今回は、ランキングの推移を「折れ線グラフ」で示す方法を紹介していこう。ランキング推移のグラフ化するときは、「数値が小さいほど良いデータになること」と「0位という順位が存在しないこと」の2点がポイントになる。この機会に、それぞれの処理方法について学んでおくとよいだろう。
自動作成される「折れ線グラフ」
今回は、ランキング推移をグラフ化する場合について考えていこう。以下に示した図は、あるショップが注目している商品A、B、Cについて、毎月の売上ランキング(売上順位)をまとめた表となる。
この表をもとに「折れ線グラフ」を作成すると、以下の図のようなグラフが自動作成される。
「グラフ タイトル」に適当な文字を入力し、グラフが見やすくなるように文字の書式を変更すると、以下の図のような結果になる。
このグラフを見ると、現時点では「ランキング推移を適切に示すグラフ」にはなっていないことがわかる。なにより、このグラフにおける一番の問題点は「数値が大きいデータ」ほど「良いデータ」のように見えてしまうことだ。
一般的に、ランキングの順位(1位、2位、3位、・・・)は、数値が小さいほど良いデータになる。これをグラフで示すには、縦軸を反転して表示しなければならない。
「縦軸の反転」と「横軸の位置」
それでは、具体的なカスタマイズ手順を解説していこう。まずは「縦軸」を右クリックして「軸の書式設定」を選択する。
「軸の書式設定」が表示されたら、「軸を反転する」の項目をONにする。以上で、縦軸を反転する書式変更は完了だ。
これで「数値が小さいデータ」ほど「グラフの上部」に示すことが可能となる。ただし、縦軸を反転させると、「横軸がグラフの上部に表示されてしまう」という問題が発生する。これを元の配置に戻すには、「横軸との交点」を「軸の最大値」に変更しなければならない。
以上が、ランキング推移をグラフ化するときの基本的なカスマイズ手順となる。もちろん、この手法はランキング以外のデータにも応用可能だ。「数値が小さいほど良いデータ」を示すときの基本テクニックとして必ず覚えておこう。
「目盛線の間隔をどうするか?」という問題
ランキング推移をグラフ化するときは、「縦軸のラベルをどのように表示するか?」も問題点の一つとなる。現状では「0、2、4、6、・・・」という数値が縦軸に並んでいるが、一般的に考えて「0位」という順位は存在しないため、少し違和感を覚えるかもしれない。
この問題を修正するには、縦軸の数値が「1」から始まるようにカスタマイズしてあげる必要がある。具体的には、縦軸の「軸の書式設定」を開き、「最小値」に「1」を指定すればよい。
すると、縦軸の表示は以下の図のように変化する。「0」のラベルがなくなり、数値が「1」から始まっていることを確認できるはずだ。
ただし、これで「すべての問題が解決した」とは言い切れないのが難しいところ。現状では「1、3、5、7、・・・」という数値が縦軸に並んでいるが、もっと切りのよい数値、たとえば「1、5、10、15・・・」といった数値を並べたい、と考えても不思議はないだろう。
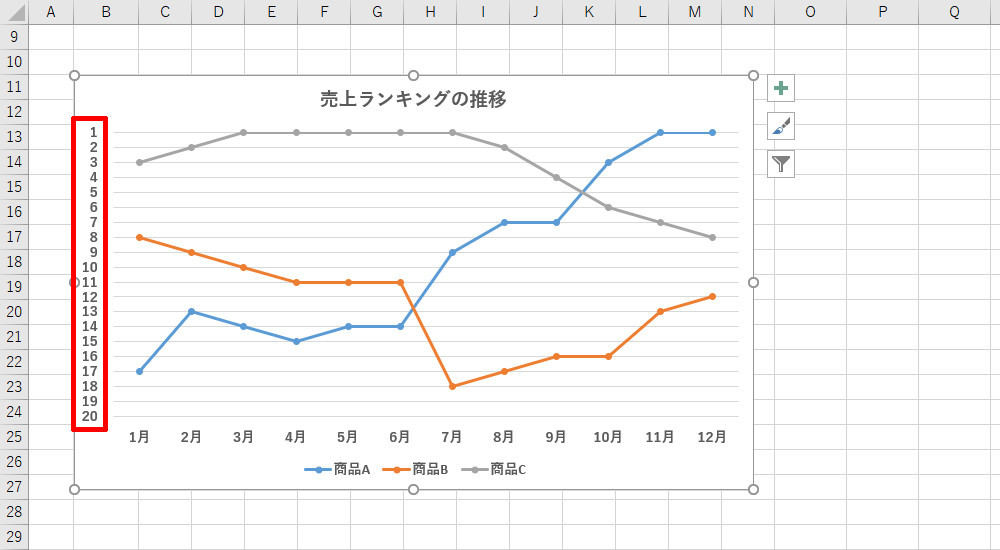
ということで、今度は「目盛線の間隔」を「5」に変更した例を紹介しておこう。すると、縦軸には「1、6、11、16、・・・」という数値が並ぶようになる。
こちらも「切りのよい数値」とは言い難い状況だ。「目盛線の間隔」を「4」に変更しても、「1、5、9、13、・・・」という数値が並ぶだけで、根本的な問題解決には至らない。
こういった状況は、縦軸の「最小値」を「1」にしている限り、避けられない問題といえる。ひとつの解決策として「目盛線の間隔」を「1」にする方法も考えられるが、以下の図を見るとわかるように、あまりスマートな結果になってくれない。今回の例の場合、「目盛線の数が多すぎる」という状態になる。
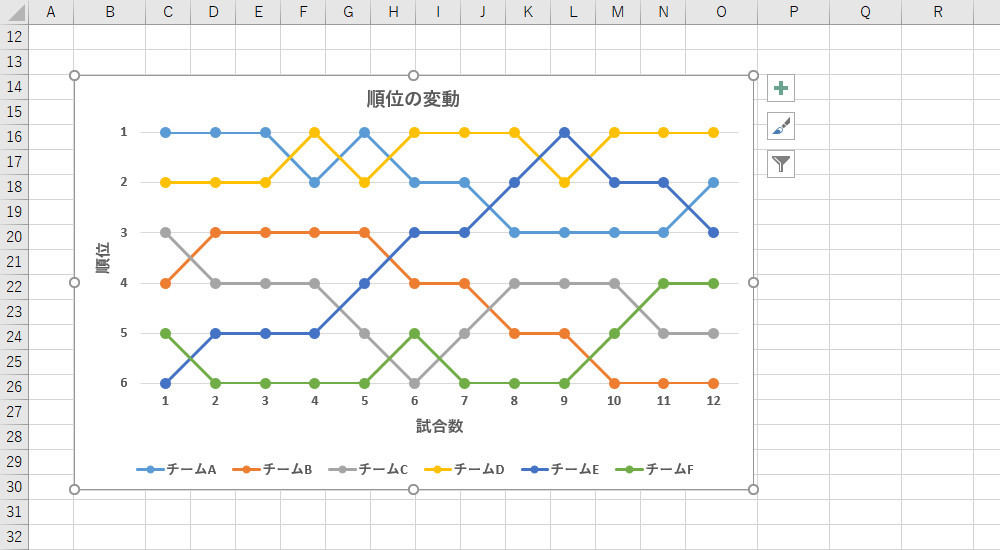
この方法が使えるのは、「リーグ戦の順位」のように、1~6位くらいの順位変動を示す場合に限定されるだろう。
もっと多くの順位を扱う場合で、どうしても「5、10、15、・・・」といった切りのよい数値を並べたい場合は、縦軸の「最小値」を「0」に戻して、「目盛線の間隔」に「5」などの数値を指定する必要がある。
その後、「0」の数値だけを消去する(見えなくする)という方法もあるが、今回は別の解決策を探ってみよう。
縦軸のラベルを「なし」にする方法
もうひとつの解決策として考えられるのは、縦軸のラベルを消去してしまう方法だ。縦軸の「軸の書式設定」を開き、「ラベルの位置」を「なし」に変更すると、縦軸の数値を消去したグラフにカスタマイズできる。
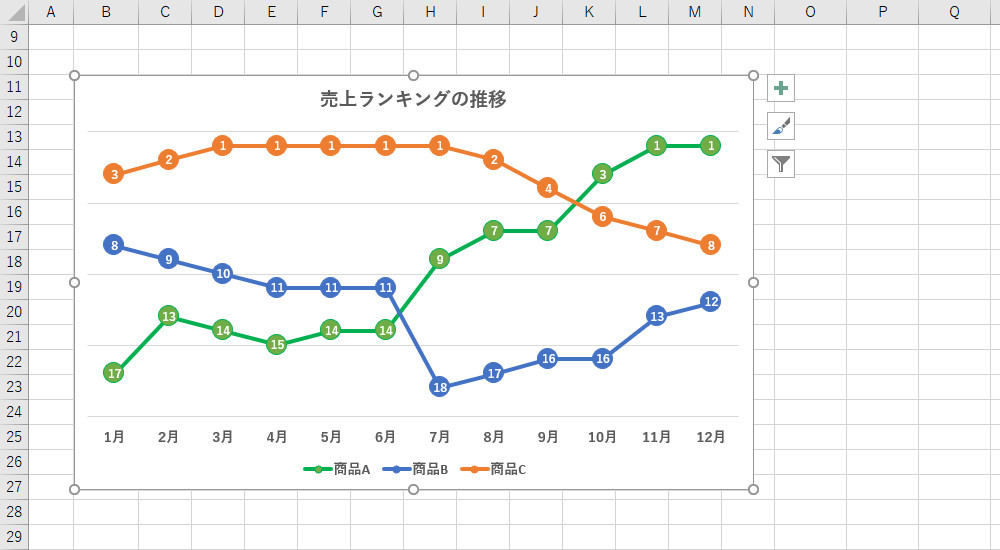
続いて、本連載の第8回で示したように「データ ラベル」を使って数値データを示すと、縦軸のラベルがなくても順位を把握できるグラフになる。
「折れ線グラフ」が目立つように色のカスタマイズも行うと、以下の図のようなグラフに仕上げることができる。
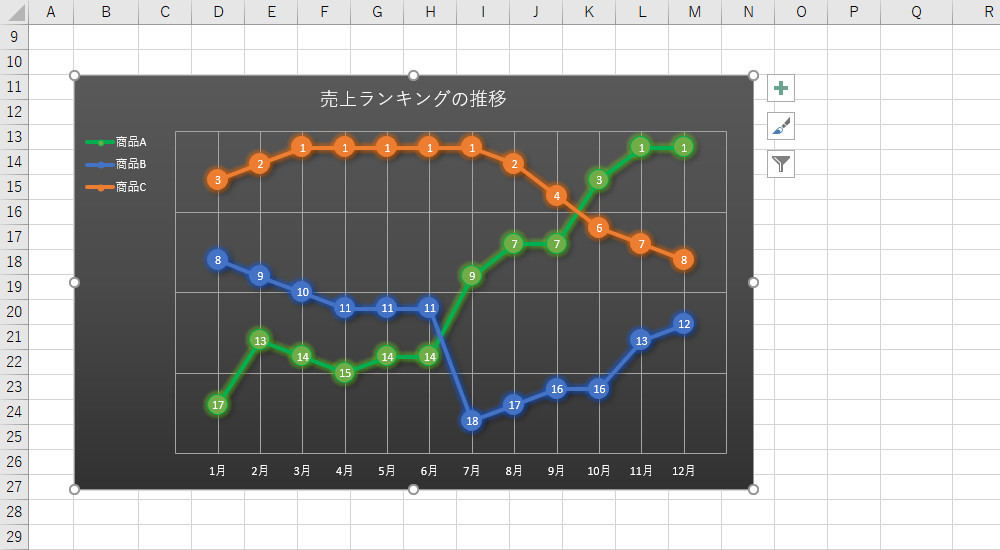
もちろん、このグラフをさらにデザインしていくことも可能だ。そこで次回は、このグラフを以下の図のようにカスタマイズする方法を紹介していこう。