フィルタにひと手間かけて作る2
文字つきの丸いボタンを作っていきます。
 |
完成作例 |
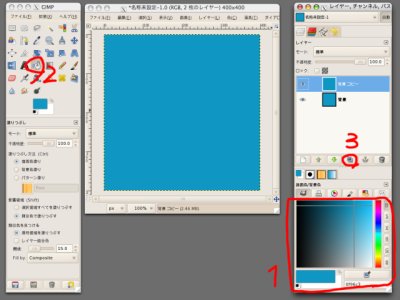
丸いボタンを作るときは、縦横が同じピクセル数の新規画像を作ります。この例では、縦横ともに400ピクセルで行ってます。(1)色を設定し(2)「バケツツール」で塗りつぶします。(3)同じものをコピーを作成するボタンでコピーしておきます。
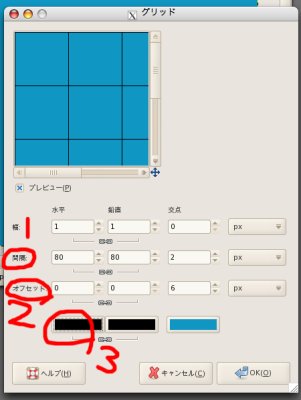
このステップは文字の位置を確認するためのものです。「フィルタ→下塗り→パターン→グリッド」を選択します。400ピクセル角だったので、(1)80ピクセルの間隔にし、(2)端からきっちり数えるようにオフセットを0にし、(3)線の色を設定します(色の上をクリックすると色設定用のウィンドウが出てきます)。これで5当分する直線を持った画像ができます。
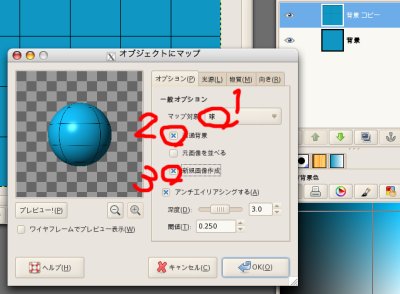
「フィルタ→マップ→オブジェクトにマップ」を選択します。(1)マップ対象を「球」にして、(2)「透過背景」にチェックをいれます。アンチエイリアシングする、はデフォルトでチェックが入っているので、そのままにしておきます。(3)「新規画像作成」にもチェックをいれ、「OK」ボタンをクリックすると、位置確認用の球のできあがりです。