日本語プログラミング言語「なでしこ」公式サイト |
前回、マイカーを持つ方が得かどうかをプログラムを作って調べましたが、今回は、マイカーを持ったとして、自動車の燃費計算を行うツールを作ってみましょう。また燃費が分かると、走行距離から交通費(ガソリン代)を計算できます。さっそく、プログラムを作ってみましょう。
燃費の計算方法は?
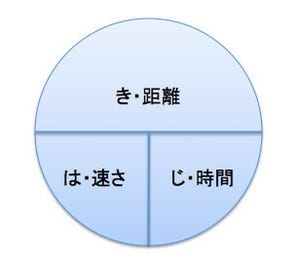
よく「燃費の良い車」と言いますが、そもそも、自動車の燃費とは何でしょうか。燃費とは「1L(リットル)の燃料で何km走れたか」を表したものです。単位は「km/L」と表します。それで、燃費をどのように計算できるでしょうか。自動車の中には、自動で燃費を計算して表示するものもありますが、一般的には、以下の手順になります。
- 1. 自動車のガソリンを満タンに入れる
- 2. 自動車のトリップメーターをゼロにする
- 3. 自動車を走行させる
- 4. 再度ガソリンを給油する
- 5. 燃費を調べる
上記の手順で、トリップメーターを見ると、走行した距離と給油したガソリンの量が分かります。そこで、走行距離を給油したガソリンの量で割ると燃費が計算できます。それでは、なでしこのプログラムで、燃費を調べるプログラムを作ってみましょう。簡易なでしこエディタに以下のプログラムを記述しましょう。
# --- 以下を書き換える --- (*1)
走行距離=500
給油量=25
# --- 計算して結果を表示 --- (*2)
燃費=走行距離÷給油量
「燃費は ... {燃費} km/L」と表示。
「実行」ボタンを押すと、燃費を計算して表示します。
ここでは、走行距離500km、給油量を25Lとして計算しましたが、プログラムの(*1)以下の部分で、走行距離(km)と給油量(L)の値を指定すると、独自の値で計算できます。そして、(*2)の部分では距離を給油量で割って燃費を計算して出力します。
交通費(ガソリン代)を計算しよう
燃費が計測できたら、次に、ガソリン代を計算してみましょう。経費で交通費を精算する際、電車代であれば容易に報告できるのですが、もし、自動車を利用した場合、どのように計算すれば良いでしょうか。以下のようなプログラムで計算できます。
移動距離=150 # km
燃費=20 # km/L
ガソリン単価=135 # 円
# --- 計算 ---
交通費=CEIL(移動距離÷燃費×ガソリン単価)
「交通費は ... {交通費} 円」と表示。
実行してみましょう。以下のような結果が表示されます。
上記のプログラムを見ると分かりますが、移動距離を燃費で割って、ガソリン単価を掛ければ、交通費(ガソリン代)が計算できます。
Webフォームで燃費計算してみよう
最後に、燃費計算のプログラムをWebブラウザのフォーム上で計算するようにしてみましょう。以下のようなWebアプリを作ります。
Webのフォームを利用すれば、プログラムを直接書き換える必要はなく、フォームに入力して「計算」ボタンをクリックすることで、燃費計算を行うことができます。とは言え、エディタやボタンを作成する必要があるので、プログラムは少し長くなります。それでは、実際のプログラムを見てみましょう。
# --- 入力フォームを作成 --- (*1)
「走行距離(km): 」のラベル作成。
「500」のエディタ作成して、F走行距離に代入。
改行作成。
「給油した量(L): 」のラベル作成。
「25」のエディタ作成して、F給油量に代入。
「計算」のボタン作成して、計算ボタンに代入。
改行作成。
「燃費: ???」のラベル作成して、F燃費に代入。
# --- ボタンを押した時に計算 --- (*2)
計算ボタンをクリックした時には
L=F給油量のテキスト取得
KM=F走行距離のテキスト取得
燃費=KM÷L
F燃費に「燃費は{燃費} km/L」をテキスト設定。
ここまで。
# --- デザインを調整 --- (*3)
「#nako3_div_1」に{
"padding": "16px",
"border": "1px solid gray",
"background-color": "#f0f0ff"
}をDOMスタイル一括設定。
プログラムの(*1)の部分では、エディタやボタンなどの入力部品を作成して、入力フォームを作成します。そのために「ラベル作成」「エディタ作成」「ボタン作成」などの命令を利用します。
プログラムの(*2)の部分では、計算ボタンをクリックした時の処理を記述します。エディタに入力されているテキストを取得して、計算結果をラベルのテキストに設定します。
そして、プログラムの(*3)の部分では、HTMLのデザインを整えます。そのために「DOMスタイル一括設定」命令を利用します。CSS(スタイルシート)を変更することで、デザインを調整しています。
まとめ
今回は、自動車の燃費計算を行うプログラムを作ってみました。走行距離を給油量で割っているだけなので、計算式さえ覚えてしまえば、プログラムを作るまでもありません。しかし、一度プログラムを作っておけば、どうやって、燃費を計算したら良いのか忘れてしまったときに、具体的な計算方法を確認することができます。燃費計算に限らず、忘れがちな計算をなでしこのプログラムの形でメモしておくのもオススメです。