前回の連載に引き続き、今回も「文字の書式」を指定するときの操作手順について解説していこう。今回は「太字」や「斜体」などを指定する、「文字の配置」を変更する、「箇条書き」や「段落番号」を指定する、「文字間隔」や「行間」を変更する、「縦書き」にする、といった書式指定について操作手順と注意点を紹介していく。
太字、斜体、下線、取り消し線、大文字の指定
前回の連載では、「文字サイズ」、「フォント」、「文字色」の書式を指定する方法を解説した。これらのほかにもCanvaには指定可能な書式がいくつか用意されている。それぞれの指定方法と注意点について詳しく説明していこう。
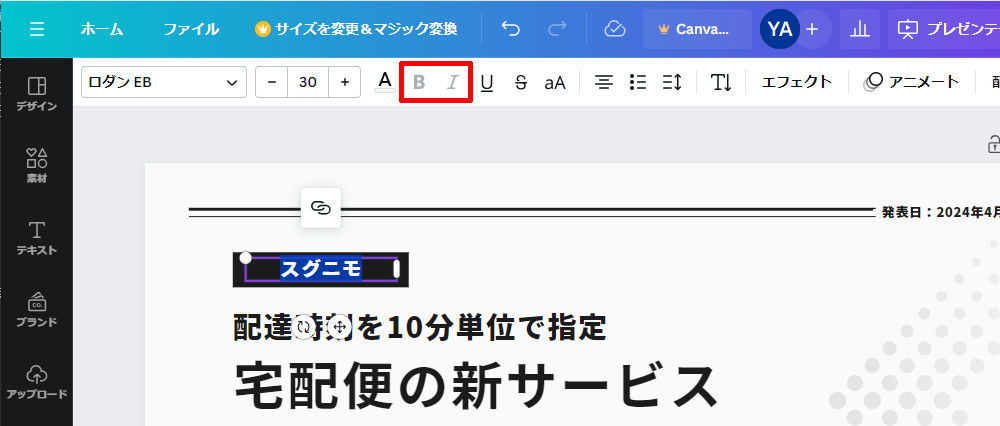
まずは、太字、斜体、下線、取り消し線、大文字(※)の書式を指定する方法を紹介する。これらの書式は、以下の図に示したアイコンをクリックすることでON/OFFを切り替えられる。PowerPointと同じ操作手順なので“操作の仕方"はすぐに覚えられるだろう。
(※)「大文字」はアルファベットの表記を指定する書式となる。この書式をONにすると、アルファベットがすべて大文字で表記されるようになる。
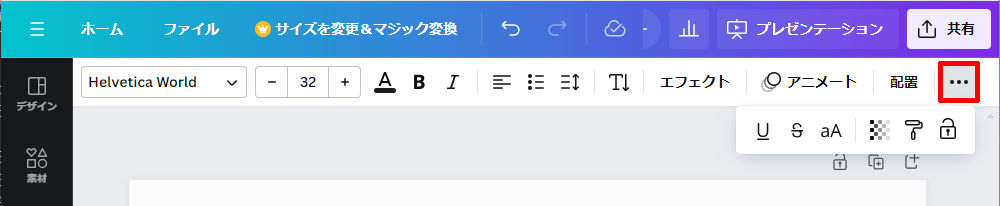
ちなみに、Webブラウザのウィンドウ幅が狭いときは、一部のアイコンが省略されて表示される仕様になっている。この場合は、右端にある「…」をクリックすると、省略されているアイコンを表示できる。
難しい操作は何もないので、WordやPowerPointに慣れている方なら「極めて簡単な操作」と思うかもしれない。しかし、その根本的な考え方は大きく異なる。特に「太字」と「斜体」については注意が必要だ。
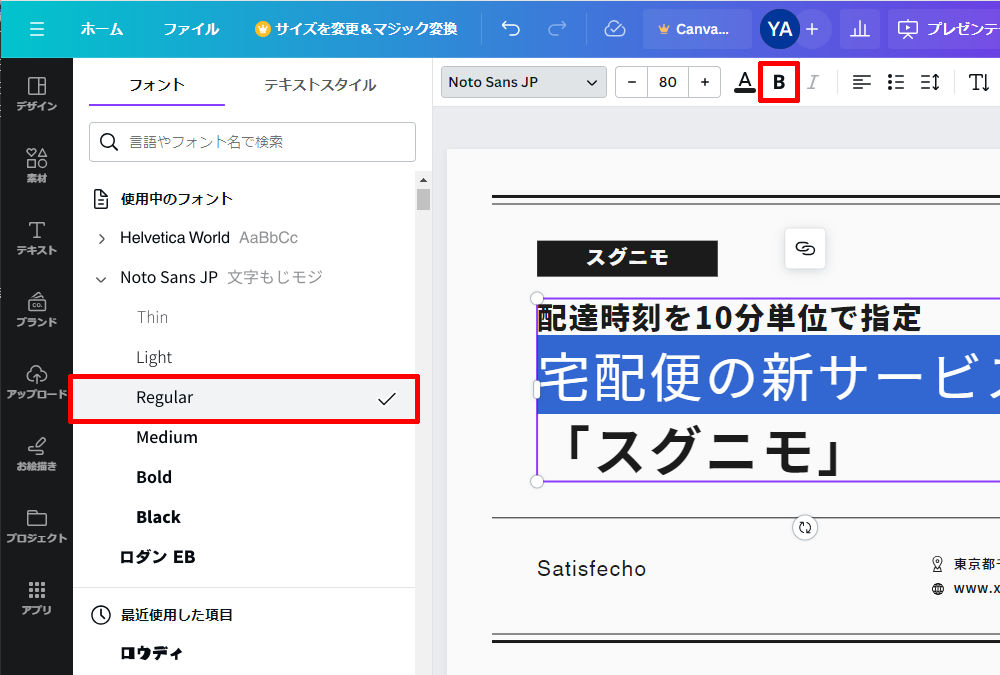
具体的な例で見ていこう。以下の図は、文字に「Noto Sans JP」(太さ:Regular)のフォントを指定した例だ。現時点で「太字」はOFFになっている。
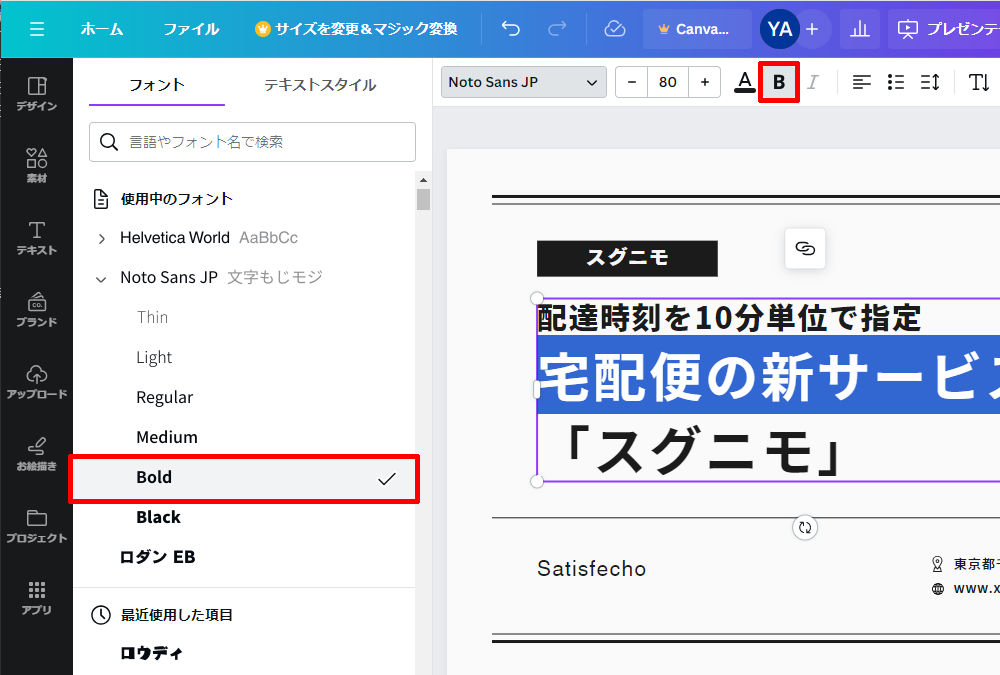
「太字」をクリックしてONにすると、このフォントが自動的に(太さ:Bold)に変更される。
つまり、フォントのウエイト(太さ)を変更することにより「太字」を実現する仕組みになっている。WordやPowerPointのように、文字そのものを太らせる機能ではない。
このような仕組みになっているため、必ずしも「太字」を指定できるとは限らない。使用しているフォントにBoldなどのウエイトが用意されていなかった場合は、「太字」のアイコンがグレーアウトされ、操作不可の状態になる。
また、「斜体」の書式もフォントに応じて指定可能/指定不可が変化する仕様になっている。「斜体」のアイコンがグレーアウトされている場合は、文字を斜体にすることはできない。
正直な話、日本語フォントの大半は斜体(イタリック体)の字形が用意されていないため、「斜体」の書式を指定できないのが実情だ。「斜体」を指定できるのは「一部の欧文フォントだけ」と認識しておく必要があるだろう。
WordやPowerPointなどのOffice系アプリしか知らない方は、「太字や斜体を指定できないなんて……」と思うかもしれない。しかし、これはデザイン系のアプリでは標準的な仕様といえる。Office系アプリのように、文字を強引に太字や斜体にする機能は備えられていない。
文字の配置
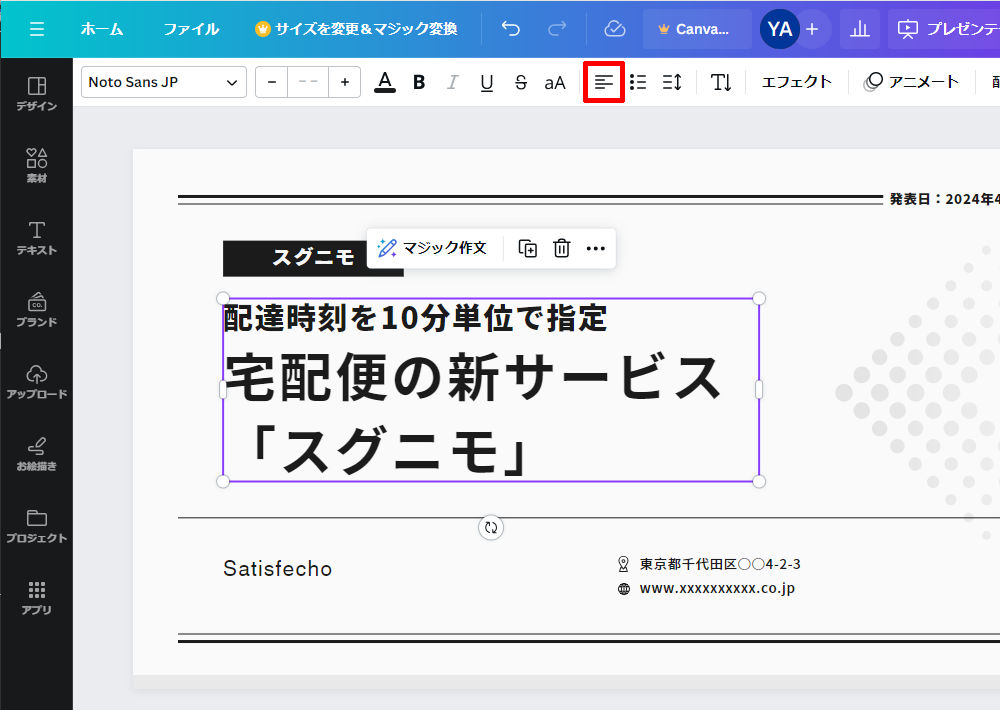
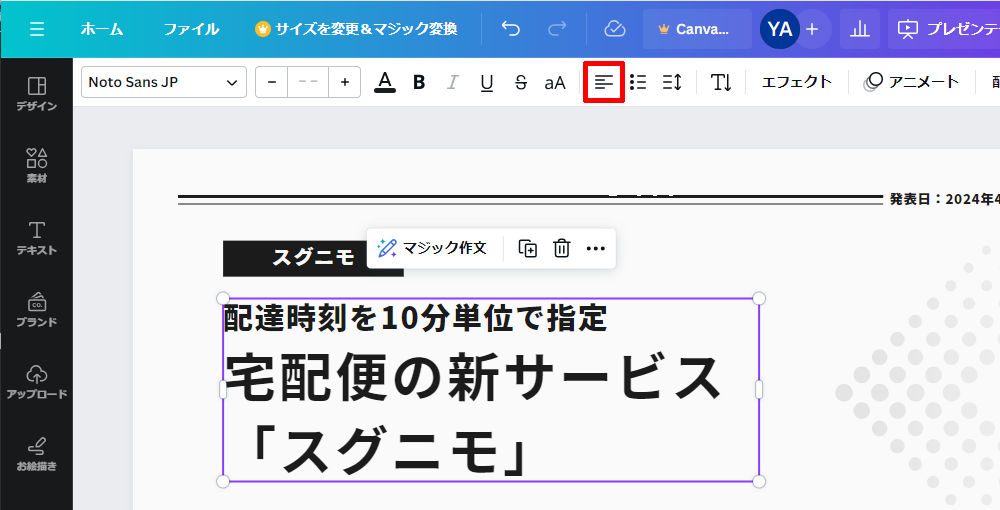
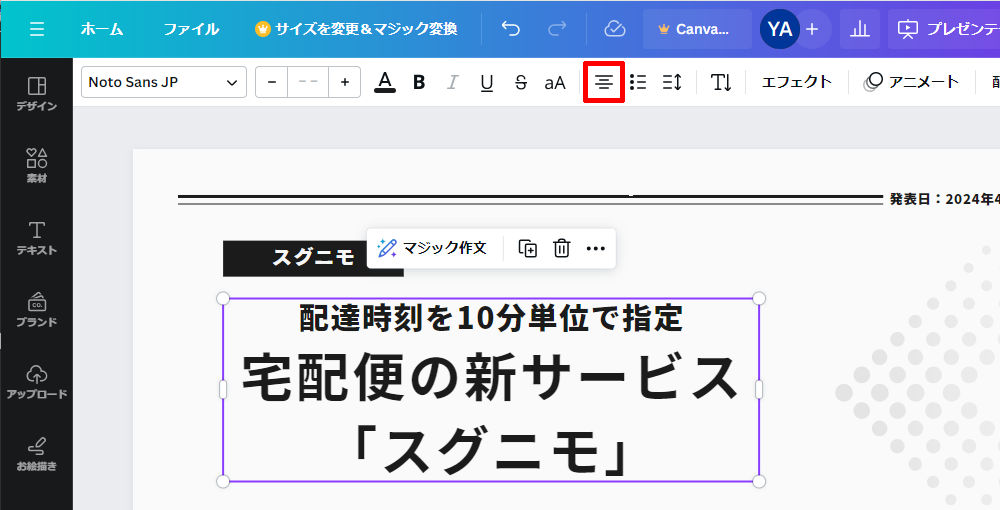
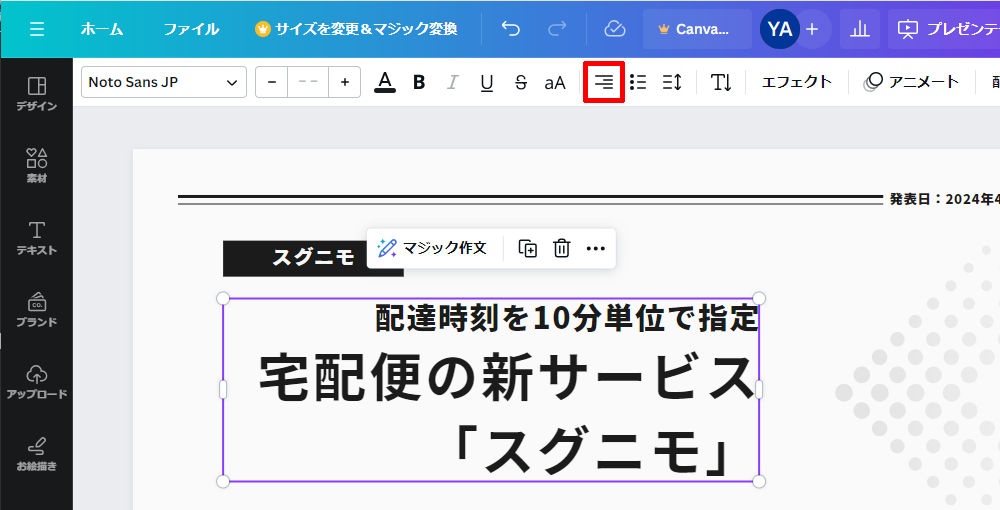
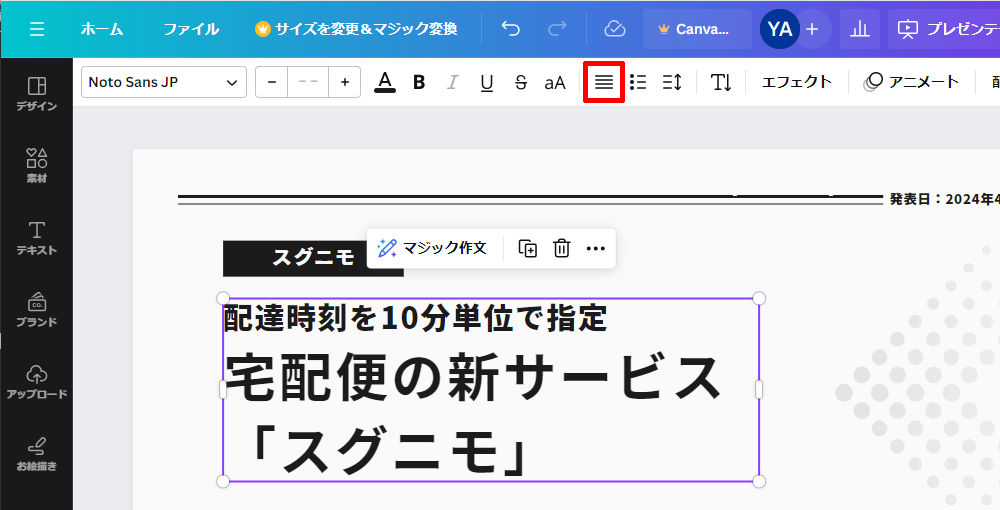
続いては、「中央揃え」や「右揃え」など、文字の配置を変更するときの操作手順を紹介していこう。文字の配置を変更するときは、以下のアイコンをクリックすればよい。
このアイコンは、クリックする毎に「左揃え」→「中央揃え」→「右揃え」→「両端揃え」→「左揃え」……と指定内容が循環していく仕組みになっている。
つまり、アイコンをクリックする“回数"で配置を指定することになる。PowerPointのようにアイコンが個別に用意されている訳ではないが、慣れてしまえば特に問題なく書式を指定できるだろう。
箇条書きと段落番号
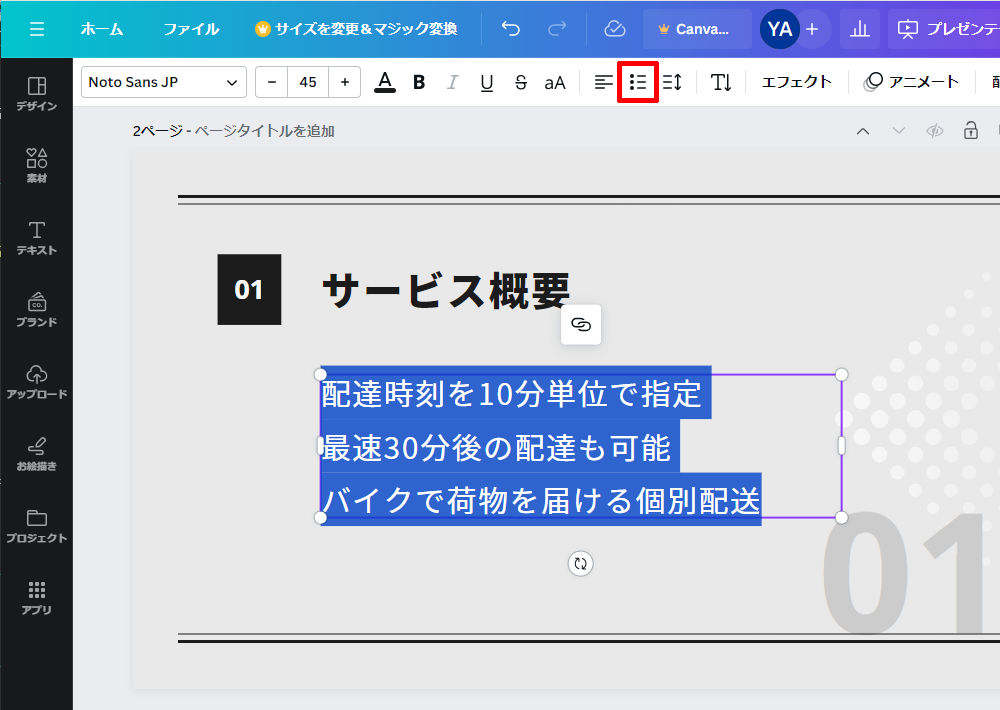
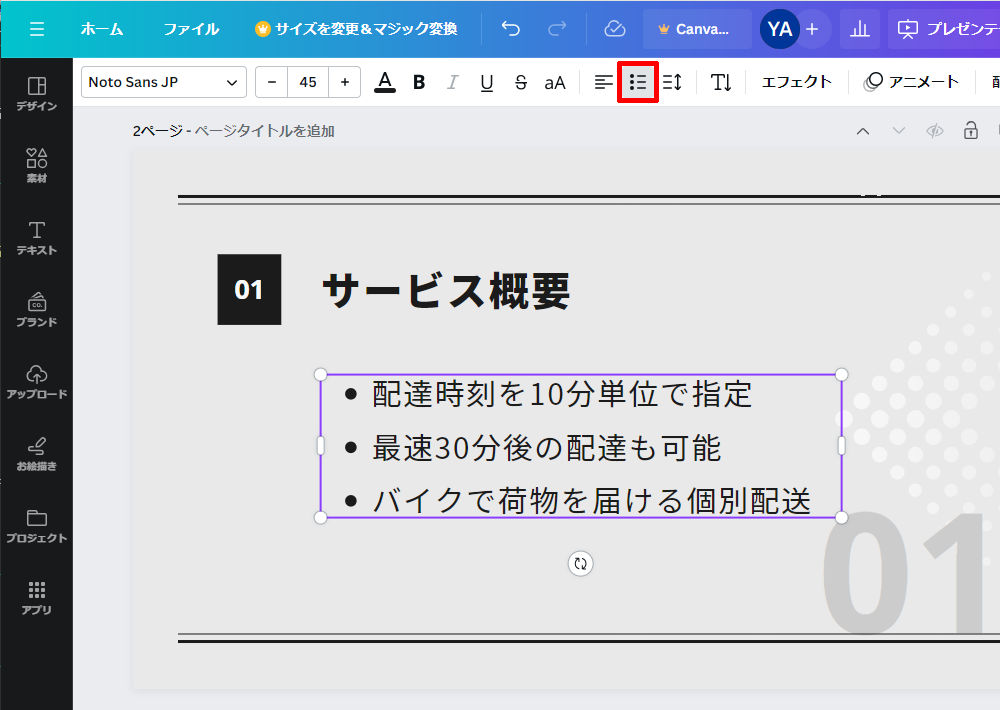
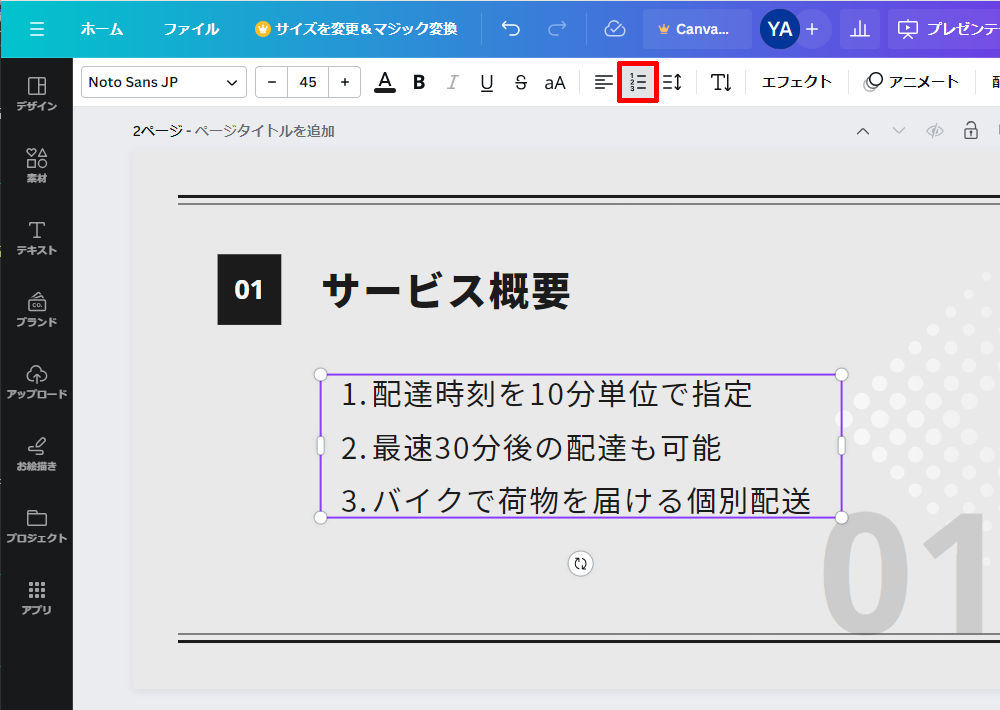
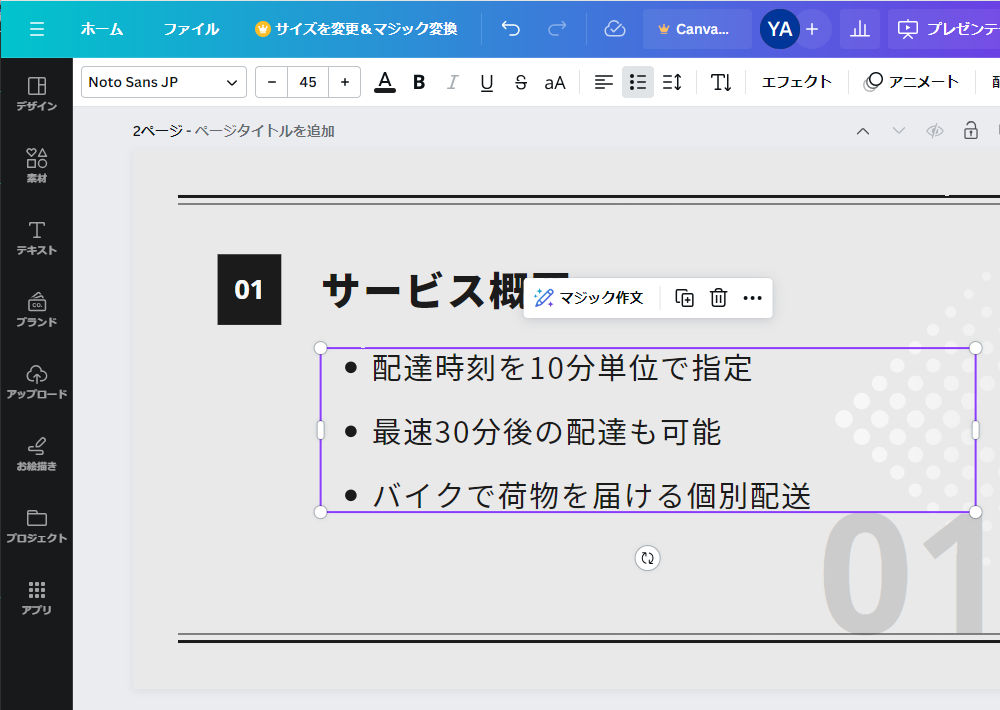
段落を「箇条書き」や「段落番号」にしたいときは、以下の図に示したアイコンをクリックする。
こちらもアイコンをクリックする毎に「OFF」→「箇条書きON」→「段落番号ON」→「OFF」……と指定内容が循環していく仕組みになっている。
なお、PowerPointのように「行頭文字」を変更できる機能は用意されていない。
文字間隔と行間
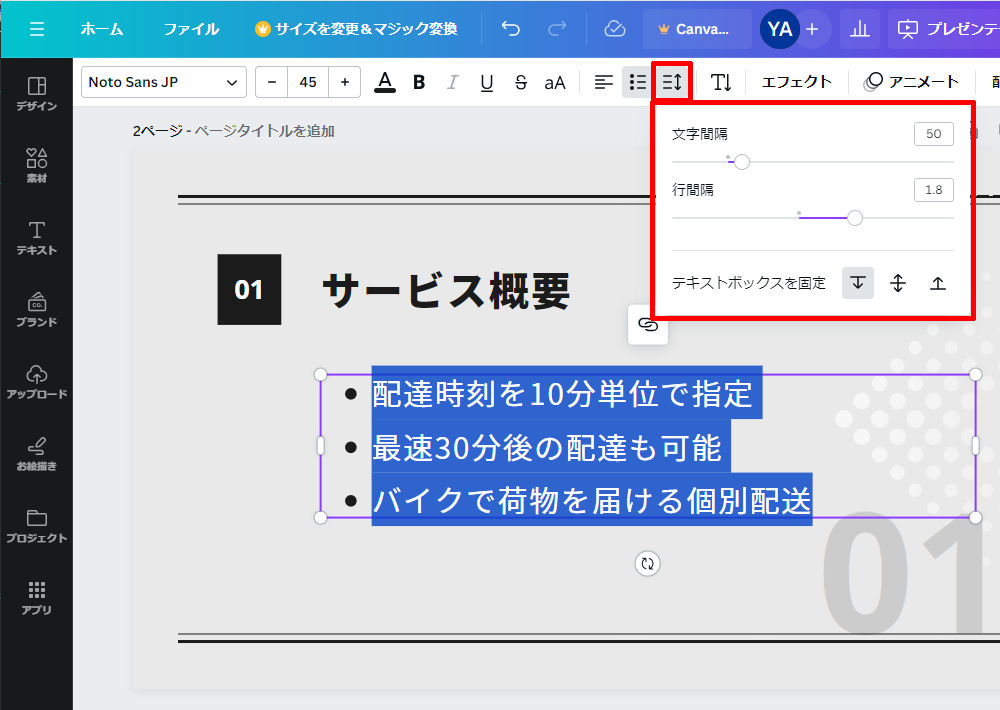
続いては、「文字間隔」を変更したり、「行間」を変更したりするときの操作手順を紹介していこう。これらの書式を変更するときは、以下の図に示したアイコンをクリックし、それぞれのスライダーを左右にドラッグして間隔を調整する。
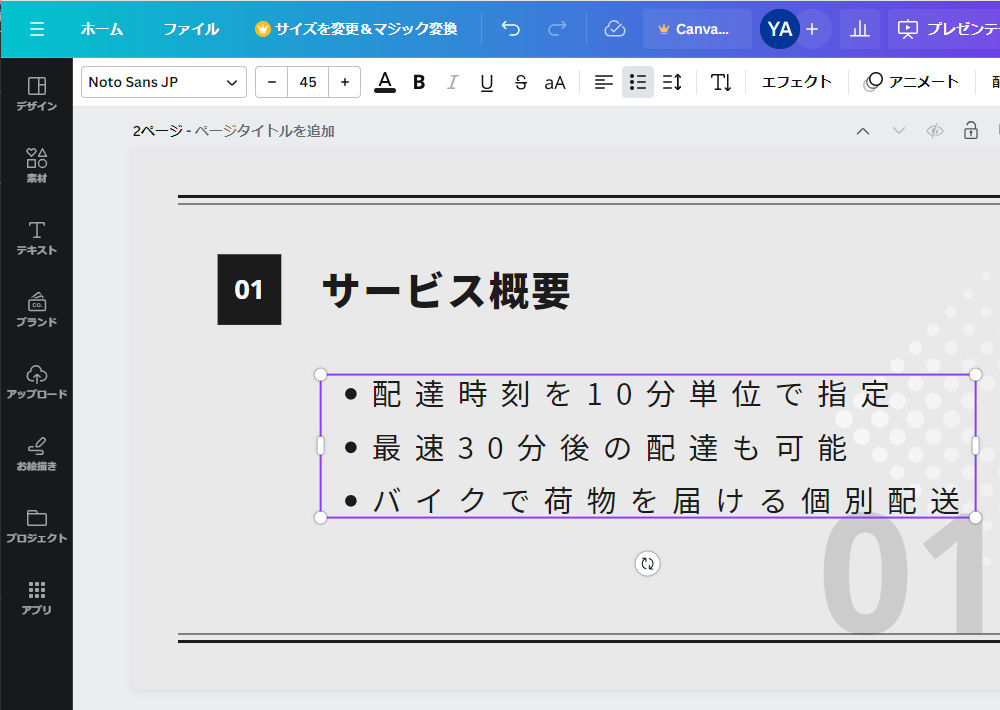
ちなみに、文字間隔は「段落単位」で指定する書式になっている。このため、一部の文字を選択した状態で「文字間隔」を変更しても、その文字についてのみ文字の間隔が変更される訳ではない。段落全体の文字間隔が変更される仕様になっている。
縦書きの指定
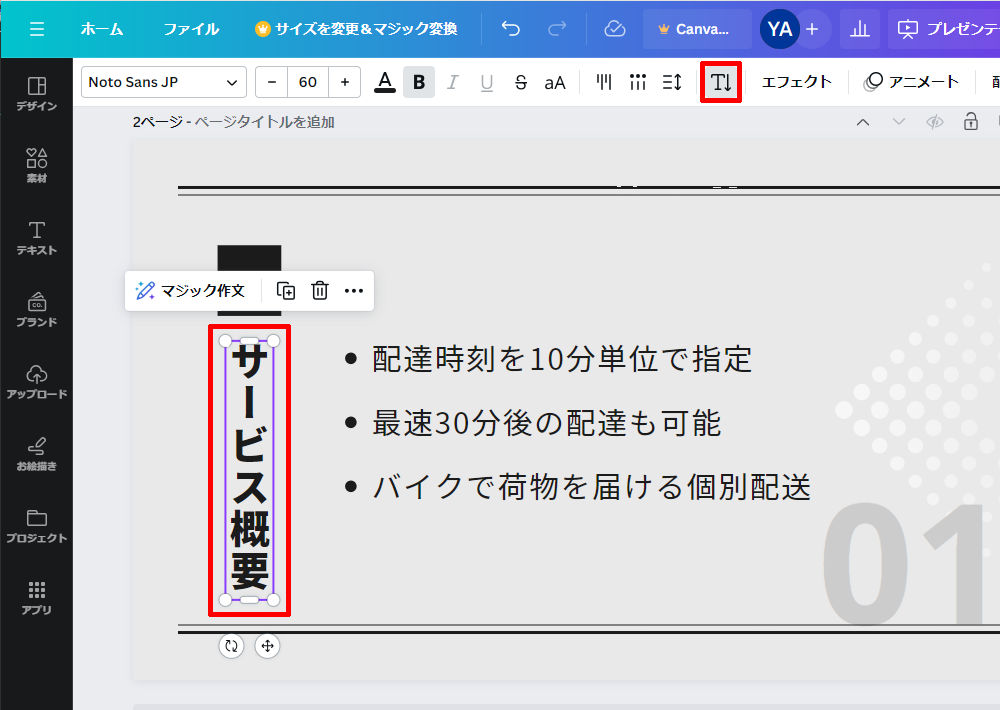
文字を「縦書き」で配置する書式も用意されている。こちらは「テキストボックス全体」を対象にした書式となる。以下の図に示したアイコンをクリックしてONにすると、そのテキストボックスは「縦書き」として扱われるようになる。
なお、テキストボックスを「横書き」に戻したいときは、もういちどアイコンをクリックしてOFFにすればよい。
エフェクトを使った文字装飾
文字にさまざまな装飾を施す「エフェクト」も用意されている。こちらは「段落単位」で指定する書式となる。
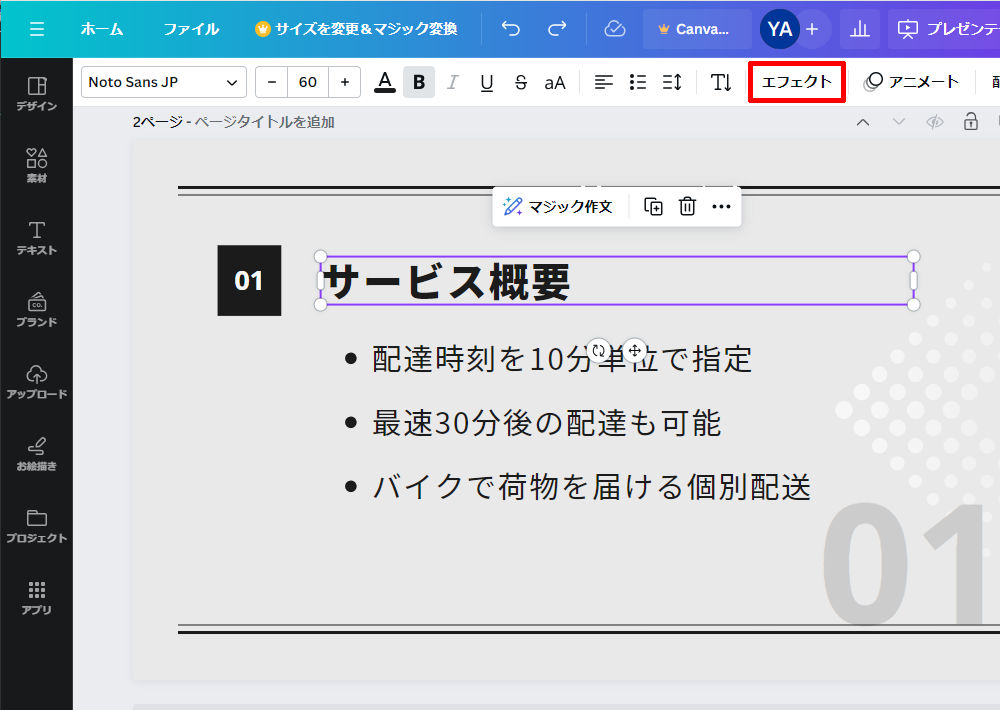
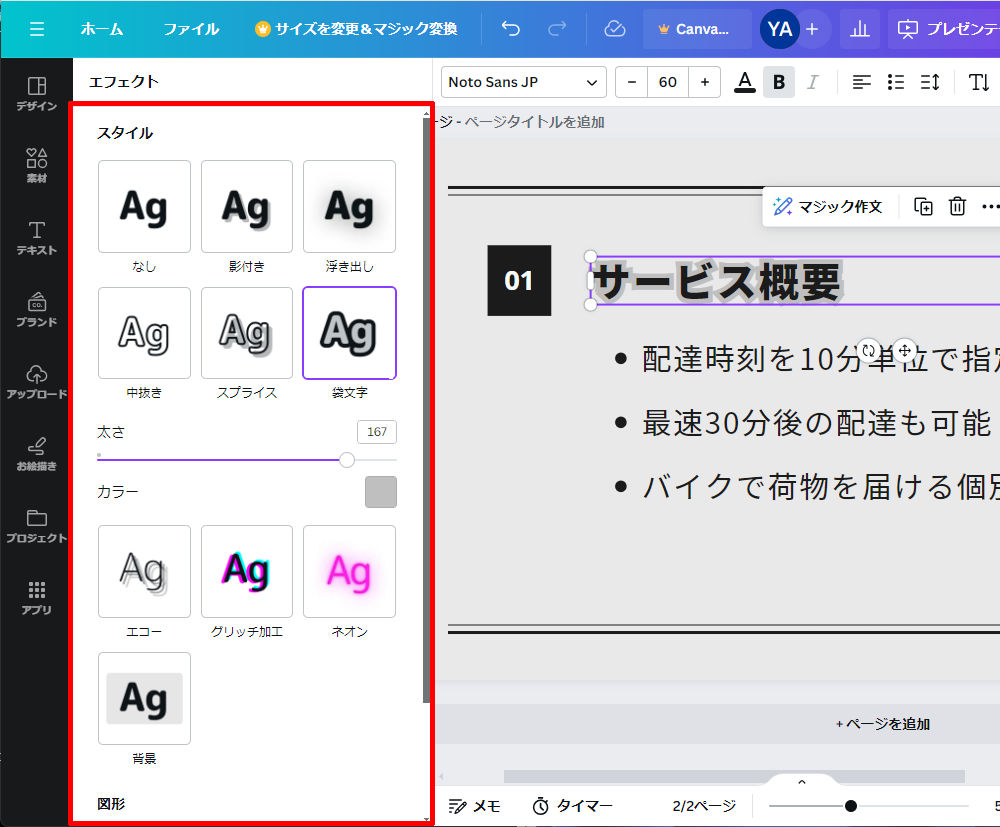
段落を選択して「エフェクト」をクリックすると、以下の図のような設定画面が表示される。ここでエフェクトの種類を選択し、「太さ」や「カラー」などを指定すると、影を付けたり、袋文字にしたり、……といった装飾を行えるようになる。
使う機会は少ないかもしれないが、このような書式が用意されていることも覚えておくとよいだろう。
ということで、前回と今回の2回にわたって、Canvaに用意されている「文字の書式」について紹介してきた。文字編集に必要な機能は一通り備わっていることを実感できるだろう。
ただし、PowerPointとは「操作手順」や「考え方」が大きく異なる部分もある。“どちらが正しい"というのではなく、“両者の違い"をよく理解しておくことがスムーズに作業を進めていくためのポイントになるだろう。
次回は、Canvaに用意されている「写真素材」や「イラスト素材」の使い方を紹介していく予定だ。「画像」は「文字」と同じくらい重要なスライドの構成要素になるので、その操作手順を必ず覚えておこう。