Microsoft Edgeのツールバーには「Webキャプチャボタン」と呼ばれるボタンを表示させることができる。このボタンでは、表示しているWebページの一部または全体を画像としてコピー/保存/共有/検索などを行える。Webページに表示されるコンテンツを画像として保存しておきたいとか、表示された画像の類似検索を行いたい場合などに便利だ。
→連載「意外と知らないMicrosoft Edgeの便利な使い方」の過去回はこちらを参照。
Webキャプチャボタンを表示する
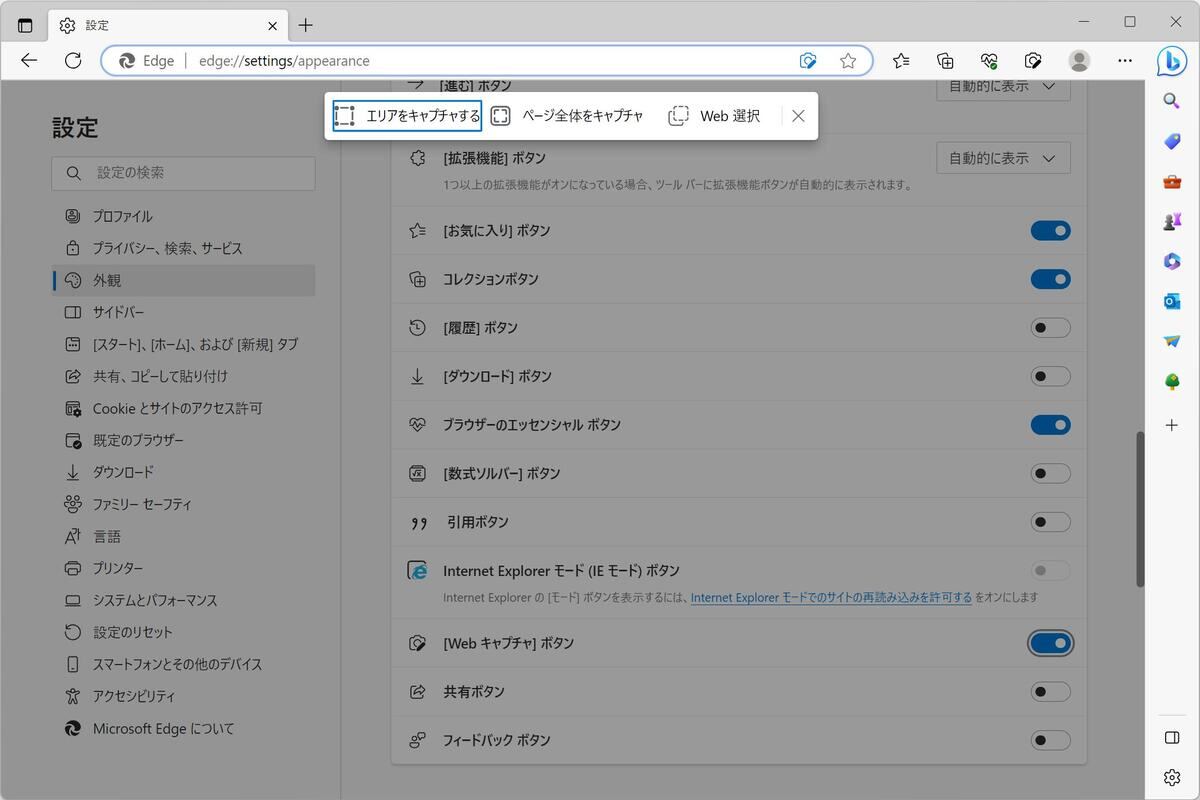
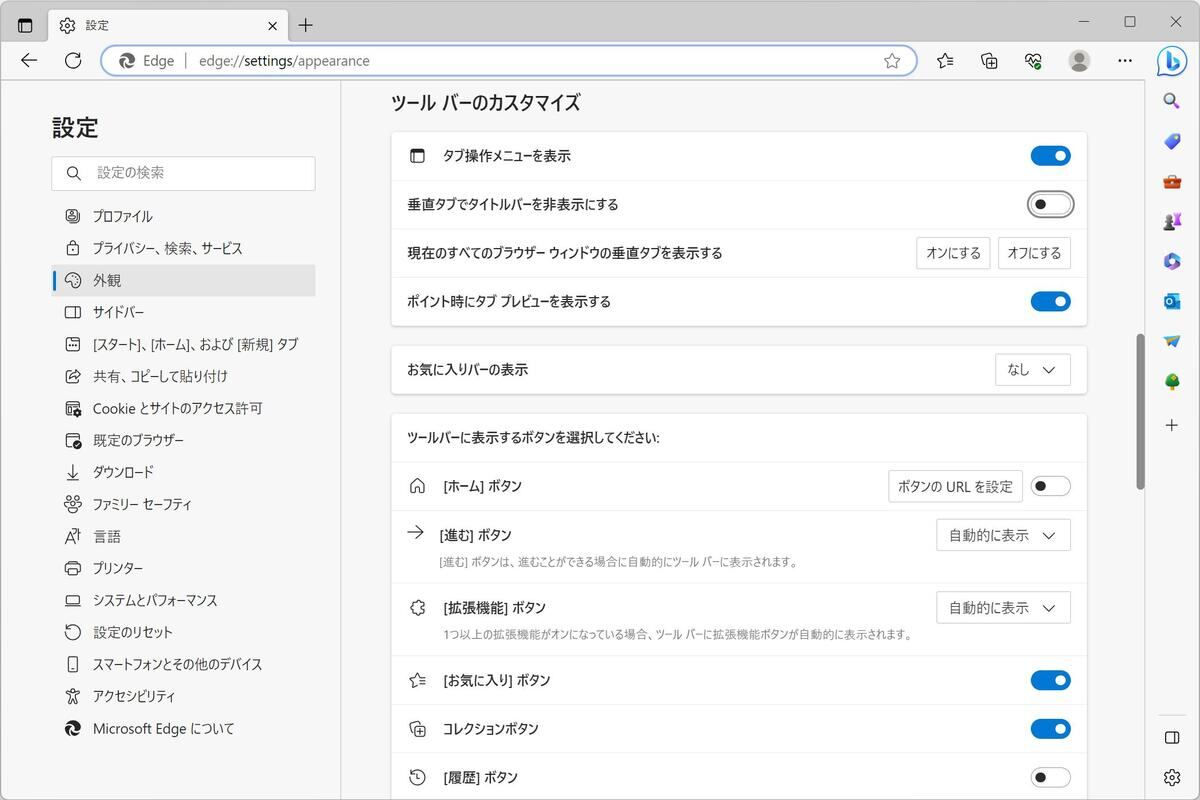
Webキャプチャボタンは、デフォルトではツールバーには表示されていない。Microsoft Edgeの設定ページを開いて「外観」→「ツールバーのカスタマイズ」→「[Webキャプチャ]ボタン」をオンに変更すると、ツールバーに表示されるようになる。
Webキャプチャボタンは、カメラのようなイラストのアイコンをしている。このアイコンをクリックすると、次のように現在表示しているページに網がかかったような表示になり、さらに上部に操作用のアイコンが表示される。
「エリアをキャプチャする」「ページ全体をキャプチャ」「Web選択」という3つのボタンが表示されていることがわかる。これまで取り上げてきたツールバーのボタンはパネルやダイアログを表示するものが多かったが、Webキャプチャボタンはそれらとは少し使い方が異なっている。
Webキャプチャでページを画像にする
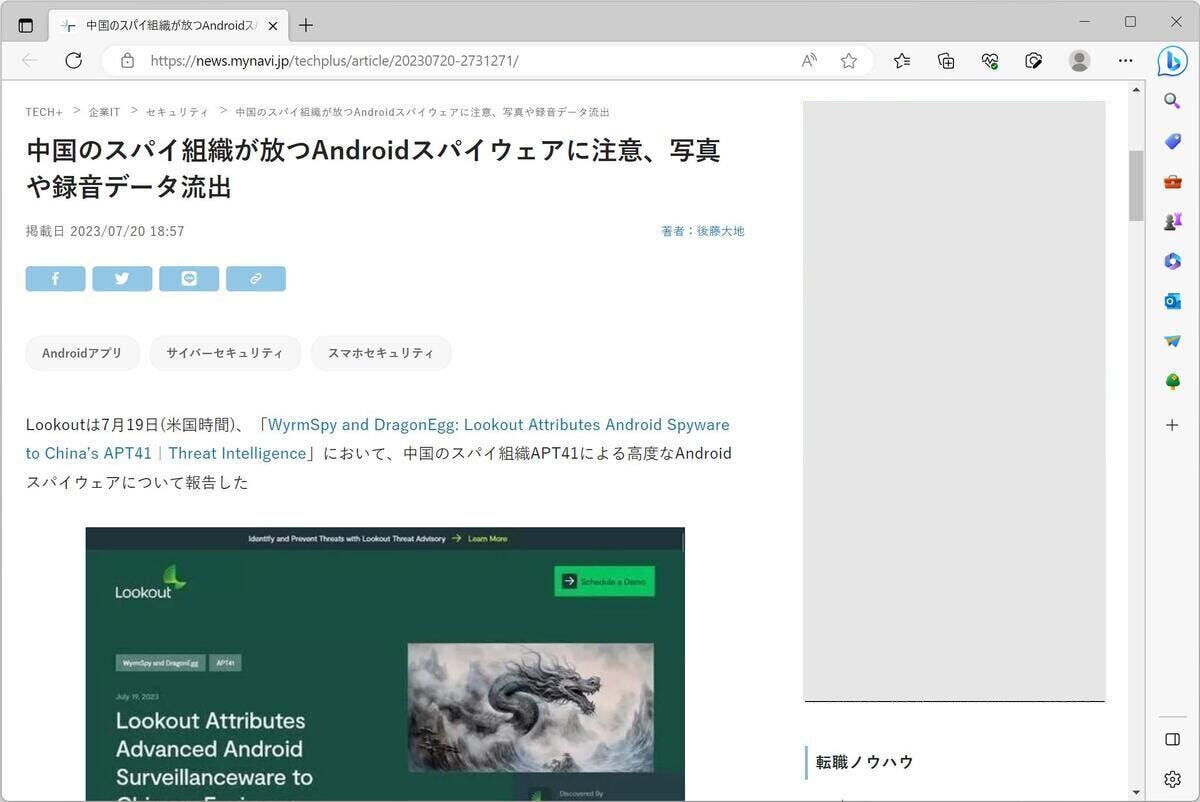
先述の通り、Webキャプチャボタンは、Webページの内容の一部、または全体を画像としてコピーして保存するのが主な機能だ。例えば、次のようにWebページを表示する。
-

Microsoft EdgeでWebページを表示する
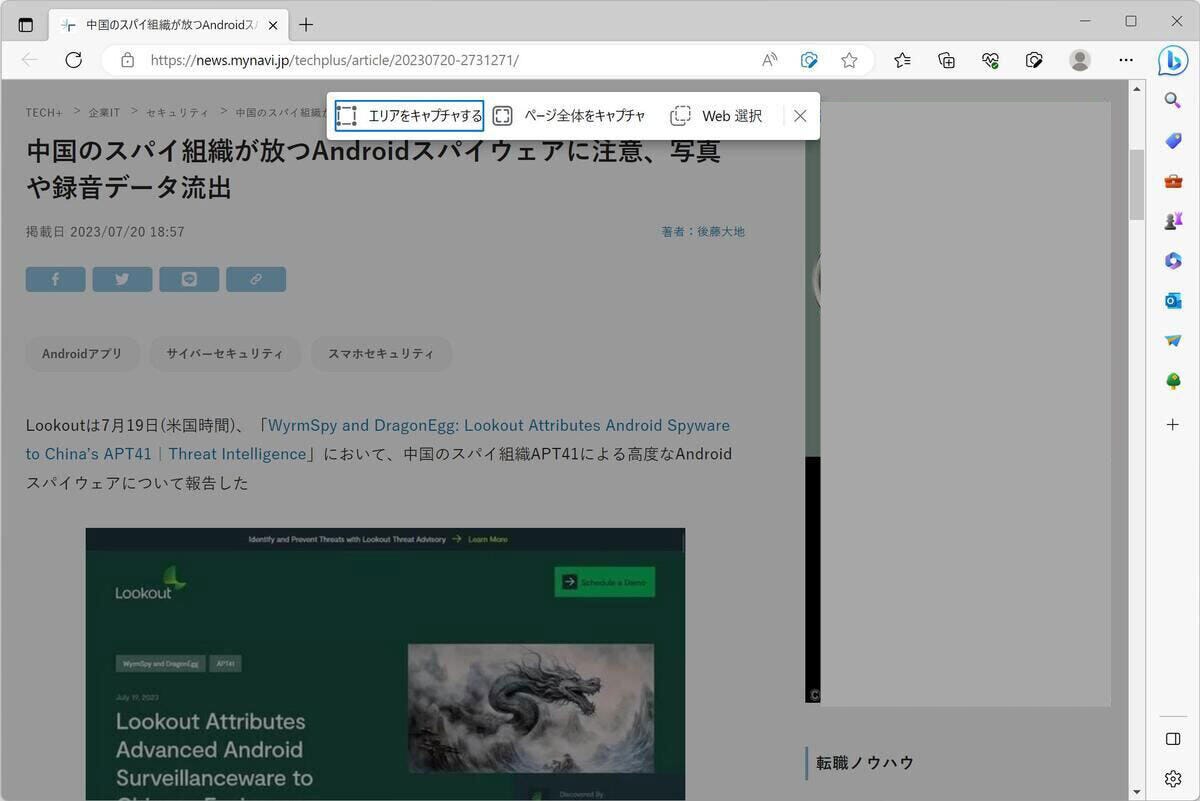
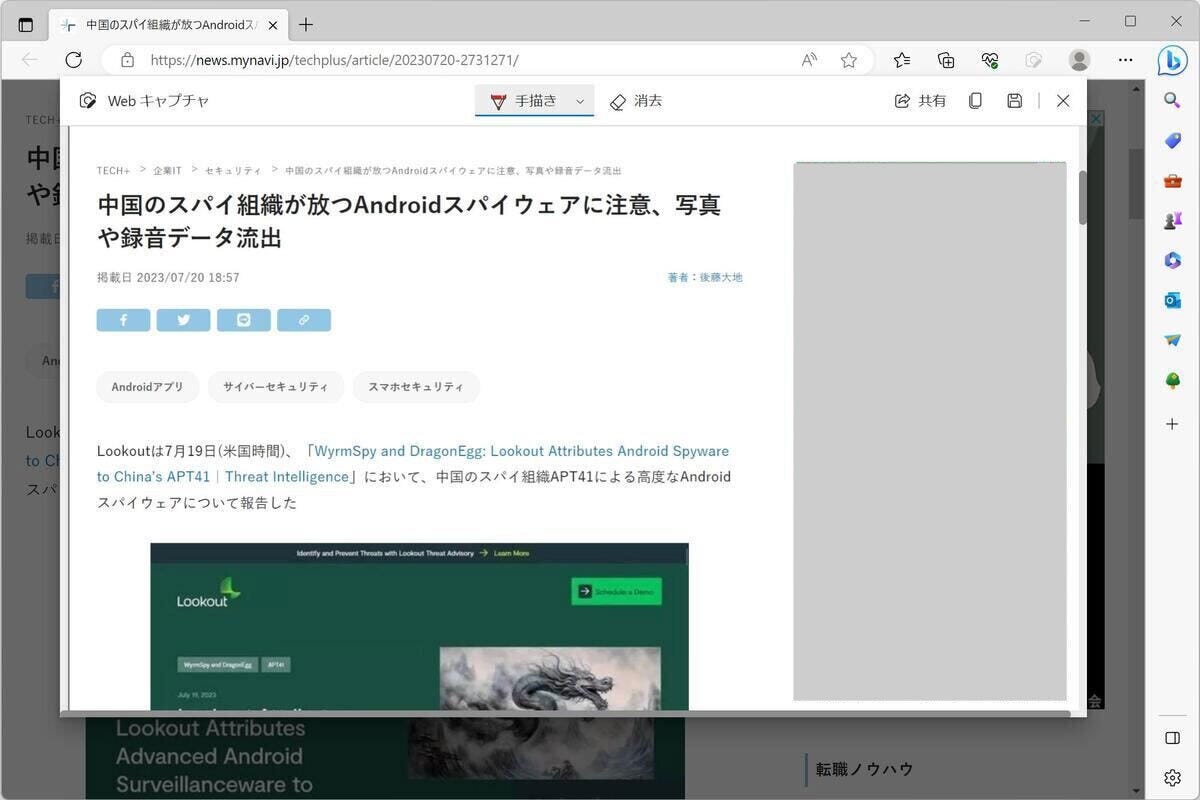
ここでWebキャプチャボタンを押して次の状態にする。
-

Webキャプチャボタンを押した後のサンプル
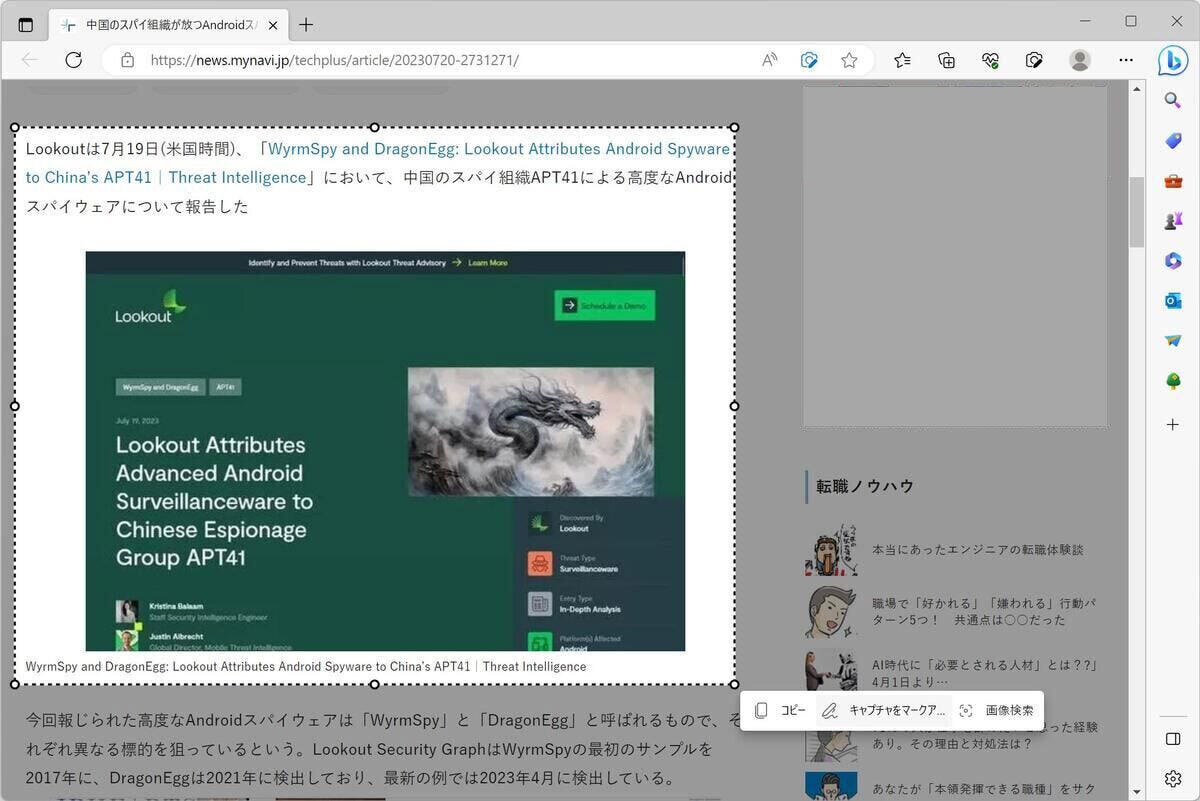
「エリアをキャプチャする」が選択された状態で、Webページの一部をドラッグ&ドロップで選択すると次のような表示になる。
-

「エリアをキャプチャする」→ドラッグ&ドロップで範囲選択
ドラッグで範囲を選択し、ドロップすると上記スクリーンショットのように小さいメニューが表示される。メニューには「コピー」「キャプチャをマークアップ」「画像を検索」というボタンが表示されており、ここから行いたい操作を選択する。
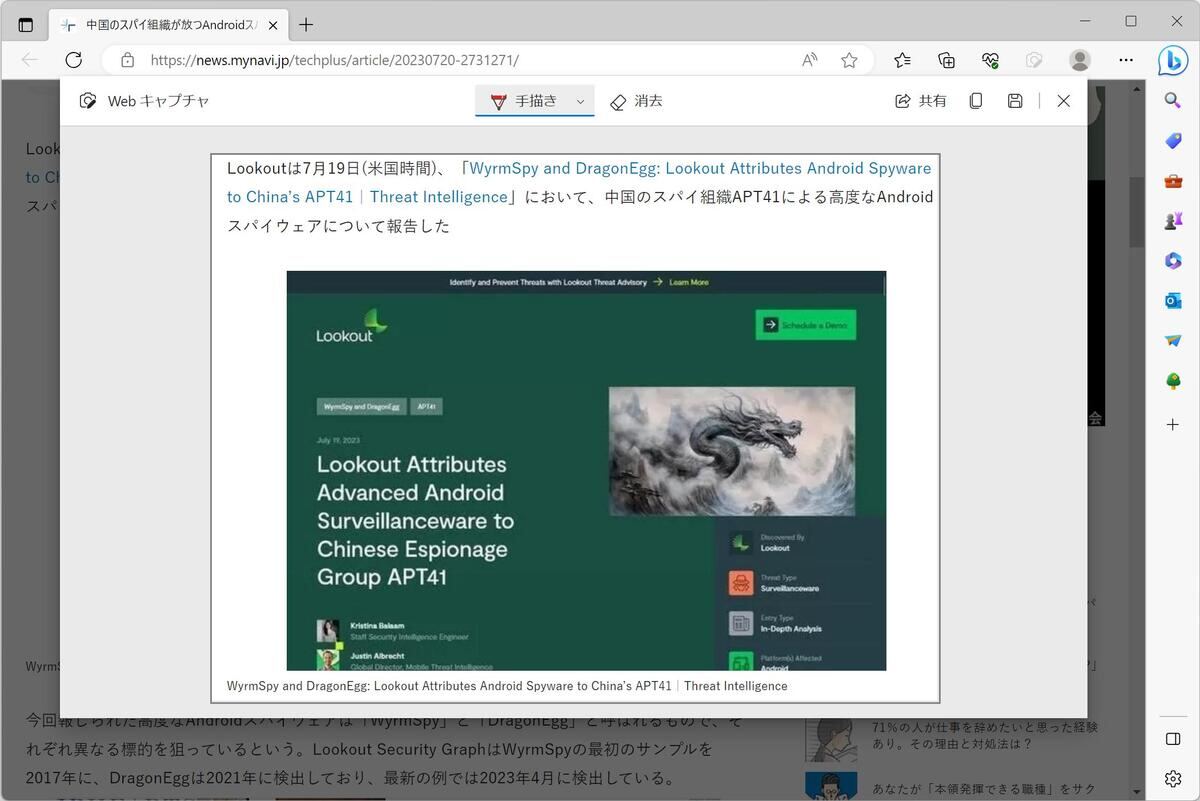
選択した範囲を画像として保存する場合、先ほどのメニューで「キャプチャをマークアップ」を選択する。すると次のような画面になる。
この段階ではマウスでちょっとした書き込みくらいの編集は行うことができる。何かしらのメモや注釈を入れておきたい場合は、ここで書き込み、右上の保存ボタンを押せばファイルへ保存することができる。
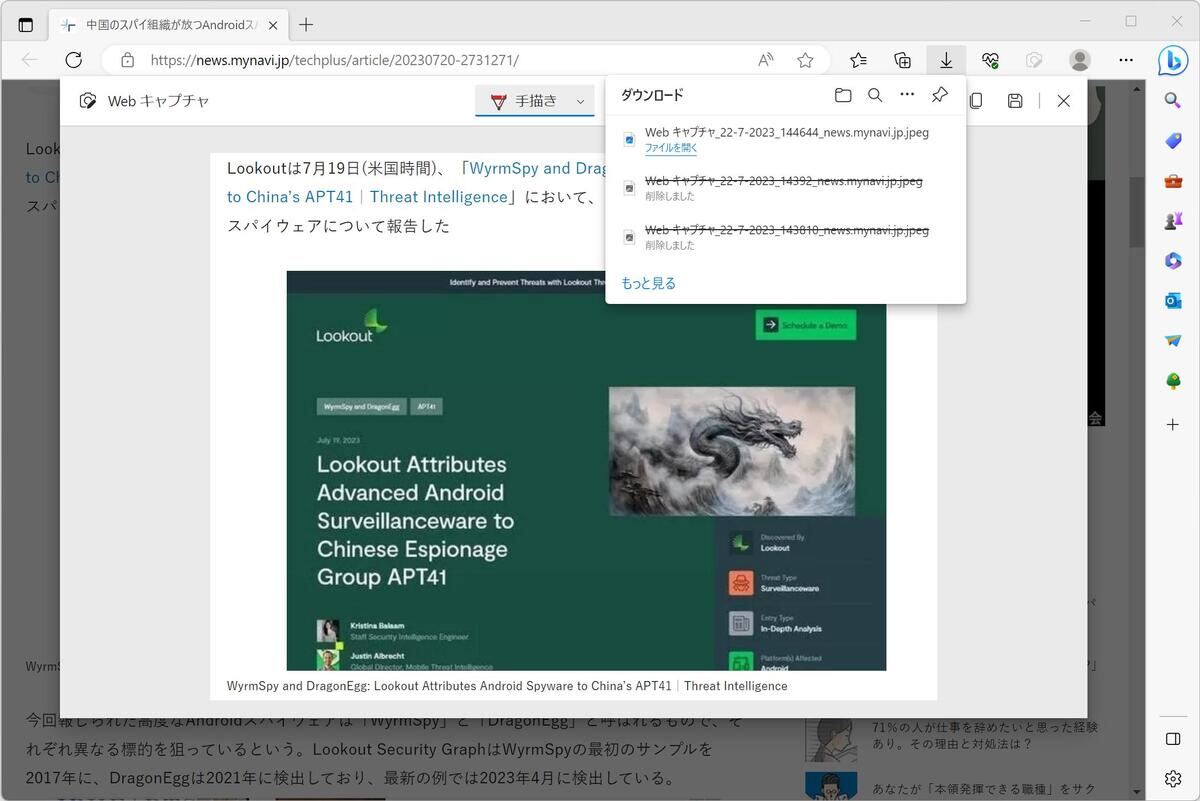
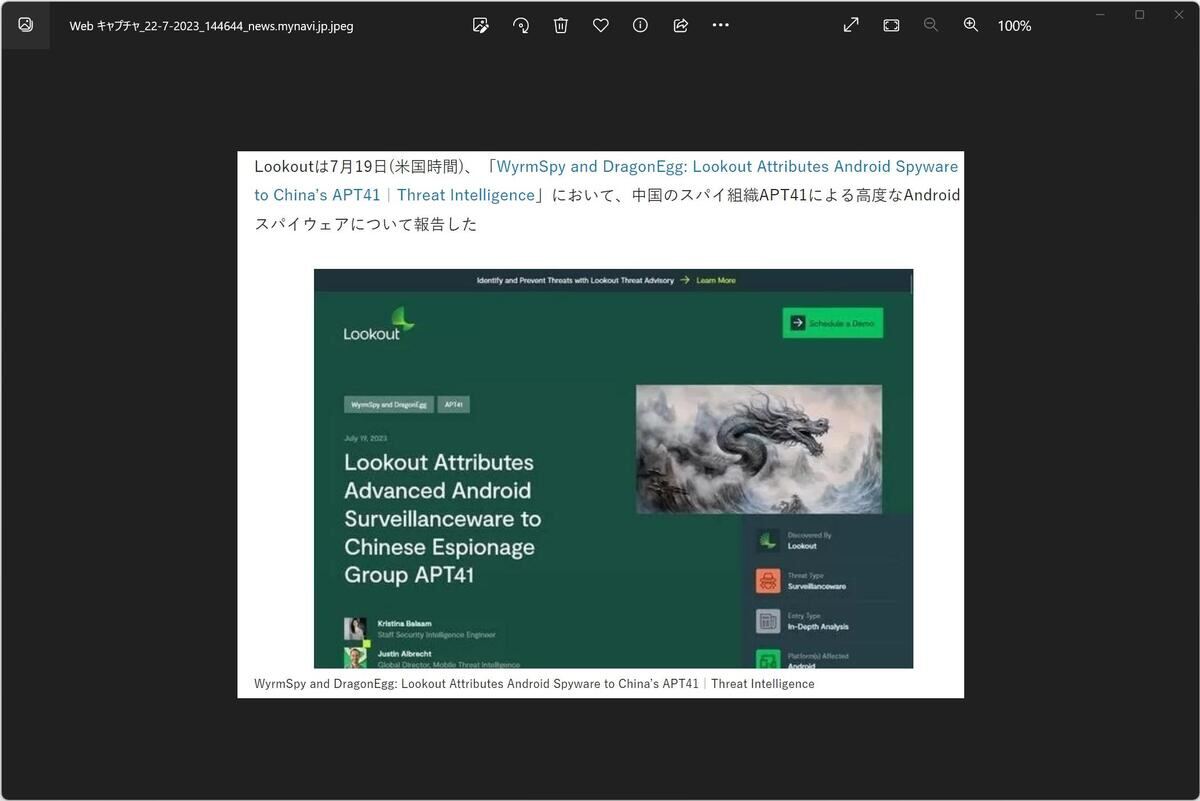
ファイルへ保存すると、上記画面のようにファイルをダウンロードするのと同じ処理が表示される。保存されたファイルを確認すると次のようになっている。
保存不要! そのまま画像検索
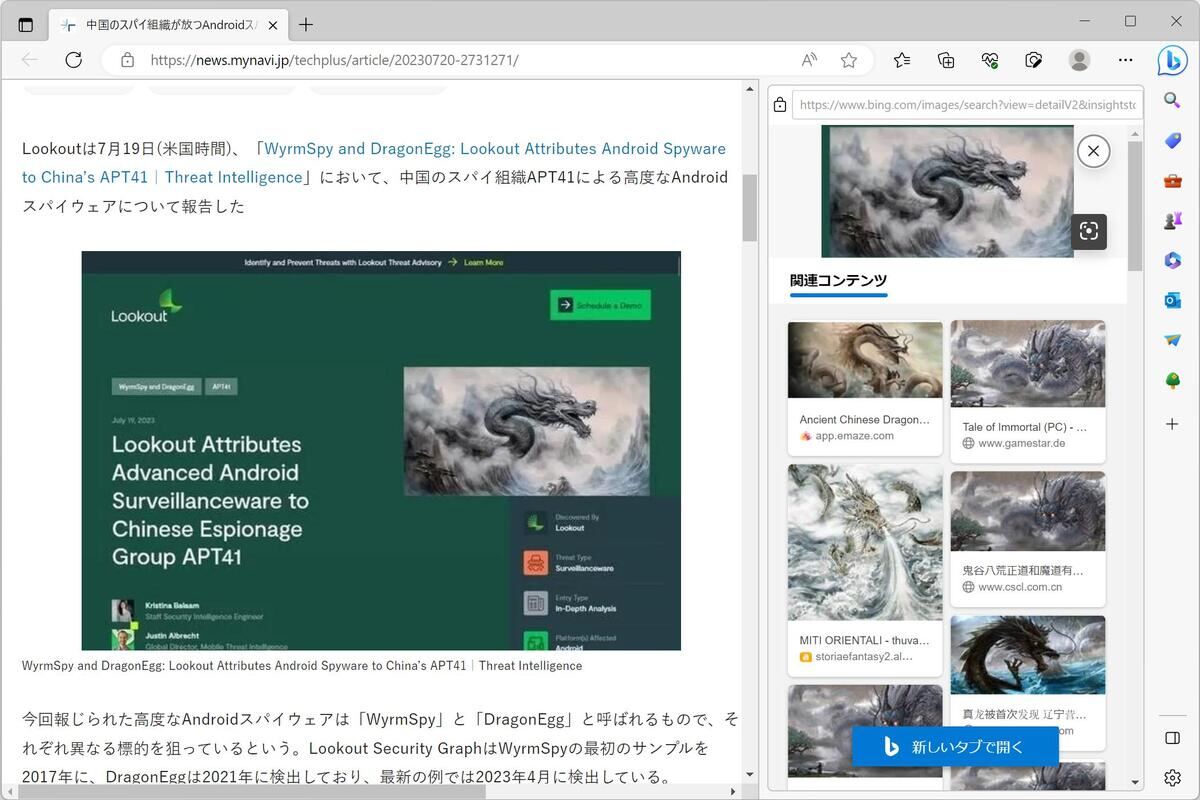
Webキャプチャボタンで範囲選択した対象は、ファイルに保存せずに使うこともできる。「コピー」を選択した場合は、そのまま画像編集系のアプリケーションに貼り付けて使うことができるし、「画像を検索」を選択すると、ファイルに保存しなくても選択した範囲を画像検索の対象とすることができる。
上記スクリーンショットでは表示されているWebページの龍のイメージの部分を選択し、そこから「画像の検索」を行っている。類似画像検索の結果がサイドパネルに表示されていることを確認できる。
Webキャプチャボタンを押して表示される最初の「エリアをキャプチャする」「ページ全体をキャプチャ」「Web選択」のうちの「ページ全体をキャプチャ」の動きも把握しておこう。「ページ全体をキャプチャ」を押すと次のような画面になる。
-

Webキャプチャボタン→「ページ全体をキャプチャ」を押した後のサンプル
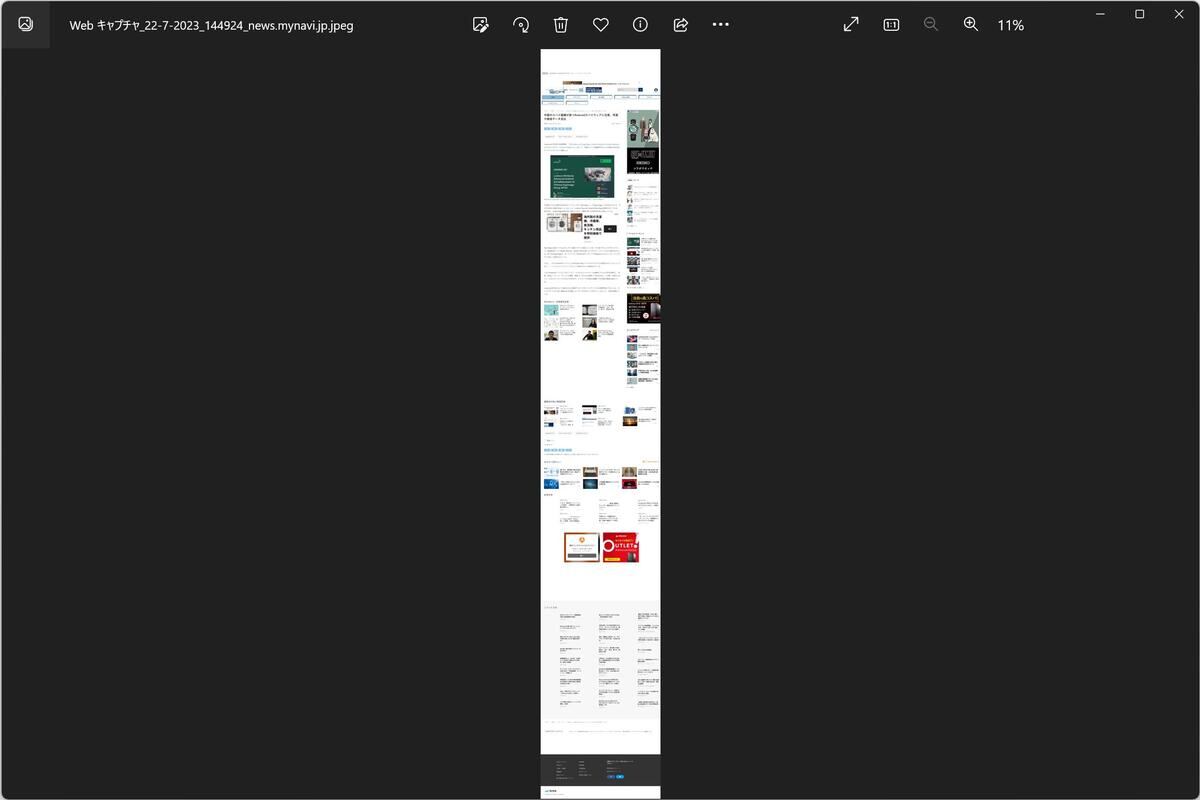
一見、先ほどの表示と同じなのだが、異なる点としてスクロールバーが表示されている。実際には見えている範囲だけではなく、Webページ全体が対象になっているのだ。このままファイルに保存し、保存した画像ファイルを閲覧すると次のようになる。
Webページ全体を画像として保存しておきたい場合は、この機能を使うことになる。
よく似た拡張機能との使い分けなど
Webページのスクリーンショットを撮る場合、これまでは拡張機能を使うことが多かったように思う。Microsoft Edgeに統合されたWebキャプチャボタンは、そうした拡張機能ほど多機能ではないが、ちょっとした保存作業にはもってこいの機能だ。
特に画像検索を多用するなら、Webキャプチャボタンはかなり便利だろう。表示される画像から関連する画像を検索したい場合に、いったんファイルに保存することなく検索対象とすることができるので、作業がはかどるはずだ。
反面、Microsoft EdgeのWebキャプチャボタンは、例えば1000x600といったサイズでWebページのスクリーンショットを撮りたい、といった細かい指定のある用途には使えない。そうした処理を行いたい場合は、従来通り拡張機能を使うか、多少プログラミングする必要がある。
Webキャプチャボタンは、万人に必須という機能ではないものの、一部の人にとっては手放せないくらい便利な機能だと言える。今すぐに使う予定がない方も、こうした機能が用意されていることは押さえておくとよいだろう。







![設定ページ: 「外観」→「ツールバーのカスタマイズ」→「[Webキャプチャ]ボタン」をオンに変更](images/003.jpg)