プログラミングの世界で「リント」と言えば、プログラムの文法チェックや改行など綺麗にプログラムを整形してくれる便利なツールのことです。そして、JavaScriptで作られたリントの一つに、日本語の文章をチェックしてくれるtextlintなるツールがあります。この便利なツールを使う方法を紹介します。
textlintとは
textlint(テキストリント)というのは、日本語に限らず、英語や中国語にも対応したテキストの確認ツールです。簡単な間違いであれば自動で修正してくれる機能もあります。さまざまなプラグインが提供されており、チェックに必要なルールを追加していくことで、自分にぴったり合った校正ツールになります。オープンソースの形態で開発、配布されているため、誰でも気軽に利用できます。また、日本人の方が開発しているため、その点でも安心です。
textlintのインストールについて
とは言え、基本的にコマンドラインから使うツールであるため、インストールしてボタンを押すだけで実行できるわけではないのですが、その分、カスタマイズ性が高いので、一つずつ手順を紹介します。一度、気に入った設定を作っておけば、いろいろな用途に流用できると思います。
最初に、textlintの環境を構築する方法を紹介します。なお、textlintを動かすには、JavaScriptの実行エンジンであるNode.jsが必要となります。Node.jsについては本連載の2回目で詳しく紹介しているので、それを参考にしてインストールしてみてください。
それでは、Node.jsをインストールし、コマンドライン(WindowsならPowerShell、macOSならターミナル.app)でnodeコマンドとnpmコマンドが実行できる状態になっていることを確認してください。
筆者の手元の環境は次の通りです。バージョンが古すぎるとうまくいかない場合があるので、その場合は改めて最新のNode.jsをインストールしてみましょう。(「$」から始まる行が入力が必要な行です。「$」の後ろの部分を入力してください。)
$ node -v
v16.4.0
$ npm -v
7.24.0
まずは、textlintをインストールするディレクトリを用意して、textlintをインストールしてみましょう。
# 適当なフォルダを作成して作業フォルダとする
$ mkdir my_workspace
$ cd my_workspace
# textlintをインストールする
$ npm init -y
$ npm install -D textlint
なお、textlintだけをインストールしても何も起きません。textlintに対応した必要なプラグインをインストールすることで文章校正が可能となります。
まずは、技術書文書に役立つプラグインをインストールします。
$ npm install -D textlint-rule-preset-ja-technical-writing
なお、主要なルールのプラグイン一覧がこちらにあるので、必要に応じて追加しましょう。
また、以下のようにコマンドラインでコマンドを実行すると、NPMに登録されているtextlintのプラグインを検索することでも見つけられます。
$ npm search textlint-rule
なお、今回は操作に慣れるため、「textlint-rule-preset-ja-technical-writing」プラグインだけを利用してみます。
設定ファイルを記述する
次に、設定ファイルを記述します。先ほど作成したフォルダ「my_workspace」に「.textlintrc」というファイルを作成し、そこに以下の用の記述します。これで基本的な技術書文書のチェックが行われるようになります。
{
"rules": {
"preset-ja-technical-writing": true
}
}
ちなみに、設定ファイルはWindowsのメモ帳でも記述できますが、保存するテキストは、文字エンコーディングがUTF-8になるようにしてください。また、Windowsでは拡張子が表示される設定にして、設定ファイルの後ろに「.txt」など余分な拡張子が追加されてないか確認してください。
それで、Windowsで拡張子が表示される設定にするには、エクスプローラーの画面上部にある「オプション」をクリックし、「フォルダー オプション」を開きます。フォルダー オプションの「表示」タブをクリックし、「登録されている拡張子は表示しない」チェックボックスからチェックを外します。
文章を校正してみてみよう
文書の校正を行うにも、コマンドラインからコマンドを実行する必要があります。ここでは、敢えて間違いだらけの以下のような文章を書いてみます。
# JavaScriptで手軽に文章校正textlintを使おう
プログラミングの世界で「リント」と言えば、プログラムの文法チェックや改行など綺麗にプログラムを整形してくれる至極便利なツールのことです。
そして、JavaScriptで作られたリントの一つに、日本語の文章をチェックすることができるtextlintというツールがあります。
そして、このツールを使うと誤字脱字を簡単に見つけることができるのでその方法を紹介します。
さらに、本当に便利なツールなので(ここだけの秘密の方法も紹介します。
上記の適当な文章をMarkdownファイル「test.md」という名前で保存して、先ほど作成した「my_workspace」フォルダに保存しましょう。
そして、以下のコマンドを実行します。すると、「my_workspace」フォルダにあるMarkdownファイルを全てチェックしてくれます。
$ npx textlint *.md
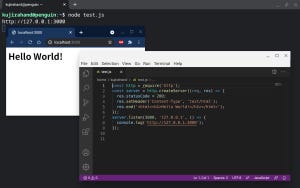
なお、以下の画面が実際に上記コマンドを各OSで実行してみたところです。良い感じに間違いを指摘してくれているのが分かると思います。
ところで、緑の字で「2 fixable problems.」と書かれているのに気付いたでしょうか。これは、機械的に修正が可能なことを示しています。
以下のコマンドを実行することで、機械的に修正できます。
$ npx textlint --fix *.md
設定ファイルを修正しよう
ところで、texlintを使うと詳細に文章をチェックしてくれるのが良い点なのですが、あまりこちらが望んでいない点を指摘する場面もあるでしょう。あまりにも修正点が多いと修正が嫌になってしまうこともあります。
そこで、先ほど作成した設定ファイル「.textlintrc」にルールを加えることで、特定のルールを無視することが可能です。
例えば、今回、「一つ => 1つ」と変更するべきと指摘が出ていました。エラーメッセージを見てみると、間違いを指摘したルールには、どのルールが適用されたかを示す名前が表示されています。ここでは「ja-technical-writing/arabic-kanji-numbers」というルールが出ています。
これを元に設定ファイル「.textlintrc」を修正します。ここでは、以下のようにしました。
{
"rules": {
"preset-ja-technical-writing": {
"arabic-kanji-numbers": false
}
}
}
もう一度、先ほどのテキストを「test.md」に記述して以下のコマンドを実行してみましょう。
$ npx textlint *.md
すると先ほどのエラーが一つ少なくなり、ルールが無視されたことが分かります。
このように、textlintでは校正ルールを手軽に編集できます。詳しい設定ファイルの編集方法は、各プラグインのマニュアルに記されているので、それを参考に修正していくと良いでしょう。
まとめ
以上、今回はtextlintを使った文章校正の方法について紹介しました。Node.jsを使った開発に慣れている人であれば、NPMの開発流儀に沿ったやり方なので、違和感なく使うことができると思ったことでしょう。
しかし、Node.jsの開発に慣れていない人には少々ハードルが高く感じたかもしれません。その場合には、textlintにはVisual Studio Code用のプラグインも出ているので、それを利用するのも手かもしれません。
textlintを使って機械的な文章校正を使う事で、楽しい執筆を便利でより楽しい時間にできるでしょう。また、それぞれのプラグイン自体JavaScriptで書かれているので、自分ルールを作れるのも良い点です。本稿がtextlint導入のきっかけになれば幸いです。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2004年度未踏ユース スーパークリエータ認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。直近では、「シゴトがはかどる Python自動処理の教科書(マイナビ出版)」「すぐに使える!業務で実践できる! PythonによるAI・機械学習・深層学習アプリのつくり方 TensorFlow2対応(ソシム)」「マンガでざっくり学ぶPython(マイナビ出版)」など。