Photoshopには、「エクストラ」以外にも、配置に関する便利な補助機能がいくつも備わっています。
■スナップ(吸着)で配置する
「スナップ」とは、先述のガイドやグリッドなどに沿って、要素と補助線が吸着するように正確に配置できる機能です。試してみれば、吸着の意味がすぐ理解できると思います。
まず「表示>スナップ」をONにしましょう。そして「表示>スナップ先>ガイド」「表示>スナップ先>グリッド」を、それぞれONにします。
これによって、キャンバス上の「ガイド」と「グリッド」に沿って、各レイヤー要素がスナップ(吸着)され、正確に配置できるようになります。
■数値指定で配置する
さらに、Photoshop CS6からは、各種シェイプツールを選択後、キャンバス上でダブルクリックすると、数値入力でシェイプを作成できるようになりました。
本連載の冒頭で引き合いに出した、Webデザインに特化したソフトウェア「Fireworks」では、一度配置したシェイプのサイズ(横幅と高さ)と、座標(左上原点のX・Y)を、数値指定して変更することができます。下図の黄色枠内をご覧ください。
これと同様のことを、Photoshopで行う方法をご紹介いたします。
まず、「編集>自由変形」をONにします。頻繁に使う機能なので、ショートカットキーを覚えましょう。Macは「Command + T」、Winは「Ctrl +T」です。
すると、オプションバーが下図青枠内のように変化します。
左から順に説明すると、
【1】基準点の位置
選択レイヤーの、上/下/左/右/中央/左上/右上/左下/右下の合計9点から、どの点を基準に変形するかを選択できます。上図の場合は、「中央」を選択しています。基準にしたい点をクリックすると黒くなります。
【2】X座標とY座標の値
ここでは、選択レイヤーの基準点の座標を、数値指定して移動することができます。 標準設定では、キャンバスの左上が原点(X:0、Y:0)となっています。
例えば、下図は「基準点:左上」の時(X:40、Y:40)
ここで、「基準点:左上」のまま、(X:0、Y:0)とすると、キャンバスの左上(原点)にオレンジの長方形シェイプが移動します。
左上の原点からの距離でなく、現在配置されている座標からの、相対的な距離で移動させたい場合は、間にある△(三角)ボタンをクリックします。△ボタンをクリックすると、X、Yともに数値が「0」になります。この状態で、例えば下図のように「Y:200」と入力すれば、長方形が下(Yの+方向)にむかって200pixel分移動する、という機能です。
【3】縦横比の値
ここでは【2】と同じ要領で、選択レイヤーの、縦・横のサイズを、それぞれ数値指定できます。
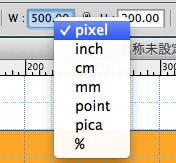
まずは、数値の窓枠を右クリックしてみましょう。すると、単位指定が表示されます。
 |
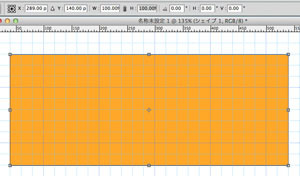
次に「pixel」を選択してみましょう。下図は、横(W:500 pixel)、縦(H:200 pixel)の長方形シェイプです。
こちらの横(W:500pixel)を、(W:250pixel)にすると、長方形シェイプの横幅が半分になります。
続いて、数値指定の窓枠を右クリックして、単位を「%」に変更してみましょう。先の例と同じ、横(W:500pixel)、縦(H:200pixel)の長方形シェイプですが、表示単位が「%」なので、縦横比の値が両方とも「100」になっています。
例えば、このシェイプの縦の辺だけを半分にしたい時は、下図のように縦(H:100%)を(H:50%)にすれば良いわけです。「pixel」でいうと(H:200pixel)から(H:100pixel)になりました。
こちらの縦横比の間にある鎖のマークは、「縦横比を固定」するという機能。Photoshop上には頻繁に出てくる記号表現のひとつです。
この「縦横比を固定」をONにした上で縦・横いずれかの値を変更すると、どんな数値を入れても必ず変更前の縦横比を維持してくれます。例えば現場で、ワイヤーフレームの各要素を「あと何pixel小さく」「あと何%大きく」などの細かな数値指定をもらった際は、この機能で対応するのが便利かと思います。
また、あまり使うことはないかと思いますが、その右側の窓枠では、選択レイヤーの回転や歪みの角度を数値指定で変更することができます。
次回は「ボタン素材」!
いかがでしたでしょうか?次回となる第3回は、「ボタン素材」をテーマに、様々なボタンの表現をシェイプツールとレイヤースタイル機能で作成する方法を紹介していきたいと思います。
それでは!