ブラウザ上でPythonを動かすライブラリPyScriptがとても便利だ。Pythonの便利機能をブラウザだけで利用できるため、ちょっとしたツールを配布する際にも便利だ。NumpyやPandasなど有名なライブラリも利用できる。今回は、PyScriptとMatplotlibを利用してブラウザ上でグラフを描画してみよう。
PyScriptとは?
PyScriptとは、HTMLの中にPythonのスクリプトを書いて実行できる実行環境だ。Anacondaが開発しており「99%の人にプログラミングを提供すること」を目標に挙げている。
-

PyScriptのWebサイト
PyScriptが強力なのは、JavaScriptなどにコンパイルされて実行される訳ではなく、WASMを利用してC言語で実装されたPythonそのものをブラウザ上で動かしている点にある。これは、以前、本連載でも紹介したPyodide(https://pyodide.org/)をベースにして開発されており、効率的にPythonのプログラムを実行できる。Anacondaによる解説によると、下記のような仕組みとなっている。
なお、Pythonを使うメリットには、使いやすく便利なライブラリの存在が挙げられる。それで、PyScriptでも、Numpy、Pandas、Scikit-learnなど有用で有名なライブラリが利用できるよう配慮されている。
今回は、Pythonでグラフを描画するのに便利なライブラリMatplotlibを利用して、グラフを描画してみよう。
PyScriptを使うには?
PyScriptで開発をするのに必要なのはブラウザだけだ。HTMLに以下のようなタグを記述すると、自動的にブラウザがPyScriptの実行エンジンをダウンロードして実行してくれる。以下が画面に「Hello, World!」と表示するだけの最も簡単なプログラムだ。
<head>
<meta charset="utf-8">
<!-- PyScriptの読み込み --- (*1) -->
<link rel="stylesheet" href="https://pyscript.net/releases/2023.11.2/core.css" />
<script type="module" src="https://pyscript.net/releases/2023.11.2/core.js"></script>
</head>
<body>
<script type="py" terminal>
# ここにPythonのプログラムを記述 --- (*2)
print("Hello, World!")
</script>
</body>
上記のコードを「hello.html」という名前で保存して、Webブラウザにドラッグ&ドロップすると、次のように画面に「Hello, World!」と表示する。
HTMLのコードを確認してみよう。(*1)では、PyScriptを使うために必要なコードだ。この二行のコードを記述することでPyScriptが利用可能になる。
そして、(*2)の部分にPythonのプログラムを記述する。<script type="py" terminal>と書くことで、擬似的なターミナルを作成し、print文などの出力を表示できるようになる。
グラフを描画してみよう
次に、Pythonでよく使われるデータ視覚化ライブラリのMatplotlibを使ってみよう。Matplotlibを使うと手軽にグラフを描画できる。以下は、Matplotlibで簡単なサイン波を描画するものだ。
<head>
<meta charset="utf-8">
<!-- PyScriptの読み込み -->
<link rel="stylesheet" href="https://pyscript.net/releases/2023.11.2/core.css" />
<script type="module" src="https://pyscript.net/releases/2023.11.2/core.js"></script>
<!-- PyScriptで使うパッケージを指定 --- (*1) -->
<py-config>
packages = ["matplotlib"]
</py-config>
</head>
<body>
<!-- グラフの描画先を指定 --- (*2) -->
<div id="mlp" align="center"></div>
<script type="py">
# ライブラリのインポート宣言 --- (*3)
from pyscript import display
import matplotlib.pyplot as plt
import numpy as np
# サイン波を描画 --- (*4)
x = np.linspace(0,10,100)
y = np.sin(x)
fig = plt.figure()
plt.plot(x,y,c="r",label=r"sine")
plt.grid()
plt.legend()
# グラフのレンダリング --- (*5)
display(plt, target="mlp")
</script>
</body>
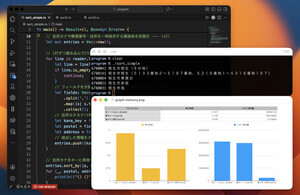
上記のHTMLコードを「sine.html」という名前で保存したら、Webブラウザにドラッグ&ドロップしてみよう。すると、次のように表示される。
HTMLとプログラムを確認してみよう。(*1)ではPyScriptで利用するパッケージやプラグインを指定する。ここでは、Matplotlibを利用するため、packagesに指定している。
(*2)ではグラフの描画先としてid属性に「mlp」を指定している。
(*3)以降の部分には、Pythonのプログラムを指定する。通常のPythonプログラムのように、必要なライブラリのimport宣言を行う。
(*4)では変数xと変数yにサイン波のデータを用意して、Matplolibで描画する。そして、(*5)のdisplayメソッドでidが「mlp」の要素にグラフを描画する。
ここではサイン波しか描画していないが、PyScriptではPythonの強力なデータ処理ライブラリのNumpyやPandasなどを利用可能だ。こうしたライブラリを利用すると、高度なデータ分析が可能だ。
まとめ
以上、今回はPyScriptを利用して、Matplotlibでグラフを描画するプログラムを紹介した。PyScriptを使うとPythonと有名ライブラリをブラウザ上で動かすことができる。さらに、面倒なインストール作業も全部自動で行われる。そのため、ちょっとしたグラフ描画ツールであれば、PyScriptを利用して配布する方が便利だと感じた。
もちろん、Pythonの全ての機能が使えるわけではないのが、有名なライブラリが利用できるので、いろいろな事が利用可能だ。利便性が高いため、今後は、ブラウザ上でPythonを動かす機会も増えていくだろう。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2004年度未踏ユース スーパークリエータ認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。直近では、「実践力をアップする Pythonによるアルゴリズムの教科書(マイナビ出版)」「シゴトがはかどる Python自動処理の教科書(マイナビ出版)」「すぐに使える!業務で実践できる! PythonによるAI・機械学習・深層学習アプリのつくり方 TensorFlow2対応(ソシム)」「マンガでざっくり学ぶPython(マイナビ出版)」など。