前回は、「画像データの文字」と「Webフォントで表示された文字」の違いを見比べながら、コピペができたり視認性や表現力がアップするWebフォントの魅力について解説しました。第4回では、日本語Webフォントの導入方法をお伝えします。
なお、この連載の読者の中には、HTMLやCSSなどのマークアップ言語が得意な方はもちろん、初心者の方もいると思います。そこで、HTMLとCSS初心者でもWebフォントが理解できるように、事例を交えながら解説します。
システムフォントとWebフォント
これまでの連載でも触れた「システムフォント」と「Webフォント」ですが、この二つはあくまで同じ「テキストデータ」の仲間です。
システムフォントはパソコンに標準搭載されているフォントであり、Webフォントはパソコンの中にないフォントです。Webフォントが誕生した背景には「パソコンの中にフォントがないので、必要なフォントを外部からダウンロードして表示したいよね」というニーズがありました。
そこで、ブラウザに表示されているフォントがシステムフォントなのか、Webフォントなのかを簡単に確かめる方法をご紹介します。
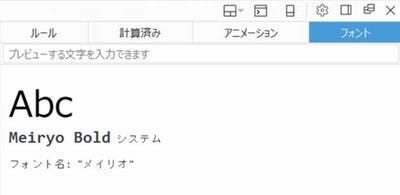
今回は、パソコン用ブラウザ「Firefox 50.1.0」を例にとって解説します。システムフォントと思われるテキストをドラッグ&右クリックし、[要素を調査]を選択してください(Google Chromeの場合は[検証]、Internet Explorerでは[要素の検査])。
ここで、システムフォントの場合はフォントタブの「font-family」の横に「システム」と表示されます。フォント名は、Windowsパソコンであれば、「メイリオ」や「MS Pゴシック」など、Macパソコンであれば、「Hiragino Kaku Gothic Pro」や「YuGothic」などと表示されます。
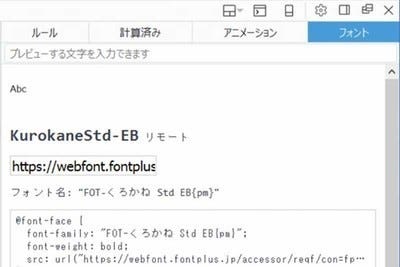
次に、「この文字はパソコンの中には無さそうなフォントだなぁ…。Webフォントかな?」と思ったら、同じように要素を調査してみてください。今度はfont-familyの横に「リモート」と表示されます。これは「リモートから(外部から)フォントを取得しています」という意味で、Webフォントとなります。このケースでは、「くろかね」と表示されています。
日本語Webフォントの導入は難しくない
日本語Webフォントを導入する方法は、いくつかあります。ひとつは、自身でWebフォントをWebサーバーに設置する方法です。ただしその場合、「Webフォントを使用しても良い」という許諾が出ているフォントを探してくる必要があります。さらに、Webフォントを配信するためのプログラム知識がないと導入できません。
そうした技術的課題を乗り越えるサービスとして日本語の「Webフォントサービス」が、フォントベンダー各社からここ数年の間に提供され始めました。サービスですから継続利用料こそかかりますが、HTMLとCSSの基礎知識があれば、誰でも簡単に導入できます。
例えば、下記のWebフォント適用例を見てみましょう。
我輩は猫である
Webフォントを取得するためのJavaScriptを /head の前に記述
Webフォントサービス「FONTPLUS」では、使用するWebサイトのURLを管理画面で登録し、発行されたJavaScriptタグを/headの前にコピペします。
タグ例
<script type="text/javascript" src="//webfont.fontplus.jp/accessor/script/fontplus.js?XXXXXXXXXXX%3D&aa=1&ab=2" charset="utf-8"></script></head>
書体名を指定
例えば、h1見出しを「ユールカ」という書体で表現したい場合は、CSSで下記のように記述します。
h1 {
font-family: "FOT-ユールカ Std UB";
}
これだけです。JavaScriptタグをヘッダー部分に記述することでhtmlとcssを解析し、どの部分をどのフォントで表示すればいいのかを一瞬で判断して、Webフォントサーバーから自動的に必要なWebフォントを取得、画面上に表示してくれるのです。
もちろん見出しのみならず、本文もWebフォントで指定できます。例えば、3,000文字の文章があったとします。その場合、「3,000文字のフォントデータを取りにいっている」と思われる方も多いことでしょう。ですが、実際は「ひらがな」や「カタカナ」「句読点」などが重複しているため、実際に取得が必要なフォントデータは漢字を含めて400~500文字で済むケースがほとんどです。
1万文字以上ある日本語のうち、必要な文字だけ取りに行くため、ゴシック体であれば400~500文字のデータ容量は50~60Kバイトに収まります。これがもし、1万5千文字すべてを取りにいくとなると2~3Mバイトの通信量になり、Webページの表示は遅くなってしまいます。
昨今、Webフォント配信サービス側の速度改善が大幅に進んだほか、説明したような「必要な文字だけ取得する」という軽量化作業によって、「日本語Webフォントを導入したら表示が遅くなった」ということは少なくなりました。
ここで、Webフォントを上手く活用した素敵なWebサイト作品をご紹介します。
 |
|
このWebサイトでは、文字をクリックすると、魚の読み方、解説が表示されます。 |
ニフティ クリエイティブデザイン部が制作したもので、「ウェブフォントデザインアワード2011」の最優秀賞を受賞しています。魚の習性に合わせた動きや群れの様子が実に見事です。そして、魚の表情にマッチした書体選択が素晴らしい作品になっています。
文字詰め、意識してますか?
美しいと感じるポスターの文字の配置をよく観察してみてください。必ずと言っていいほど、キャッチコピーは文字詰めがされています。
昨今、スマホやパソコンの画面解像度が紙の印刷の解像度に近づいてきています。画面スペックの進化が進む中で、Webサイトのキャッチコピーや見出しをグラフィックデザインと同じように、綺麗に文字詰めしたいというニーズが高まっています。
日本語Webフォントサービスにおいても、文字詰め対応できるサービスが増えています。
Webフォントで文字詰め表現したサンプルを2つご紹介します。文字詰めをしないと文字間隔がパラパラして、落ち着きのない文章になってしまいます。ひらがなやカタカナ、とりわけ、()と「」が文字詰めされた文章はバランスがとても良くなります。
見出しを「文字詰め」してみよう
見出しを「文字詰め」してみよう
12月17日(土) オーディオフェア開催
12月17日(土) オーディオフェア開催
前述のサービスでは、font-familyネームに「{pm}セレクタ」を追記することで文字詰めができます。
font-family: 'FOT-UD明朝 Pr6 DB{pm}'
過去に日本語Webフォントを導入しようとして「表示速度が遅い」や「データが重い」「文字詰めしたいけどできなかった」といった理由から不採用とした人がいるかもしれません。しかし、説明したようにさまざまな改良や新機能、言語追加が行われており、各社ともに無料トライアル版を用意しているため、改めて試してみてはいかがでしょうか。
次回は、Webフォントを実際に導入している企業のWebサイトを解説していきます。
著者プロフィール関口 浩之
ソフトバンク・テクノロジー(SBT) Webフォント エバンジェリスト
1995年にソフトバンク技研(SBTの前身)へ入社。数多くの新規事業立ち上げに携わる。
現在は日本語Webフォントサービス「FONTPLUS」のエバンジェリストとして日本全国を飛び回る。小さい頃からガリ版印刷やレタリングが好きで、活版印刷にも興味を持つ。真空管やトランジスタに関心があり、パソコンは漢字トークやMS-DOS、パソコン通信の時代から勤しむ。