専用アプリで即取り込めるスムーズさ
イラストとWebサイトのロゴを黒のフリクションカラーズで描き、マイナビベアの下に青色のフリクションカラーズでTwitterIDを、脇に小さな文字ではあるが、ボールペンで文字を書いた。これを専用の無料アプリ「Creative Cloud connected Moleskine」を使って読み込む。専用アプリだけあって、アイコンもモレスキンらしいデザインになっている。
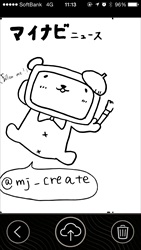
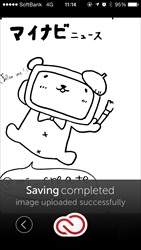
アプリからカメラを立ち上げて撮影すると、マーカーを結んだ赤い四角形が表示され、自動的に絵を読み込む。ひとつ注意したいのが、枠の外にはみ出した描線はカットされてしまうという点。マイナビベアの絵はおおむね枠内に収まっていたのだが、手に持った筆の先と左側の吹き出しの線が少しはみ出してしまい、線が途切れてしまった。データ化したあとならすぐ修正できる部分ではあるが、あらかじめ読み取りの有効範囲を頭に入れたうえで描くのがよさそうだ。
ここからは、先ほど作ったデータをPC上で扱ってみる。まずはSVGデータをIllustrator上で開いてみた。黒と青の色を比べてみても、優位な差異は認められず、どちらもきちんと読み取れていた。逆に、帽子の部分にこすって消した跡はわずかに残っていたのだが、そこは読み込まれず余白として扱われていた。
ボールペンで書いた細い文字のみ、ややアンカーポイントが乱立していたので、やはり太い描線のほうが適しているように見える。一方、太いマーカーの線の両脇には、均等にアンカーポイントが打たれている。フリーハンドの線なので微妙なゆがみが生じているが、こうした手描きの雰囲気や「ゆるさ」を必要とするアートワークが要求される場面では便利に使うことができそうだ。
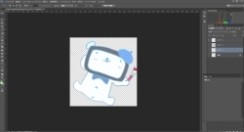
PhotoshopではJPGデータを開き、線画のみ抽出して簡単に色を塗ってみた。フリクションペンのインクの発色がやや薄いためか、それがデータに反映され、少し描線にムラができていた。ボールペンの描線にはムラなどはないが、迷い線までしっかり読み込まれている。描いたままの状態をそのまま読み込むことができるため、スケッチをデータ化してチーム内で共有するなど、イメージの共有用途は十分に満たすことができそうだ。
アプリで撮ってすぐデータ化・アップロードされるスムーズさもさることながら、しっかりした質感の紙や見開きのまま固定されるモレスキンのつくりのおかげもあり、快適に使うことができた。アナログのラフスケッチを習慣にしているデジタル世代のクリエイターには、ぜひ一度試してみてほしい。