日本語プログラミング言語「なでしこ」公式サイト |
以前、『タートルグラフィックス』の機能を紹介しました。これは、カメをプログラミングで動かして絵を描くことができるので、プログラミング入門にぴったりの題材です。今回は、このタートルグラフィックスを使って、アナログ時計を作ってみましょう。スマートフォンやタブレットでも動かすことができるので、デザインを調整すればオリジナル時計として自宅に飾ることもできるでしょう。
なお、今回紹介するプログラムは全て、タートルグラフィックス専用のなでしこエディタを利用します。Webブラウザで以下のURLにアクセスして、プログラムを実行してください。
タートルグラフィックス用のなでしこエディタ
https://nadesi.com/doc3/go.php?24
正方形を描画しよう
簡単にタートルグラフィックスを復習してみましょう。これは、画面上にカメを配置して、動かすことで、その動いた軌跡に線を引くというものでした。
最初に、カメを配置して正方形を描画してみましょう。以下のプログラムをコピーして、エディタに貼り付けましょう。
# カメの初期設定 --- (*1)
カメ作成。
[50,50]へカメ起点移動。
90にカメ角度設定。
# 繰り返し正方形を描く # --- (*2)
4回
200だけカメ進む。
90だけカメ右回転。
ここまで。
そして、プログラムを実行すると、以下のような正方形が描画されます。
プログラムを確認してみましょう。プログラムの(*1)以降の部分では、カメを作成して、起点や角度を設定します。
そして、(*2)以降の部分で、カメを動かして線を描画して正方形を描画します。『4回 ... ここまで』のように書くと、その間に書いたプログラムを4回繰り返し実行します。ここから、正方形を描画するには、カメを進めて90度回転させれば良いことが分かるでしょう。
また、「#」から始まる行は『コメント』と言って、プログラムの説明を書く部分です。コメント部分に何を書いても、プログラムの動作には影響しません。
三角形を描画してみよう
続いて三角形を描画してみましょう。プログラム的には、先ほどの正方形を描画するのと、ほとんど変わりません。答えを見なくてもプログラムを作ることができるでしょうか。以下が、答えのプログラムです。
カメ作成。
[50,50]へカメ起点移動。
90にカメ角度設定。
# 繰り返し三角形を描く ---- (*1)
3回
200だけカメ進む。
角度=360÷3。# --- (*2)
角度だけカメ右回転。
ここまで。
プログラムを実行すると、以下のように三角形が描画されます。
四角形でなく、三角形なので、プログラムの(*1)以下の部分で、繰り返し回数を3回にします。そして、(*2)の部分ですが、四角形では、カメの回転角度は90度でしたが、三角形なので、360度を3で割った値、120度だけカメを右回転させると三角形を描画できます。
アナログ時計の針を描画しよう
このカメの回転角度の計算が、今日のポイントです。アナログ時計というのは、時間を示す針を描画するために、定期的に、円の中心から任意の角度に線を引く必要があるからです。
最初に、12時と3時を示す針を描画してみましょう。
CX=150 # 円の中心座標を指定
CY=150
カメ作成。
# 円の中心から12時の方向へ線を引く
[CX, CY]へカメ起点移動。
0にカメ角度設定。
100だけカメ進む。
# 円の中心から3時の方向へ線を引く
[CX, CY]へカメ起点移動。
90にカメ角度設定。
100だけカメ進む。
プログラムを実行すると、以下のように表示されます。
時計の中心点だけ決めてしまえば、そこを起点として、任意の角度に線を引くことで、アナログ時計の針を描画できるということが、ここから分かったことでしょう。
それでは、現在時刻を元にして、秒針を描画してみましょう。秒針を描いた後、それを消して、1秒毎に同じ処理を繰り返せば、時計の秒針の完成です。
CX=150 # 円の中心座標を指定
CY=150
カメ作成。
「針描画」を1秒毎。# --- (*1)
# 針描画用の関数を定義--- (*2)
●針描画とは
# 現在時刻を得る --- (*3)
今を「:」で区切る。
時=それ[0]
分=それ[1]
秒=それ[2]
# 前回の秒針を消す --- (*4)
[0,0,300,300]の描画クリア。
# 秒針を描画 --- (*5)
角度=秒÷60×360
[CX, CY]へカメ起点移動。
角度にカメ角度設定。
100だけカメ進む。
ここまで。
以下を実行すると、定期的にカメが秒針を描画します。
プログラムを見てみましょう。(*1)の部分では、1秒毎に関数「針描画」を実行するようにタイマーをセットします。
(*2)の部分で関数「針描画」を定義します。関数を定義するには『●関数名とは...ここまで』の書式で指定します。
(*3)の部分がちょっと分かりにくいかもしれませんが、現在時刻を得て、時・分・秒のそれぞれに分割します。「今」命令を使うと、現在時刻が得られます。そして、それは文字列で「12:34:56」の形式で得られます。そこで、コロン「:」を区切り文字に分割して、それぞれ、変数「時」「分」「秒」に分けます。
(*4)の「描画クリア」命令では、過去に行った描画を消去します。これは、針描画が毎秒行われるため、針がいくつも描画されるのを防ぐためです。
そして、(*5)の部分で、秒針を描画します。円の一周は360度で、秒針が一周するのは60秒です。そこで、秒針の角度を算出するには『秒÷60×360』の式で計算することができます。
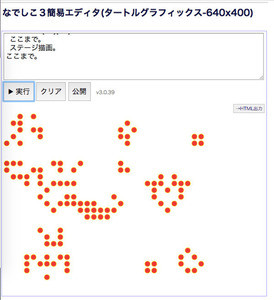
ところで、上記のプログラムで(*4)の部分の『描画クリア』の命令を消して実行すると、1分後には、以下のような図形が描画されます。面白い図形になりますね。
アナログ時計を完成させよう
ここまでの部分で、基本が分かったことでしょう。それでは、アナログ時計を完成させましょう。以下が完成した時計のプログラムです。上記のプログラムに、時計盤を描画する処理や、秒針だけでなく、長針・短針を描画する処理を加えました。
# 時計のサイズを指定
CW=300 # 幅
CH=300 # 高さ
CX=CW÷2 # 中心点
CY=CH÷2
LT=5 # 左上マージン
カメ作成。
0にカメ速度設定。
「時計描画」を1秒毎。# --- (*1)
●時計描画
盤描画。
# 現在時刻を得る --- (*2)
今を「:」で区切る。
時=それ[0]
分=それ[1]
秒=それ[2]
# 角度計算 --- (*3)
時角度=(時%12)÷12×360
分角度=分÷60×360
秒角度=秒÷60×360
# 針を描画 --- (*4)
黒色の12を(CX×0.5)と時角度で針描画。# 時
青色の8を(CX×0.8)と分角度で針描画。# 分
赤色の4をCXと秒角度で針描画。# 秒
ここまで。
●(色のサイズを長さと角度で)針描画
[LT+CX,LT+CY]へカメ起点移動。
色にカメペン色設定。
サイズにカメペンサイズ設定。
角度にカメ角度設定。
長さだけカメ進む。
90だけカメ右回転。
ここまで。
●盤描画
5に線太設定。
水色に塗色設定。
黒色に線色設定。
[LT+CX,LT+CY]へCXの円描画。
ここまで。
実行すると、以下のようなアナログ時計になります。
既に、主立った部分は、だいたい説明していますが、改めてプログラムを見直してみましょう。(*1)の部分で、毎秒、関数「時計描画」を実行するようにしています。
(*2)の部分では現在時刻を変数「時」「分」「秒」に代入し、(*3)の部分で、針の角度を計算します。時間を示す短針の計算だけは注意が必要です。と言うのも、「今」命令で得られる時刻は、00から23までの24時間表示なのです。そこで、割り算の余り「%」演算子を利用して、時間が00から11までの間になるようにします。そして、(*4)の部分で、角度に応じて針を描画します。
まとめ
以上、今回は、タートルグラフィックスを利用して、アナログ時計を作成してみました。こうして時計を作ってみると、普段、何気なく見ている「時計」がどのような規則で動いているのかを、再確認することができます。特に、各針の動きは興味深いものでしょう。
また、ここでは、プログラムを分かりやすくするために、時間を示す短針が、きっちり12等分の角度にしか動きませんが、プログラムにちょっと計算を付け足せば、実際のアナログ時計のように、分と連動して動くようにできます。それから、色やサイズを変えれば、もっとオシャレな時計にできますので、ぜひ、改良してみてください。