パスに沿ってアニメーション
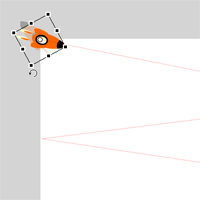
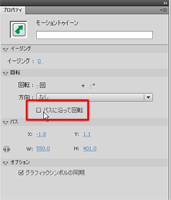
調整したアニメーションをよく見るとロケットの向きがおかしい。そこでまず、最初のフレームを表示し、ロケットを選択した後「回転ツール」を使用して、ロケットの向きを調整する。しかし、これだけでは左から右へのアニメーションは正しく見えるものの、右から左へ移動するときには、後退しているように見える。そこで「パスに沿って回転」を利用する。これはパスの角度によって、ターゲットオブジェクトの角度を自動調節してくれる機能だ。まずトゥイーンスパンを選択してから「プロパティ」パネルの「パスに沿って回転」というチェックボックスにチェックを入れよう。
チェックした瞬間から、右から左への移動時は、前進しているように正しい向きに変わることだろう。そしてトゥイーンスパンでは、すべてのフレームでプロパティに変化があることを示す黒丸の連続になった。この黒丸をプロパティキーフレームという。なお、この段階でまだ角度が合っていない方は、一番最初のフレームを表示してから、ロケットの向きをモーションパスに対して、0度になるように回転させると良いだろう。すべてのキーフレームにおいてロケットの向きはモーションパスに対して0度になる。
最終的に完成したアニメーションは以下の通り。
まとめ
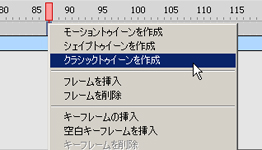
CS4から搭載されたオブジェクトベースのアニメーションは「モーショントゥイーン」と呼ばれ、モーションだけ作成しておけば、あとから好きなシンボルに差し替えることが容易にできる。そのため、Flash CS4には最初から「モーションプリセット」という、よくある動きのライブラリが付属する。モーションプリセットをひな形にし、自分なりのモーションを作成したら、同じく「モーションプリセット」のカスタムプリセットに自分専用のモーションを保存して、再利用することもできる。さらにCS3と互換性を維持するアニメーションを作成するには、従来トゥイーンと呼ばれていた方法を使用する。これは「クラシックトゥイーン」という機能で利用でき、フレームのコンテキストメニューから選択できる。クラシックトゥイーンの作り方は、まったく同じだ。
今回は紹介できなかったが、モーションは、ステージ上のモーションパスを操作するだけでなく、さらに細かく操作する「モーションエディタ」という機能が備わっている。これは、「AfterEffects」のモーションの作り方に似ており、モーションプロパティをひとつひとつ設定できるようになっている。
次回は、Flash CS4の3D機能を使いこなす方法を紹介しよう。