iPad Proの「A4サイズ」画面はレイアウトデザインに便利
次に見せてくれたのは、「Adobe Photoshop Sketch」で作成した画像を、デザインカンプ制作用アプリ「Adobe Comp CC」に読み込んで、カンプを作成する手順だ。

|
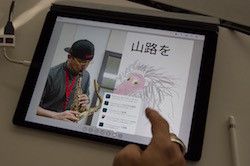
「Split View」機能を使って「Adobe Photoshop Sketch」と「Adobe Comp CC」を並べて表示したところ。同アプリはコピー&ペーストのほか、iPad Pro上やCreative Cloudライブラリなどからも画像を読み込める |
多くのアドビ製アプリ群は、iOS 9の機能である「Split View」(スプリット・ビュー=2つのアプリを同時に開いてアプリ間でマルチタスクを行える機能)に対応しており、ここでは「Adobe Photoshop Sketch」と「Adobe Comp CC」を並べて表示し、Adobe Photoshop Sketchで先ほど描いた画像を開いた状態で「共有」から「クリップボードにコピー」を選んだのち、Adobe Comp CC側で「画像の貼り付け」を選択してコピー&ペーストして、アプリケーション間でデータをやりとりする手順を見せてくれた。
ちなみに、Adobe Comp CCはコピー&ペーストのほかにも、iPad内の写真やCreative Cloudライブラリ、Creative Cloudマーケット、Adobe Stockから画像を読み込むことが可能となっている。
そして、iPad Proの画面をAdobe Comp CCに切り替えてカンプ作成のデモへと移った。仲尾氏は「レイアウトデザインを行うには画面が広い方が良いです」と断言。その理由して、iPad Proの筐体とA4用紙はほぼ同じサイズで、よりWYSIWYG(見たままに編集)なレイアウトデザインが可能である点を挙げた。

|

|
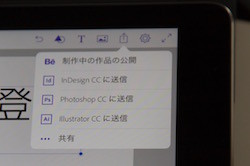
右から2番目のアイコンをタップすると、「Adobe Photoshop Mix」や「Adobe Photoshop Fix」と連携できる |
「Adobe Photoshop Mix」と連携し、必要な範囲を切り抜いてるところ。Apple Pencilの精度の高さは細い部分の範囲選択に最適だ |
続いて、Adobe Comp CCに配置した画像を、さらにほかのアプリと連携して編集を行う手順だ。画面下のCreativeCloudアイコン(右から2番目のアイコン)をタップすると、他のアドビ製アプリを使ったさまざまな操作がリストアップするので、行いたいアプリを選ぶ。今回は「Adobe Photoshop Mix」と連携し、同アプリ上で必要な範囲だけを切り抜くという作業を行った。指では作業しづらい細かな部分の選択も、Apple Pencilなら快適に行えるとのことだ。
切り抜きが完了したら、画像のエッジにぼかしを与え(下部の「ぼかし」から行える)、よりなじみやすいように調整し、画面上部の「タッチして保存しAdobe Campへ戻る」(紫色のバー)をタップしてAdobe Camp CCに戻ると、先ほど編集した内容が元の画像に反映されている。その状態でカンプ作成の続きが行えるというわけだ。

|

|
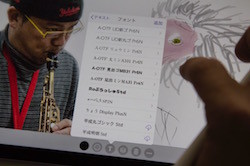
Creative Cloudメンバーなら「Typekit」のすべてのフォント(モリサワグループ書体 20書体を含む)を利用可能 |
Adobe Camp CCで作成したカンプは、アドビが運営するクリエイター向けSNS「Behance」で公開したり、デスクトップ版の「Adobe InDesign CC」、「Adobe Photoshop CC」、「Adobe Illustrator CC」に転送できる |
仲尾氏は、「広い画面を持つiPad Proなら、こうしたカンプ作成をクライアントと複数人で打ち合わせしながら行うのに便利です。その場で製品の写真が必要であれば、iPad Proのカメラですぐに撮影して取り込めますし、Creative CloudメンバーならTypekitのすべてのフォント(モリサワグループ書体 20書体を含む)も利用できます」と、広い画面を持つiPad Proならではの利便性とアドビ製アプリ群の連携の良さをアピールするとともに、iPad Pro+Apple Pencil、そしてアドビ製モバイルアプリの組み合わせについて、「デジタルワークフローにおける第1ステップを圧倒的に加速させるソリューションとなります」と述べた。