Firefox OSを体験するには
残念ながら、実機向けのビルド環境を用意するのは手間がかかるため、一般のユーザーには敷居が高い(決して不可能ではないが、あえてオススメしない)。そこで、Mozillaでは、r2d2b2gというFirefox OSシミュレータを提供している。Firefoxのアドオンとして提供されている。図10のサイトからインストールできる。
 |
図10 r2d2b2g |
ちなみに、b2gはBoot to Geckoの意味である。Windows、Mac、Linux版とある。こちらでは最新版がダウンロードされる。もし、うまくいかない場合には、図11のftpサイトから異なるバージョンを試してみてほしい。
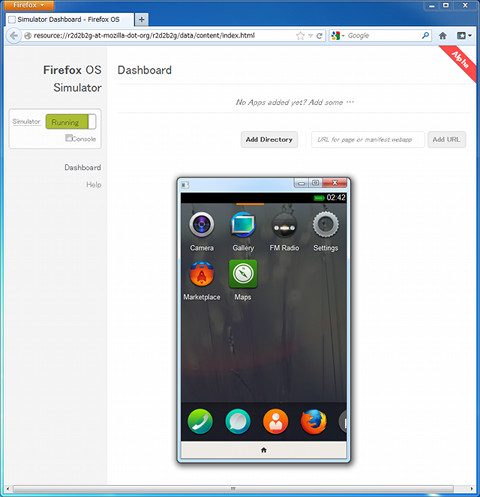
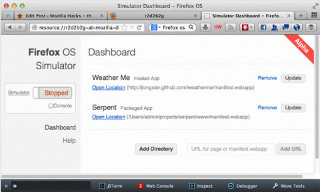
Windows版の0.5以下のバージョンでは、かなり不安定である。図12は、実行例である。
シミュレートした環境であるので、実際の通話やタップなどの動作は行えない。しかし、アプリの作成は十分可能だ。また、Firefox OSの雰囲気だけでも味わうことができる。セッションでは、この使用方法やアプリの位置、格納方法、どう書き換えればよいかなどが紹介された。
TizanとFirefox OSの開発環境比較
求む!Webデザイナー最後のセッションは、本間雅史氏による「デザイナー目線でFirefox OSを変えよう!」である。この勉強会では「Mr. B2G」と呼ばれ、実機へのアプリのインストールなども担当された。現状のFirefox OSの開発状況などが紹介された。
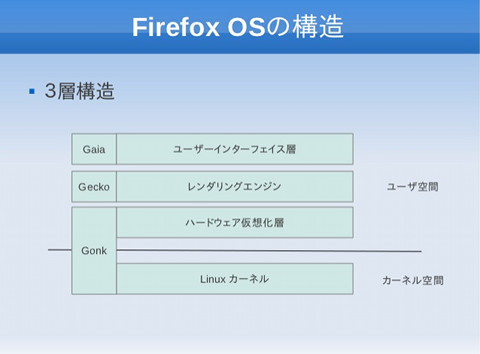
Firefox OSの構造であるが、図15となっている
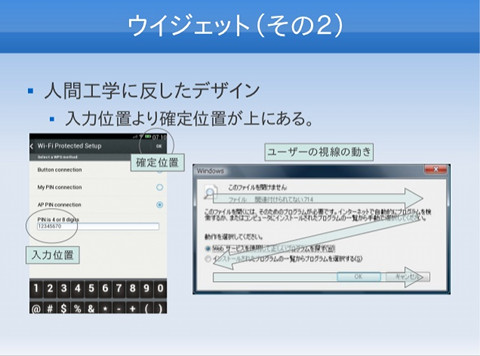
今回テーマは、一番上のGaiaと呼ばれるユーザーインターフェイス層のカスタマイズである。Firefox OSではHTML5で記述されており、このコードを変更することで、自由にUIなどのカスタマイズが可能だ。ここでユニークな話を紹介しよう。本間氏は職業柄、デザイナーと交流する機会がなく、HTMLデザイナーの存在は都市伝説ではないかと思っていたそうだ。ところが、前回の勉強会で、初めてデザイナーの存在に気付かされたという。デザインにより、UIがいかに見やすく、使いやすくなるかを実感したとのことだ。それを踏まえたのが今回のテーマともいえる。Firefox OS使っていて感じた、個人的におかしいと感じた箇所を、デザイナーに改善してほしいと提案した。具体的には、わかりにくいアイコンやボタン、ロック解除の音、設定画面に華がないといったことだ。
これらから、午後からのアプリ開発の題材にもなったものもある。