初回は、「文字」と「書体」「フォント」の違いについて紹介しましたが、今回は「書体」が持つ4つの機能について解説します。機能を理解すれば、みなさんのデザインの引き出しの幅が、ぐーんと広がることになるでしょう。
書体には「効果」や「役割」がある
4つの機能は以下の通りです。
- 長い文章を読みやすくする
- イメージや感情を表現する
- 情報に優先順位をつける
- 品位や価値を上げる
ビジネスシーンでは、企画書や提案資料を作成する際に、書体の選択やレイアウト変更時にこれらのポイントを意識することが成功の鍵になります。また、休みの日に街中のポスターなどを見た時、「このデザインが美しく見えるのはこの機能をうまく活用しているのか…」などの気づきになるかと思います。
では、それぞれの機能が果たす役割について具体的に説明していきましょう。
その1「長い文章を読みやすくする」
下の画像では同じ文章を、異なる明朝体で表現しました。どちらの文章が読みやすいですか?
使用したフォントは同じ大きさの文字で、行間も同じ幅です。この比較は「どちらの書体のデザインが優れているか」を問うてるわけではありません。書体のデザイン現場では、書体の制作にあたって「明確なコンセプト」を持ち合わせています。
デザインの差を「スタイル」の違いと呼びますが、Aの書体では漢字と比較して仮名が若干小さくデザインされたスタイルであるのに対し、Bの書体は漢字と仮名がほぼ同じ大きさでデザインされたスタイルとなっています。
Aの書体は、違う大きさの四角形がガタガタと並んでいるように見えますが、Bの書体は同じ大きさの四角形が奇麗に並んでいる印象を受けます。1行あたり20~40文字ほどの書籍や小説では、Aの”ガタガタ感”、そのメリハリが読みやすさに繋がると言われているのですが、実際に採用例が多いフォントとなっています。
その2「イメージや感情を表現する」
皆さんもプレゼンテーションする際に、「伝えたい内容」のイメージに合わせ、書体のデザインを選んでいると思います。
上の画像では、同じ文章を異なる書体で表現しています。言葉は同じなのに、PC標準の明朝体・ゴシック体とほかの書体では、書体のデザインによって伝わるイメージが大きく異なりますよね? 書体を変えるだけで、女性や子供が発した可愛らしい言葉のイメージや、緊張感がどことなく伝わるイメージ、さらにはおどろおどろしささえ感じるイメージなどに変化します。
最近よく利用される書体に、画像下部の「筆文字」がありますが、これは「力強い」というイメージだけでなく、気持ちや感情の差を表現できる繊細さも兼ね備えています。言葉の意味や感情にあった書体で選ぶことで、相手にイメージが伝わりやすくなります。
その3「情報に優先順位をつける」
フォントの話といっても、書体のデザインがすべてではありません。文字やレイアウト(配置)の組み合わせでも相手の印象は大きく変わるのです。
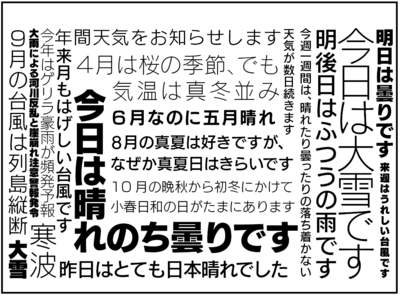
この画像では、さまざまな天気に関わる文章をピックアップし、書体や文字組み、配置を意識的に行いました。「意識的に」というのは、一番目に読ませたい文言、二番目、三番目を意図して書体などを変更したのです。
あなたが、最初に読んだ文章は「今日は晴れのち曇りです」ではありませんか? もちろん、これはわかりやすい例ですが、サイズを大きくし、太文字を選択したからです。二番目に気付いたのは、太文字ではない「今日は大雪です」の文章かと思いますが、こちらは文字サイズこそ大きいものの、細字です。
情報の優先順位に応じ、このように文字サイズや太さ(ウエイト)などを使い分けると、より効果的な表現が可能になります。
その4「モノの品位や価値を上げる」
街中でよく目にする商品や企業・製品のロゴの書体も、もちろん意識的に選択されています。これが「品位や価値を高める」という機能です。
品位や価値を高めるといっても、単純に「デザイン性の高い高価な書体を使う」という話ではありません。企業ロゴ・製品ロゴや商品のイメージに使用される書体は、ブランド価値や製品機能の向上に一役買います。その目的のために、その1~その3の機能をフルに活かすのです。
一段上の質であることを表現するためには、広告や製品ラベルなどに、美しい明朝体や楷書体を使用して「本物」「プレミアム」といったイメージを与えます。
ただし、一貫性がなければブランド価値の向上には繋がりません。製品サイトやバナー広告、カタログ、店頭ポップなど、同じ製品をアピールする場合には、使用する書体を統一することが重要なポイントです。
広告物だけでなく、書体の特徴を活かせる製品であれば、方向性のあったフォントを採用することで、製品自体の品質向上にもつながることでしょう。
「書体」を選択することは、「情報を文字で伝える」という単純作業以上の意味を持ちます。機能性の向上や情報の正確性、価値の向上、存在感の向上など、「相手に何を伝えたいか」を意識的に、そして効果的に伝えられるようになるのです。
これまでは「伝えたい思い」があっても自由な表現が制限されていたWebの世界ですが、Webフォントの登場で状況が変わりつつあります。次回はそのWebフォントの基礎を解説します。
著者プロフィール
山本 剛(Tsuyoshi Yamamoto)
印刷会社、広告・デザイン制作会社を経て、2009年にフォントワークス入社。
フォントワークス
営業部 マーケティンググループ
入社後はカスタマーサポートを担当。前職でユーザーとしてフォントを選び、慣れ親しんできた経験より、お客様の立場に立ったサポートサービスを展開。
現在は、フォントリリースに関わるプロモーション・広報に携わる