ここからは3rdRailの提供する各機能を少し詳しく見ていこう。
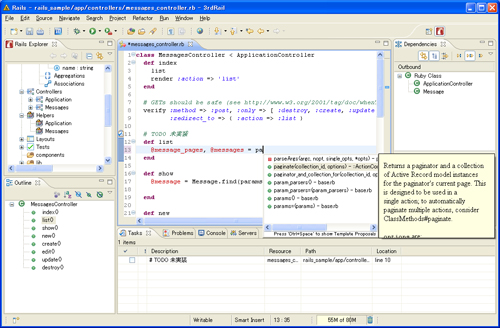
Rubyスクリプトエディタ
RubyスクリプトのエディタではRubyスクリプトの強調表示、コード補完、自動インデントなどの機能が利用できる。コード補完は一般的なIDEと同様に[CTRL]+[SPACE]で行うことができ、クラスやメソッドだけでなく、メソッドの引数などに指定するシンボルの補完も可能になっているなど、Railsでの利用に特化した作り込みが行われていることが伺える。また、補完候補を表示する際はRDocがホバー表示されるほか、引数の入力時はパラメータヒントが表示されるため、これらを参照しながら効率よくコーディングを進めることができるだろう。
スクリプトの構文チェック機能も搭載されており、構文エラーがある場合はエディタ上にエラーマーカーが表示され、Problemビューに一覧表示される。構文チェックはリアルタイムに行われるため、スクリプトの編集中にすぐに誤りに気づくことができる。
Eclipseではお馴染みのタスクタグも利用可能となっており、コメント中にTODOなどと記述しておくと、記述内容がTaskビューに表示される。また、エディタ上で[F3]もしくは[CTRL]+クリックで宣言部にジャンプすることができたり、[CTRL]+[O]でクイックアウトラインを表示することができたりする点もEclipseと同じだ。
EclipseはJavaのコーディングのしやすさには定評があるが、3rdRailではその使い勝手をRubyスクリプトのコーディングでも享受することができる。
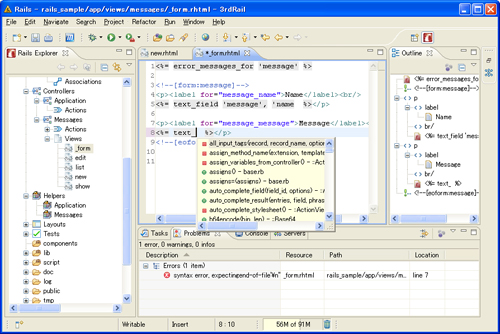
RHTMLエディタ
RHTMLエディタではHTMLタグのコード補完に加えてテンプレート内に記述したRubyコードのコード補完も可能となっている。ヘルパーメソッドや、コントローラで定義したインスタンス変数も補完候補として表示されるなど、こちらもRailsでの利用に便利な機能を提供している。また、Rubyエディタの場合と同様、スクリプトに問題がある場合はエラーとして表示してくれる。