Hello, CSS3 Dropdown Menu!
ここでの動作・検証環境は次のとおり。
- OS: Mac OS X 10.6.2, Windows XP SP3, Windows 7
- Webブラウザ: 別表を参照
| Webブラウザ | バージョン | OS |
|---|---|---|
| Safari | 4 | Mac OS X |
| Firefox | 3.6 | Mac OS X |
| Chrome | 5.0.307.11 beta | Mac OS X |
| Chrome | 4.0.249.89 | Windows 7 |
| Internet Explorer | 8 | Windows 7 |
| Internet Explorer | 7 | Windows XP SP3 |
| Internet Explorer | 6 | Windows XP SP3 |
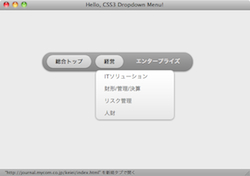
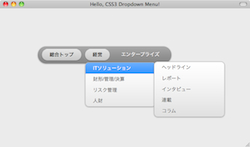
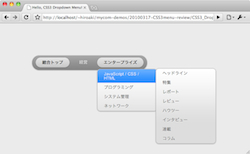
まずはさっそくCSS3 Dropdown Menuのデモを参考にしながら、この多段メニューを作成してみよう。
HTMLファイル - CSS3_Dropdown_Menu_test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello, CSS3 Dropdown Menu!</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link href="CSS3_Dropdown_Menu_test.css" rel="stylesheet" type="text/css" />
</head>
<body>
<ul id="nav">
<li class="current"><a href="http://journal.mycom.co.jp/">総合トップ</a></li>
<li><a href="http://journal.mycom.co.jp/keiei/index.html">経営</a>
<ul>
<li><a href="http://journal.mycom.co.jp/keiei/itsolution/index.html">ITソリューション</a>
<ul>
<li><a href="http://journal.mycom.co.jp/keiei/itsolution/headline/index.html">ヘッドライン</a></li>
<li><a href="http://journal.mycom.co.jp/keiei/itsolution/report/index.html">レポート</a></li>
<li><a href="http://journal.mycom.co.jp/keiei/itsolution/interview/index.html">インタビュー</a></li>
<li><a href="http://journal.mycom.co.jp/keiei/itsolution/series/index.html">連載</a></li>
<li><a href="http://journal.mycom.co.jp/keiei/itsolution/column/index.html">コラム</a></li>
</ul>
</li>
<li><a href="http://journal.mycom.co.jp/keiei/finance/index.html">財形/管理/決算</a>
<ul>
<li><a href="http://journal.mycom.co.jp/keiei/finance/headline/index.html">ヘッドライン</a></li>
<li><a href="http://journal.mycom.co.jp/keiei/finance/report/index.html">レポート</a></li>
<li><a href="http://journal.mycom.co.jp/keiei/finance/review/index.html">レビュー</a></li>
<li><a href="http://journal.mycom.co.jp/keiei/finance/interview/index.html">インタビュー</a></li>
<li><a href="http://journal.mycom.co.jp/keiei/finance/column/index.html">コラム</a></li>
</ul>
</li>
<li><a href="http://journal.mycom.co.jp/keiei/riskmanage/index.html">リスク管理</a></li>
<li><a href="http://journal.mycom.co.jp/keiei/hr/index.html">人財</a></li>
</ul>
</li>
<li><a href="http://journal.mycom.co.jp/enterprise/index.html">エンタープライズ</a>
<ul>
<li><a href="http://journal.mycom.co.jp/enterprise/javascript/index.html">JavaScript / CSS / HTML</a>
<ul>
<li><a href="http://journal.mycom.co.jp/enterprise/javascript/headline/index.html">ヘッドライン</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/javascript/special/index.html">特集</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/javascript/report/index.html">レポート</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/javascript/review/index.html">レビュー</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/javascript/howto/index.html">ハウツー</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/javascript/interview/index.html">インタビュー</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/javascript/series/index.html">連載</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/javascript/column/index.html">コラム</a></li>
</ul>
</li>
<li><a href="http://journal.mycom.co.jp/enterprise/programming/index.html">プログラミング</a>
<ul>
<li><a href="http://journal.mycom.co.jp/enterprise/programming/headline/index.html">ヘッドライン</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/programming/special/index.html">特集</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/programming/report/index.html">レポート</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/programming/review/index.html">レビュー</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/programming/howto/index.html">ハウツー</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/programming/interview/index.html">インタビュー</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/programming/series/index.html">連載</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/programming/column/index.html">コラム</a></li>
</ul>
</li>
<li><a href="http://journal.mycom.co.jp/enterprise/admin/index.html">システム管理</a></li>
<li><a href="http://journal.mycom.co.jp/enterprise/network/index.html">ネットワーク</a></li>
</ul>
</li>
</ul>
</body>
</html>
CSSファイル - CSS3_Dropdown_Menu_test.css
body {
font: normal .8em/1.5em Arial, Helvetica, sans-serif;
background: #ebebeb;
margin: 100px;
color: #666;
}
a {
color: #333;
}
#nav {
margin: 0;
padding: 7px 6px 0;
background: #7d7d7d url(gradient.png) repeat-x 0 -110px;
line-height: 100%;
border-radius: 2em;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .4);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .4);
}
#nav li {
margin: 0 5px;
padding: 0 0 8px;
float: left;
position: relative;
list-style: none;
}
/* main level link */
#nav a {
font-weight: bold;
color: #e7e5e5;
text-decoration: none;
display: block;
padding: 8px 20px;
margin: 0;
-webkit-border-radius: 1.6em;
-moz-border-radius: 1.6em;
text-shadow: 0 1px 1px rgba(0,0,0, .3);
}
#nav a:hover {
background: #000;
color: #fff;
}
/* main level link hover */
#nav .current a, #nav li:hover > a {
background: #666 url(gradient.png) repeat-x 0 -40px;
color: #444;
border-top: solid 1px #f8f8f8;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0, .2);
-moz-box-shadow: 0 1px 1px rgba(0,0,0, .2);
box-shadow: 0 1px 1px rgba(0,0,0, .2);
text-shadow: 0 1px 0 rgba(255,255,255, 1);
}
/* sub levels link hover */
#nav ul li:hover a, #nav li:hover li a {
background: none;
border: none;
color: #666;
-webkit-box-shadow: none;
-moz-box-shadow: none;
}
#nav ul a:hover {
background: #0078ff url(gradient.png) repeat-x 0 -100px !important;
color: #fff !important;
-webkit-border-radius: 0;
-moz-border-radius: 0;
text-shadow: 0 1px 1px rgba(0,0,0, .1);
}
/* dropdown */
#nav li:hover > ul {
display: block;
}
/* level 2 list */
#nav ul {
display: none;
margin: 0;
padding: 0;
width: 185px;
position: absolute;
top: 35px;
left: 0;
background: #ddd url(gradient.png) repeat-x 0 0;
border: solid 1px #b4b4b4;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .3);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .3);
box-shadow: 0 1px 3px rgba(0,0,0, .3);
}
#nav ul li {
float: none;
margin: 0;
padding: 0;
}
#nav ul a {
font-weight: normal;
text-shadow: 0 1px 0 #fff;
}
/* level 3+ list */
#nav ul ul {
left: 181px;
top: -3px;
}
/* rounded corners of first and last link */
#nav ul li:first-child > a {
-webkit-border-top-left-radius: 9px;
-moz-border-radius-topleft: 9px;
-webkit-border-top-right-radius: 9px;
-moz-border-radius-topright: 9px;
}
#nav ul li:last-child > a {
-webkit-border-bottom-left-radius: 9px;
-moz-border-radius-bottomleft: 9px;
-webkit-border-bottom-right-radius: 9px;
-moz-border-radius-bottomright: 9px;
}
/* clearfix */
#nav:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#nav {
display: inline-block;
}
html[xmlns] #nav {
display: block;
}
* html #nav {
height: 1%;
}
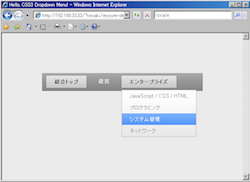
マイコミジャーナルのチャンネルの一部を多段メニューとした。CSS3およびgradient.pngはデモサイトにて使用されているものをほぼそのまま利用している。これを各Webブラウザで確認する。

|

|
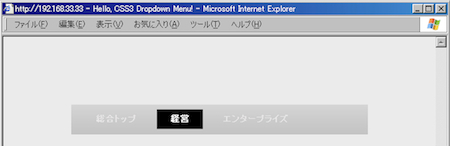
左はIE8、右はIE7のレンダリング結果。IE7以降ではチャイルドセレクタに対応しているため多段メニュー自体は動作する。CSS3未対応のため、角丸指定や影は反映されない。なおDOCTYPEスイッチの影響か、一部のDOCTYPE宣言ではうまく動作しなかった |
|
IE6では残念な結果となったが、そのほかのブラウザではクールなUIを実現できていることがわかる。動作もかなり高速だ。このようなUIをJavaScriptを使用せずに、CSSの機能だけで実現できるのはWebデベロッパ・デザイナにとっても嬉しいことではないだろうか。