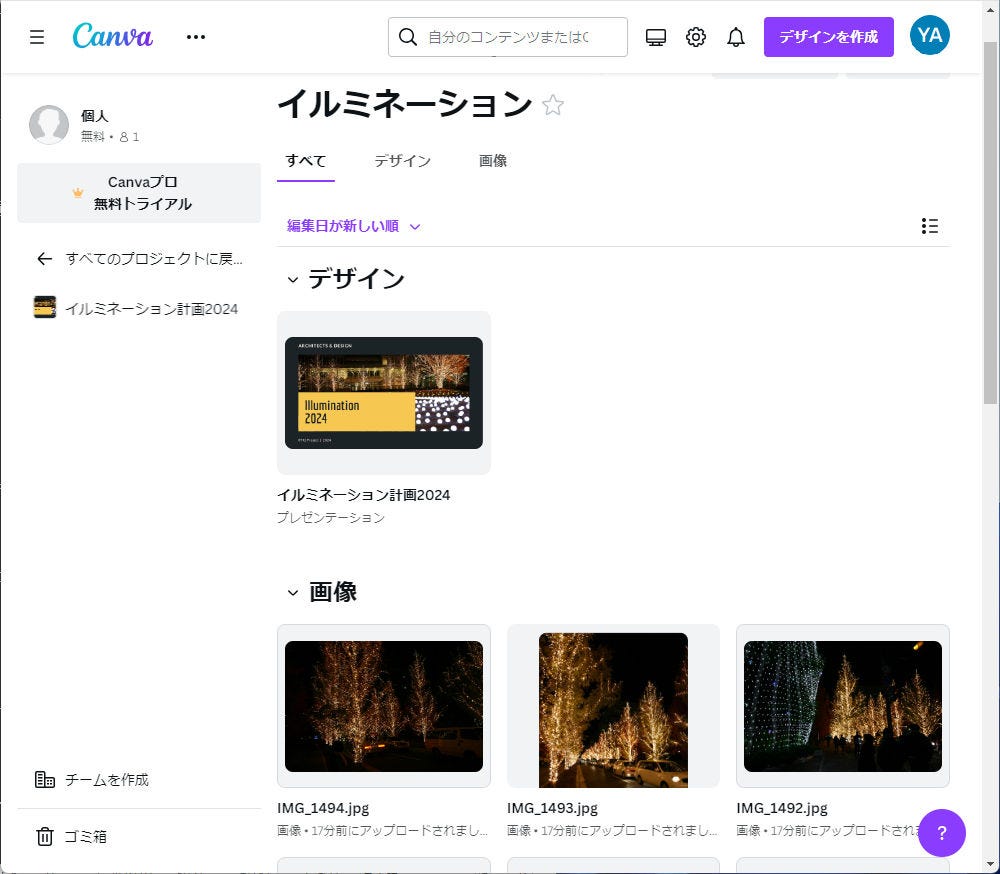
すると、フォルダー内に保管されている「デザインファイル」と「画像ファイル」を一覧表示できる。
以降の操作手順は、これまでに解説してきた内容を同じ。画像をドラッグ&ドロップすると「差し替え」、画像をクリックすると「追加」の操作を行える。
ということで、今回はオリジナル画像をCanvaで使用するときの操作手順を紹介した。第6回の連載で紹介した「写真素材」と組み合わせながら上手に活用していくとよいだろう。
次回は、「オリジナル画像」や「写真素材」、「イラスト素材」をCanvaで加工するときの操作手順について紹介していこう。