タッチ操作に最適化された開発環境
TouchDevelopは、Microsoft Researchが提供するブラウザ上で動作する統合開発環境だ。もともとはWindows Phoneアプリ開発向けの開発環境であったが、2012年11月にWebアプリケーションを開発可能な「TouchDevelop for WebApp」が公開された。
ブラウザ上で動作する開発環境や、タブレット上で利用可能なIDEは他にも存在するが、TouchDevelopの最大の特徴は、なんといってもタッチ操作に最適化されているという点だ。ユーザインタフェースだけでなく、言語もタッチ操作を前提に開発されたものだ。PCブラウザはもちろんのこと、iPadやAndroid上のWebブラウザでも利用可能となっている。
また、作成したアプリケーションはTouchDevelop上で実行・共有できるほか、Windowsストアアプリを開発することも可能だ。
TouchDevelopを試してみる
TouchDevelopは本稿の執筆時点では以下のブラウザで動作する。
- Internet Explorer 10
- Chrome 22以降 (Windows、Mac、Linux)
- Firefox 16以降 (Windows、Mac、Linux)
- Safari 6以降 (Mac)
- Mobile Safari (iOS6)
- Chrome 18以降 (Android)
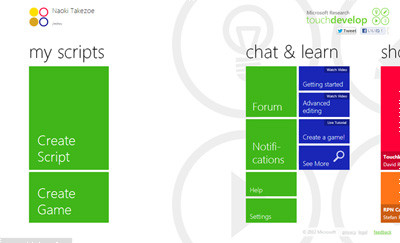
TouchDevelopを利用するには、Microsoftアカウント、Facebookアカウント、Googleアカウントのいずれかでログインする必要がある。ログインすると、以下のような画面が表示される。この画面はHubと呼ばれており、ここから新しいスクリプトを作成したり、フォーラムやチュートリアル、デモアプリなどを参照できる。
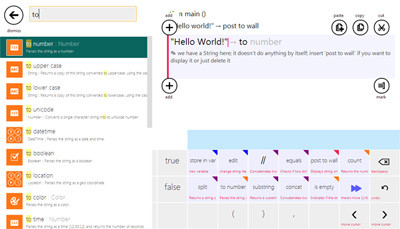
以下は実際にTouchDevelopでプログラミングを行っている様子だ。基本的に、画面下部に表示されるソフトウェアキーボードから部品を選択してコードを入力していく。このソフトウェアキーボードには、状況に応じて最適な入力候補が表示されるため、ここから選択していくだけでプログラムを記述できるというわけだ。
入力したコードも大き目の文字で、階層構造もわかりやすく表示されている。その他の操作についても大きめのアイコンがタッチしやすい位置に配置されており、タッチデバイスでの操作を前提にしていることがわかる。
このようにTouchDevelopはなるべくキー入力を行わずにプログラミングができるように考慮されているが、だからといってTouchDevelopは用途の制限されたトイ言語というわけではなく、汎用言語並みの記述能力を持っている。
タブレット端末での動作は?
さて、今回の本題は「タッチデバイスで本当にプログラミングができるのか?」ということだ。
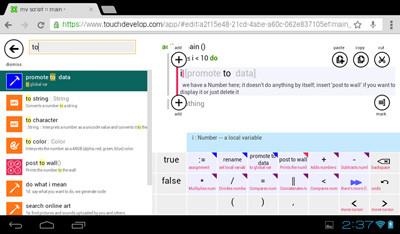
タッチ操作によるプログラミングの実用性を確かめるべく、筆者の所有しているAndroid端末でもTouchDevelopの動作を確認してみた。
さすがにネイティブアプリとまではいかないが、かなりキビキビとした動作でストレスなく利用することができた。かなりリッチなユーザインタフェースを提供していることを考えるとこれは驚きだ。検証に使用した端末は決して最新のモデルというわけではないため、最近のAndroid端末やiPadなどであれば、さらに軽快に動作するはずだ。
もちろん横画面だけでなく、縦画面での操作も可能だ (端末を回転させると自動的に最適なレイアウトに切り替わる)。ただし、やはり画面の小さな端末では操作しづらい。快適に利用するには最低でも7インチクラスのタブレットでないと厳しいだろう。
まとめ
ここ数年でスマートフォンやタブレット端末が急激に普及しているが、これまでは基本的にコンテンツを消費するためのデバイスと考えられていた。特に、プログラミングなどの用途では文字の入力性が非常に重要になるため、筆者自身スマートフォンやタブレット端末上での開発は非現実的と考えていた。
しかし、TouchDevelopはタッチデバイス上でのプログラミングという課題に対し、従来のIDEの枠に捉われない自由な発想で、タッチ操作によるプログラミングが実用的なものになるかもしれないという可能性を感じさせてくれる。新しいデバイスには新しいインタフェースが必要ということだろう。もしかするとTouchDevelopが未来のIDEの姿なのかもしれない。