連載第1回の目的
この回では、機械学習とTensorFlow.jsの基本を理解します。機械学習ライブラリとしてのTensorFlowでできること、機械学習の基本を紹介します。さらに、自身での作業に入る前に、どのようなことが実際可能になっているか、絵文字ハントゲームやパックマンのデモを動かしながら体験します。
機械学習の基本
本連載のテーマは、TensorFlow.jsを用いた機械学習の実践です。本記事に興味を持った読者には、「AIと機械学習の違いが分からない」「機械学習って聞いたことあるけど具体的な意味が分からない」というような方が多いのではないでしょうか? 実際、AI(人工知能)は生活のさまざまな局面に入りつつありますが、そのすごさばかりがクローズアップされていて、その仕組みは置いてけぼりということも多いでしょう。本連載では、現在のAIの中核をなす機械学習にフォーカスし、それを手軽に利用できるTensorFlow.jsの実践を通じて、少しでも機械学習のイメージを読者がつかめることを目標としています。
機械学習とは
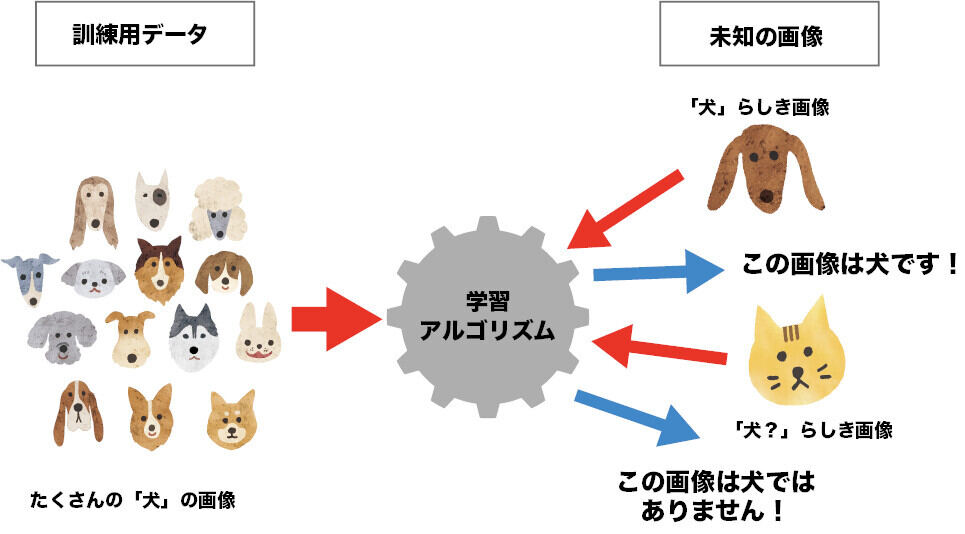
まず、機械学習とはなんでしょうか? シンプルに表現すると、
AIを実現する方法の一つであり、「機械」であるコンピューターに膨大な量のデータを「学習」させ、さまざまなアルゴリズムに基づいて分析や予測をさせる仕組み
と言えます。私たち人間や動物が経験を通して自然に学習することを、コンピューターにさせようとするデータ解析技法とも言えます。AIを実現する方法はいくつもあり、その一つが機械学習です。
身近なところで、自動車の運転支援システムがあります。車両や歩行者などを検知して停止/回避したり、走行帯を認識してハンドル操作を行ったりする機能です。このような機能をアルゴリズム(ロジック)だけで解決しようとするのは大変です。そもそも車両や歩行者、走行帯をどのよう認識するか、それをロジックとして確立するのは至難の業です。
しかしながら、私たちは何が車両で歩行者で、白線がどのように塗られているかが分かります。それは、経験からそれらを認識しているためで、まだ一歩も外に出たことのない子どもがそれを認識できないように、経験から学習できるためです。つまり、たくさんのケースを経験させることで、さまざまな局面での認識が可能になるのです。
このようなことをコンピューターにさせようというのが機械学習です。運転支援システムでは、車両や歩行者のいるさまざまなケースを読み込ませて、あるケースがそれに相当するかという判定をリアルタイムに高精度で実施していると言えます。
ディープラーニング(深層学習)とは
機械学習に関心がある読者なら、「ディープラーニング」といった言葉も耳にしたことがあるでしょう。ディープラーニングは「深層学習」ともいい、人間の神経細胞(ニューロン)の仕組みを再現したとされる「ニューラルネットワーク」を用いた、機械学習のアルゴリズムの一つです。機械学習がAIの一つの方法であるのと同様に、ディープラーニングは機械学習のための一つの方法です。
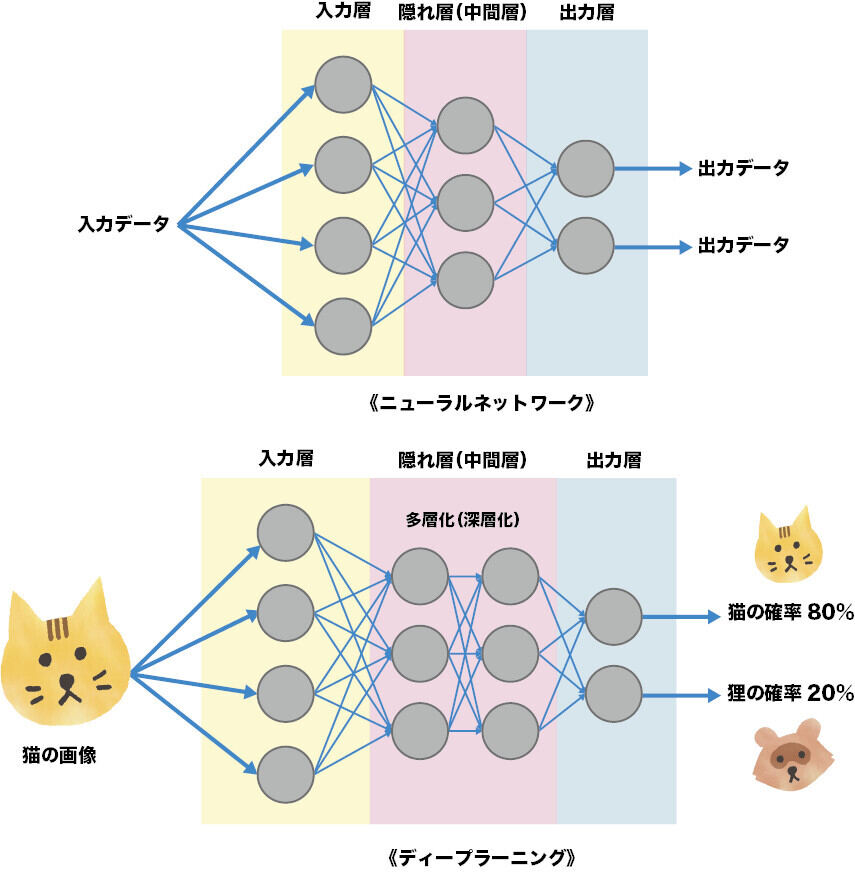
ニューラルネットワークは、「入力層」「隠れ層」「出力層」という3つの階層で構成されます。入力層に入ったデータを隠れ層が処理し、出力層で結果を得るというのが基本的な働きです。しかしながら、シンプルなニューラルネットワークでは複雑な問題に対応できないとされ、そのために考案されたのがディープラーニングです。
ディープラーニングでは、隠れ層が複数の階層になっており、より複雑な問題に対して対応できるようになっています。これによって、ディープラーニングを用いた機械学習では、シンプルなパターンとしては処理が困難な、画像認識、音声認識、自然言語処理などへの応用が可能になっているのです。
学習モデルとは
機械学習を学んでいくと、「モデル」「学習モデル」という用語が頻繁に登場します。今回も「学習済みモデル」といった感じで登場するので、モデル、学習モデルについて簡単に押さえておきましょう。
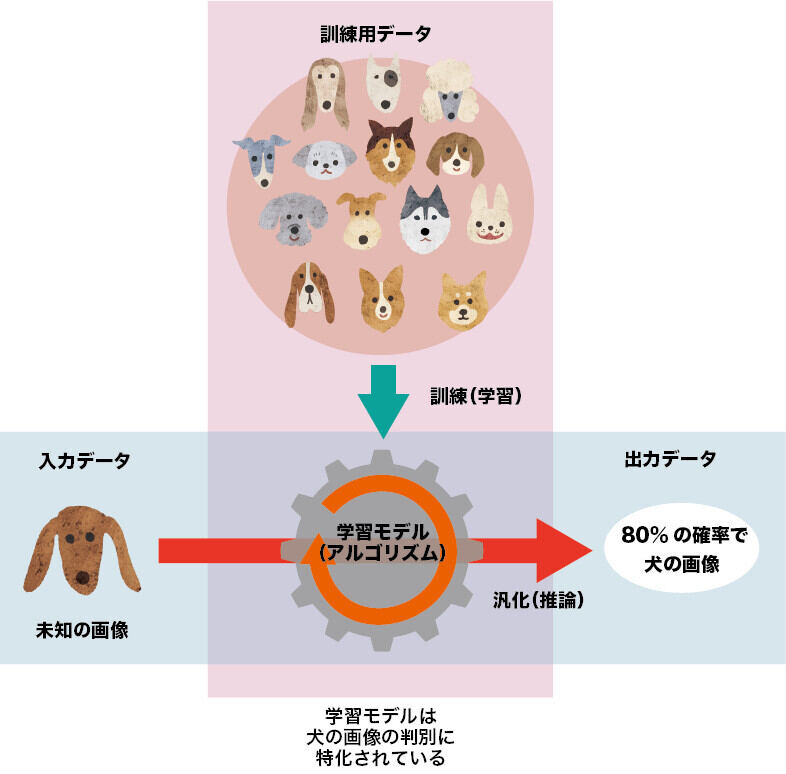
学習モデルをシンプルに表現すれば、入力を受け取って出力を導き出す仕組みです。そう言うと一般的な関数のようですが、仕組みの部分はデータ解析や評価を実行するもっと複雑なアルゴリズムです。つまり、モデル=アルゴリズムと言うことができます。
先の運転支援システムで言えば、入力はカメラやセンサーからの画像および信号であり、出力は車両や歩行者の存在などの評価です。このとき、運転支援システムは「カメラからの画像に車両や歩行者が含まれているかを判定するモデル」と表現することができます。
機械学習におけるモデルは、「訓練」(トレーニング)と「汎化」という2つのアルゴリズムを持つことが特徴です。大量のデータを読み込んでモデルを「訓練」し、新規のデータについては「汎化」に基づき判定します。このように訓練はモデルが正しい判定を下すために非常に重要であり、かつ大量のデータを用意して処理することから難易度が高いものです。
そのため、データを読み込ませて訓練の済んだ「学習済みモデル」を提供することで、それを使って「汎化」を容易に利用することができるような仕組みも用意されています。例えば、Googleでは手書き文字認識の学習済みモデルを用意しています。
TensorFlowとTensorFlow.js
機械学習はコンピューターが行うものなので、基本的にはソフトウェアがその処理を担っています。Googleは、早期にAIの可能性に着目し、機械学習のためのソフトウェア基盤を構築してきました。その最たるものが2015年に公開されたTensorFlowというオープンソースのソフトウェアライブラリです。
TensorFlowとは
TensorFlowは、「テンソルフロー」「テンサーフロー」などと読みますが、本記事では前者の読み方で統一します。TensorとFlowからなる造語ですが、Tensor(テンソル)とは何でしょうか?
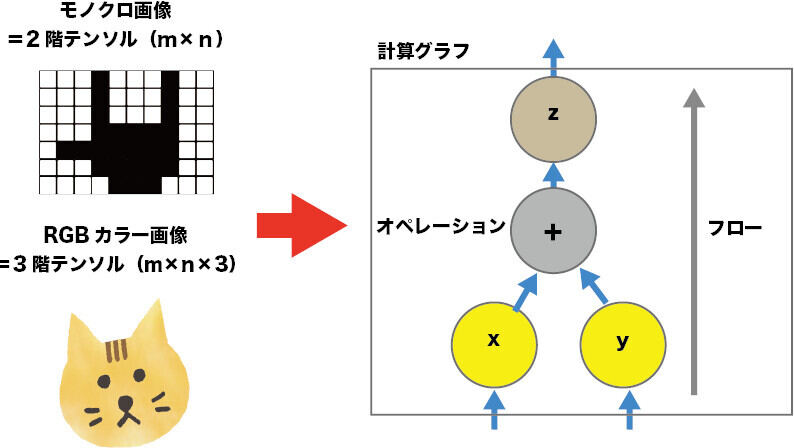
テンソルとは数学上の概念で、ベクトル、行列、あるいはそれ以上の多次元の値の組み合わせを表現したものとされています。例えば、モノクローム画像は2次元のテンソルで、RGBからなるカラー画像は3次元のテンソルです。音声データもテンソルで表すことができます。つまりは、入力となるデータはテンソルという形で扱い、それをさまざまな演算処理(計算グラフと言います)に流して(フロー)いくライブラリが、TensorFlowです。
この時点で、数学アレルギーのある筆者は一歩引いてしまうのですが、ここではそのような概念に基づくライブラリである、程度の理解で構いません。テンソルの意味を理解するよりは、TensorFlowで何ができるかといったことの方が重要だからです。
TensorFlowは、プログラミング言語Pythonで使えるライブラリとして提供されています。TensorFlowの存在により、PythonがAI開発に適した言語として学習熱が高まっています。また、C++で使えるライブラリの他、本連載で取り扱うTensorFlow.jsのベースにもなっています。ポータビリティにも優れており、デバイスの備えるCPUやGPUといったリソースを意識せず使えるのも優れているポイントです。
[[NOTE]TensorFlowとKeras
機械学習のライブラリとしては、TensorFlow同様にPythonで開発されたKeras(ケラス)も有名です。Kerasは、同じくGoogleによるディープラーニングのためのライブラリです。TensorFlowは基本的なテンソルの演算機能を提供しますが、その分原始的であり、使いこなしに難しい部分があります。Kerasは、TensorFlowをバックエンドに使って、高水準のAPIによりシンプルな手続きでディープラーニングのコードを記述できます。
Kerasはもともと独立したライブラリでしたが、2017年にTensorFlowに同梱されるようになり、2020年には完全に統合されています。しかしながら、2024年には最新版のKeras 3で再び独立し、TensorFlowにも同梱されなくなりましたが、TensorFlowにおける高水準APIとしての採用は続いています。
ディープラーニングを使った画像認識では、本連載もKerasを使っていきます。
TensorFlow.jsとは
前述の通り、TensorFlowはPythonやC++などで使えるライブラリです。どちらかというと、PCやサーバで動かすことを意図しているライブラリといって良いでしょう。これに加えて、TensorFlow.jsというJavaScriptライブラリも2018年から利用できるようになっています。要はTensorFlowのJavaScript版といったところです。ブラウザ、Node.js環境で動作させることができるので、TensorFlowとは異なる使い方ができます。
特に、TensorFlow.jsをブラウザで動作させれば、Pythonなどの環境構築が不要になるばかりか、デバイスのリソースを最大限利用して高速に処理したり、サーバに依存せずに動作するのでプライバシー上の問題も回避しやすくなります。ただし、ユーザーのデバイスに動作を依存するので、思ったように性能が発揮できないこともあります。
アプリの構築プロセス
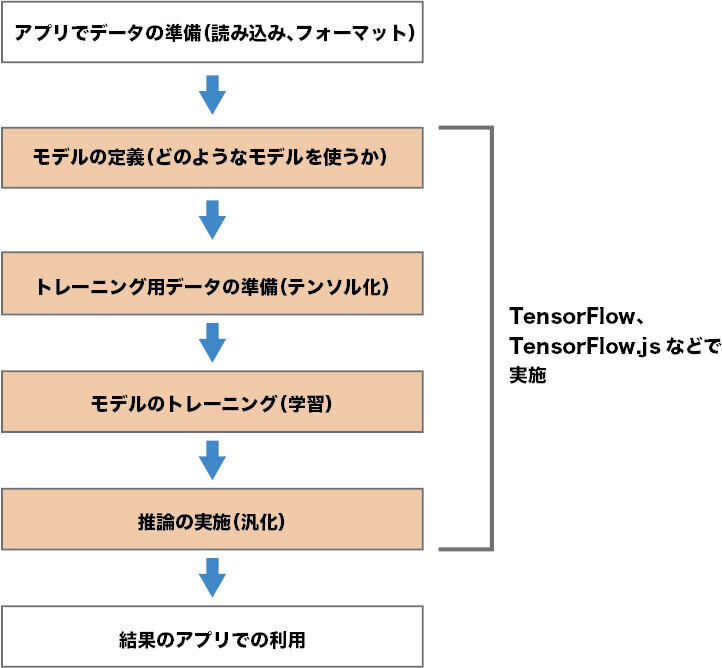
本連載では、このTensorFlow.jsを使って機械学習を実践していきます。各アプリは、大まかに以下の図のような流れで開発します。学習済みのモデルを使ったり、他の方法で学習モデルを作成するケースもありますが、基本となる流れは一緒です。
TensorFlow.jsで何ができる?
このように、TensorFlow.jsはフロントエンドすなわちブラウザで実行できるTensorFlowライブラリなので、その利点を生かしたアプリケーション開発が可能となっています。また、AIや機械学習といった分野がまだまだ新しいので、その可能性を世の中や技術者に知らしめる活動も広く行われています。
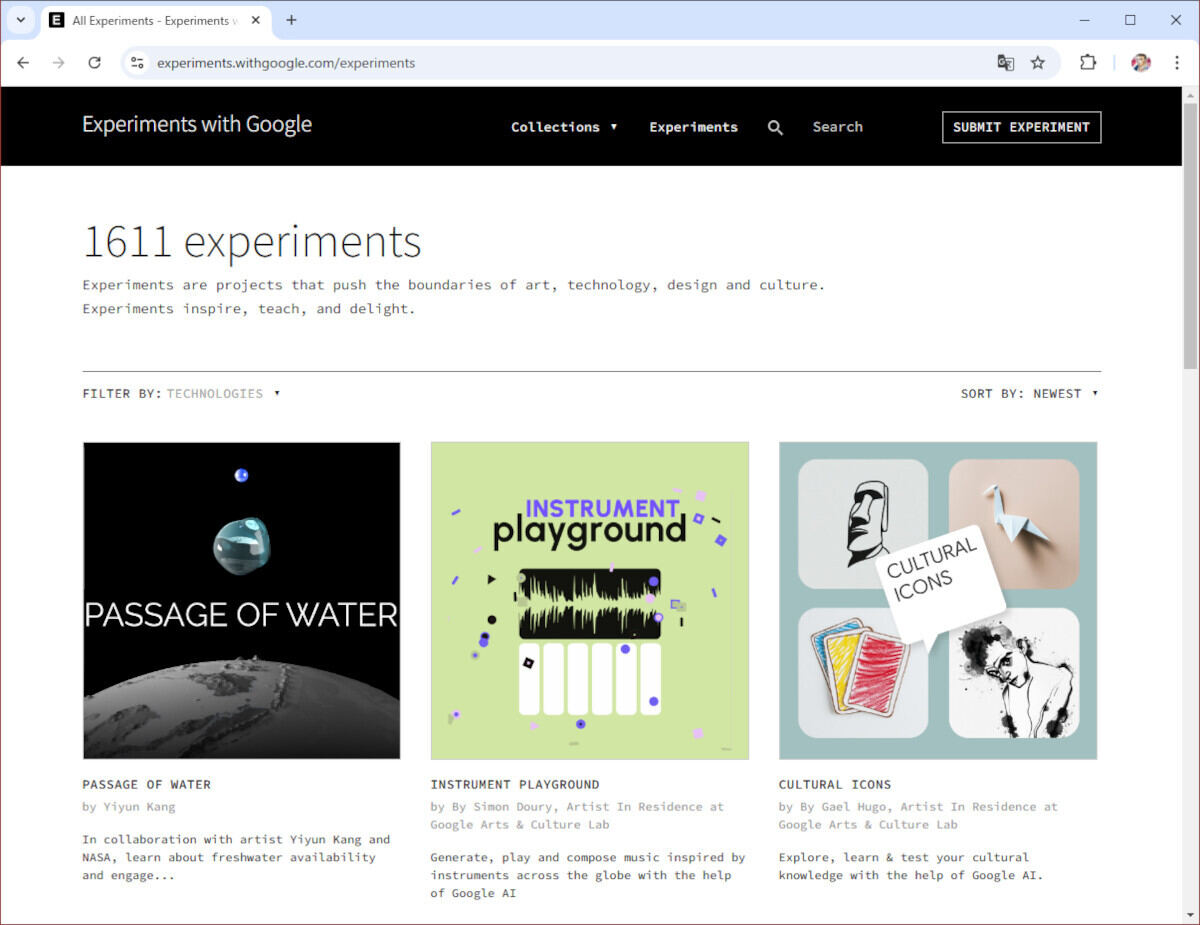
その一つが、「Experiments with Google」です。ここは、AIやVR(仮想現実)など最新技術の実験的な応用例を紹介する、Googleのショーケースとも言えるサイトです。2009年スタートという長い歴史があります。コードを理解するとかそういった趣旨のサイトではないので、TensorFlow.jsにこだわらず、興味が湧いたサンプルがあれば気軽に遊んでみる感覚で訪問してみるとよいでしょう(もちろん、実際のコードを見ることもできます)。
ナビゲーションから「Experiments」に進むと、PCやスマートフォンで試せる多数のサンプルを見ることができます。サンプルは多岐にわたるので、TensorFlow.jsに関連したサンプルは、キーワードに「TensorFlow.js」を指定すれば検索できます。
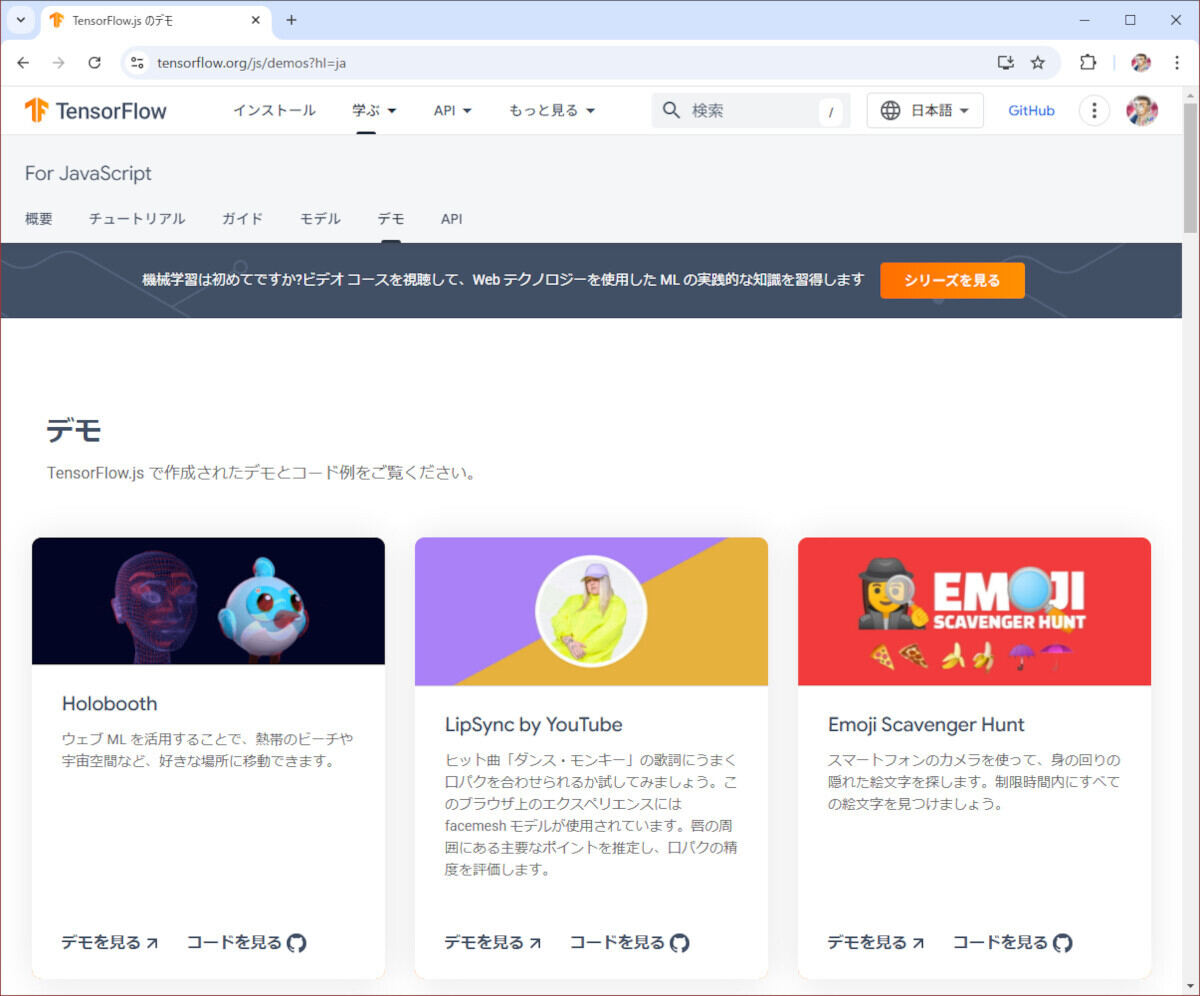
さらに、TensorFlow公式サイトもTensorFlow.jsのデモンストレーションアプリを多数公開しています。こちらはTensorFlowの公式サイト内なので、いずれのデモンストレーションもTensorFlowを活用したものとなっています。ナビゲーションから「学ぶ」→「JavaScript」と選択し、「デモ」に進むとTensorFlow.jsに関連した多数のサンプルを見ることができます。
以降では、これらのプロジェクトが提供するサンプルを見ながら、TensorFlow.jsで何ができるかという具体的なイメージをつかんでいきましょう。
カメラ画像を瞬時に認識「Emoji Scavenger Hunt」
Experiments with Googleの「Emoji Scavenger Hunt」というアプリは、「絵文字」をお題にした「借り物競走ゲーム」です。出題されたお題と同じものを現実世界でカメラで撮影し、お題にマッチした画像かをAIが判定します。ゲームなので、制限時間があります(最初のお題では20秒)。制限時間内に提出しないとゲームオーバーになります。出題はどんどん続き、難易度が徐々に上がっていくというゲームとしても面白いものとなっています。なお。利用できるデバイスやブラウザに制限があるので注意が必要です。
このアプリは何をしているかというと、絵文字のように見えるたくさんの画像を学習し、撮影した写真の類似度を計算して該当する絵文字か判定するという、機械学習による画像認識の基本とも言えるものです。具体的には以下のような処理を行っています。
1. モデルの学習はTensowFlowで実施
2. 学習済みモデルからの画像分類はMobileNetを利用
3. ブラウザではMobileNetを使ってTensorFlow.jsが判定を実施
MobileNetとは、スマートフォンなどのモバイルデバイスでも動作可能な、軽量で高性能なニューラルネットワークのライブラリです。TensorFlow.jsがMobileNetの画像分類結果を利用して、お題の絵文字となったかという判定を実施しているというわけです。実際にはもっと細かな処理となっていますが、大ざっぱなイメージとして捉えておけばよいでしょう。
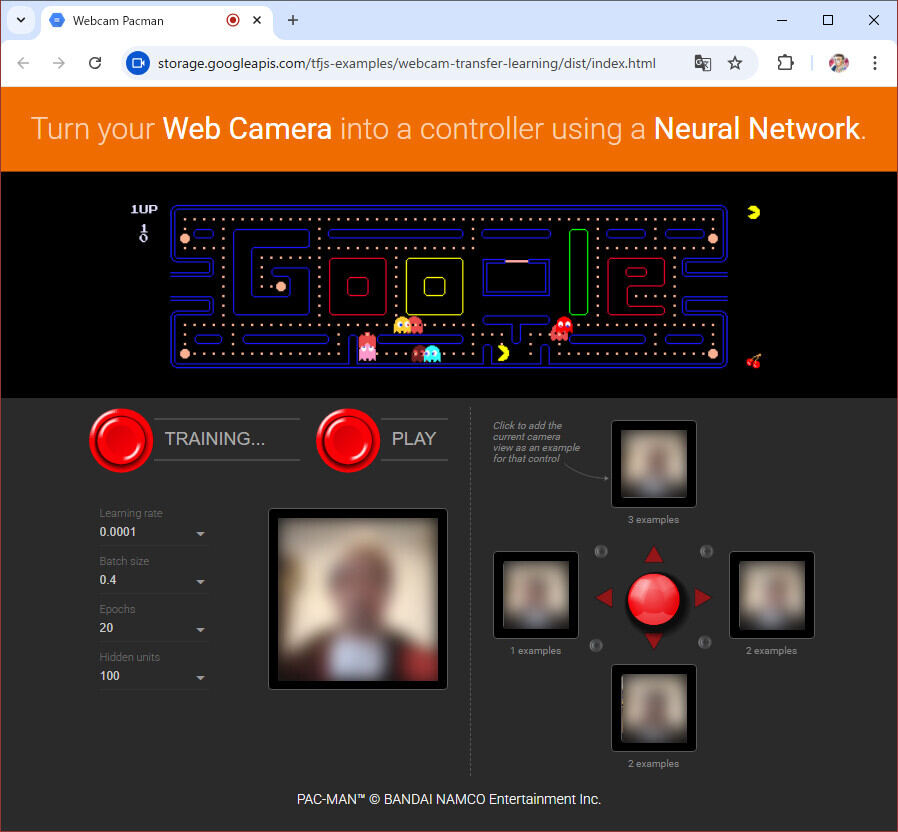
ポーズでキャラクターを操作できる「パックマン」
TensowFlow.jsのサンプルには、有名なアクションゲーム「パックマン」のTensowFlow.js版があります。ゲームの盤面は、2010年5月にパックマン生誕30周年を記念してGoogle検索のホリデーロゴに採用されたものを使っています。単なるロゴではなく、実際にプレイできるのが画期的でしたが、このサンプルではTensorFlow.jsによって従来のキー操作に加えてポーズでプレイできるのがポイントです。ポーズ、例えばプレイヤーの顔の向きや手の向きなどでパックマンを操って遊べます。具体的には、上下左右にパックマンを動かすために、コマンドに相当するポーズ写真を4枚撮影し登録します。これだけで、ポーズによるプレイが可能になるのです。
このサンプルは、「転移学習」という仕組みを使っています。転移学習とは、ある問題を解決するための学習済みモデルをベースに、別の問題に適用できるように一部の学習を置き換えることです。いわば、学習モデルの流用です。流用なので、新たな学習の量が少なくて済みます。転移学習により、最低4枚のポーズ画像を撮影しモデルに再学習させるだけで、ゲームのプレイが可能になるわけです。
まとめ
今回は、機械学習について簡単に説明し、TensorFlowというライブラリ、そしてそのブラウザ版であるTensorFlow.jsの特徴を見てきました。そして、TensorFlow.jsの活用例として2つのゲームを紹介しました。次回は、機械学習の実践として、回帰分析を行うサンプルアプリを作成します。
WINGSプロジェクト 山内直(著) 山田 祥寛(監修)
有限会社 WINGSプロジェクトが運営する、テクニカル執筆コミュニティ(代表山田祥寛)。主にWeb開発分野の書籍/記事執筆、翻訳、講演等を幅広く手がける。現在も執筆メンバーを募集中。興味のある方は、どしどし応募頂きたい。著書、記事多数。
RSS
X:@WingsPro_info(公式)、@WingsPro_info/wings(メンバーリスト)<著者について>
WINGSプロジェクト所属のテクニカルライター。出版社を経てフリーランスとして独立。ライター、エディター、デベロッパー、講師業に従事。屋号は「たまデジ。」。