中国・上海のWeb開発事情がのぞける「上海クリエイティブオフィスツアー」などの豪華賞品が当たる、アプリコンテストを展開している「TapApp(タップ*アップ)プロジェクト」と連動した最終回。前回に引き続き、サイバーエージェント(以下、CA)の現役デベロッパーに、アプリケーションの開発現場で活用されている開発効率の改善や、品質管理の向上にも役立つCSSテクニックを聞いた。なお、今回も本誌開発者向け技術動向の記事執筆でおなじみの後藤大地氏が、技術監修を担当している。
Session B CSS Spritesでページの読み込み速度をアップ
 |
石本光司 Webデベロッパー。フロントエンド全般を担当している。前職は、大手ECサイト制作会社Webデザイナー。
CSSプリプロセッサの導入で大きな効果が得られる例として、CSS Spritesがある。記述が煩雑になりがちなCSSも、CSS Spritesの導入で、簡単に記述でき、パフォーマンス向上が期待できる。
複数の画像を1枚に統合し、CSSの記述によって切り出して表示する「CSS Sprites」と呼ばれるテクニックがある。HTTPリクエスト(ダウンロード依頼)の数を減らし、ページの表示処理が完了するまでの時間を短縮できるので、通信回線の状況が安定しないスマートフォンにおいてWebサイトのサクサク感を高めるには欠かせない手法だ。
しかし、これを実現するにはPhotoshopなどの画像編集ソフトで一つひとつピクセル単位の長さを測定し、CSSで背景画像の範囲を指定するといった具合に、かなり煩雑な作業が必要となる。だが、CSSプリプロセッサのSassとその拡張機能を組み合わせると、これらの作業の多くを自動化できる。面倒なテクニックも積極的に導入できるので、サイトのパフォーマンスをより高い水準に保つことが可能となる。(石本)

|

|
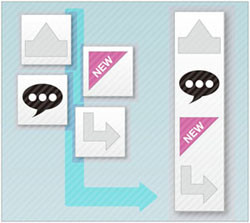
利用するアイコンをこのように一つにまとめる |
サーバーに対して1枚1枚の画像を要求すると、同時に多数のHTTPリクエスト数が発生するためにレスポンスが低下する。アイコンなどを1枚の画像にまとめることでリクエスト数を削減し、画像の読み込みに必要な時間を短縮できる |
CSS Spritesによる高速化の実際を解説
CSS Spritesによって高速化が実現する理由は、サーバーに送るHTTPリクエスト数の削減にある。ブラウザはHTMLをまず読み込み、そこからさらに画像の読み込みを始める。ページに画像が100点あるなら、順番に100回リクエストを出すことになるが、同時に行えるリクエストの数には限りがあるので、処理に時間がかかる。画像を1枚に統合すれば、画像自体の容量は大きくなるが、リクエストを1回で終わらせることができるので、結果的に表示完了までの時間を短縮することができるというわけだ。
Sassの拡張機能を利用すれば画像の統合やサイズ指定といった面倒な作業が、以下のように自動化できるので、この点でもCSSプリプロセッサが導入しがいのある技術であると言えるだろう。
こうしたバックエンドの技術を知り、CSSSpritesで利用しやすいデザインをするように心がけるということも、これからのデザイナーに要求されるスキルの一つになりそうだ。(後藤)
CSS Spritesを活用する場合のSCSSのサンプルがこちら。
// mixin定義
@mixin sprites($map, $map-item, $isCommon:false) {
@if $isCommon {
background-image: sprite-url($map);
background-repeat: no-repeat;
background-size: round(image-width(sprite-path($map)) / 2) round(image-height(sprite-path($map)) / 2);
} @else {
$pos-y: round(nth(sprite-position($map, $map-item), 2) / 2);
width: round(image-width(sprite-fi le($map, $map-item)) / 2);
height: round(image-height(sprite-fi le($map, $map-item)) / 2);
background-position: 0 $pos-y;
}
}
// sprite-map変数定義
$map-categories: sprite-map("/fi les/img/sprites/categories/*.png");
以下のように、SCSSからCSSが自動生成され、面倒なCSS Spritesの作業を大幅に簡略化できる。
.nav-category {
position: relative;
height: 55px;
background: #333;
}
.nav-category .box i {
display: block;
background-image: url(/fi les/img/sprites/
categories-s0427d1c3f7.png);
background-repeat: no-repeat;
background-size: 36px 870px;
}
.nav-category .c-all i {
width: 30px;
height: 30px;
background-position: 0 -768px;
}
.nav-category .c-chat i {
width: 30px;
height: 30px;
background-position: 0 -513px;
}
.nav-category .c-home i {
width: 30px;
height: 30px;
background-position: 0 -819px;
}
.nav-category .c-love i {
width: 30px;
height: 30px;
background-position: 0 -687px;
}
.nav-category .c-mind i {
width: 30px;
height: 30px;
background-position: 0 -411px;
}
.nav-category .c-nightlife i {
width: 30px;
height: 30px;
background-position: 0 -309px;
}
Session C 開発しながら仕様書ができるスタイルガイド
 |
斉藤祐也 デベロッパー。大手情報サイト運営会社のWebデザイナーからCAに転身。海外の技術動向にも精通。
デザインの仕様をスタッフ間で共有するための手法としてはCSSスタイルガイドが有効だ。スタイルガイド生成ツールのStyleDoccoを使えば、開発とドキュメント作成を同時に行える。
CAでは、「StyleDocco」(※注)で生成したスタイルガイドを開発プロセスの中で随時利用している。StyleDoccoはCSSや、SCSSなどのメタ言語ソースに書き込まれたコメントを元にスタイルガイドのページを自動的に生成するツールで、デザイナーやデベロッパーはコーディングをしながらにして、自動的にスタイルの仕様書も制作することができる点が画期的だ。サイトが完成した段階でドキュメントも完成するので、引継ぎ時などもそのために別途ドキュメントを制作する必要がない。
紙の指示書でデザインを管理することも可能ではあるが、要素にマウスをホバーしたときの変化やアニメーションなどを完全に表現することはできないため、デザイナーとデベロッパーがそれぞれ意図するデザインに齟齬が発生する可能性がある。CSSスタイルガイドのページを作成することで、関係者全員でスタイルを正確に共有できるのは大きなメリットであり、チーム開発には今後必須の要素であると考えている。(斉藤)
※注 Git共有サービス「GitHub」で公開されている。
以下はスタイルガイド用のコメントが書き込まれたSCSSファイル。CSSのほか、SCSSなどの記法に対応している。
/*
# ヘッダ
intelyヘッダ
- グローバルナビボタン、ポストボタンなど
- ロゴ
- ノーティフィケーション
```
<div class="the-header">
<div class="inner">
<a href="#" class="hd-btn hd-btn-left btn-global-nav js-activate"></a>
<div class="logo-area">
<a href="#" class="logo"><span class="ir">intely</span></a>
<span class="notification number">3<span>
</div>
<a href="#" class="hd-btn hd-btn-right btn-post js-activate"></a>
</div><!-- inner -->
</div><!-- the-header -->
```
*/
.the-header {
position: relative;
height: 44px;
color: white;
background: url('../assets/img/head_bg.png') repeat 0 0;
line-height: 44px;
}
チームでコンテンツを開発する場合、デザインに関してスタッフ全員が共有認識を持つことがスピード感のある開発につながってくる。今回紹介したようなスタイルガイドについての認知は広まっているものの、開発プロセスにまで具体的に取り組んでいるチームはまだ多くない。スタイルガイドの作成を自動化できるツールの導入というアプローチはおおいに参考になる。(後藤)
以上で、全8回を数えた連載も終了となる。開発現場で培った知見や技術をあますところなく披露してくれた開発者、デザイナー各位に御礼を申し上げ、終わりの挨拶に代えさせていただければと思う。
※サービス開発運用状況によって、仕様に変更が入る可能性がありますのでご了承ください。
※当記事は、株式会社マイナビ刊行のWeb Designing2013年1月号掲載の記事を加筆、修正したものです。
スマホ向けアプリコンテスト「TapApp Awards」開催中!!

スマホアプリ開発技術の啓蒙と次世代の才能発掘を目的とした「TapApp(タップ*アップ)」プロジェクトでは、スマホ向けアプリアワードを開催中です。詳細は、下記Web ページに記載していますので、ご確認の上、どしどしご応募ください。
- 【募集部門】フリー部門◎「繋がる」をキーワードとしたアプリケーションをあなたのアイデアで創ってください。
- 【募集部門】テーマ部門◎ 下記のいずれかを選び、それをテーマとしたアプリケーションをあなたのアイデアで創ってください。[Clock(時計)] [カレンダー/スケジューラー][毎日3 分遊びたくなるゲーム] [リズムで遊ぶアプリケーション][温かみを感じるアプリケーション] [Photo Library(写真共有)]
- 【開催スケジュール】募集期間◎~2013年1月15日(火)、結果発表◎ 2013年3月 中旬
- 【賞金/ 副賞】「上海クリエイティブオフィスツアー」ほか、総額約150万円
詳細はTapApp(タップ*アップ)プロジェクト公式サイトをご覧ください。※内容が変更になる場合があります。

















