ChatGPTを筆頭に大規模言語モデル(LLM)が話題になっている。LLMが得意なタスクは、文章の生成だけではなく文章の翻訳や要約も得意だ。そこで、ChatGPTのAPIを利用して、簡単な翻訳+要約が一気にできるツールを作ってみよう。ChatGPTの機能を自分のアプリに組み込むのはとても簡単なので挑戦してみよう。
ChatGPT APIで翻訳+要約ツールを作ろう
大規模言語モデル(LLM)が得意なタスクは、大きく分けて要約・推論・変換・拡張の四分野に分けられる。それで、文章を要約したり翻訳したりするのは、LLMの得意なタスクだ。それで、筆者もよく翻訳や要約にChatGPTを利用している。
とは言え、専用ツールが合った方が便利だ。そこで、翻訳と要約を手軽に使えるようなツールを作っておくと便利だ。今回は、ChatGPTのAPIを利用して、自分専用の翻訳・要約ツールを作ってみよう。
ChatGPT APIをはじめる準備
なお、ChatGPTのAPIを使うには、OpenAIのWebサイトにアクセスして「APIキー」を取得する必要がある。これは、誰がAPIを利用したかを特定するもので50文字程度の文字列だ。
ブラウザからこちらにアクセスして、サインインして、次の画像の手順で操作することで、APIキーを取得することができる。初回はサインアップの作業が必要となる。
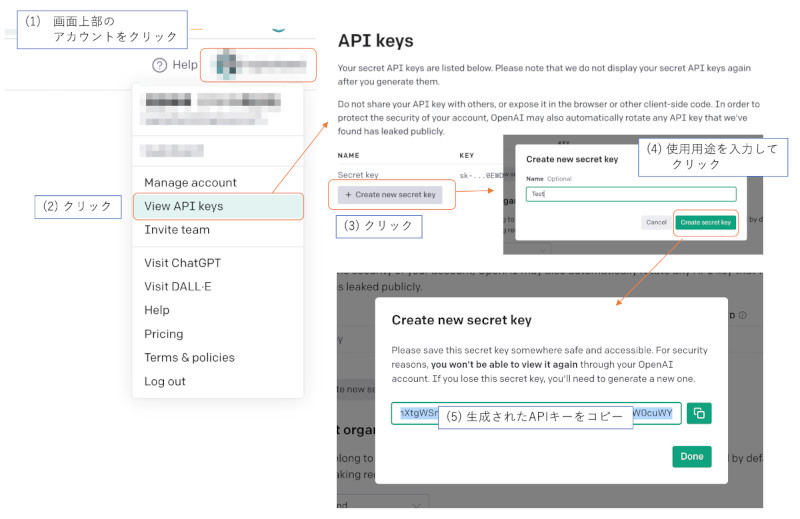
APIキーを取得する手順は次の通りだ。
- (1) OpenAIのサイトにサインインして画面上部のアカウント名をクリック
- (2) ポップアップしたメニューから[View API keys]をクリック
- (3) API keysの画面が表示されたら、[Create new secret key]をクリック
- (4) 使用用途を入力して、[Create secret key]をクリック
- (5) APIキーが表示されるのでキーをコピーする
なお、APIキーは手軽に追加したり削除したりできる。APIキーが流出すると、誰かに不正利用されてしまう可能性があるので、キーの管理は慎重に行おう。
ライブラリをインストールしよう
OpenAIは手軽にAPIが使えるようにライブラリを用意してくれている。ターミナル(WindowsならPowerShellや、macOSならターミナル.app)を起動して、下記のコマンドを実行しよう。ちなみに、ブラウザから手軽に実行できるように、軽量WebフレームワークのFlaskも一緒にインストールするように「openai」に加えて「flask」も指定している。
# Windows
$ python -m pip install openai flask
# macOS
$ python3 -m pip install openai flask
APIを使う一番簡単なサンプル
上記のライブラリがインストールできたら、APIを使う一番簡単なプログラムを作ってみよう。以下のプログラムを「hello_api.py」という名前で保存しよう。そして、(*1)のAPIキーを自身で取得したものに書き換えよう。
import openai
# 以下に自分のAPIキーを設定 --- (*1)
openai.api_key = 'sk-xxxxxx'
# ChatGPTのモデルを指定してAPIを呼び出す --- (*2)
def ask_gpt(prompt):
res = openai.ChatCompletion.create(
model='gpt-3.5-turbo',
messages=[{'role': 'user', 'content': prompt}])
return res.choices[0]['message']['content']
# APIのテスト --- (*3)
print(ask_gpt('「恐竜を見たい」を英語にして'))
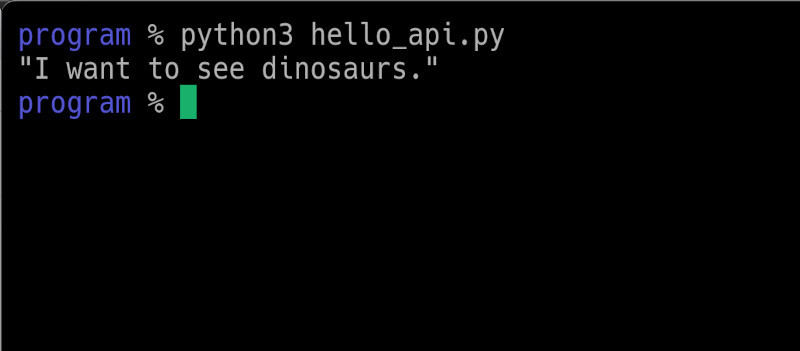
そして、ターミナルで次のコマンドを実行しよう。すると「恐竜を見たい」を英語に翻訳して表示する。
# Windowsの場合
$ python hello_api.py
# macOSの場合
$ python3 hello_api.py
実際に実行すると「I want to see dinosaurs.」と表示され、正しく動いているのが確認できるだろう。
プログラムを確認してみよう。(*1)ではOpenAIのAPIキーをライブラリに設定している。APIキーを正しく設定しないとエラーがでるので気をつけよう。
(*2)ではChatGPTの機能にアクセスする関数ask_gptを定義した。OpenAIのライブラリを用いて、APIに問い合わせを行い結果を得るという最も基本的なものだ。
(*3)では、実際に『「恐竜を見たい」を英語にして』というメッセージを関数ask_gptの引数に指定して結果を表示している。
ブラウザから使える翻訳+要約ツールを完成させよう
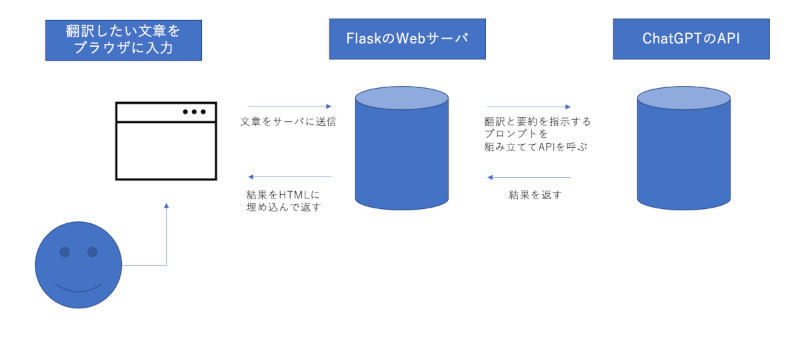
それでは、翻訳+要約ツールを完成させよう。今回、次のような仕組みのWebアプリを作成する。ユーザーが翻訳したい文章をブラウザに入力すると、PC内のローカルFlaskサーバがそれを受け取る。そして、翻訳と要約を行う旨を指示を加えて、ChatGPTに実行して欲しい処理を指定する。そして、ChatGPTのAPIを呼び出して結果を得るという流れだ。
この構造に沿って作成すると、次のようなプログラムになる。以下のプログラムを「translate.py」という名前でファイルに保存しよう。
import openai, html
from flask import Flask, request
app = Flask(__name__)
# 以下に自分のAPIキーを設定 --- (*1)
openai.api_key = 'sk-xxxxxxxxxxxx'
# ChatGPTのモデルを指定してAPIを呼び出す --- (*2)
def ask_gpt(prompt):
res = openai.ChatCompletion.create(
model='gpt-3.5-turbo',
messages=[{'role': 'user', 'content': prompt}])
return res.choices[0]['message']['content']
# 翻訳+要約ツールの入力フォームを表示する --- (*3)
@app.route('/', methods=['GET'])
def show_form():
return '''
<html><body><h1>翻訳要約ツール</h1>
<form action="/translate" method="POST">
<textarea name="src" rows="10" cols="80"></textarea><br>
<input type="radio" name="dir" value="en2ja" checked/>英語から日本語
<input type="radio" name="dir" value="ja2en"/>日本語から英語
<input type="submit" value="翻訳と要約">
</body></html>
'''
# 翻訳したい内容を受け取りAPIを呼び出す --- (*4)
@app.route('/translate', methods=['POST'])
def translate():
# フォームから入力されたテキストを取得 --- (*5)
src = request.form['src']
dir = '英語から日本語に' if request.form['dir'] == 'en2ja' else '日本語から英語に'
# 翻訳と要約を行うようプロンプトを組み立てる --- (*6)
prompt = f"""
最初に次の文章を{dir}翻訳してください。次に、翻訳結果を要約してくだ さい。
---
'''{src}'''
"""
# APIを呼び出す --- (*7)
res = ask_gpt(prompt)
# 結果を表示 --- (*8)
return f'''
<html><body><h1>翻訳と要約結果</h1>
<textarea rows="10" cols="80">{html.escape(res)}</textarea>
</body></html>
'''
# Webサーバを起動 --- (*9)
if __name__ == '__main__':
app.run(debug=True, port=8888)
そして、上記プログラムの(*1)に書かれているAPIキーを自身で取得したものに書き換えよう。それから、ターミナルから以下のコマンドを実行しよう。
# Windowsの場合
$ python translate.py
# macOSの場合
$ python3 translate.py
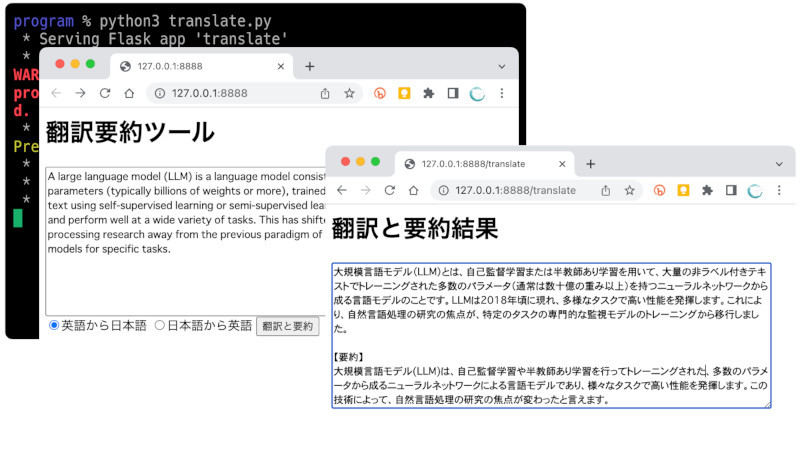
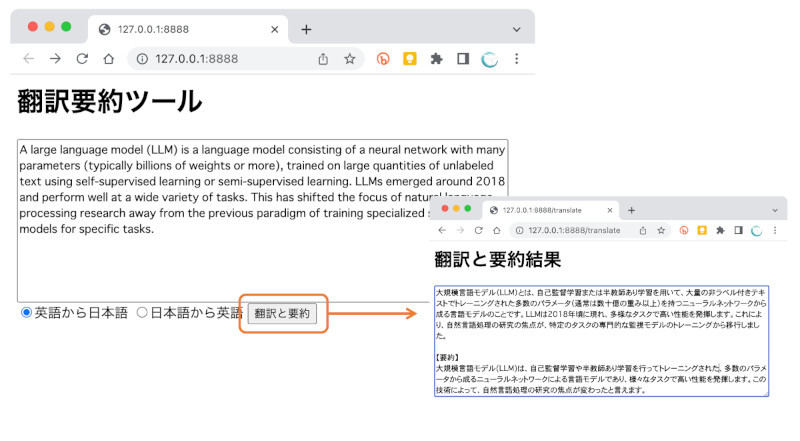
するとWebサーバーが起動する。その後、Webブラウザを起動して、「http://localhost:8888」にアクセスしよう。すると次のように入力フォームが表示されるので、翻訳したい文章を入れて「翻訳と要約」のボタンを押そう。すると、次のように結果が表示される。
プログラムを確認してみよう。(*1)には、自分で取得したAPIキーを指定しよう。(*2)では先ほど作成したプログラム「hello_api.py」と全く同じ関数ask_gptを定義している。
(*3)ではWebフレームワークのFlaskを利用して入力フォームを表示する処理を記述した。HTMLの簡単な入力フォームを表示する。
(*4)では翻訳したい文章を受け取ってChatGPTのAPIを呼び出す関数translateを定義している。(*5)ではユーザーがフォームに入力した文章を取得する。(*6)では翻訳と要約を行うようにという指示を加えた指示文を組み立てる。そして、(*7)ではChatGPTのAPIを実際に呼びす。(*8)ではAPIの結果をHTMLに埋め込んでブラウザ画面に表示するようにする。
最後の(*9)ではFlaskによるWebサーバをポート8888で起動するように指示している。
まとめ
以上、今回は、ChatGPTのAPIを利用して、翻訳と要約ツールを自作してみた。やはり専用ツールというのは使い勝手が良い。今回、プログラムを分かりやすくするため、最小構成のWebアプリを作ってみた。見栄えを整えたり、実行結果をファイルに保存したりするなどの機能を加えて完成度を高めると、より実用的になるだろう。ChatGPTのAPIは思った以上に簡単に使えるので、自作アプリの開発に挑戦してみると良いだろう。
自由型プログラマー。くじらはんどにて、プログラミングの楽しさを伝える活動をしている。代表作に、日本語プログラミング言語「なでしこ」 、テキスト音楽「サクラ」など。2001年オンラインソフト大賞入賞、2004年度未踏ユース スーパークリエータ認定、2010年 OSS貢献者章受賞。技術書も多く執筆している。直近では、「シゴトがはかどる Python自動処理の教科書(マイナビ出版)」「すぐに使える!業務で実践できる! PythonによるAI・機械学習・深層学習アプリのつくり方 TensorFlow2対応(ソシム)」「マンガでざっくり学ぶPython(マイナビ出版)」など。