Mozillaは、2月24日(現地時間)にFirefoxの新バージョンとなる「Firefox 36」をリリースした。前バージョンの35からは、35.0.1がリリースされている。このマイナーバージョンアップでは、主に拡張機能利用時や起動時の安定性を向上することが目的であった。修正内容は、以下の通りである。
- Enhanced Steam拡張を利用している場合、Firefoxがクラッシュすることがある不具合の修正(Bug 1123732)
- 起動時のクラッシュを引き起こす可能性がある不具合の修正(Bug 1122367)
- エイリアスを使用している場合、ケルベロス認証が動作しない不具合の修正(Bug 1108971)
- SVG/CSSアニメーションによって生じた、openstreeetmap.orgといったサイトのレンダリング上の不具合の修正(Bug 1083079)
- Godaddy webmailでFriefoxがクラッシュすることがある不具合の修正(Bug 1113121)
- CSPによりbase要素が削除された場合、document.baseURIの値がdocument.locationの値へ変更されない不具合の修正(Bug 1121857)
- RTLが有効になったFirefoxで、文字を選択できないことがある不具合の修正(Bug 1104036)
- ケースセンシティブなリソースの読み込みを考慮して、CSPの振る舞いが変更(Bug 1122445)
したがって、Firefox 36へのバージョンアップは、35.0.1からとなる。本稿では、インストール手順や新機能などを紹介する。また、検索サイトなどでトラッキングコードを含むURLを除去するGoogle Privacyアドオンを紹介しよう。
Firefox 36のインストール
自動的にアップデートが行われるが、ここでは手動でアップデートを行う。Firefoxメニューの[ヘルプ]→[Firefoxについて]を開くと更新が自動的に開始される。[再起動して更新を完了]をクリックする(図1)。
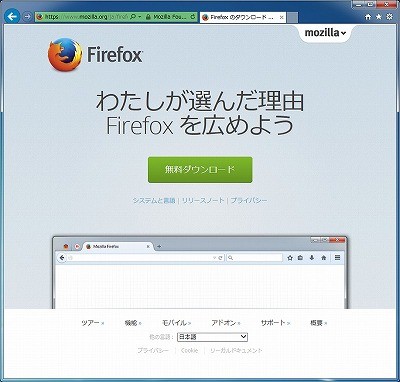
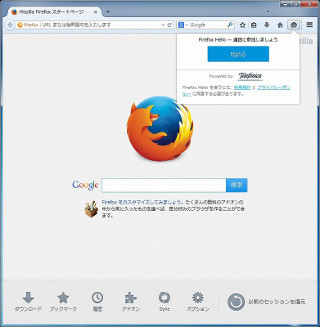
新規に、Firefox 36をインストールする場合、FirefoxのWebページからインストーラーをダウンロードする(図2)。
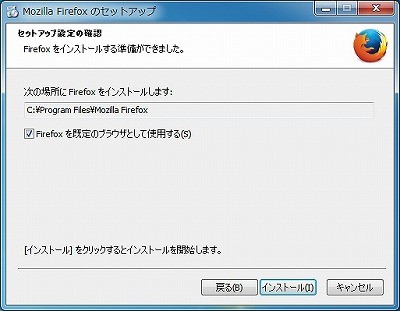
[Firefox無料ダウンロード]をクリックし、保存したファイルをダブルクリックして、 インストールを開始する(図3)。
特に難しいことはない。画面の指示通りに進もう。以降で、Firefox 36の新機能や変更点を見ていこう。
Firefox 36の新機能
Firefox 36の新機能であるが、以下の通りである。
- 新規タブページでピン止めしたタイルをFirefox Syncで同期可能に
- 完全なHTTP/2をサポート。Webの応答性がより高速に
- ウズベク語をサポート
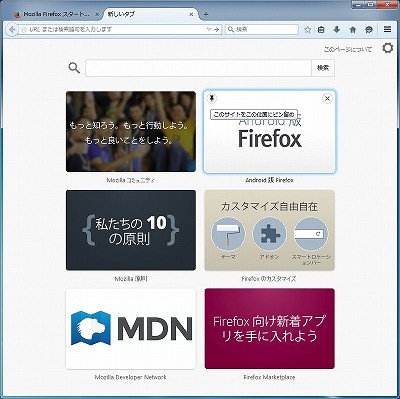
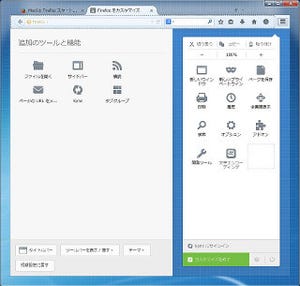
新しいタブを開くと、よくアクセスされるサイトやMozilla関連のサイトがタイルで表示される。このタイルを固定化するのが、ピン止め機能である(図4)。
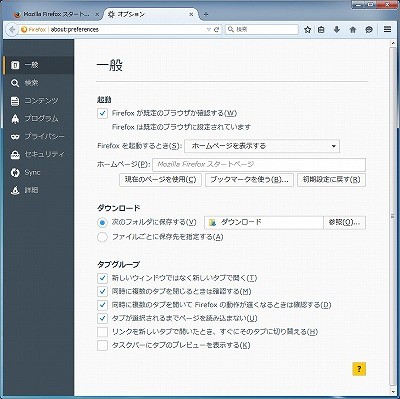
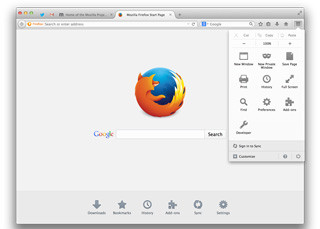
Firefox 36では、この情報もSyncで同期される。HTTP/2は、バイナリフレーム、ストリームによる多重化などを行うことで、サーバー側とより高速な通信が可能になる。Firefox 34から実装されており、今回、より完全にサポートを行った。また、βリリース前半では、オプション(設定画面)がタブで表示されていた(図5)。βリリース後半では、従来のウィンドウ形式に戻り、Firefox 36でも従来と同じであった。
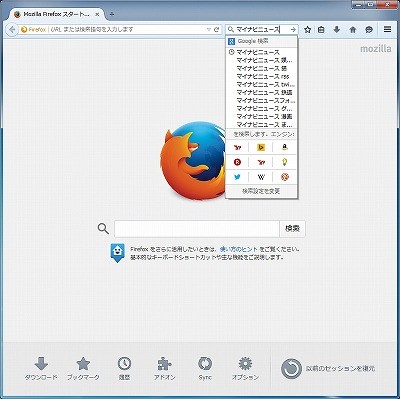
β版での試験的な実装ということだろう。Firefox Helloなども、このような経緯を経て正式に実装された。それと同様の流れとなる可能性もある。また、Firefox 35では、新しい検索インターフェイスが導入された。しかし、ロケールによっては、従来のままであった。それぞれ地域によって、検索環境が異なることが一因であった。しかし、Firefox 36では、日本でも新しい検索インターフェイスとなった(図6)。
また、変更点は以下の通りである。
- -remoteオプションが削除
- 安全ではないRC4暗号を受け付けない
- 1024ビットのRSA暗号鍵を段階的に廃止
- シャットダウン時にハングアップすると、クラッシュレポートを表示
- アドオンの互換性
HTML5関連、開発者向けの新機能は、以下の通りである。
- ECMAScript 6のシンボルデータタイプのサポートが追加
- CSSの記述子であるunicode-rangeが実装
- CSSOM-Viewのスクロールが実装。ライブラリを利用しなくても、滑らかにスクロールが可能に
- object-fitとobject-positionが実装。これにより置き換えられる要素の表示方法と位置を指定可能に
- CSSのisolation属性が実装。これにより新しいスタッキングコンテキストを作成できるようになり、ブレンドを行うボックスをコントロール可能に
- CSS3のwill-change属性が実装。これを利用することで、変更する可能性がある要素を記述可能に。この記述を利用してブラウザは処理の最適化を行うことがある
- 'const'の意味がECMAScript 6の仕様を満たすように変更。const宣言はブロックスコープとなり、初期化子が必要。また、同一スコープ内で再宣言が不能に
- ECMAScript 6のgeneratorのパフォーマンスが改善
- デバッガでEval sourcesが利用可能に。これにより、eval関数や関数コンストラクタなどによって行われる動的評価で実行されるJavaScriptコードのデバッグ可能に
- DOM Promiseを調査可能に
- インスペクタ:HTMLツリー上での貼り付け方式が増加
さらに、修正として、以下が行われた。
- CSSのグラデーションの計算がアルファ乗算済みの色空間上で行う
- FacebookやGoogleなどから意図せずログアウトされる問題
大きな変更は少ない。しかし、HTML5や開発者向けでは変更点も多い。着実に進化をしているといえるだろう。