CoffeeScriptとは?
Ajaxの普及に伴って広く利用されるようになったJavaScriptだが、大規模なアプリケーションの開発に向いていないことや、ブラウザごとの機能や挙動の違いなど、様々な問題を抱えているのは周知の事実だ。
これらの問題を解決するために様々な技術が登場してきているが、なかでも目を引くのが本連載でも紹介したTypeScriptなど、JavaScriptの代替となる新たなプログラミング言語たちだ。これらの言語はコンパイラによってJavaScriptコードに変換されて実行されるため、実行時に特別なソフトウェアを必要としないという特徴がある。
CoffeeScriptもこれらのJavaScript代替言語のひとつで、シンタックスシュガーやパターンマッチによってJavaScriptと比べて簡潔にコードを記述することができる。CoffeeScriptは、JavaScript代替言語の中でも比較的早期に登場したこともあり、Ruby on RailsやPlay FrameworkといったWebフレームワークでもサポートされている。すでに利用したことがあるという読者の方もいるのではないだろうか。
今回紹介するCoffeeConsoleは、Chrome上でCoffeeScriptの開発を支援するエクステンションだ。
CoffeeScriptは簡潔な構文を持つためテキストエディタでも十分コーディングすることが可能だが、コンパイル後のJavaScriptを確認するには別途コンパイラをインストールする必要があるなど、気軽に試すにはやや敷居が高い。CoffeeConsoleを使用することで、CoffeeScriptのコンパイルや実行をChrome上で行うことができる。CoffeeScriptの学習に最適なツールだ。
CoffeeConsoleのインストール
一般的にChromeのエクステンションはChromeウェブストアからインストールできるが、CoffeeConsoleはChromeウェブストアには登録されておらず、開発が行われているGithubから必要なファイルを取得してインストールする必要がある。
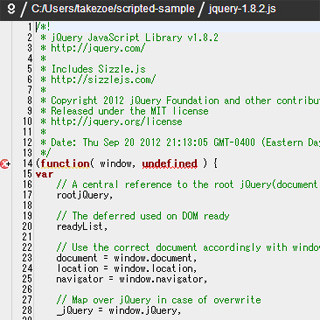
まずはこちらのURLから「Raw」ボタンをクリックしてcoffeeconsole.crxをダウンロードする。
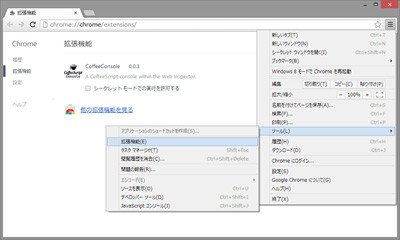
続いてChromeのメニューから「ツール」→「拡張機能」を選択し、ダウンロードしたcoffeeconsole.crxをドラッグ&ドロップすればインストールできる。
CoffeeConsoleを使ってみよう
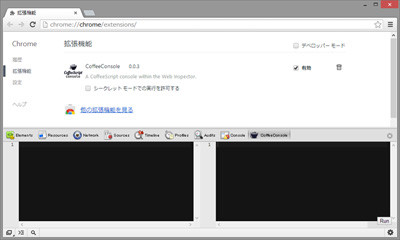
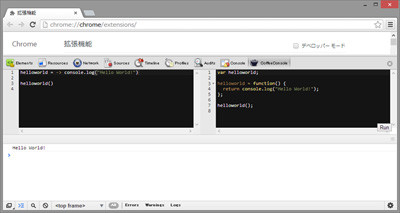
それでは実際にCoffeeConsoleを使ってみよう。Chromeのメニューから「ツール」→「デベロッパーツール」を選択するとChromeに内蔵されている開発者向けツールが表示されるが、この開発者向けツールのタブに「CoffeeConsole」が追加されているはずだ。
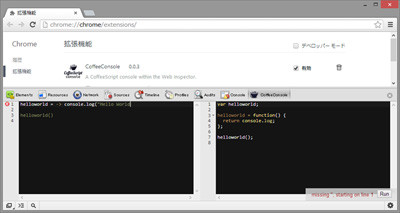
CoffeeConsoleは左右に分かれているが、左側にCoffeeScriptを入力すると、右側にリアルタイムでCoffeeScriptから生成されたJavaScriptコードが表示される。入力したコードは強調表示され、誤りがあるとエラー内容がホバー表示される。補完などの高度な機能は備えていないが、CoffeeScriptを試す程度であれば十分な機能といえるだろう。
また、右下に表示される「Run」ボタンをクリックすると変換されたJavaScriptを実行できる。コンソールを並べて表示することもできるので、出力結果を確認しながらコードの編集が可能だ。
新言語でJavaScriptの問題点は解決されるか?
冒頭でも述べたように、ここ数年JavaScriptの問題点を解決するために様々な取り組みがなされている。いまやJavaScriptはWebアプリケーションだけでなく、スマートフォン向けアプリケーションの開発にも使用できるなど、その活用範囲は広がるばかりだ。このような状況であればこそJavaScriptが抱える問題点を解決することは、大きな意義があると言える。
しかしJavaScriptが抱える問題点は広範囲に渡り、必ずしもJavaScriptの言語仕様だけの問題というわけではない。そのため、CoffeeScriptやTypeScriptのような代替言語だけですべての問題が解決することはないだろう。
とはいえ、JavaScriptが利用されるシーンが増えるにつれ、新たな技術も登場してくるはずだ。今後登場するであろうこれらの新技術がどのようなアプローチでJavaScriptの問題点を解決しようとするのかも興味深いところだ。