総額約150万円の豪華賞品が当たるアプリアワードを行う「TapApp(タップ*アップ)プロジェクト」と連動した本連載。第6回は、前回に引き続き、ターゲットが異なる2つのソーシャルアプリケーションにおけるUIデザインの秘訣について、サイバーエージェント(以下、CA)のデザイナー・ディレクターに聞いた。
Session C コミュニケーションしたくなるUIデザイン
 |
鬼石広海 広告制作会社からCAに入社。「ゴラクログ」のメインデザイナー兼アートディレクションを手がける。
コミュニティサービスの活性化には、より多くのユーザーアクションが必要となる。映画やコミックなどのレビュー共有サービス「ゴラクログ」を例に、そのための工夫について解説。「ゴラクログ」は、映画、音楽、マンガ、アニメ、書籍などのエンターテイメント作品を楽しんだときのログをつけていくことで、同じ趣味嗜好を持つ人と交流できるコミュニティサービス。「レビュー投稿サービス」と見られてしまうと投稿のハードルが高くなると思ったので、カレンダー型のマイページをメイン画面とすることで「エンタメ体験の記録」というコンセプトを表現。なるべく投稿数が多くなるようにUIを設計した。
知らない人とのつながりが主となるサービスなので、他ユーザーのアクティビティに対してコメントを書き込むハードルが高くなる。このため、ソーシャルアプリケーションで一般的に用意されている賞賛のボタン以外にも、賞賛に対する返礼の「ありがとう」ボタン、コミュニティに参加した新メンバーへの「ようこそ」ボタンなどを用意し、ユーザー間のアクションの敷居を下げた。また、通知が届いてすぐに「ありがとう」を押すのが習慣となるよう、返礼のボタンは通知画面のみに設置している。(鬼石広海)

|

|

|
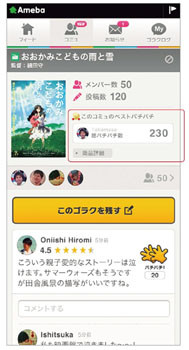
レビューサイトのようなイメージを持たれると投稿のハードルが上がってしまうので、マイページにはカレンダー型のデザインを採用した |
賞賛の「パチパチ」ボタンが特に目立つように他のUIとは色やトーンに差を付け、右親指が自然に届く場所に配置した |
最も多くの「パチパチ」を集めたユーザーを表示することで参加のモチベーションをアップ |
プチプチをつぶす感覚のボタンデザイン
また、それぞれのボタンにはCSSアニメーションを設定していて、押すと少し動いたあとにグレーアウトする。これにより、ボタンを押すこと自体の気持ちよさを高めるとともに、まだ押していないボタンを押したくなる動機付けとした。ちょうど梱包材の「プチプチ」をつぶしていくように、継続してサービスを楽しんでもらいたいと考えたためだ。
ソーシャルアプリケーション上でコミュニケーションを活発化させるためには、そのための「機能」の整備とコミュニケーションのアクションを気持ちよく感じてもらえるような「表現」の工夫の両方が求められると考えている。(鬼石広海)
ゴラクログ
12月25日リリース予定
Session D ビギナー層をターゲットにしたサービスのUIデザイン改善例
 |
熊切剛 学生時代にデザイン制作会社を起業後、CAへ。現在は「パシャっとmyペット」などのディレクションを担当。
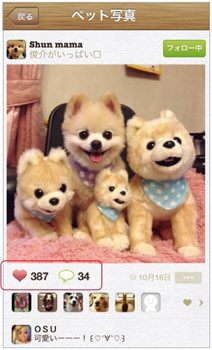
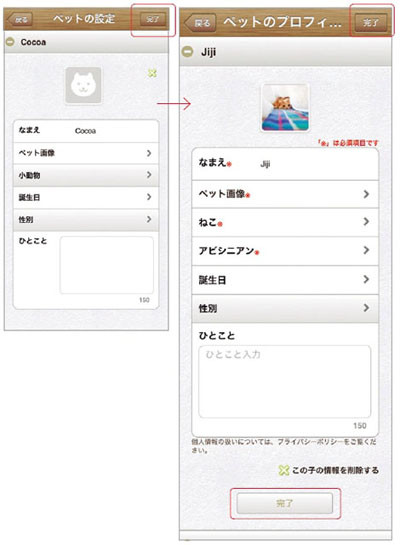
ペットの画像共有サービス「パシャっとmyペット」では、複雑なスマホサービスに慣れないユーザーにも使いこなしてもらうため、利用動向に応じた改善を実施。その一部を紹介する。ペットの写真を見たい・見せたいというニーズは大きいため、この「パシャっとmyペット」というアプリケーションの想定ターゲットには、スマートフォンの利用に慣れていない層も含まれた。このため、スマートフォンでは常識となっているUIデザインから離れて考えたほうがうまくいくのではないか? と仮定し改修を実施。下記の投稿完了ボタンの追加などのように、もはや常識となったデザインの"文法"からあえて外れてみたほうが、ユーザーに支持される場合もあった。
いざリリースしてみると、ユーザーは全く予想外の動きをするもの。また、UI/UXが少しでも分かりにくければ直に離脱を生む。そのため運用フェーズでは、開発フェーズの倍以上のスピードで改修を行った。また、そもそも素早く改修できる設計になっている必要もあるので、デザイナーはフロントサイドのデザインのみならず、html、CSSの記述法、JavaScriptやAjaxの構造、サーバー設計までふくめた広義の意味のデザインを意識すべきだと考えている。(熊切剛)

|
iOSの「edit」「Done」ボタンは画面上部にあるケースが多いので、アプリケーションでもそれにならうのが一般的だが、ユーザーテストを受けて、あえて投稿完了ボタンを下部にも設置。ユーザーのリテラシーによっては、こういった変更が重要になる |
次回は、スマートフォンアプリケーションの開発現場で活用されている、効率、品質管理の向上に役立つCSSテクニックを紹介する。
※サービス開発運用状況によって、仕様に変更が入る可能性がありますのでご了承ください。
※当記事は、株式会社マイナビ刊行のWeb Designing2012年12月号掲載の記事を加筆、修正したものです。
スマホ向けアプリコンテスト「TapApp Awards」開催中!!

スマホアプリ開発技術の啓蒙と次世代の才能発掘を目的とした「TapApp(タップ*アップ)」プロジェクトでは、スマホ向けアプリアワードを開催中です。詳細は、下記Web ページに記載していますので、ご確認の上、どしどしご応募ください。
- 【募集部門】フリー部門◎「繋がる」をキーワードとしたアプリケーションをあなたのアイデアで創ってください。
- 【募集部門】テーマ部門◎ 下記のいずれかを選び、それをテーマとしたアプリケーションをあなたのアイデアで創ってください。[Clock(時計)] [カレンダー/スケジューラー][毎日3 分遊びたくなるゲーム] [リズムで遊ぶアプリケーション][温かみを感じるアプリケーション] [Photo Library(写真共有)]
- 【開催スケジュール】募集期間◎~2013年1月15日(火)、結果発表◎ 2013年3月 中旬
- 【賞金/ 副賞】「上海クリエイティブオフィスツアー」ほか、総額約150万円
詳細はTapApp(タップ*アップ)プロジェクト公式サイトをご覧ください。※内容が変更になる場合があります。