JavaScriptを使ったガジェット
最後に、JavaScriptを使ったガジェットの作り方を紹介します。と言っても、HTMLにスクリプトを数行加えただけ。特に難しい処理は行なっていません。テキスト加工の命令を使って、ウィキペディアを検索するガジェットを作成します。
 |
【図22】ウィキペディア検索ガジェット。キーワードを入力してボタンをクリックすると、ウィキペディア内の該当ページを検索します |
JavaScriptの使い方は、ウェブページを作る時とほぼ同じです。htmlにダイレクトに書き込んだり、jsファイルを用意してスクリプトを読み込んだりできます。複雑な処理を作る場合やライブラリを使う場合は、別ファイルで用意したほうがいいでしょう。ここではシンプルな処理なので、htmlに直接記述しています。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
body{
width:130px;
height:75px;
background: url(wiki_back.png);
margin:0;
padding:2px 12px;
}
</style>
</head>
<p><script type="text/javascript" language="JavaScript">
function EncUri() {
var UriStr = "http://ja.wikipedia.org/wiki/" + encodeURI( document.getElementById("frm_sample_input").value );
location.href =UriStr;
}
</script></p>
<form id="frm_sample" name="frm_sample" action="javascript:EncUri();">
<font size="2" color="#FFFFFF"><b>Wikipedia検索</b></font>
<input type="text" size=12 id="frm_sample_input" value=""><br>
<input type="button" value="検索" onclick="EncUri();"></form>
</body>
</html>
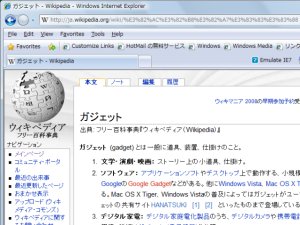
scriptタグで囲んでいる部分がJavaScriptのスクリプトです。各コマンドの意味はリファレンスを参照していただくとして、ここではガジェットの仕組みを解説しましょう。ウィキペディアの各ページのURLを見ると、サイトURLの後に意味不明な文字列が並んでいます。これは「URLエンコード」された文字列で、日本語を半角英数字に符号化したものです。たとえば、「マイコミ」という文字列をエンコードすると「%e3%83%9e%e3%82%a4%e3%82%b3%e3%83%9f」(UTF-8)という文字列になります。どうしてこんな文字列を使うのかと言うと、漢字や全角カナなどをURLに使うと問題が発生する可能性があるからです。
簡単に言うと、ウィキペディアの各ページのURLには(URLエンコードされた)日本語が埋め込まれています。たとえば、ウィキペディアの「ガジェット」というページのURLは「http://ja.wikipedia.org/wiki/%E3%82%AC%E3%82%B8%E3%82%A7%E3%83%83%E3%83%88」ですが、URLエンコードされない状態なら「http://ja.wikipedia.org/wiki/ガジェット」ということになります。ということは、日本語の文字列をURLエンコードしてウィキペディアのURLに加えれば該当ページにアクセスできる、というのがこのガジェットの基本的な仕組みです。
Javascriptには、文字列をURLエンコードする関数「encodeURI」があります。入力ボックスの内容をエンコードして「http://ja.wikipedia.org/wiki/」に加えた後、location.hrefでページにアクセスしています。ちなみに、encodeURIでは文字列をUTF-8の文字コードでエンコードしますが、ウィキペディアのURLエンコードもUTF-8なので、そのまま利用できます。
<?xml version="1.0" encoding="utf-8"?>
<gadget>
<name>Wikipedia検索ガジェット</name>
<namespace>WikipediaSearch.gadget</namespace>
<version>1.0.0.0</version>
<author name="dcp">
<info url="http://www.dcp-corp.net/" />
<logo src="dcp_logo.png"/>
</author>
<copyright>dcp</copyright>
<description>キーワードでWikipediaの記事を検索するガジェットです。</description>
<icons>
<icon src="wiki_icon.png" />
</icons>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="index.html" />
<permissions>full</permissions>
<platform minPlatformVersion="1.0" />
</host>
</hosts>
</gadget>
ネット上で配布されている高機能なガジェットの多くが、JavaScriptを利用して作られています。またJavaScriptから、ガジェット用に用意されているAPIを使うことも可能です。APIを使えばCPUメーターや設定ダイアログ等が簡単に作れます。APIのリファレンスはマイクロソフトの開発者向けサイト「MSDN」に掲載されているので、ぜひ参考にしてみてください。
ガジェットの作り方を駆け足で、しかも邪道とも言えるつくり方で説明してきましたが、おわかりいただけましたでしょうか?ガジェット作りはテクニックよりもアイデアしだいだと思いますので、みなさんもぜひ挑戦してみてください。