2005年に廃れかけていたJavaScriptに輝きを与え、その後のJavaScript興隆のきっかけになったのがAjax(エイジャックス)と呼ばれる技術です。これは、ブラウザから非同期処理を利用して外部データを取得する技術で、今ではいろいろな場面で一般的に利用されている技術です。もともとはXMLHttpRequestというブラウザの機能を使って実装されていましたが、最近では、より手軽に使えるFetch APIが利用されています。本稿では、比較的新しい非同期通信のためのFetch APIを使って、天気情報を取得する方法を紹介します。
Fetch APIとは
Fetch APIはブラウザのJavaScriptを利用してネットワーク越しにデータを取得するための新しい機能です。同様の技術には、XMLHttpRequestがありますが、Fetch APIを使う事で、より柔軟で強力な操作が可能になります。
なお、新しいAPIと言ったのには理由があります。2022年6月にサポート終了予定のInternet Explorer 11(IE11)ではこのFetch APIは利用できません。もし、IE11で使いたい場合には、HTMLのヘッダで以下のようなJavaScriptライブラリを読み込むようにします。
<script src="https://polyfill.io/v3/polyfill.min.js?features=fetch" crossorigin="anonymous"></script>
なお、このようなPolyfillと呼ばれるライブラリは古いブラウザでも最新機能が使えるようにするものです。とは言え、多くの読者は既にIE11ではなく、Chromiumベースの新しいEdgeもしくは、ChromeやSaafriなどのモダンブラウザを利用していることでしょう。そこで、ここではPolyfillの記述を省略することにします。
簡単な使い方
Fetch APIはJavaScriptの非同期処理に使うPromiseを積極的に採用したものとなっています。例えば、以下は現在時刻を返すだけの時間APIから値を取得して、ブラウザのConsoleに値を表示するプログラムです。
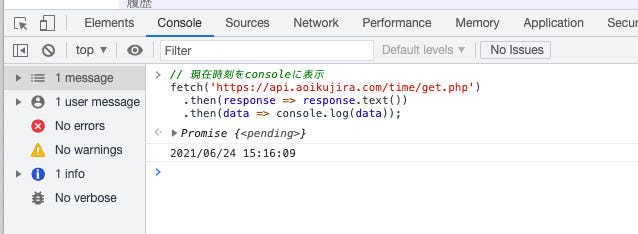
// 現在時刻をconsoleに表示
fetch('https://api.aoikujira.com/time/get.php')
.then(response => response.text())
.then(data => console.log(data));
ブラウザの開発者ツール(デベロッパーツール)を起動して上記のプログラムを実行してみると、以下のように現在時刻が表示されます。
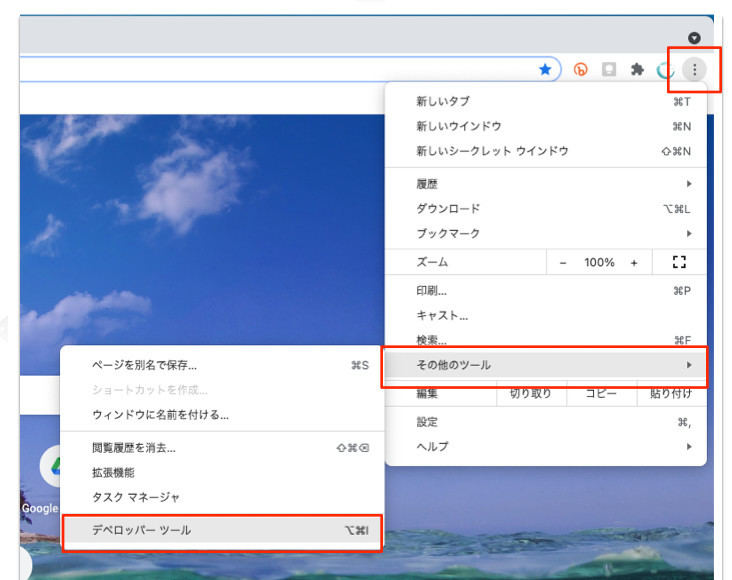
なお、開発者ツールを起動する方法ですが、Google Chromeの場合、ブラウザの右上にある三点をクリックし、続けて[その他のツール > デベロッパーツール]を選ぶと表示されます。
そして、ツールの上部にあるタブの[Console]を選択します。するとJavaScriptの出力結果を確認したり、プログラムを入力したりできるコンソールが表示されます。このコンソールを使えば対話式にプログラムの実行が可能です。
さて改めて、先ほどのFetch APIのプログラムを確認してみよう。1行目では引数にURLを指定してfetchメソッドを呼び出します。すると、Promiseと呼ばれる非同期オブジェクトが得られます。このオブジェクトにはthenというメソッドがあります。そこで、2行目にthenメソッドに処理内容を指定して呼び出します。なお、3行目でresponse.textメソッド自体もPromiseを返すため、さらにthenメソッドを記述すると、実際のデータを取得できます。
また、awaitと組み合わせることもできます。最初に紹介した現在時刻を返すプログラムは以下のように書けます。Promiseはawaitと組み合わせることで、より自然な記述が可能になります。
console.log(await (await fetch('https://api.aoikujira.com/time/get.php')).text())
このように、ぱっと見ただけでは、それほど洗練されているように見えません。それでも、XMLHttpRequestを使うよりは短く記述できますし、なによりコールバック関数を記述する必要がなくシンプルです。Promiseに慣れていないと使いづらく感じるかもしれませんが、ある種の定型句と思って使うと良いでしょう。
そこで、Fetch APIの書式を改めてまとめてみましょう。以下のようになります。
[書式]
fetch(URL)
.then(response => response.text())
.then(data => {
// ここにURLのデータを取得した時の処理
});
なお、2行目にある「.text()」の部分を「.json()」と書き換えると、取得したJSONファイルをパースして、JavaScriptのオブジェクトとして利用できるように変換してくれます。
天気予報を取得しよう
それでは、本題の天気情報を取得するプログラムを作ってみましょう。ここでは、筆者が趣味で公開している「クジラ週間天気API」を使ってみましょう。なお、このAPIは気象庁が公開している週間天気の情報をAPIとして利用できるように変換しているものです。
使い方は簡単で、東京の天気が知りたければ、以下のようなURLにアクセスするだけです。
東京の天気を取得するURL:
https://api.aoikujira.com/tenki/week.php?fmt=json&city=319
それでは、さっそくプログラムを作ってみましょう。以下のようなプログラムになりました。
<DOCTYPE html><meta cahrset="utf-8">
<script>
// 天気APIにアクセス --- (*1)
const api = 'https://api.aoikujira.com/tenki/week.php?fmt=json&city=319'
fetch(api)
.then(res => res.json())
.then(data => tenki(data))
// 結果を表示 --- (*2)
function tenki(data) {
let s = ''
const tokyo = data[319] // 東京の情報 --- (*3)
// 1日ずつのデータを表示 --- (*4)
for (let row of tokyo) {
console.log(row) // デバッグ表示
s += `
<h3>${row['date']}の天気</h3>
<ul><li>${row['forecast']}</li>
<li>降水確率: ${row['pop']}%</li></ul>
`
}
document.write(s)
}
</script>
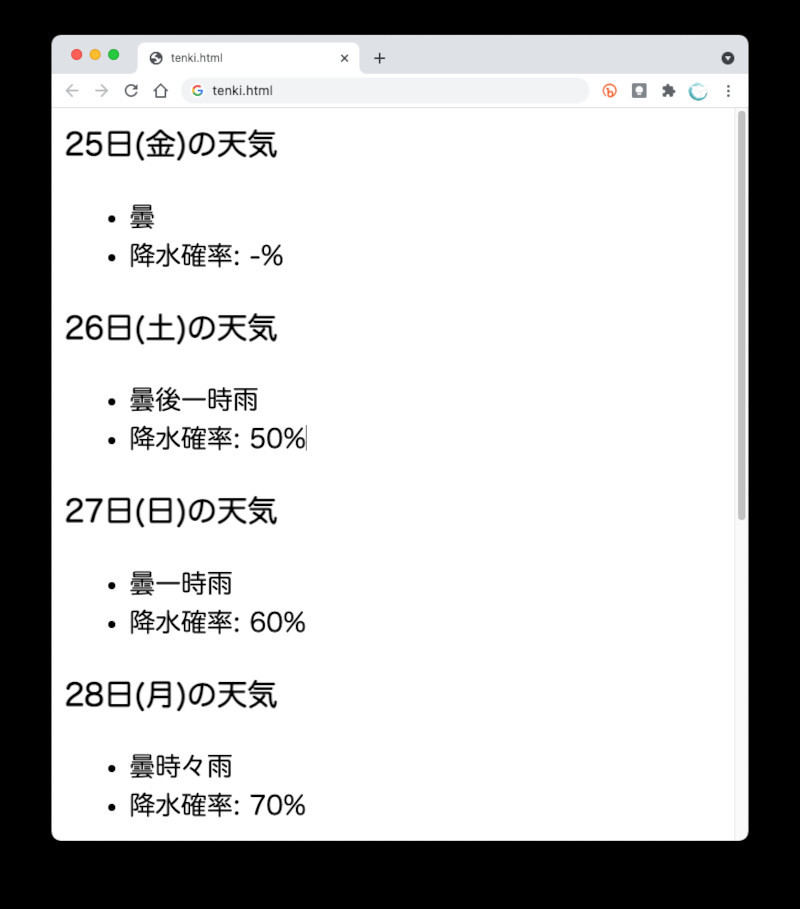
メモ帳などのテキストエディタに上記のプログラムをコピー&ペーストして、「tenki.html」という名前で保存しましょう。そして、ブラウザに作成したファイルをドラッグ&ドロップするとプログラムが実行されます。
プログラムを確認してみましょう。天気予報のデータは、JSON形式となっています。そのため、Fetch APIでJSONデータを取得し、これをデータに合わせて成形します。
プログラムの(*1)の部分では、Fetch APIでサーバーから天気情報を取得します。JSON形式なので、なお、fetchメソッドの次の行で「res => res.json()」と指定しています。これによりJSONデータがJavaScriptのオブジェクトや配列の形式で扱えるようになります。
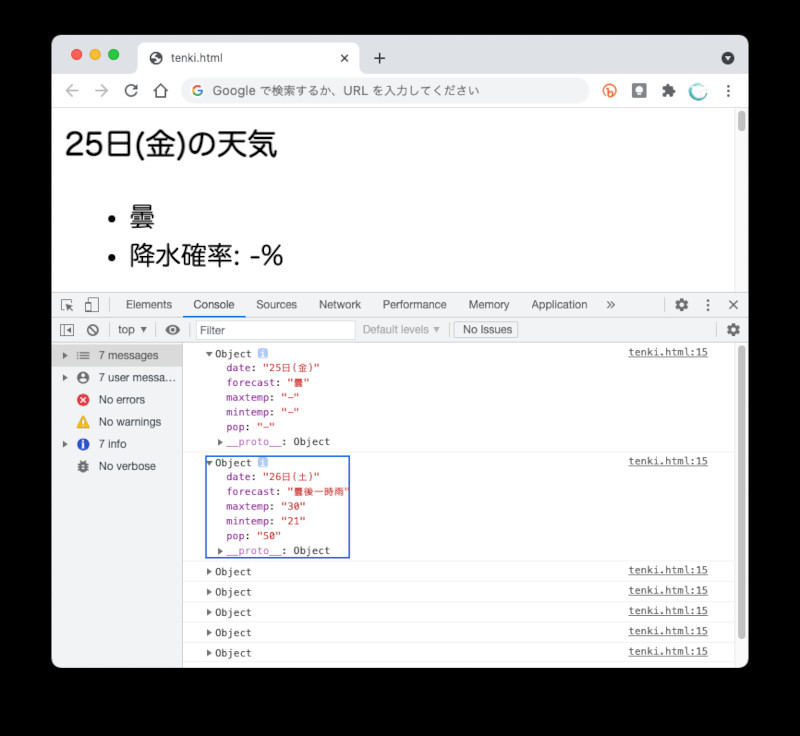
そして、データが取得されると、(*2)の関数tenkiが実行されます。ここでは、取得したデータの形式に合わせて結果を表示します。(*3)では天気情報の中にある東京のデータを取り出します。それから(*4)の部分でfor構文を利用して1行ずつデータを取り出して表示します。
なお、どのようなデータが得られているのか調べるために、console.logを差し込んでいます。開発者ツールのコンソールで確認してみましょう。今回プログラムを短くするために表示していませんが、降水確率のほか、最低気温(mintemp)や最高気温(maxtemp)も取得できることが分かります。
まとめ
以上、今回はFetch APIを使って天気予報を表示するプログラムを作ってみました。Fetch APIではPromiseを利用するため、最初は動きが分かりづらく感じるかもしれません。JavaScriptで非同期処理はなかなか分かりづらい処理の一つです。しかし、もしよく分からないときは「非同期でデータを取得するときはこう書く」と書式を公式のように覚えてしまうのも手かもしれません。参考にしてみてください。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2004年度未踏ユース スーパークリエータ認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。直近では、「シゴトがはかどる Python自動処理の教科書(マイナビ出版)」「すぐに使える!業務で実践できる! PythonによるAI・機械学習・深層学習アプリのつくり方 TensorFlow2対応(ソシム)」「マンガでざっくり学ぶPython(マイナビ出版)」など。