今ではブラウザのない生活など想像できません。ブラウザの開発は積極的に行われており便利な機能が日々追加されています。それに伴ってJavaScriptから使えるAPIも増えています。そのため、仕事でJavaScriptを使っている人でも「あれ?こんなAPIあった?いつ追加された?」と驚くこともあります。また、普段使っていないAPIを積極的に使っても良いのか迷うこともあります。そこで、今回は、迷った時にどうしたら良いのかを紹介します。
日々追加されるJavaScriptのAPI、でもちょっと待って!
JavaScriptでWebサイトやアプリの開発をしている時に、ふと「ブラウザでこんなことできるのかな?」と思って調べることはないでしょうか。例えば、ブラウザ内にデータを保存したい場合には、「Web Storage/localStorage」というAPIが使えますし、アプリの利用者がいる地点の緯度経度情報を取得したければ「位置情報 API(Geolocation API)」が使えます。このような便利なAPIは日々増えています。
ただし、注意しないといけないのが、全てのAPIが全てのブラウザで使えるわけではないという点です。もちろん、JavaScriptとそのAPIは「ECMAScript」という名前で標準化され、各社で共通のものが使えるようと配慮されています。しかし、実際に実装するかどうかは、各ブラウザメーカーに任されています。
例えば、Apple社はブラウザSafariにおいて、一部の危険なAPIには対応しないと公言しています。例えば、ブラウザからBluetooth機器を利用する「Web Bluetooth」やバッテリ情報を取得する「Battery Status API」、メモリの使用量を取得する「Navigator API(deviceMemory)」、MIDI規格に対応した楽器を利用する「Web MIDI API」などです。なお、実装しない理由として「プライバシー上の懸念があるため」と説明しています。
また、同様の理由ですが、便利な機能のAPIであっても、セキュリティ上の理由から仕様から削除されてしまうものもあります。そのため、開発者は、そのAPIが利用可能なのか、また、どのバージョンから利用可能なのかを確認する必要があります。
最も便利なのは「Can I use...」
こうしたAPIの対応状況を調べるのにもっとも便利なのが「Can I use...」というサイトです。使いたいAPIの名前を検索ボックスに入力すると、どのブラウザのどのバージョンから利用できるのか分かりやすく表示してくれます。
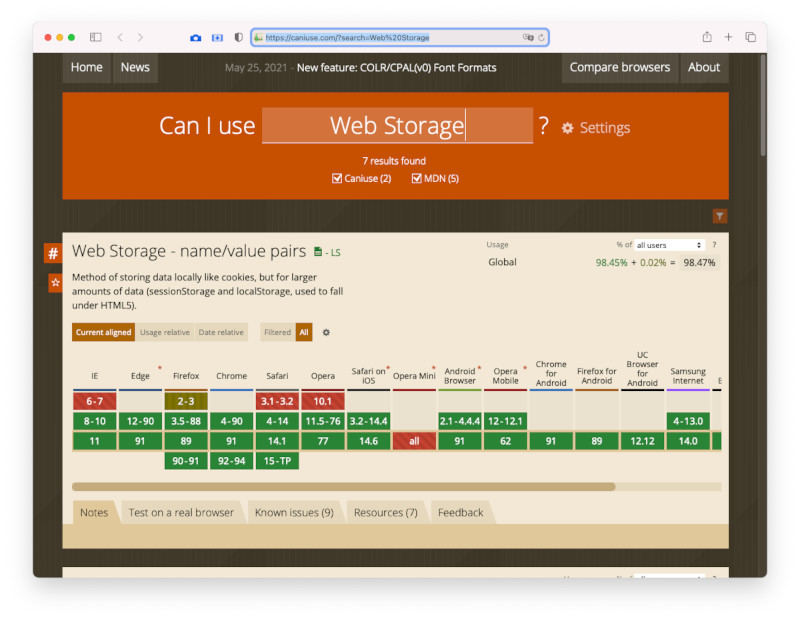
例えば、先ほど紹介したブラウザにデータを保存するWeb Storageの機能を調べてみましょう。Can I use...の検索ボックスに「Web Storage」と入力してみます。すると次のように表示されます。これを見ると、ほとんどのブラウザで利用可能であることがわかります。
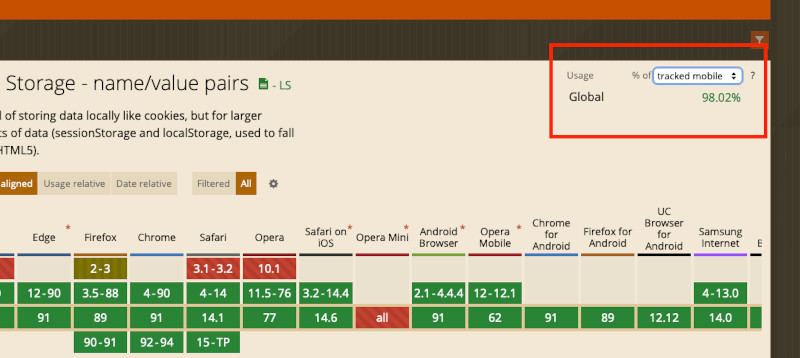
しかも、APIごとに利用可能ユーザーの割合を表示してくれます。対応ブラウザの表の右上にある数値に注目してみましょう。「Web Storage」の場合は、全てのユーザーの「98.47%」が利用可能であると分かりやすく表示されました。数字の上にある選択ボックスで「tacked mobile」を選ぶとモバイル端末のブラウザに限定した場合の、利用可能ユーザーの割合を表示してくれます。この値を参考にして安心して利用できるかどうかを判定すると良いでしょう。なお、Web Storageのように98%以上のユーザーが利用できるAPIであれば、ほとんどのユーザーが利用可能ですから安心して使うことができます。
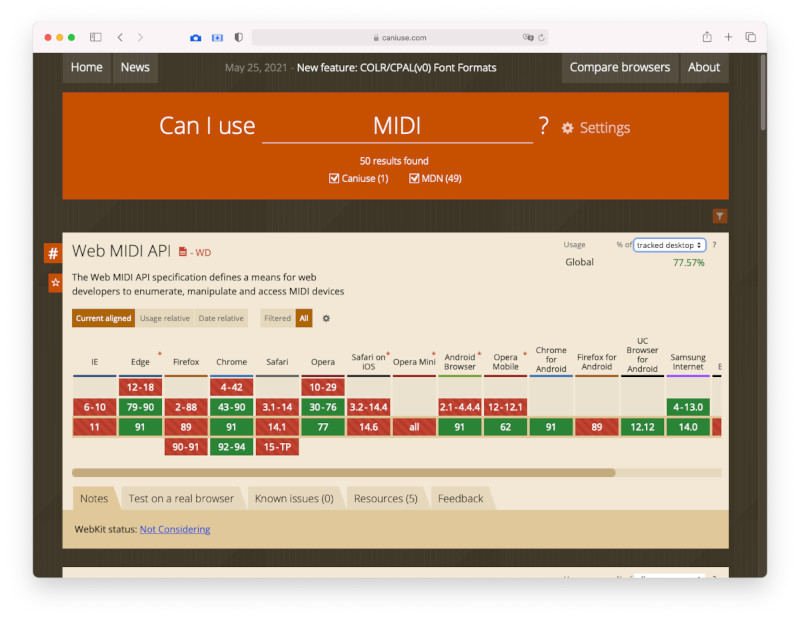
なお、次に先ほどSafariでは実装しないAPIの一つに指定されたWeb MIDI APIはどうでしょうか。場合によっては、ブラウザから楽器を操作したい場面もあるかもしれません。Can I use...の検索ボックスに「MIDI」と入力してみます。Web MIDI APIが見つかりました。次のような結果となりました。
Safari以外にFirefoxもサポートしていないことが分かります。ただし、ChromeやOpera、EdgeではこのAPIが利用できることが分かります。ブラウザから楽器を操作したいという人であれば、そのアプリを使いたいときだけ、SafariからChromeに切り替えるのも、それほど苦ではないでしょう。しかも、ユーザーの77%は利用可能なAPIであることも分かりました。このAPIを使って作ったアプリにアクセスしてきたユーザーに対しては、ブラウザを判定して「Safariでは動きません。ChromeやEdgeを使ってください。」と表示すれば良いでしょう。
とは言え、当然、特定のブラウザを排除してしまうアプリが良いアプリとは言えません。楽器アプリであればユーザーも仕方ないと思うことでしょう。しかし、ニュースアプリや便利ツールなど、そのアプリを使うために、ブラウザを切り替えてくれるという保証がなければ、ユーザー獲得の機会を逸してしまうことになるでしょう。
その他の便利なサイト
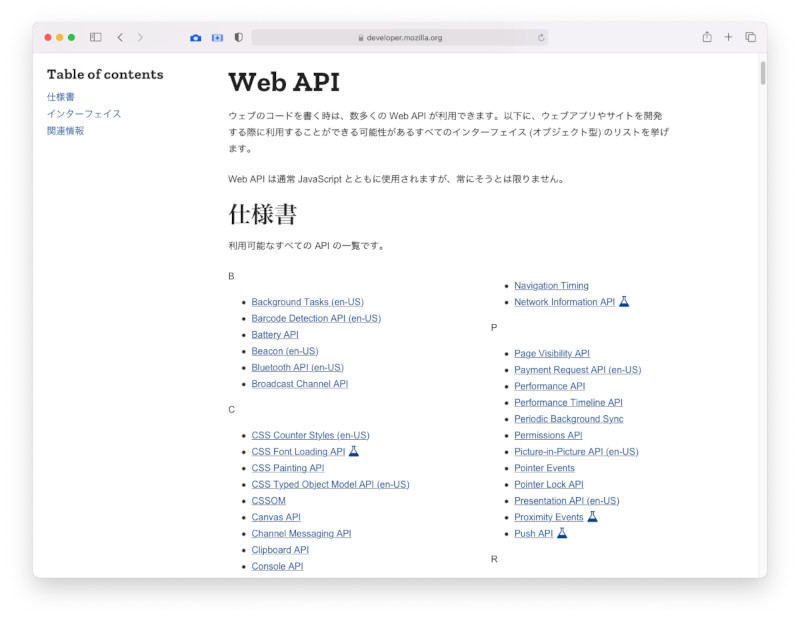
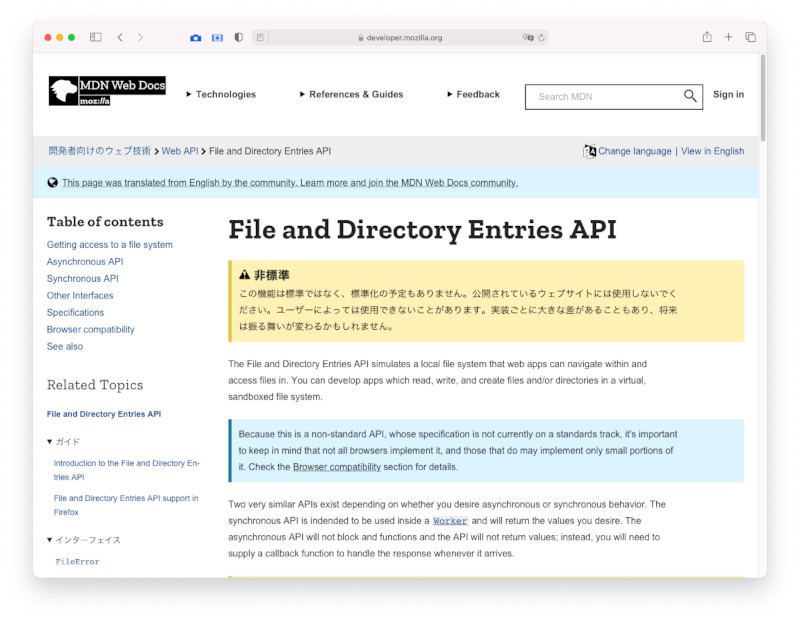
なお、Can I use...以外にも便利なサイトがあります。Firefoxを開発しているMozillaはMDN Web DocsにてAPIの一覧と仕様書、および各ブラウザの実装状況を掲載しています。
ここに列挙されているAPIには、さまざまなものがあり、実験的に実装されているものも多くあります。そして、利用が推奨されないAPIのページには、以下のように「公開されているウェブサイトには使用しないでください。ユーザーによっては使用できないことがあります。」などのコメントが入っているものもあります。
まとめ
以上、今回はブラウザに実装されているJavaScriptのAPIについて、使って良いのか判定する目安となるWebサービスを紹介しました。なお、Can I use...は世界中のユーザーが対象なので、日本と少し利用可能なユーザーの割合がずれている場合もあります。と言うのも、日本はiPhoneユーザーが多く、Safariのシェアが6割を超えているからです。この点で世界シェアと異なるという点も加味して考えると良いでしょう。
以上、そのAPIがどのブラウザで使えるのかを確認しようという話を書いてきました。とは言え、個人的には、対応ブラウザやそのブラウザシェアばかり気にして、せっかくの最新機能を使わないでいるのはもったいないと思います。もちろん、サイトを訪れるユーザーへの配慮は大切ですが、尖った最新機能を使って一歩先行くアプリを開発するのはとても楽しいものです。新しいAPIを使ったアプリ開発にもぜひ挑戦してみてください。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2004年度未踏ユース スーパークリエータ認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。直近では、「シゴトがはかどる Python自動処理の教科書(マイナビ出版)」「すぐに使える!業務で実践できる! PythonによるAI・機械学習・深層学習アプリのつくり方 TensorFlow2対応(ソシム)」「マンガでざっくり学ぶPython(マイナビ出版)」など。