今回は、Canvaで「文字」を編集するときの操作手順を紹介していこう。スライドにテンプレートを適用できたら、スライドの文字を書き換える、文字の書式を変更する、などの作業を行って“発表する内容"に即したスライドに仕上げていく。あわせて、テキストボックスを追加したり、配置を変更したりする操作についても説明しておこう。
文字入力の操作手順
スライドにテンプレートを適用できたら、サンプルとして入力されている文字を“発表する内容"に合わせて書き換えていく作業を行う。もちろん、この際に「フォント」や「文字サイズ」、「文字色」などの書式を変更することも可能だ。今回は、文字編集の基本操作について解説していこう。
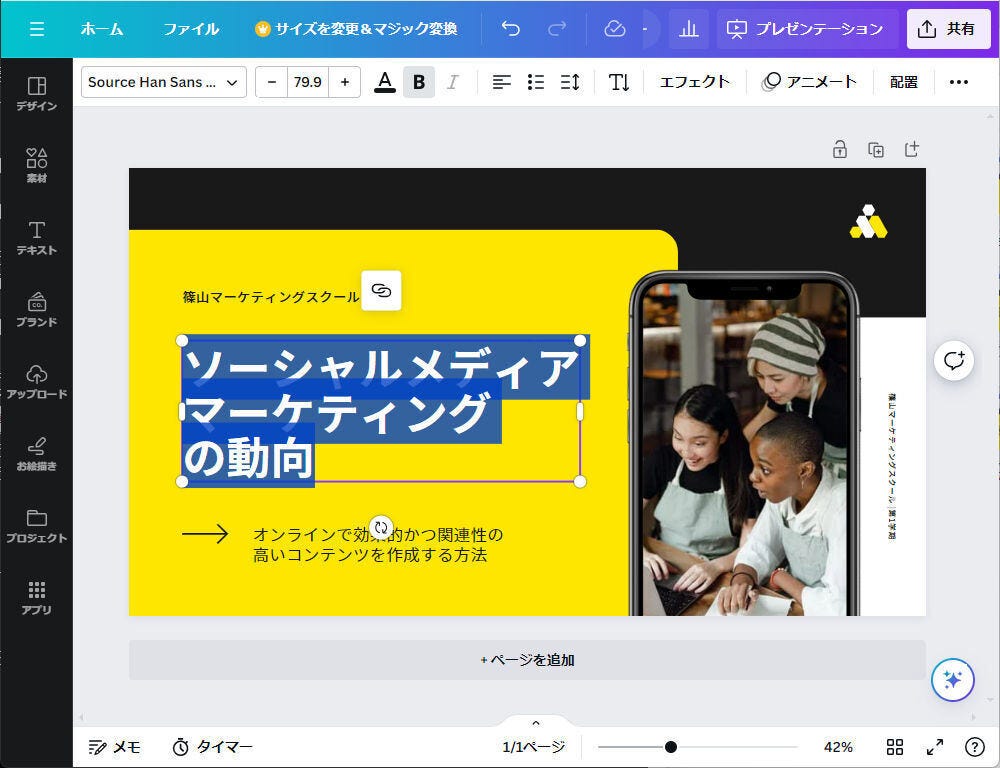
Canvaは、各スライドに掲載する文字を「テキストボックス」で配置する仕組みになっている。スライドの文字を書き換えるときは、その文字の上をマウスでダブルクリックすればよい。続いて、マウスをドラッグしてテキストボックス内の文字を選択する。
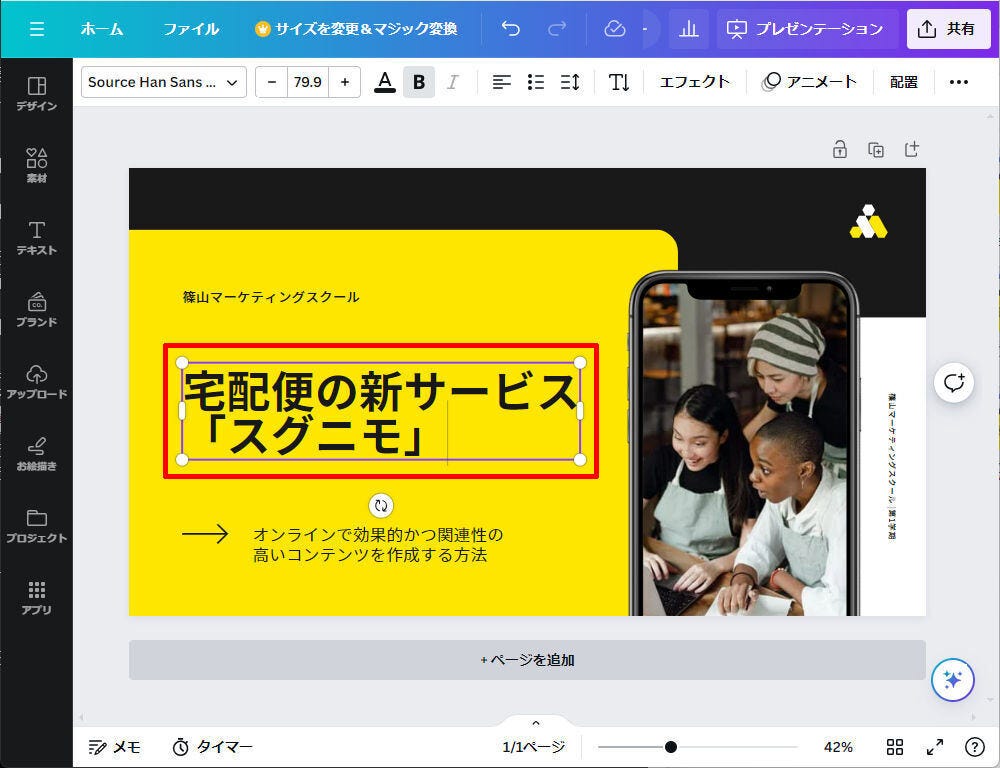
あとはキーボードから“変更後の文字"を入力するだけ。これでテンプレートの文字を“好きな文字"に書き換えられる。もちろん、「Enter」キーを押して文章を途中で改行することも可能だ。
テキストボックスの基本操作
続いては、テキストボックスの基本操作について解説していこう。テキストボックスを操作するときは、その文字の上を1回だけクリックする。すると、テキストボックスが紫色の枠線で囲まれ、選択された状態になる。
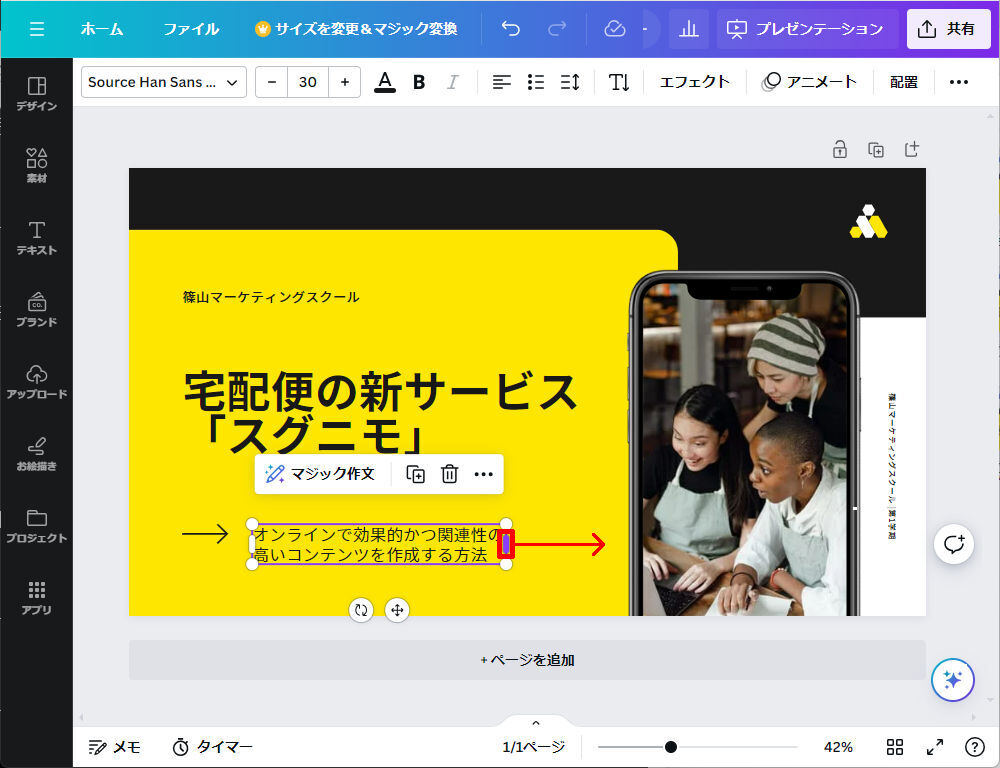
テキストボックスのサイズを変更したいときは、左右のハンドルをドラッグすればよい。これでテキストボックスの「幅」を自由に変更できる。
なお、テキストボックスの「高さ」は、入力した文字の量(行数)に応じて自動的に変化する仕組みになっている。このため、上下のハンドルは表示されていない。
そのほか、四隅にあるハンドルをドラッグしてサイズを変更することも可能となっている。ただし、この場合は「テキストボックス内の文字」も一緒に拡大/縮小される仕組みになっている。文字サイズを変更したくないときは、左右のハンドルをドラッグする必要があることに注意しておこう。
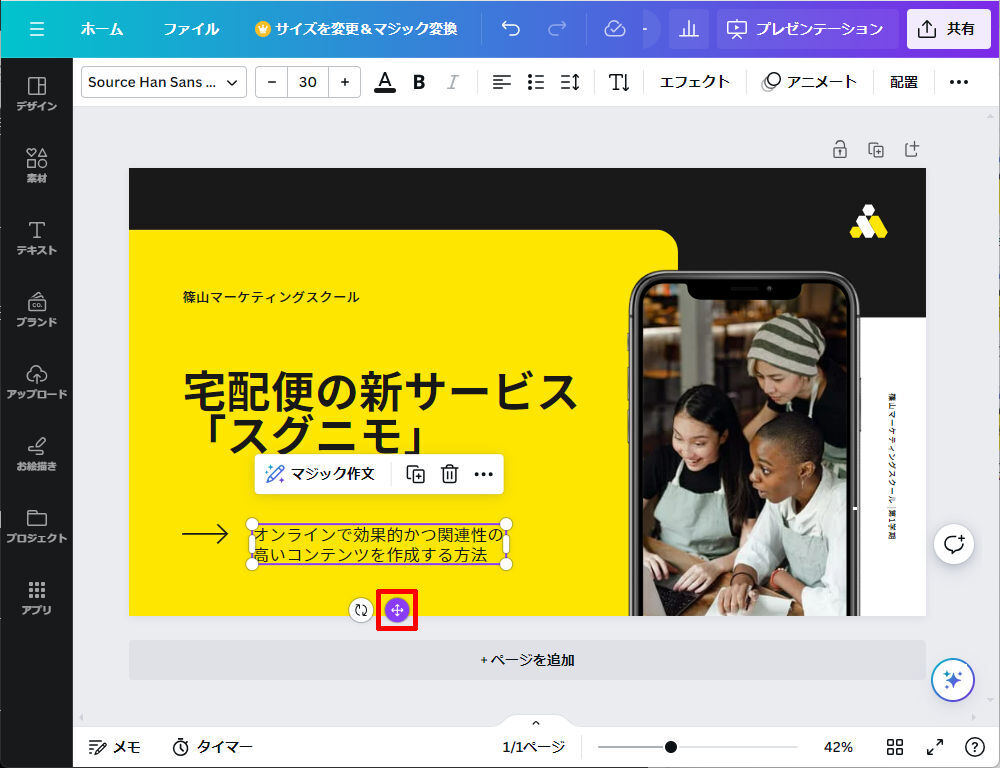
続いては、テキストボックスの位置を移動する方法だ。この場合は、テキストボックスそのものをドラッグするか、もしくは「十字矢印」のアイコン(下図を参照)をドラッグすればよい。
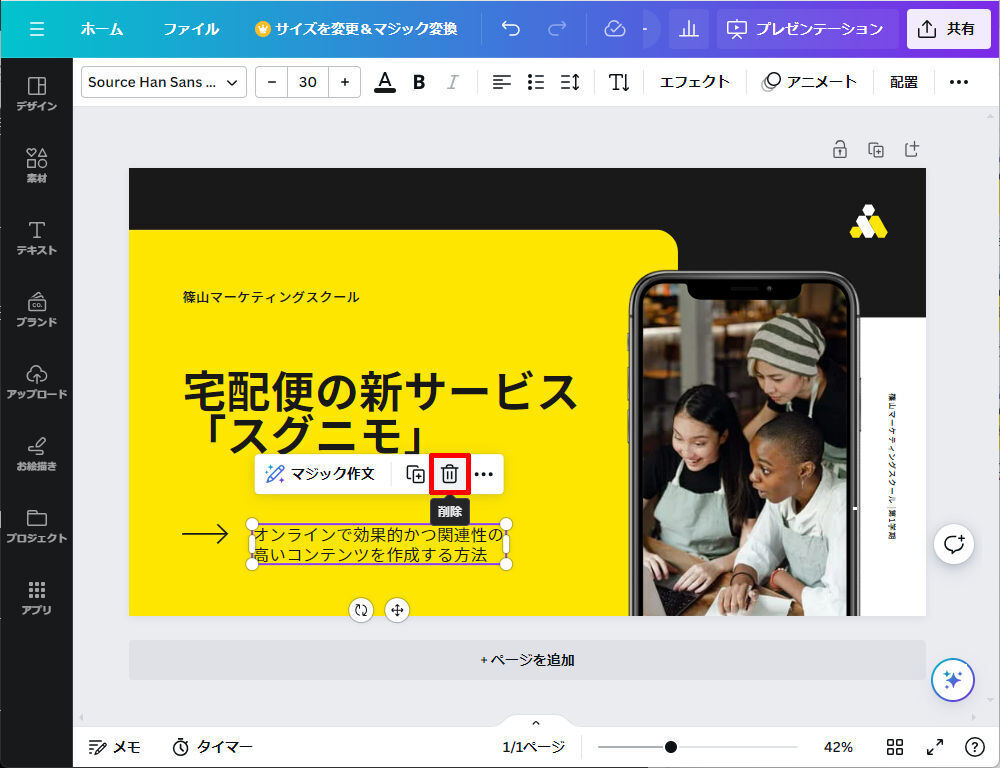
もちろん、使う予定のないテキストボックスは削除しても構わない。この場合は、テキストボックスを選択した状態で「削除」のアイコンをクリックすればよい。また、「Delete」キーを押してテキストボックスを削除することも可能となっている。
同様の手順で「画像」や「図形」などを削除することも可能だ。スライドから素材を削除するときの操作手順として覚えておこう。
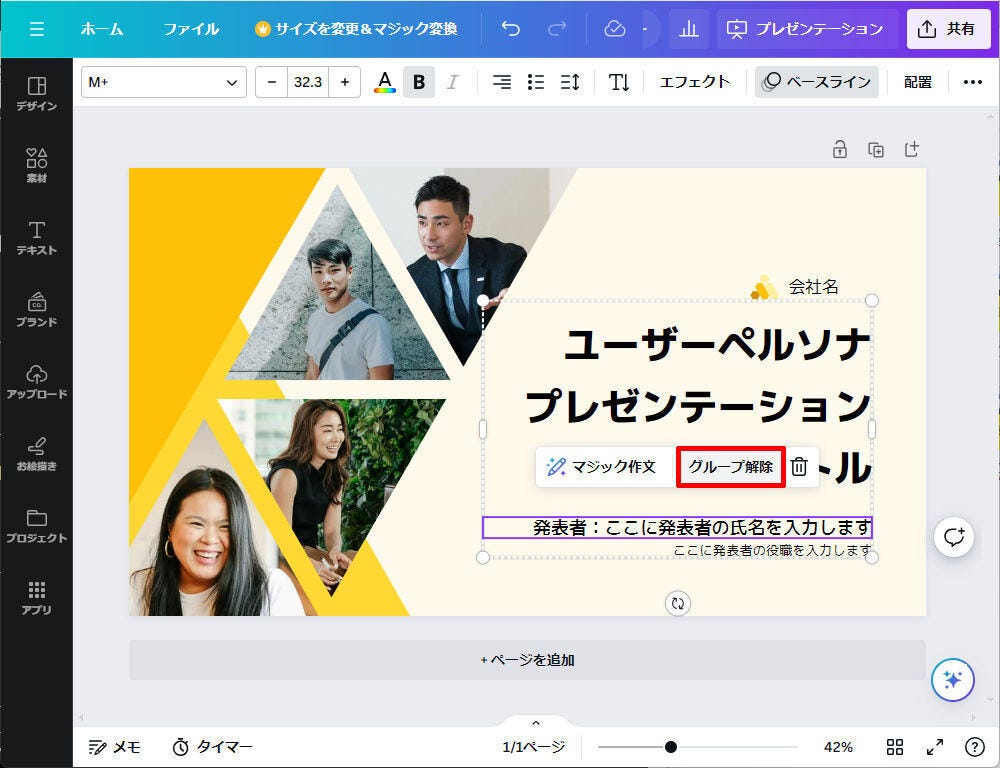
ちなみに、適用したテンプレートによっては、テキストボックスが他の素材とグループ化されている場合もある。この場合は、グループ化されたまま操作を続けても構わないし、状況に応じてグループ化を解除しても構わない。
いずれも直感的に操作できるので、文書の編集に慣れている方なら戸惑うことなく作業を進められるだろう。
文字サイズの変更
次は、文字の書式を変更するときの操作手順を解説していこう。
書式を変更するときは、
(1)対象となる文字を選択
(2)画面上部にあるツールバーで書式を指定
という手順で操作を進めていく。これも特に違和感のない操作手順といえるだろう。
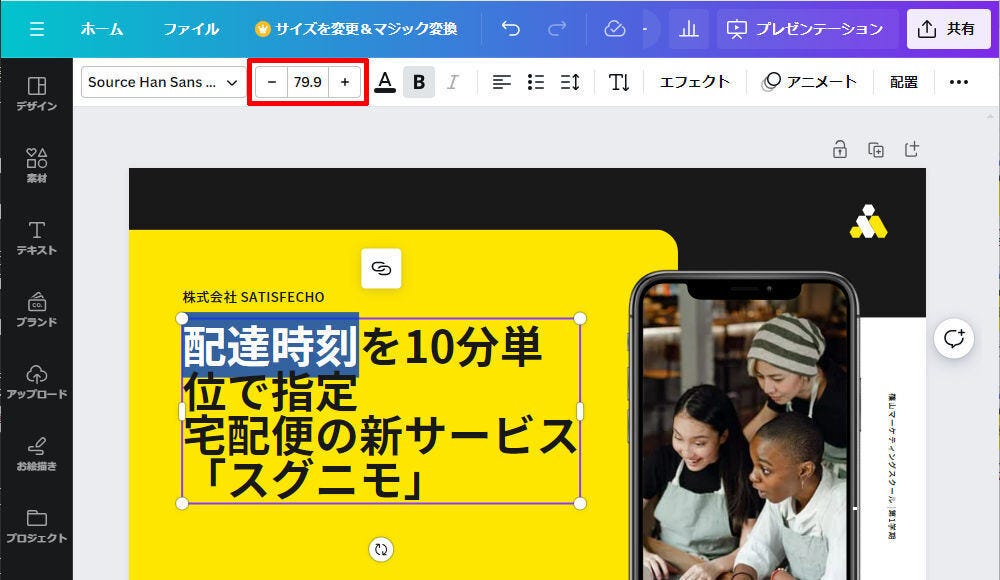
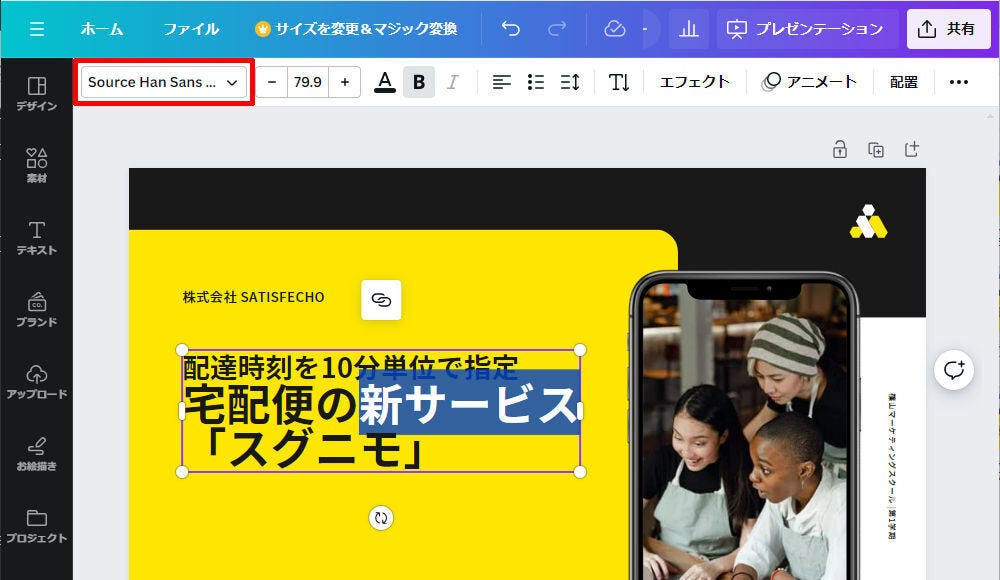
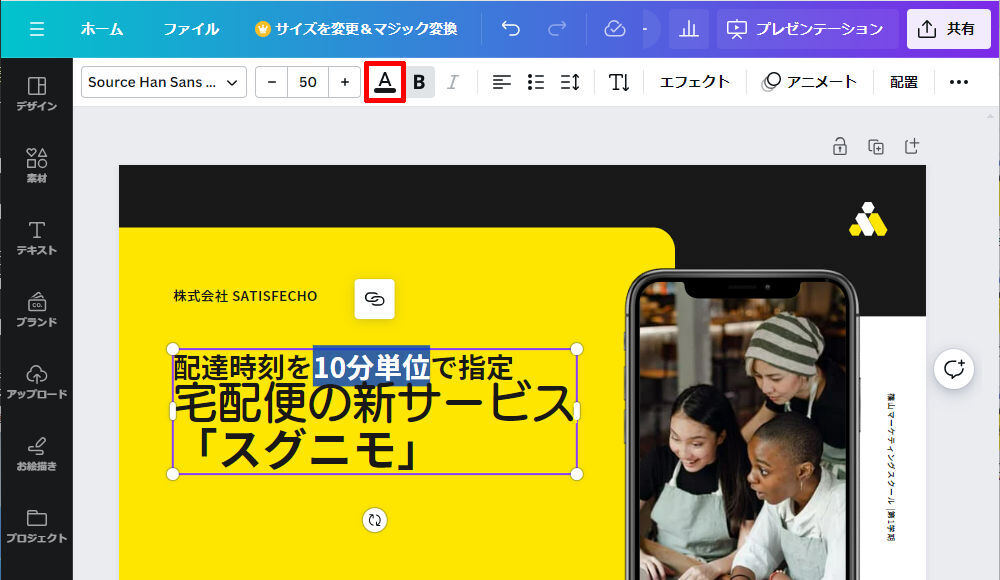
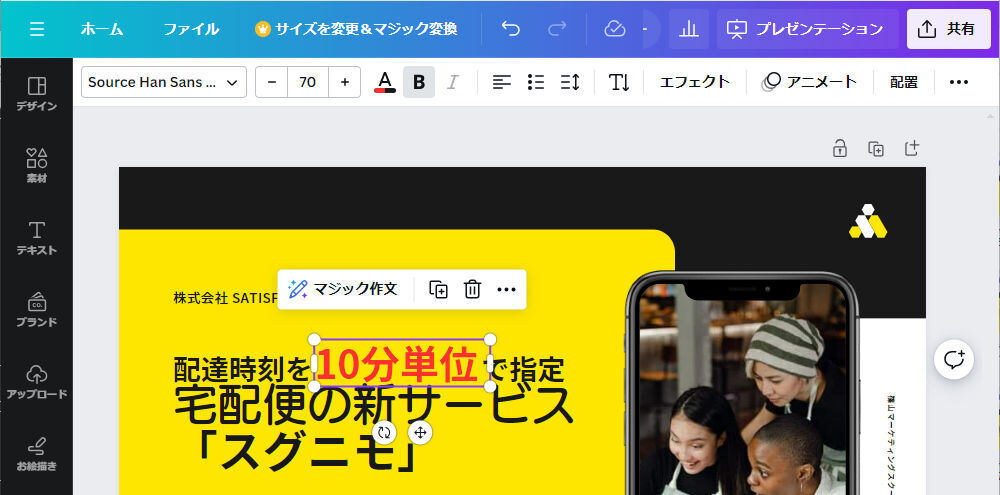
たとえば、文字サイズを変更するときは、以下の図に示した部分を操作すればよい。「+」や「-」をクリックして数値を1ずつ増減させる、もしくはキーボードから数値を直接入力する、といった指定方法に対応している。
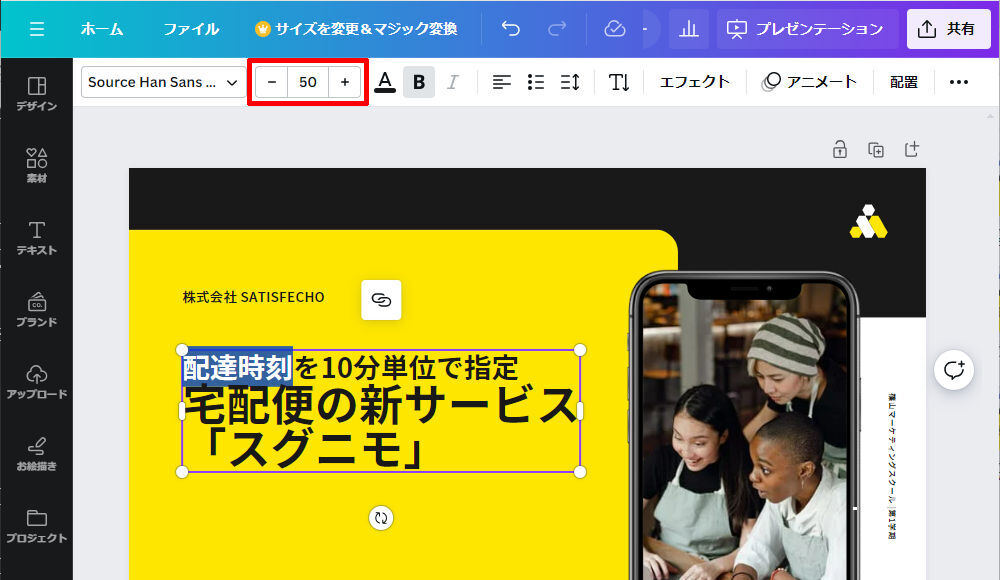
ただし、「段落単位」でしか文字サイズを変更できないことに注意しておく必要がある。上図に示した例の場合、「配達時刻」の文字だけを選択しているのに、実際には「段落全体の文字サイズ」が変更されている。これはPowerPointと大きく異なる仕様といえる。
文字単位でサイズを変更できないのは少し不便であるが、多少の工夫で対応できるケースもある。これについては、後ほど詳しく説明しよう。
フォントの変更
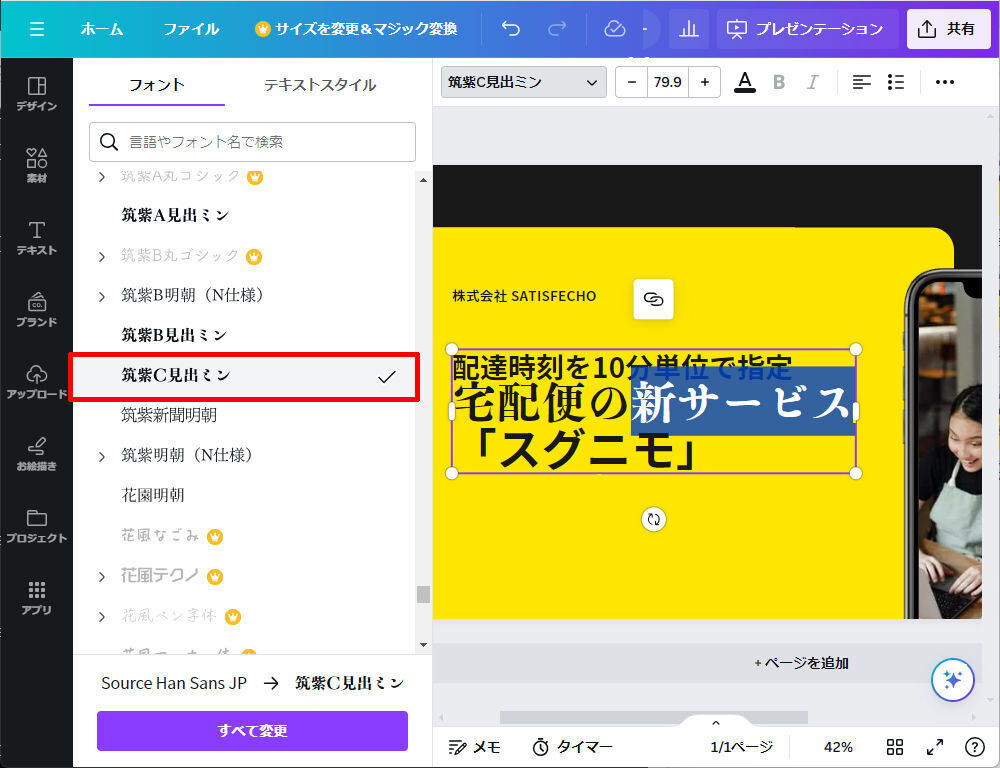
続いては、フォント(書体)を変更するときの操作手順を紹介していこう。フォントを変更するときは、以下の図に示した部分をクリックすればよい。
すると、画面の左側に「フォントの一覧」が表示される。あとは、好きなフォントを選択するだけ。これで文字の書体を変更できる。
なお、上図を見ると分かるように、フォントも「段落単位」で指定する仕様になっている。残念ながら「文字単位」でのフォント指定には対応していないようだ。
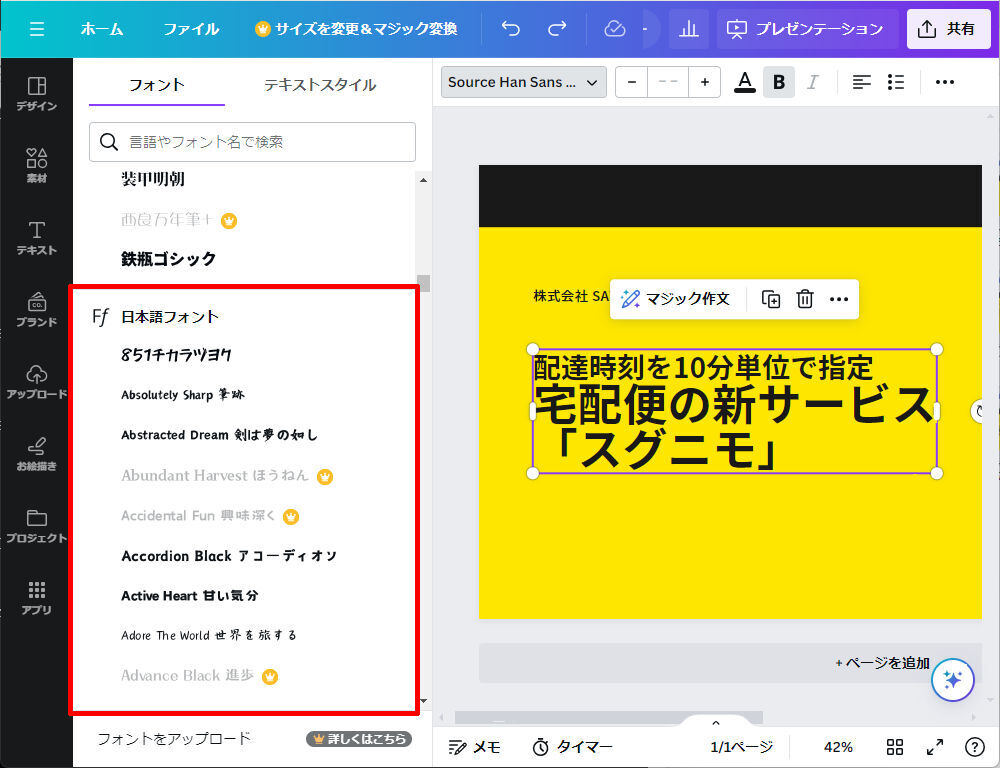
また、使用可能なフォントについても留意しておく必要がある。右側に「王冠のアイコン」が表示されているフォントは、有料プラン専用のフォントとなる。これらのフォントを使用するには、Canva Proなどの有料プランを契約しなければならない。
このように何かと制約が多そうに見えるが、フォントに関していえば「PowerPointよりも優れた特長を備えている」と考えられる。というのも、膨大な数のフォントを使用できるからだ。Canvaのフォントは「Webフォント」として提供されているため、パソコンにインストールされていないフォントであっても問題なく使用することが可能だ。
実際に「フォントの一覧」をスクロールしてみると、「いつまで続くのだろう?」と思えるほど延々とフォント名が表示されていくのを確認できるだろう。正直な話、フォントの数が多すぎて、どれを選んでよいか迷ってしまうくらいだ。
フォントの一覧は「使用中のフォント」→「最近使用した項目」(最近使用したフォント)→「人気のフォント」→「日本語フォント」→「その他のフォント」という順番で並べられている。このため、日本語フォントをすべて表示するには、それなりに下の方まで一覧をスクロールさせなければならない。
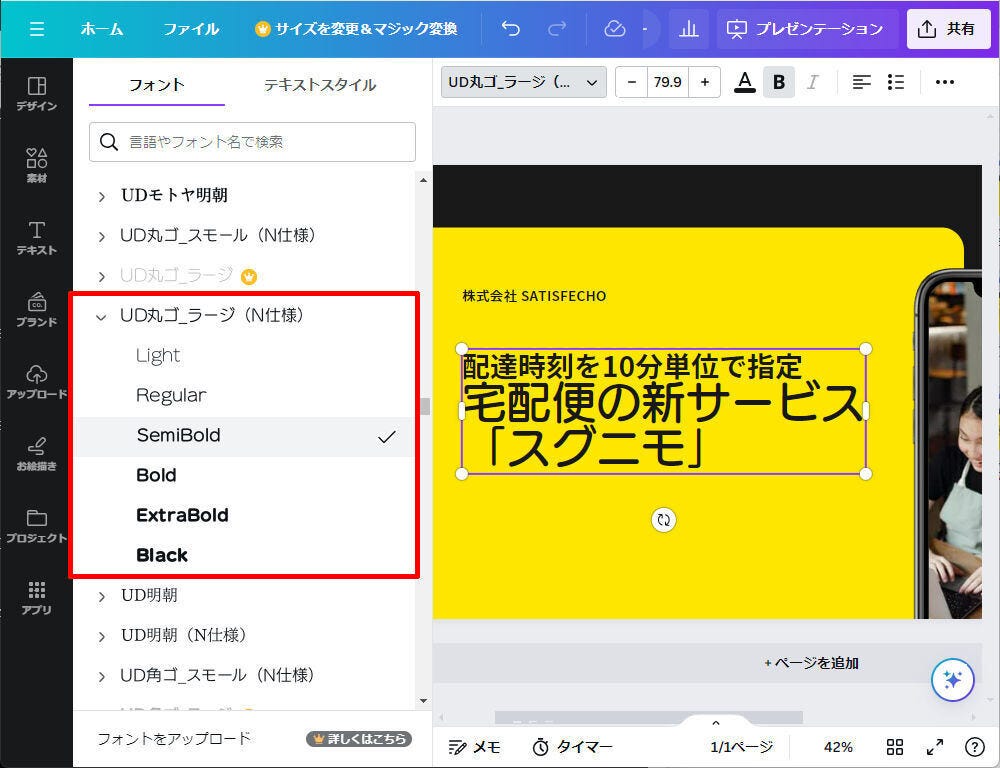
また、ウエイトが用意されているフォントも数多く見受けられる。左端に「>」が表示されているフォントは、「文字の太さ」を選択して指定することが可能となっている。
フォントはデザインに大きな影響を与える要素になるため、膨大な数のフォントを使用できることはメリットの一つといえるだろう。その反面、フォントの数が多すぎて、各フォントの特徴を把握するまでに時間を要するかもしれない。余裕があるときに、自分の好きな、使いやすそうなフォントを探し出しておくとよい。
文字色の変更
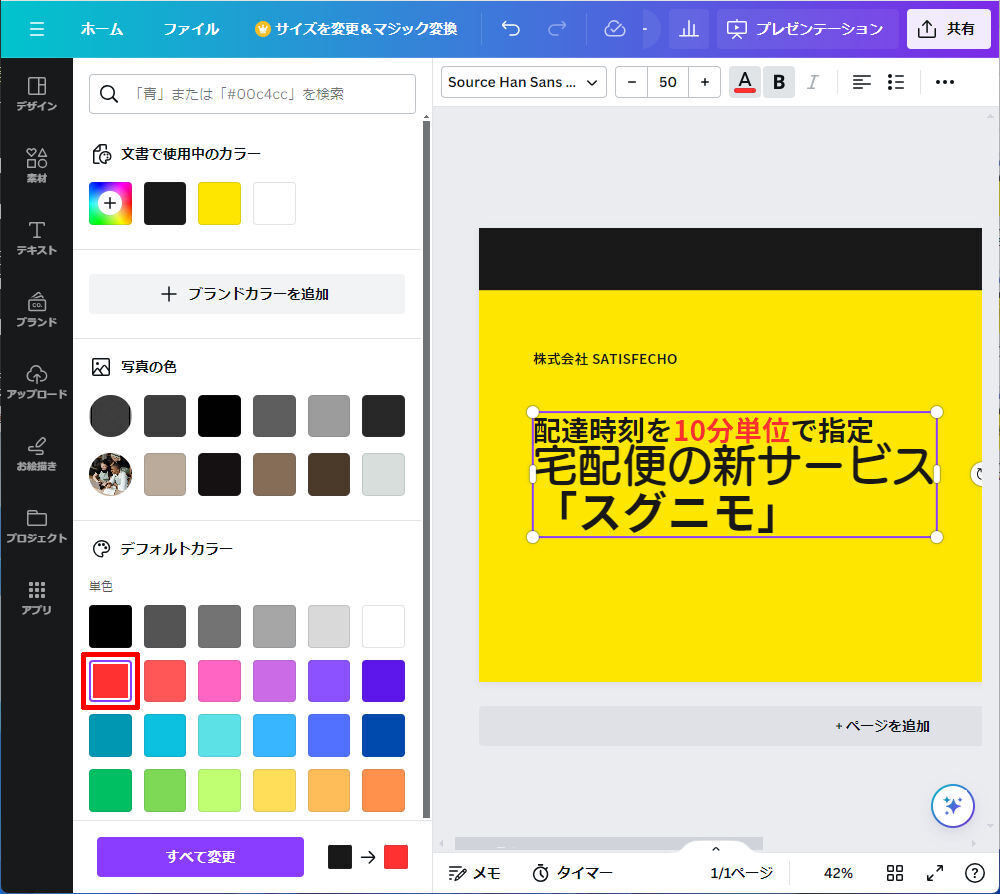
続いては、「文字の色」を変更するときの操作手順を解説していこう。こちらは普通に「文字単位」で書式を指定することが可能だ。色を変更する文字を選択し、以下の図に示したアイコンをクリックする。
すると、このような画面が表示される。使用する色数を抑えて、できるだけシンプルなデザインに仕上げたいときは「文書で使用中のカラー」の中から色を選択するとよい。それ以外の一般的な色を指定するときは「デフォルトカラー」の中から色を選択すればよい。
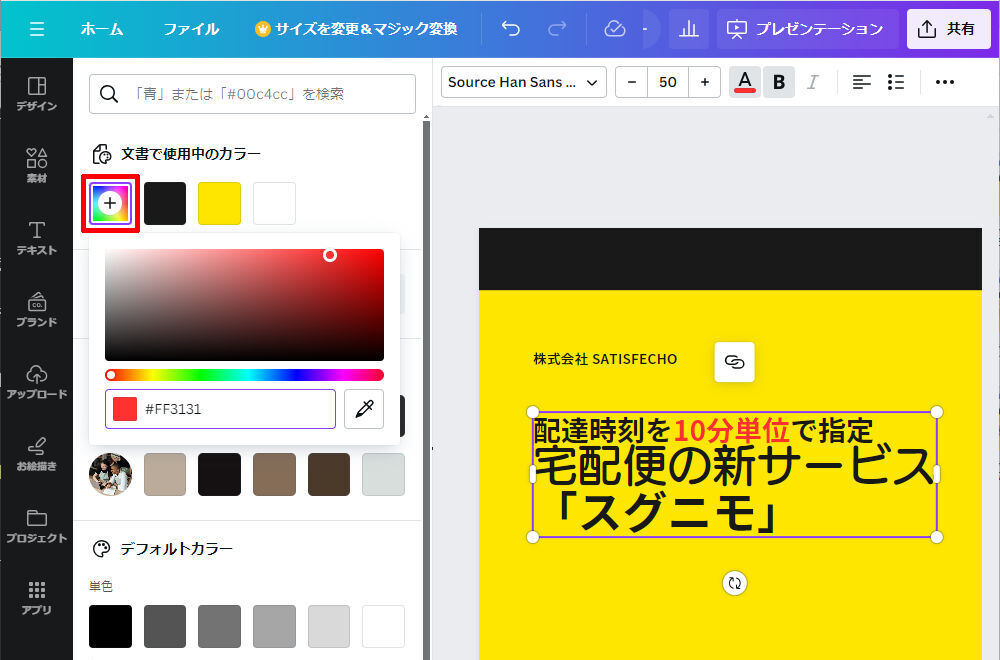
もちろん、好きな色を自由に指定することも可能だ。この場合は、以下の図に示したアイコンをクリックして色を指定する。
これで「選択した文字」の色を自由に変更することが可能となる。
テキストボックスの追加
これまでに紹介してきた書式のほかにも、Canvaには「文字」に関連する書式がいくつか用意されている。これらの書式の指定方法は次回の連載で詳しく説明するとして、その前に「テキストボックスを追加する方法」を紹介しておこう。
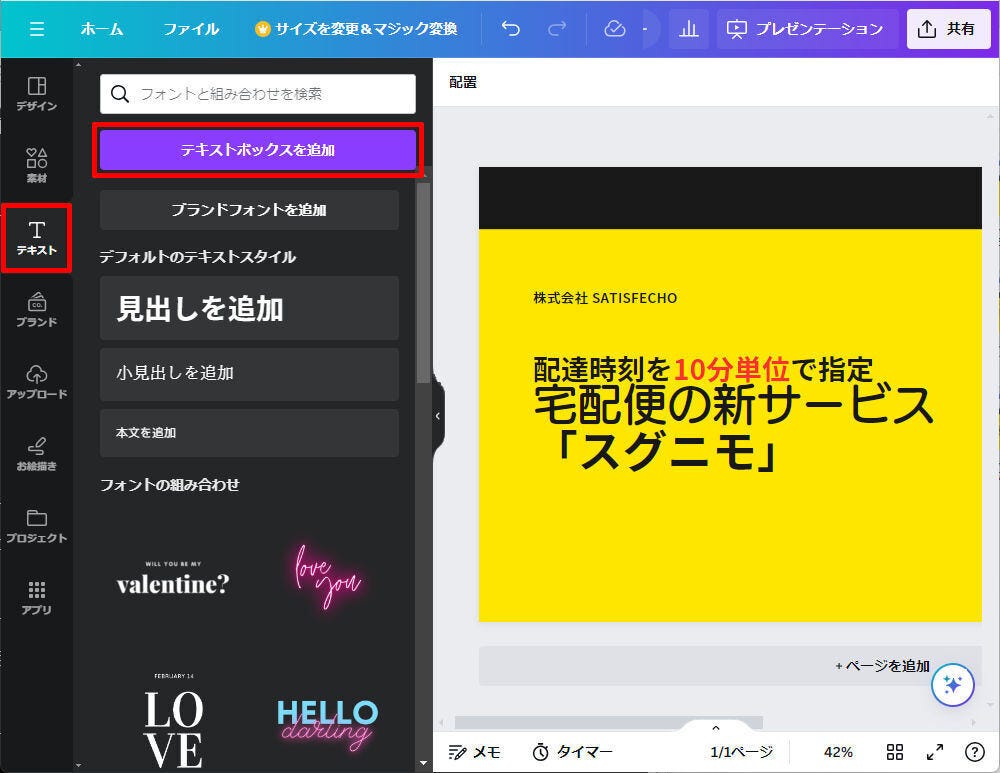
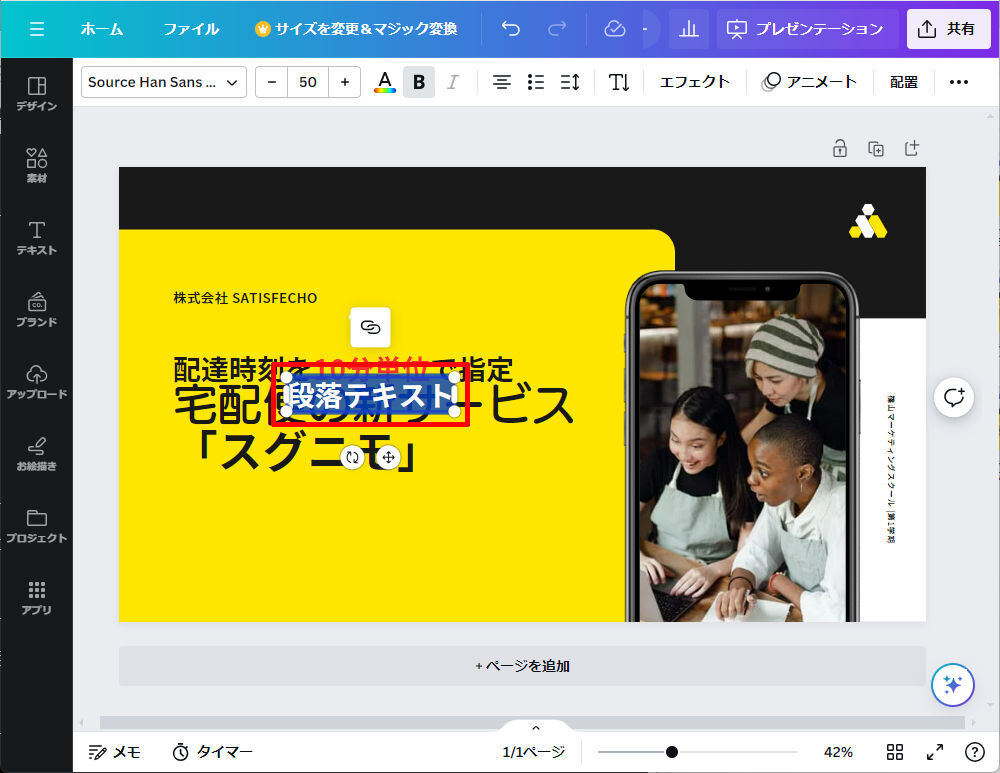
スライドにテキストボックスを追加するときは、画面左端にある「テキスト」をクリックする。続いて「テキストボックスを追加」をクリックすると、「段落テキスト」と入力されたテキストボックスをスライドに追加できる。
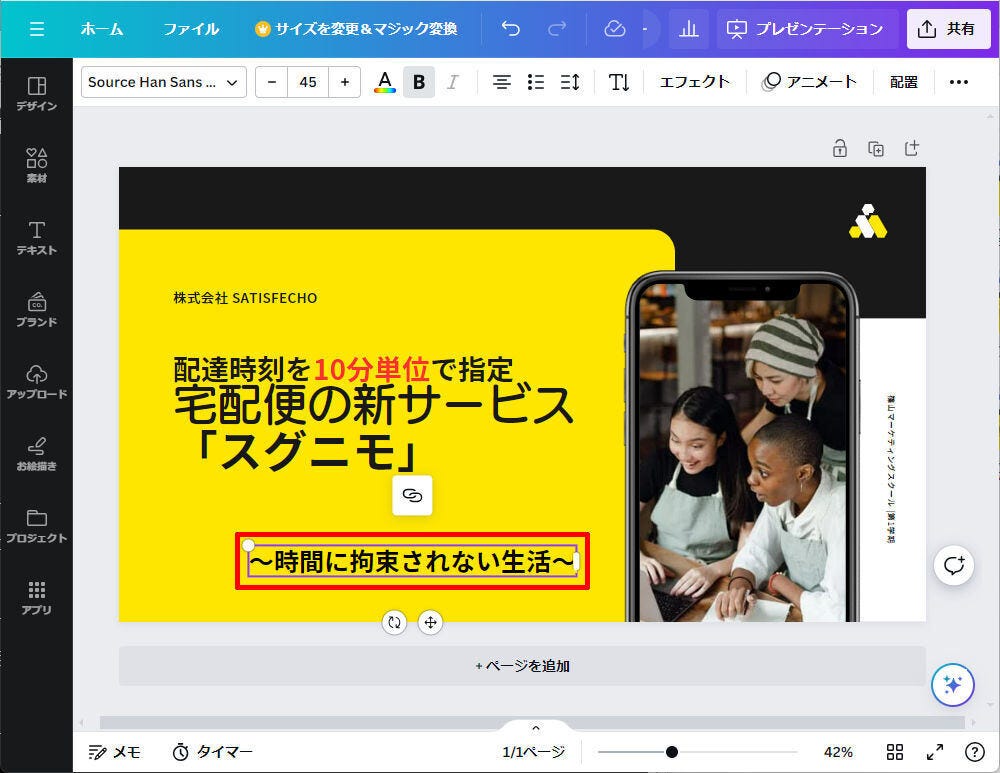
あとは、追加されたテキストボックスの位置とサイズを調整し、文字を書き換えて書式を指定するだけ。これでスライド内の好きな場所に文字を追加できる。
なお、これを応用して段落内の一部の文字だけ「文字サイズ」や「フォント」を変更する(変更したように見せかける)ことも可能だ。具体的には、文章の途中にスペースなどで余白を設けて、そこに別のテキストボックスを配置すればよい。
少し強引ではあるが、段落の途中で「文字サイズ」や「フォント」を変更したいときの対処方法として覚えておくとよい。
ということで、次回の連載では、
・太字、斜体、下線、取り消し線、大文字
・文字の配置(左揃え/中央揃え/右揃え/両端揃え)
・箇条書き/段落番号
・文字間隔と行間
・縦書きの指定
など、今回の連載で紹介できなかった書式について詳しく紹介していこう。Webアプリとはいえ、Canvaには「文字」に関連する書式指定が必要十分に用意されている。