レイヤースタイルをCSS3で書き出し!
最新版の「Fireworks CS6」には、作成したシェイプからCSS3のコードを抽出できる機能がついています。「Photoshop CS6」でも、作成したシェイプをCSS3コードとして書き出せないものでしょうか?
書き出し機能について、「Photoshop CS6」自体には備わっていないのですが、外部プラグインを導入することで同様の作業をすることが可能になります。外部プラグインの例としては、「CSS3Ps」 (無料)やCSS Hat (有料)があります。
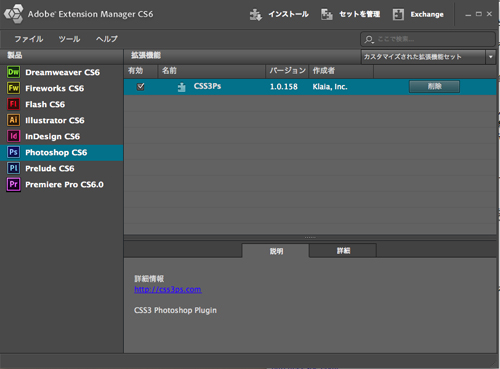
今回は、無料でダウンロードした"CSS3Ps"を使っていきます。のプラグインファイルをダブルクリックすると、「Adobe Extension Manager CS6」が開きますので、Photoshop CS6へのインストールを承諾しましょう。
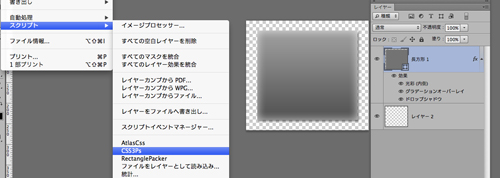
早速、Photoshop上で適当な長方形シェイプに、CSS3でも再現可能そうなレイヤースタイルをつけてみました。この状態で、「ファイル>スクリプト>CSS3Ps」を選択してみましょう。
こちらの無料プラグインの配布サイトに"クラウド"ベースのプラグインという記載があった通り、ここでブラウザが立ち上がり、ローディング画面が表示されます。カウントダウンが終わると、CSS3のコードと、そのコードによって再現されたレイヤースタイル・シェイプが表示されます。
このコードをコピペすれば、CSS3に対応したブラウザ上であれば、Photoshopからスライスした画像をタグで呼び出すことなく、CSS3のみで描画できます。
モバイルサイト向けに1秒でも早く、1キロバイトでも軽いWebデザインが求められた際などに、実用的な"ダイエット"術のひとつかと思います。私も最近は、スマートフォン向けサイトのボタンなど、単純な図形素材はなるべくこの方法で済ますようにしています。
これにて、「Photoshopを使ったWebデザイン」を追求してきた本連載は終了です。この連載が、ひとりでも多くのPhotoshopユーザーが、快適にWebデザインできるきっかけになることを願っております。
それでは!