9月16日に発売されたiPhone 7。日本人が待ちに待った、いわゆる「おサイフケータイ」にも対応しました。コンビニはもちろん、タクシーや新幹線の支払いをiPhone一つで済ませられるならば、無駄な荷物を持たずに外出することも増えるのかもしれません。
こうしたモバイル端末の進化には目を見張るばかりですが、一方で日々ブラウザで閲覧するWebサイトが”モバイル化”に追いついていない印象を受けます。飲食店などのWebサイトでは、お店の雰囲気を伝えるために、デザイン性の観点から「こだわりのフォント」を使用して、テキストを画像化しているケースが散見されます。
ただこの場合、ユーザーが友人などに「お店の場所はここ」「こういうメニューがあるよ」といった気持ちでテキストをコピーしようとしても選択できず、SEOの観点でも、テキスト化されていないことで、マイナスになる可能性があります。つまり、「好印象を与えたい」とした取り組みが利便性を損ねてしまう結果になってしまうのです。
しかし最近、その「イケてるフォント」を利用しながらもコピー可能できるケースが増えてきました。画像化とは違う試み、それが「Webフォント」という近年登場した新しい機能なのです。
その一例が以下のテキストです。この3つのサンプルは、普段ネット上であまり見ることのないフォントですが、すべてWebフォントで表現しているため、コピペ可能な上に、スマートフォンで拡大しても文字が綺麗に見えます。この連載では、フォントの歴史からWebフォントまで、フォントが持つ力について説明していきます。
IT Search+ × ソフトバンク・テクノロジー
IT Search+ × ソフトバンク・テクノロジー
IT Search+ × ソフトバンク・テクノロジー
文字と書体とフォント
「文字」「書体」「フォント」という言葉が、実はそれぞれ意味が異なり、使い分けられていることをご存知ですか? 「フォントの世界」を知っていただく”初めの一歩”として、文字と書体、フォントの違いについて、簡単にご紹介します。
文字
漢字や数字、アルファベットといった、言葉や情報を記録・伝達するために誕生した記号を指します。
「この文字なんて読むんだっけ?」や「この文字、かわいい!」といった言い方をしますよね? まさに「文字=記号」としての使い方が垣間見えます。文字を含む用語としては「文字列」「絵文字」「機種依存文字」などがあります。
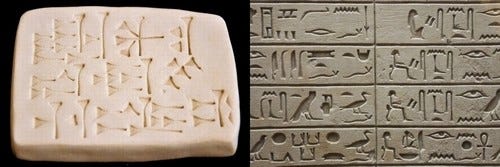
今から4,000~5,000年前に、メソポタミアとエジプト、中国で文字が誕生しました。「文字」のお陰で人類の詳細な「歴史」が記録できるようになり、後世へと伝えられるようになりました。もし文字が誕生していなければ、ネット検索はもとより、読書もできません。今、私たちの生活があるのは「文字」のお陰と言っても良いでしょう。
書体
文字の集合体を、一定の特徴でデザインしたものが「書体」です。
印刷などに用いるため、美的感覚に基づき、字体を統一してデザインした文字のスタイルを指しています。わかりやすく言えば、「文字」にデザインを施したものが「書体」となります。
書体の種類としては、和文書体に「明朝体」「ゴシック体」「楷書体」、欧文書体には「ローマン」「イタリック」「サンセリフ」などが基本形として存在しています。
フォント
書体をコンピューターで使用するためのものがフォントです。
1980年代にパソコンが普及しはじめたのにあわせ、コンピューター上で使用するための規格に基づいて、プログラム化されたものを指します。有償・無償に関わらず、国内で提供されている日本語フォントは4,000種類以上にのぼると言われています。
Webフォントの誕生
世界中に無数に広がるネット社会ですが、それを構成する「Webサイト」の誕生は一部で”産業革命”と呼ばれるほどに、現代社会の在り方を変えました。
しかし、文字情報を表示させるフォントの観点では、このネット時代が「落とし穴」にハマってしまった印象を受けます。それは、サイト運営者が好みのフォントでデザインしたいと考えても、利用者のパソコンに同じフォントが入っていなければ、”こだわりのフォント”で表示されないためです。
この課題を解決する苦し紛れの方策が、冒頭でも触れた「文字を画像データ化してWebサイトに設置する」というものです。しかし、「モバイルインターネット時代」にはその手法も通用しません。そこで編み出された新技術が「Webフォント」なのです。
ビジネスでもプライベートでも活かせる「書体の基本」
最近では、「システムフォント」と呼ばれる自分のパソコンで利用できるフォントも、さまざまなバリエーションが生まれ、高いクオリティのものも登場しています。また、Webサイトで情報発信する個人や企業に対して「フォントを設定することで個性を出しましょう」といったコンサルティングも多く見られるようになりました。
先ほど定義について触れた「書体」ですが、「どのような意図を持って作られたのか」を知ることで、「(自分が)伝達したいメッセージ」を効果的に、そして正確な情報に整えて伝えられるようになります。
改めて問われると「意識したことはなかった」と思うかもしれません。ですが、みなさんも無意識のうちに、普段から考えてやっていることのはずです。「挨拶状にゴシック体」は適切なのか、「提案資料に明朝体」は堅すぎるのではないかなど、知らず知らずのうちにフォントについて考えているのです。
書体には「大きな役割・機能」があり、それらを知ることで表現の幅が広がります。とりわけ、ビジネスシーンにおいて「デザインの引き出し」の幅を広げることはとても大事です。これらについては次回に詳しくご紹介しましょう。
著者プロフィール
関口 浩之
1995年にソフトバンク技研(SBTの前身)へ入社。数多くの新規事業立ち上げに携わる。
ソフトバンク・テクノロジー(SBT)
Webフォント エバンジェリスト
現在は日本語Webフォントサービス「FONTPLUS」のエバンジェリストとして日本全国を飛び回る。小さい頃からガリ版印刷やレタリングが好きで、活版印刷にも興味を持つ。真空管やトランジスタに関心があり、パソコンは漢字トークやMS-DOS、パソコン通信の時代から勤しむ。