「ホームページ・ビルダー17」の新機能
それでは「ホームページ・ビルダー17」の新機能を確認する。本アプリケーション最大の特徴はWordPressへの対応だが、そもそもWordPressを使用するにはサポート済みレンタルサーバーや、自身でWordPressをインストールするといった作業が必要である。その点を踏まえ同社では、独自ドメインやサーバー上のストレージスペースだけでなく、FTP転送設定など煩雑な作業をまとめて行う「ホームページ・ビルダー サービス」を用意。本アプリケーションユーザーなら、最大六カ月の無償使用が可能だ(図04)。
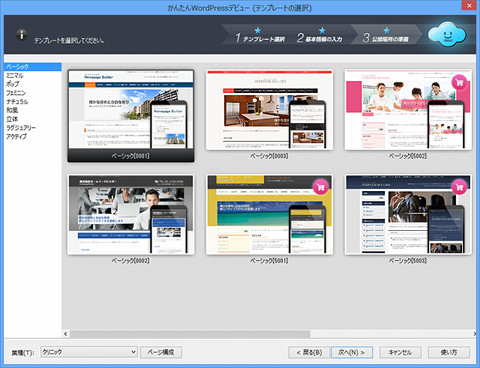
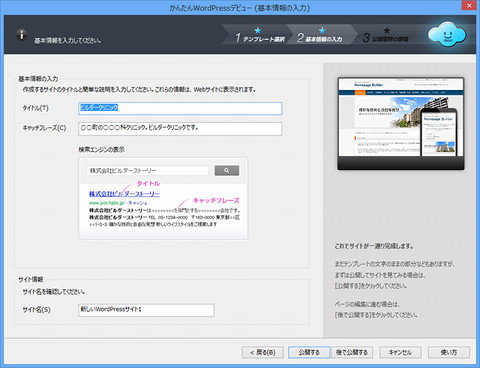
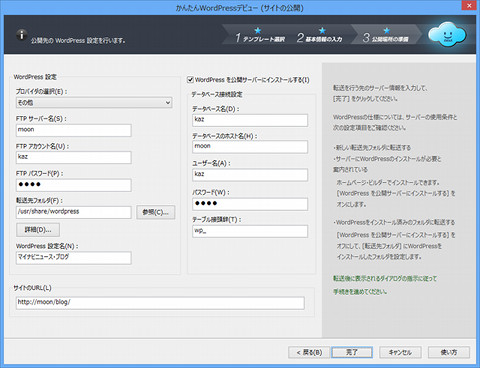
本稿執筆時点では同サービスはスタートしていないため、今回はLinux上で動作検証を行った。ホームページ・ビルダー17はコンピューターやWebに関する知識を持たない方でも、簡単にWordPressサイトの作成を行う「かんたんWordPressデビュー」を用意。
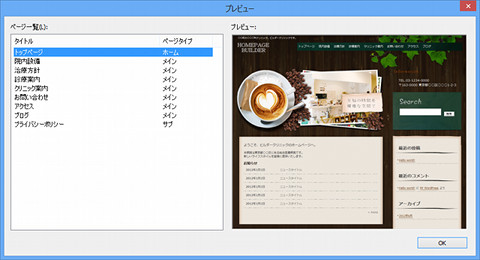
業種や好みに合わせたデザインをテンプレートから選択するだけで、同サイトを構築できる。以前から備えるホームページ作成機能をWordPressに対応させたものと述べるとわかりやすいだろう。また、サーバーに対して若干の知識が必要となるWordPressのインストールも自動化されているのは、これまでCMS導入に二の足を踏んでいた方にとっても大きなアドバンテージとなる(図05~08)。
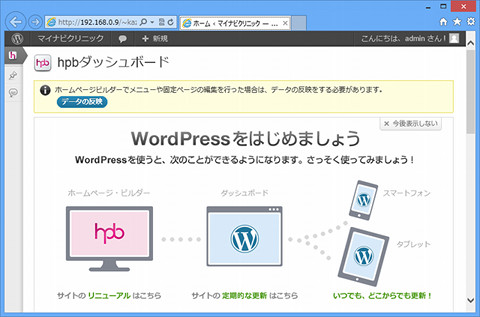
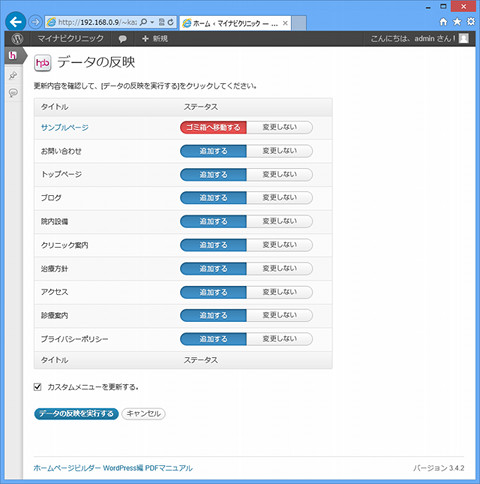
そもそもWordPressはPHP(Webページ作成に用いられるプログラミング言語の一種)で構成されているため、「ホームページ・ビルダー17」で編集する箇所は限られている。Webページのヘッダーやフッター、本文が編集対象。そのため固定ページは従来のホームページ作成と同じ感覚で編集し、ブログ記事は「hpbダッシュボード」という、WordPressダッシュボードをベースにわかりやすく改良したWebページから投稿する仕組みだ(図09~11)。
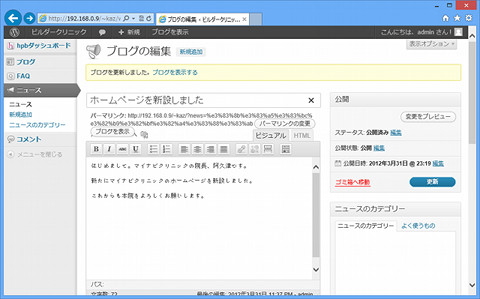
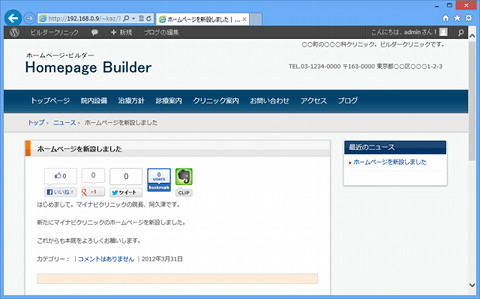
具体的にはhpbダッシュボードに用意された<記事を書く>ボタンから直接文書を作成すればよい。また、同箇所からはコメントの承認や確認、アクセス解析機能も用意されている。ポイントは更新が一般的なコンピューターだけでなく、スマートフォンやタブレット型コンピューターからも行える点。サーバーにアクセスできるネットワーク環境さえ用意すれば、外出先の喫茶店など居場所を限定せず、どこからでも更新できるため、頻繁なホームページ更新も可能だろう(図12~14)。
ホームページを作成する上でもっとも悩ましいのがデザインだが、「ホームページ・ビルダー17」では、通常版で25種類、バリューパックは47種類、ビジネスパックは50種類のテンプレートを用意。中小企業や個人事業者向けのテーマが多く、忙しい仕事の合間でも、手早くデザインの選択が行われる。また、各テンプレートは直感的な編集が可能。
そもそもWordPressのデザインテンプレートはPHPに関する知識が必要だったが、「ホームページ・ビルダー17」の編集機能で直接サイズや配置を変更できるのは便利だった。なお、「デザインチェンジ」機能を使用すれば、文書などのコンテンツを維持したまま、配色やテーマだけを変更できるため、ホームページのリニューアルにも活用できるだろう(図15~16)。
この他にもオリジナリティーを強化するための「フルCSSテンプレート」やSNS(ソーシャルネットワーキングサービス)との連動を行うプラグインを簡単に追加できるなど、ホームページを作成する際に必要となる機能は網羅されている。
前バージョンでは、一般的なホームページ作成に「かんたんホームページ・デビュー」を備え、本バージョンでは同機能をWordPressにも対応させた「かんたんWordPressデビュー」を搭載。日々の忙しい合間を縫ってホームページの作成や更新を手軽に行うことに注力している。
既にアプリケーションとしてのUIは完成の域に達しているが、Webサイト管理に詳しい方には、冗長と感じる部分が残っていることは否めない。だが、「ホームページ・ビルダー17」は、そもそも個人から中小企業の担当者を対象にしたアプリケーションである。
その点を踏まえ、手軽にWebサイトを立ち上げたい方や、ブログ形式で日々の更新を簡単に済ませたい、と考えている方に本アプリケーションは強い味方になることは間違いなさそうだ。
阿久津良和(Cactus)