ASP.NETアプリケーションでSharpMapを使う
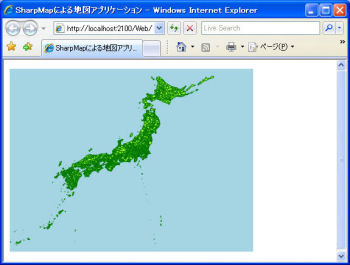
ここまで、WindowsアプリケーションにてSharpMapを利用する方法を紹介してきましたが、Webアプリケーション(ASP.NET)でもSharpMapを使用することができます。簡単にその方法について紹介します。
環境の準備
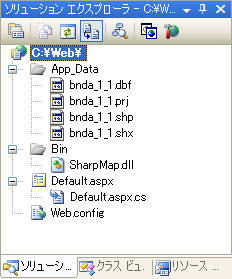
開発環境としてVisual Studio(Visual Web Developer) 2005/2008が必要です。 Webサイトを新規作成したら、BinフォルダにSharpMap.dllを、App_Dataフォルダにシェープファイルを配置します。そして、Web構成ファイル(web.config)を追加します。
 |
環境設定後のソリューションエクスプローラ |
設定ファイル(web.config)の変更
SharpMapには、ASP.NETで画像を使いやすくするためのHTTPハンドラ(特定の拡張子やURLごとに個別の処理を行う機能)が用意されています。そのHTTPハンドラを利用するために、Web構成ファイル(web.config)の
リスト10 Web.config抜粋 - ShowMap.aspxで地図を出力するように設定
<httpHandlers>
<add verb="*" path="ShowMap.aspx" type="SharpMap.Web.HttpHandler,SharpMap"/>
</httpHandlers> この設定によって、ShowMap.aspxというURLアクセスがあった場合、SharpMap.Web.HttpHandlerクラスが画像イメージを出力するようになります。
Webページのデザイン
次にWebページをデザインします。SharpMapが生成した地図を表示するためのコントロールを配置します。
リスト11 Default.aspx抜粋 - ImageButtonコントロールを配置
<asp:ImageButton Width="400" Height="300" ID="imgJapan"
runat="server" OnClick="imgJapan_Click" />
ここでは、ImageButtonコントロールをimgJapanという名前でページに配置します。画像がクリックされた場合には、imgJapan_Clickがイベントが呼び出されるように設定します。