3D WebGLを使ったWebサイトを閲覧してみる
HTML5は、2008年にドラフトが発表され、以降、多くのWebブラウザが対応してきた。正式には2014年の正式勧告を待つことになるが、多くの機能が実装されつつある(一方で、動画フォーマットに関しては、乱立状態にあり、統一のめどはたっていない)。実際のWebにおいても、新しいWebブラウザの普及により、実験的なものから、実用を目指したWebサイトが登場してきている。最後に、そんなWebサイトをいくつか紹介したいと思う。実際に、バージョン18で導入された新機能を確かめるのも興味深いであろう。まずは、Chrome Exprimentsである。ここでは、Google Chrome用のデモが多数、公開されている。カテゴリから、WebGLを選んでみる(図11)。
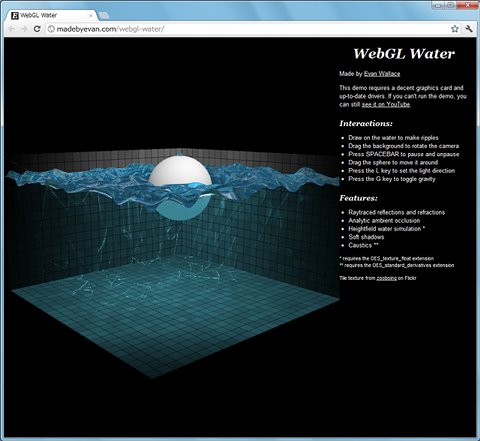
図12も、Chrome用のWebGLコンテンツWebGL Waterである。
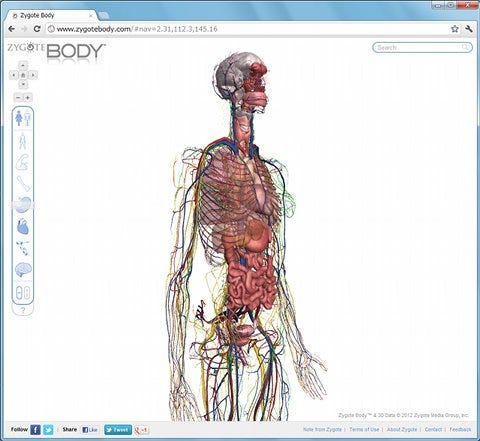
ボール動かすことで、水面に波が発生し、その影響による光線の変化などが再現される。カメラ位置なども調整可能である。美しさが印象的であった。図13は、人間の体の構成を3Dで表示するものだ。
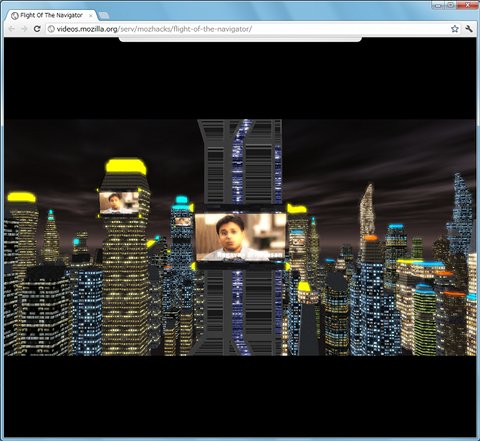
血管、神経、内臓などの表示・非表示にできる。拡大、回転などもスムーズに行える。リアルすぎるところがやや不気味感を漂わせる。最後に、Mozillaが作成したFlight Of The Navigatorである(図14)。
飛行機で、高層ビルの合間を飛ぶかのようにコンテンツの再生が行われる。途中のビルの壁のスクリーンに動画の再生が行われたり、ビルの窓にさまざまなHTML5を使った効果が実行される。さて、このようなデモやWebサイトをみると、これまでのWebページから大きく変わったことが実感できる。
2008年12月にバージョン1の正式版がリリースされ、筆者がレビューを行ったことを思い出した。当時も、最速のWebブラウザとして、大きく注目を集めた。その思想は今も変わっていない。上述したように、HTML5などの対応も行われているが、やはりChromeといえば、その速さが最大の魅力だろう。今は、利用目的によってブラウザを使い分ける時代でもある。Webブラウザなんでどれも同じと思わず、一度は、Chromeを体験してみてもよいだろう。