今回も前回に続いてImageMagickです。前回は画像形式の変換だけでしたので、今回は簡単な画像処理を行ってみましょう。なお、前回と同様にラズベリーパイではバージョン6を、その他の環境(実行画面はmacOS)ではバージョン7を使用します。コマンドに違いがあるのでバージョンに合わせて使用してください。
今回もこれまでのようにサンプルで利用するファイル・ディレクトリはデスクトップのsampleディレクトリとしています。デスクトップにsampleディレクトリがない場合は作成しておいてください。(コマンド入力ならmkdir ~/Desktop/sampleとして作成することができます) また、カレントディレクトリも上記の場所になります。cd ~/Desktop/sampleのようにコマンドを入力してカレントディレクトリを変更しておけばよいでしょう。今回使用するのは1.jpgと2.jpgの画像2枚のみです。
以後の説明では1枚だけの画像処理について説明しています。複数画像を一括処理する場合は前回説明したmogrifyを使ってください。
単色の画像を生成する
画像を加工する前に指定したサイズの画像を生成してみましょう。ImageMagickで指定したサイズで画像を生成するには-sizeの後に生成する画像のサイズを指定します。画像サイズは横幅x縦幅の形式で指定します。生成する際に画像の背景色を指定することもできます。背景色はxc:の後にカラー名や#112233、rgb(赤の輝度,緑の輝度,青の輝度)といった16進数で指定します。その後に保存する画像のファイル名(ファイルパス)を指定します。以下のようにすると320x240ピクセルサイズの青色の画像が生成されます。
・バージョン6
convert -size 320x240 xc:blue 1.png
・バージョン7
magick convert -size 320x240 xc:blue 1.png
以下の例では320x240ピクセルサイズの黄色の画像が生成されます。
・バージョン6
convert -size 320x240 xc:#ffff00 2.png
・バージョン7
magick convert -size 320x240 xc:#ffff00 2.png
画像の左右反転・上下反転
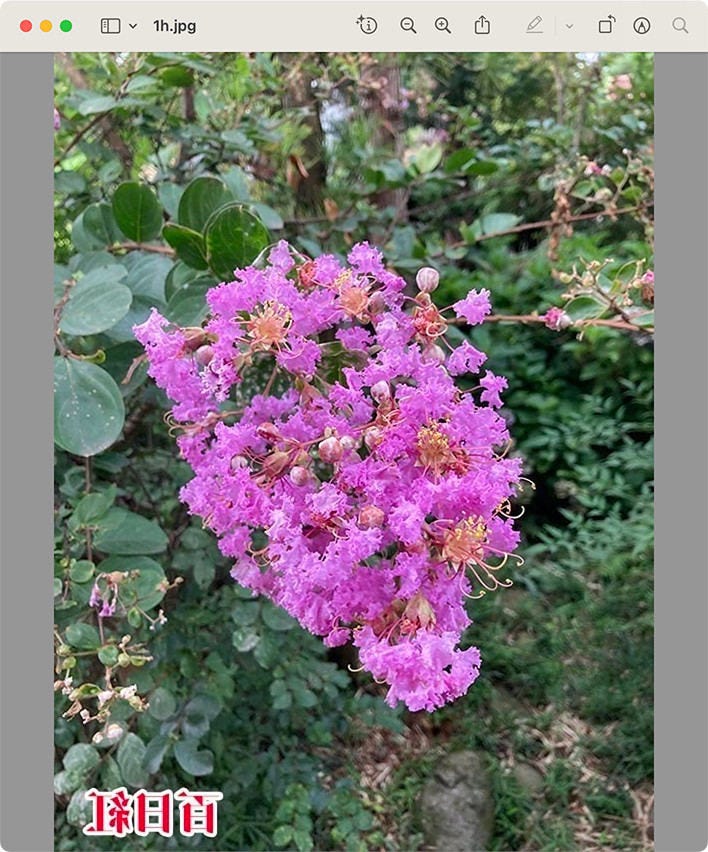
次に簡単なところで画像を左右反転させてみましょう。画像を左右反転させるには-flopを指定します。以下のようにすると1.jpg画像を左右反転させ、1h.jpgという名前で保存します。
・バージョン6
convert -flop 1.jpg 1h.jpg
・バージョン7
magick convert -flop 1.jpg 1h.jpg
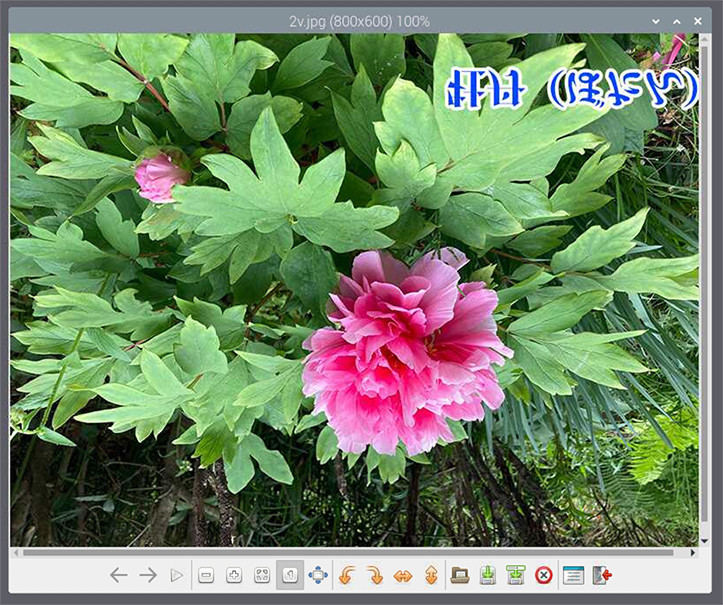
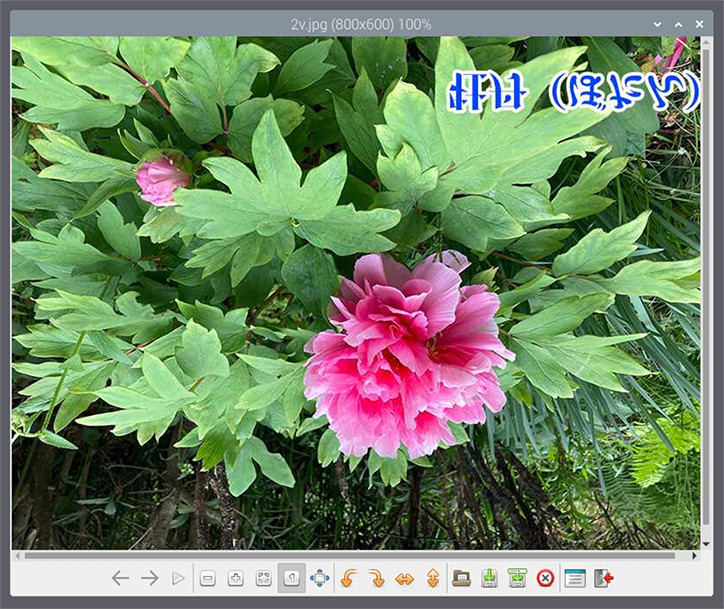
左右反転でなく上下反転の場合は-flipを指定します。以下のようにすると2.jpg画像を上下反転させ、2v.jpgという名前で保存します。
・バージョン6
convert -flip 2.jpg 2v.jpg
・バージョン7
magick convert -flip 2.jpg 2v.jpg
左右反転と上下反転を同時に行う場合は、両方のオプションを指定します。
・バージョン6
convert -flip -flop 1.jpg 1hv.jpg
・バージョン7
magick convert -flip -flop 1.jpg 1hv.jpg
画像の色合いを調整する
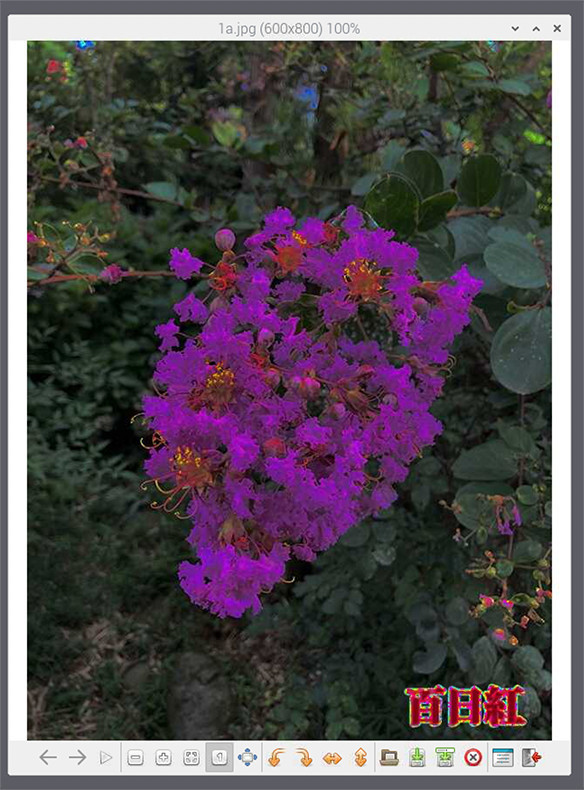
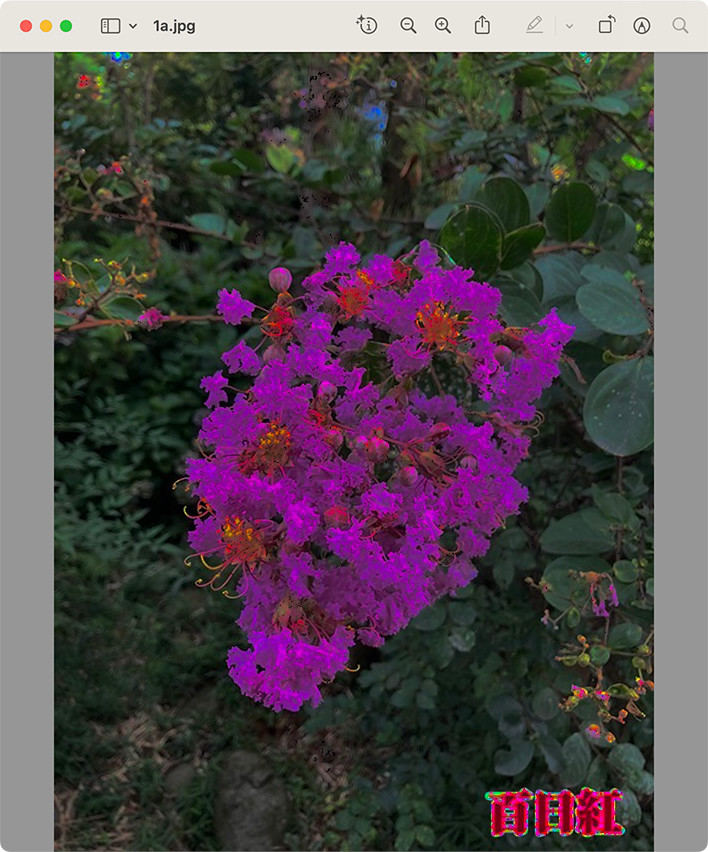
次に画像の色合いを調整してみましょう。画像の色合いを変更するには-modulateを指定します。このオプションには,で区切られた3つのパラメーターが必要です。最初に輝度(明るさ)、次に彩度、最後が色相です。いずれも基準値が100になっています。例えば画像を暗くしたい場合は以下のように100よりも少ない値を指定します。
・バージョン6
convert 1.jpg -modulate 50,100,100 1a.jpg
・バージョン7
magick convert 1.jpg -modulate 50,100,100 1a.jpg
彩度の場合は以下のように2番目の数値を変えます。この場合、カラー画像がグレースケール画像になります。(ちなみにImageMagickにはグレースケールに変換する専用のオプションがあります)
・バージョン6
convert 1.jpg -modulate 100,0,100 1b.jpg
・バージョン7
magick convert 1.jpg -modulate 100,0,100 1b.jpg
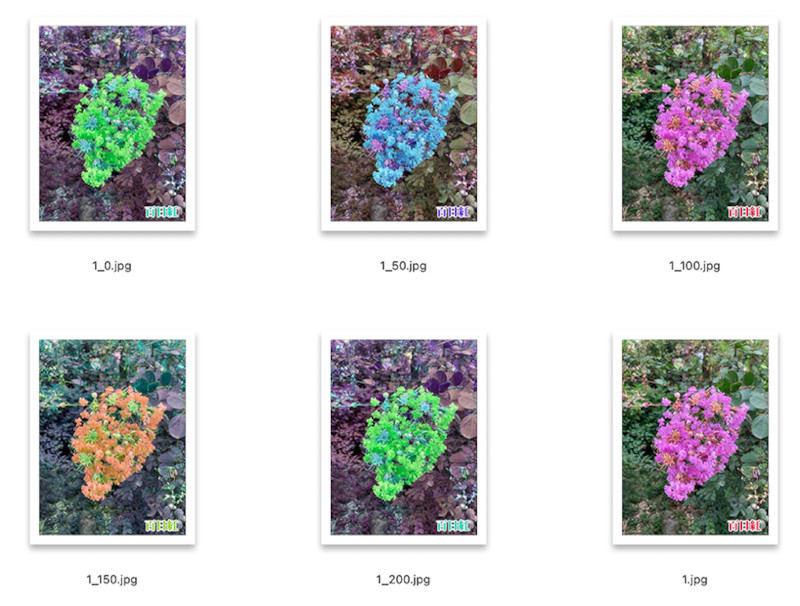
色相だけを変えていくつかの画像を生成する場合はシェルスクリプトを作ってやれば簡単です。以下のシェルスクリプトでは5枚の色相を変えた画像が生成されます。i+=50の値を変えれば生成される画像の枚数と色相が変わります。
・バージョン6
#!/bin/bash
for ((i=0; i <= 200; i+=50)); do
echo $i
convert 1.jpg -modulate 100,100,$i "1_$i".jpg
done
・バージョン7
#!/bin/bash
for ((i=0; i <= 200; i+=50)); do
echo $i
magick convert 1.jpg -modulate 100,100,$i "1_$i".jpg
done
画像に枠を付ける
次に画像に枠を付けてみましょう。枠のサイズは-borderで、枠の色は-bordercolorで指定できます。なお、画像のサイズは枠の幅だけサイズが大きくなります。
・バージョン6
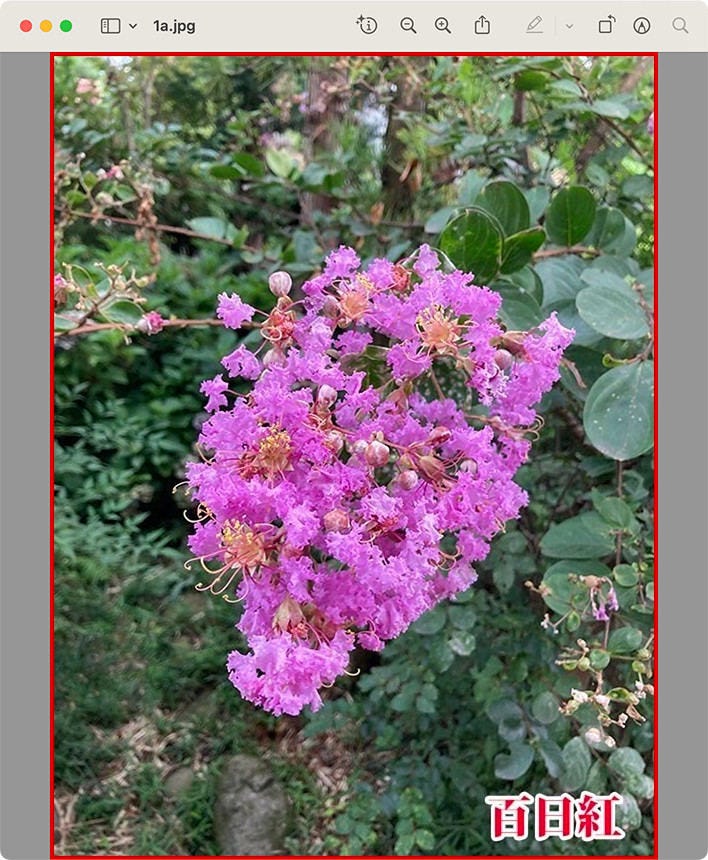
convert 1.jpg -bordercolor "#CC0000" -border 4 1a.jpg
・バージョン7
magick convert 1.jpg -bordercolor "#CC0000" -border 4 1a.jpg
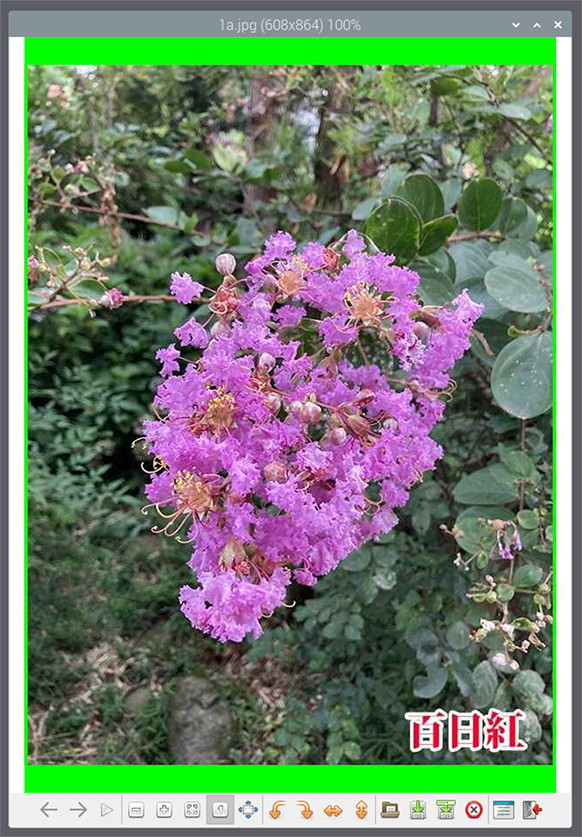
枠のサイズは横と縦幅を別々に指定できます。4x32と指定すると横が4ピクセル、縦が32ピクセルの枠サイズになります。
・バージョン6
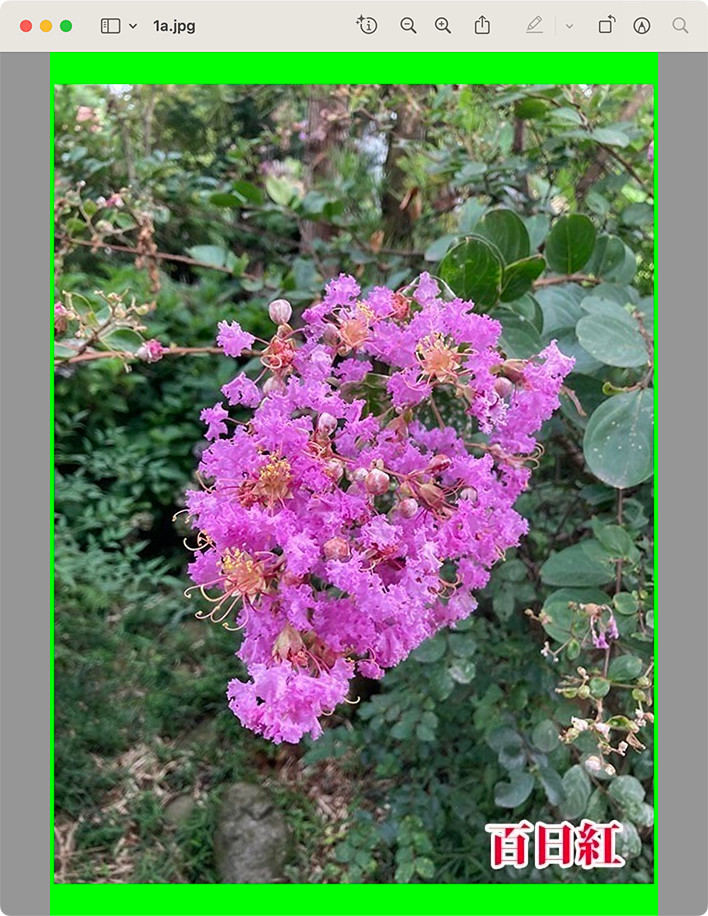
convert 1.jpg -bordercolor "rgb(0,255,0)" -border 4x32 1a.jpg
・バージョン7
magick convert 1.jpg -bordercolor "rgb(0,255,0)" -border 4x32 1a.jpg
フラットな枠ではなく立体的な枠も付けることができます。この場合は-frameの後に枠の幅、その後に+をつけて立体幅を指定します。-frame 20とすると20ピクセルのフラットな枠になります。また、-frame 20+5のような指定はエラーになるので-frame 20x20+5のように枠の横幅と縦幅を指定してから+で立体幅を指定します。立体幅は+直後が外側の幅になります。内側の幅も指定する場合は20x14+10+1のように外側の幅の後に+記号で続けて値を指定します。
・バージョン6
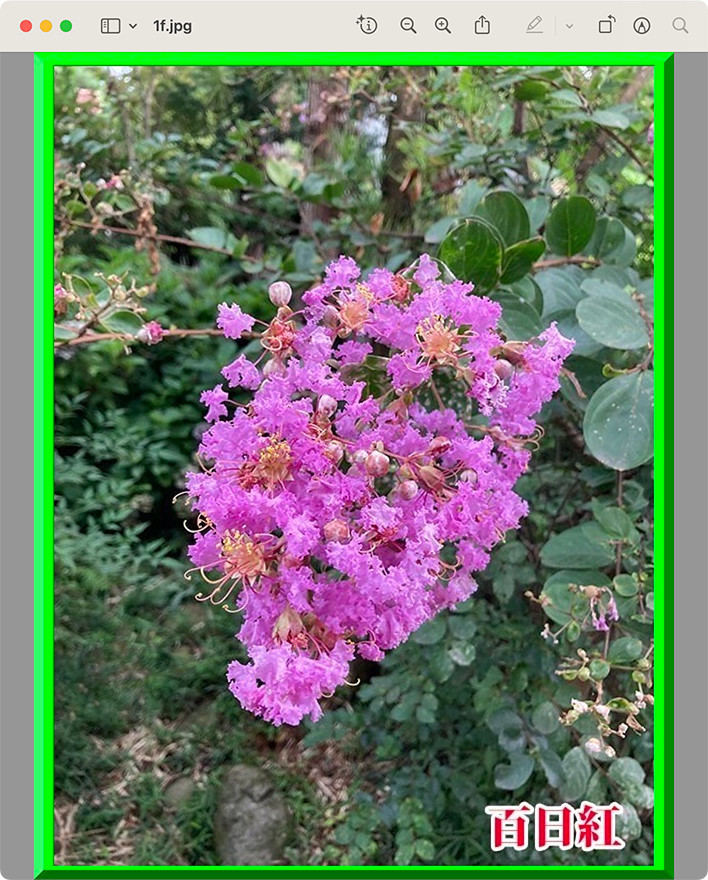
convert 1.jpg -mattecolor "rgb(0,255,0)" -frame 20x14+10+1 1f.jpg
・バージョン7
magick convert 1.jpg -mattecolor "rgb(0,255,0)" -frame 20x14+10+1 1f.jpg
写真風の枠を付ける
Imagemagickでは手軽に写真風の枠を付けることができます。-polaroidの後に回転角度を指定します。また、影の色は-backgroundで指定することができます。
・バージョン6
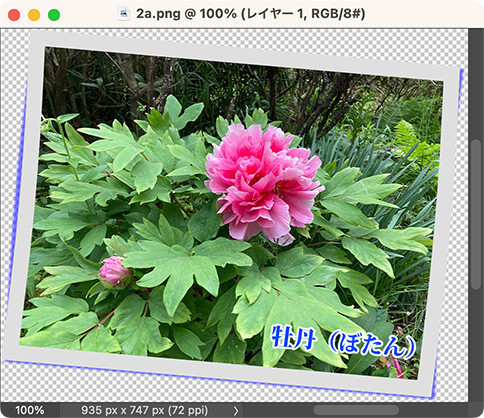
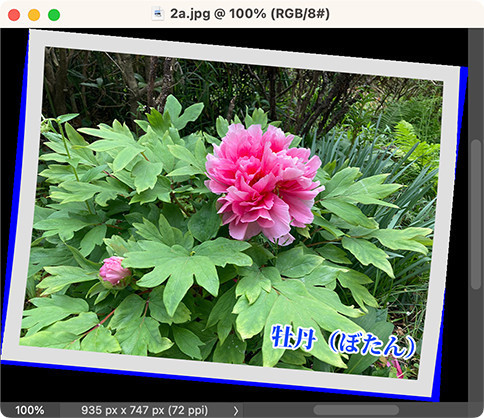
convert 2.jpg -background "#0000FF" -polaroid 5 2a.png
・バージョン7
magick convert 2.jpg -background "#0000FF" -polaroid 5 2a.png
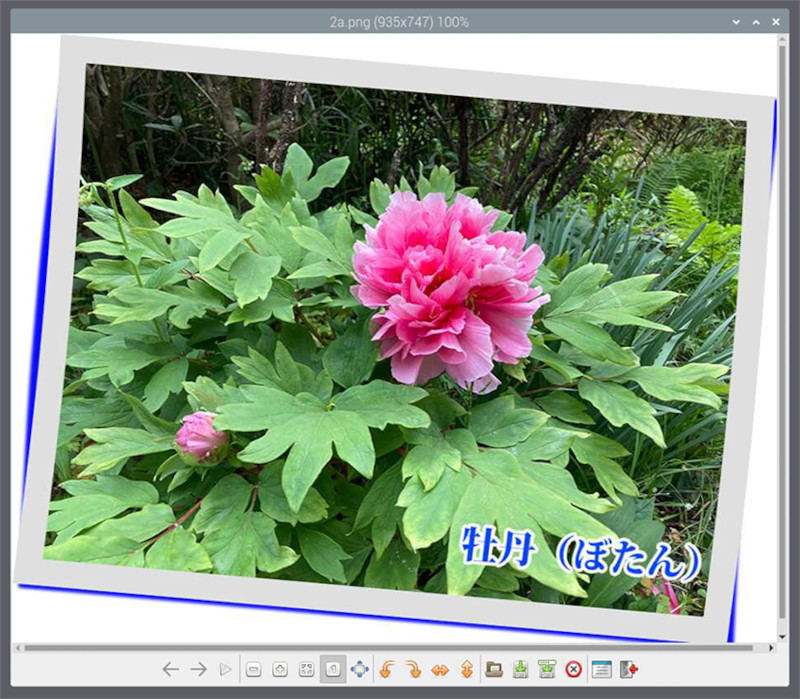
ここで注意しないといけないのはPNG形式など透明度情報をもつ画像形式でないと影の部分が綺麗になりません。JPEG形式で保存すると図のようになってしまいます。
magick convert 2.jpg -background "#0000FF" -polaroid 5 2a.jpg
文字を画像にする
ImageMagickは文字を画像として生成することができます。ただし、英数字と基本記号以外は対応するフォントがないと描画されません。つまりアスキーコード以外のマルチバイト文字は環境依存になります。もっとも英数字であっても描画される文字はOSに搭載されているフォントや描画エンジンに依存してしまいます。ここらへんに注意して使用する必要があります。
搭載されているフォント、つまり使用できるフォント一覧を調べるには-list fontを指定します。
・バージョン6
convert -list font
・バージョン7
magick convert -list font
かなりフォント情報の量が多い場合は以下のようにリダイレクトしてテキストファイルに保存しておくと良いかもしれません。(以下はバージョン7の例)
magick convert -list font > font.txt
単純に見るだけならmoreやlessを使えば良いでしょう。
magick convert -list font | less
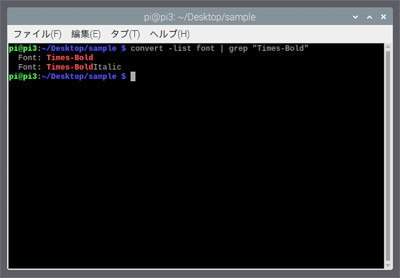
TimeやHelveticaなど特定のフォントがあるかどうかを調べたい場合はgrepを使えば簡単に調べることができます。例えばTimes-Boldフォントがあるかどうかは以下のように指定します。
magick convert -list font | grep "Times-Bold"
使用できるフォントがあったら(決まったら)実際に文字を描画してみます。320x240の画像にCommandという文字を描画するには以下のように指定します。
・バージョン6
convert -size 320x240 -font "Times-Bold" label:"Command" t.png
・バージョン7
magick convert -size 320x240 -font "Times-Bold" label:"Command" t.png
fontに日本語フォントを指定すれば日本語も描画できます。以下はmacOS Venturaにあるヒラギノ明朝-Pro-W3フォントを使って文字を描画する例です。
・バージョン7(macOS Ventura)
magick convert -size 320x240 -font "ヒラギノ明朝-Pro-W3" label:"日本語" t.png
文字サイズや位置の指定
文字サイズは-pointsizeで指定します。-pointsizeの後にポイントサイズを指定します。72dpiが基準になっているので解像度が96dpiや印刷などの300,350dpiの場合は、そこも計算してサイズを指定する必要があります。また、-pointsizeは文字を描画するlabelの後に指定しても反映されないことがあります。その場合は文字に関する指定はlabelよりも前に指定してください。
・バージョン6
convert -size 320x240 -font "Times-Bold" -pointsize 24 label:"Command" t.png
・バージョン7
magick convert -size 320x240 -font "Times-Bold" -pointsize 24 label:"Command" t.png
文字の色は-fillの後に色名や#rrggbb、rgb()形式で指定します。
・バージョン6
convert -size 320x240 -font "Times-Bold" -pointsize 24 -fill red label:"Command" t.png
・バージョン7
magick convert -size 320x240 -font "Times-Bold" -pointsize 24 -fill red label:"Command" t.png
文字をセンタリングするには-gravity centerを指定します。
・バージョン6
convert -size 320x240 -font "Times-Bold" -pointsize 24 -gravity center label:"Command" t.png
・バージョン7
magick convert -size 320x240 -font "Times-Bold" -pointsize 24 -gravity center label:"Command" t.png
-gravityでは他にも以下の位置を指定できます。
| NorthWest | 左上 |
|---|---|
| North | 上中央 |
| NorthEast | 右上 |
| West | 左中央 |
| Center | 全体の中央 |
| East | 右中央 |
| SouthWest | 左下 |
| South | 下中央 |
| SouthEast | 右下 |
ピクセル単位で文字の位置を指定したい場合は-annotateを使います。-annotateの後に符号をつけてX,Y座標の値を指定します。原点は左上で右下に行くに従って座標値が大きくなります。なお、-annotateの場合、実行環境やフォント、基準となる文字のベースラインが異なるので描画される文字の位置には注意してください。また、以下の例のように背景色を指定しておかないとエラーになります。
・バージョン6
convert -size 320x240 xc:white -font "Times-Bold" -pointsize 24 -annotate +50+100 "Command" t.png
・バージョン7
magick convert -size 320x240 xc:white -font "Times-Bold" -pointsize 24 -annotate +50+100 "Command" t.png
ImageMagickは他にもたくさんの機能があってキリがないので今回はここまでにしておきます。