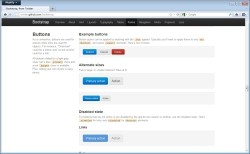
Twitterは8月19日(米国時間)、Webアプリケーションを迅速に開発するためのフロントエンドツールキット「Bootstrap」を公開した。「Bootstrap」は基本的にはTwitterデザインのCSS。統一されたデザインがすでに実現されており、開発者は説明通りにHTMLを組めばTwitterサイトらしいUIを自動的に獲得できるようになっている。Apacheライセンス2のもとで提供されている。
「Bootstrap」が興味深いのは「LESS」を使って開発されている点にある。LESSはCSSの記述規則を拡張するためのライブラリ。LESSを使うと、CSSにおいて変数の使用やネスト表記、数値演算や関数などが利用できるようになる。オンザフライでダイナミックに利用することも、あらかじめ通常のCSSへ静的にコンパイルすることも可能。
「Bootstrap」がどの程度効果を発揮するかは、Bootstrapを使って開発されたサイトにおいて「Bootstrap」を無効にしてみるとわかりやすい。Bootstrapのサンプルサイトをローカルに保存し、該当するスタイルシートを読み込まないように編集してからブラウザで表示させると違いがわかる。「Bootstrap」では統一されたデザインが採用されており、手軽にTwitterっぽいサイトデザインを実現させる方法として興味深い。