Popoverを使ったiPadアプリ作成に挑戦
iPhoneとiPadの多くの機能は第1回で説明したiOSで動作するため、共通のものだが、iPad専用の機能も存在する。今回はその中のひとつ、popover segueを使ったアプリ作成に挑戦してみよう。
メイン画面の作成
まず、前回と同様にプロジェクトを作成する。テンプレートは「Single View Application」を選択する。
次に、プロジェクトファイルの名前を決める。ここでは仮に、Project Nameを「Sample_popover」とし、Organization NameとCompany Identifierは「STS」と入力しよう(名前は自由に決められる)。入力が終わったら、「Next」をクリックする。続いて、ファイルの保存場所を指定し、「Create」をクリックする。
続いて、popoverを表示する元となるNavigationバーを設置する。今回はiPadアプリを作るため、MainStoryboard_iPad.storyboardを表示し、メニューバーのEditorにて、Embed Inの「Navigation Controller」を選択する。
加えて、Navigationバーのタイトルを付ける。インスペクタペインの「Attributes inspector」にてTitleに「Top」を入力する(名前は自由に決められる)。
さらに、NavigationバーからPopoverを呼び出すためのボタンを配置する。ライブラリペインのBar Button Itemをドラッグで配置する。
加えて、Navigationバーのタイトルを付ける。インスペクタペインの「Attributes inspector」にてTitleに「Push」を入力する(名前は自由に決められる)。
Popover表示用画面の作成
続いて、Popover表示用画面を作成する。今回遷移先画面はリスト表示用のTableViewを使う。
まず、ライブラリペインのTableView Controllerをドラッグで配置する。
次にインスペクタペインの「Attributes inspector」にてPopoverで表示する画面サイズを設定する。
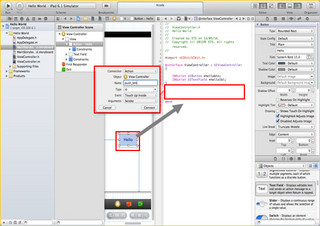
最後に、popover segueを作成する。Bar Button Itemを選択し、Controlキーを押しながらさきほど作成した画面にドラッグする。
ドラッグすると、Selection Segueが表示されるので、popoverを選択する。
アプリの実行
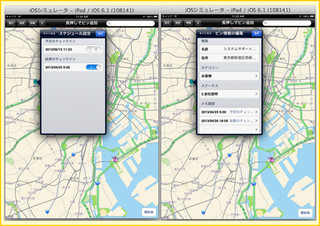
さあ、これでプログラムが完成した。今回はiPhoneではなく、左上がiPadシミュレーターとなっていることを確認し、三角ボタンを押して、プログラムを実行しよう。
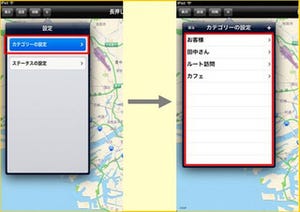
iPadシミュレーターにて作成したiPadアプリ画面が表示される。Pushボタンを押して、Popover画面が表示されたら成功だ。
iPhone、iPadの違いとテンプレート
最後に、iPhoneとiPadの違いについて説明しよう。iPadではiPhoneと同等の機能の他に、画面サイズの大きさを生かした2画面構成を表示する機能が用意されている。
この機能については、プロジェクトを作成する際に選択するテンプレートを例にすると理解しやすい。テンプレートはユニバーサルアプリとなっている。ユニバーサルアプリとはiPad、iPhone両方で動作するアプリだ。それでは、iPhoneとiPadで動作の違う2つのテンプレートを紹介しよう。
Master-Detail Application
リストとその詳細を表示するアプリケーションだ。iPhoneではリストを選択すると、詳細を表示するのに対して、iPadではSplitビューと呼ばれるリストと詳細の両方を表示する画面となる。
Utility Application
メイン画面と設定画面を表示するアプリだ。iPhoneは「info」を押すと全画面表示されるのに対して、iPadは今回紹介したアプリと同様にPopoverを使った画面となる。
今回作成したアプリは仕組みの理解のため、1つ1つステップがわかるよう説明したが、このようなテンプレートを使うことで、はじめからある程度用意された状態で開発スタートすることが可能だ。
本連載では、プログラミング未経験者を対象に、主に画面操作でのアプリ作成方法を紹介した。これでアプリ作成の大まかな流れを理解できたのではないだろうか? 今回の内容を元に、プログラミングを加えていけば、高度なアプリ開発も可能だ。 これを機会にぜひ、プログラミング言語も勉強し、自分の思い通りのアプリを作成して欲しい。
執筆者紹介
福島 賢治(FUKUSHIMA Kenji)
株式会社システムサポート 大阪支店 ビジネス推進課所属。コンシューマ向けゲーム会社を経て、現職。組み込み開発、Web開発やインフラ構築などに携わり、iOS系では自社アプリ「猫と学ぶ旅行英語 Lite(e-messe kanazawa 2011優良企画案賞)」の企画・開発にも携わる。現在は、自社アプリ「マッププランニング」の開発を担当。また、iPadアプリ作成をテーマとした高校生向け教材も作成し、2012年関西大学高等部、2013年岸和田高校へ提供した。