直接翻訳できない場合の方法
Google翻訳APIでは基本的には特定の言語から英語に翻訳またはその逆の翻訳になっています。つまり、日本語から中国語に直接翻訳することができません。中国向けにアピールしたい場合には困ってしまいます。このような場合には一度英語に翻訳し、英語から中国語に翻訳を行うという方法を使います。この方法では翻訳の精度が落ちてしまいますが、現状では仕方ありません。サンプル04は日本語から中国語に翻訳するものです。サンプル03と同様にページ内のテキストを読み出し完全に中国語に置き換えます。サンプル05は日本語からフランス語に置き換えます。
Google翻訳APIはシンプルで手軽に扱うことができます。コストをかけずにサイト内のテキストを翻訳し表示させる場合には便利なAPIだと言えます。
サンプル04
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript"><!--
google.load("language", "1"); // 翻訳ライブラリを読み込む
function textTranslate() {
var text = document.getElementById("mainContents").innerHTML;
// 一旦日本語から英語に翻訳を行う
google.language.translate(text, "ja", "en", toCh);
}
google.setOnLoadCallback(textTranslate);
// 英語(en)から中国語(zh-cn)へ翻訳
function toCh(result){
if (result.translation) {
google.language.translate(result.translation, "en", "zh-cn",
function(result) {
if (result.translation) {
document.getElementById("mainContents").innerHTML = result.translation;
}
}
);
}
}
// --></script>
</head>
<body>
<h1>翻訳サンプル</h1>
<div id="mainContents">
本日より新たなサービスを開始しました。<br>
従来より大幅に機能を増やし、処理速度を向上させました。
</div>
</body>
</html>
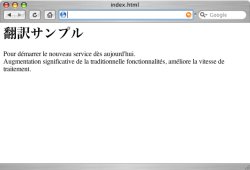
サンプル05
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript"><!--
google.load("language", "1"); // 翻訳ライブラリを読み込む
function textTranslate() {
var text = document.getElementById("mainContents").innerHTML;
// 一旦日本語から英語に翻訳を行う
google.language.translate(text, "ja", "en", toCh);
}
google.setOnLoadCallback(textTranslate);
// 英語(en)からフランス語(fr)へ翻訳
function toCh(result){
if (result.translation) {
google.language.translate(result.translation, "en", "fr",
function(result) {
if (result.translation) {
document.getElementById("mainContents").innerHTML = result.translation;
}
}
);
}
}
// --></script>
</head>
<body>
<h1>翻訳サンプル</h1>
<div id="mainContents">
本日より新たなサービスを開始しました。<br>
従来より大幅に機能を増やし、処理速度を向上させました。
</div>
</body>
</html>