「LiVE for WebLiFE*」でサイトを作る前にすべきこと
すでに述べたように「LiVE for WebLiFE*」では、Web制作初心者でも作れるようにテンプレートをカスタマイズして完成させていく制作スタイルをとっている。そして、テンプレートのデザインのクオリティは高い。従来であれば、全体のデザインや個々のパーツの作成に膨大な時間を費やしていたものだが、「LiVE for WebLiFE*」では、コンテンツのクオリティを上げることに時間をかけられる。
プレゼンテーション型Webサイトを作成する場合には、直接訴えかけたいテーマやコンセプトが当然重要になる。人によって異なるのはもちろんだが、趣味の分野から社会性のあるテーマ、仕事でのプロモーションへの活用など様々だろう。そこで今回はソフトを使う前に、伝えたい内容を整理するなどサイト構成から考えてみよう。デジタルステージの平野友康氏が自ら主催する「LiVE Lab」(図9)において、このコンセプトに関わる事案を熱く語っておられるので、興味のある方は参考にすると良いだろう。
 |
図9:「LiVE Lab」 |
筆者の場合、最近は「登山」に没頭している。登山をするときは常にカメラを携帯しており、風景を撮影することを、付帯する一つの楽しみとしており、すでに何千枚という登山時の写真をストックしている。また、ほとんど経験がないものの、「俳句」に関しての興味がわいてきている。雄大な山岳の写真と五・七・五の十七音で、山の魅力を余すとこなく多くの人々では無くとも、共感してくれる人々に伝えられるのは楽しそうだ。今回は趣味の登山と俳句を組み合わせたWebサイト「ハイクで俳句」を作ることにした。
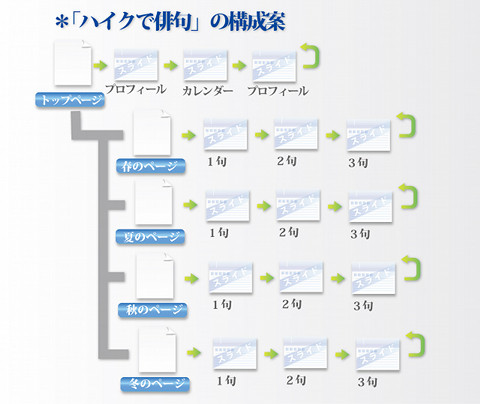
Webサイトを作成するには、多かれ少なかれ「構成」を考える必要がある。「LiVE for WebLiFE*」の場合、テンプレートにある程度の構成を含んである。テンプレートをモデルに考えた方が便利だ。今回は、テンプレートの中の「レポート」を利用して構成案を作成してみることにした。図10は、テンプレートを参考にした構成案だが、LiVEのサイト制作では、スライド単位で構成されていることも意識して流れを考えている。
「ハイクで俳句」の場合、大きな構成として、トップページ、そして、四季を表す四つのページの構成にする。そして、それぞれのページに俳句と写真、そして説明分を追加していくようなものだ。俳句がベースなのでページを四季で四つに分けることに関しても自然で無理がないと自画自賛する。俳句、写真などのコンテンツをスライドとして、順次追加していくことができる点も「LiVE for WebLiFE*」にマッチしているのではないかと思う。それでは、作成したアイデアやデザインがどのように具体化されるか見てみよう(図11)。これが作成した構成を具体化するための重要なポイントだ。
サイトは四季で分ける-「新規ページ」
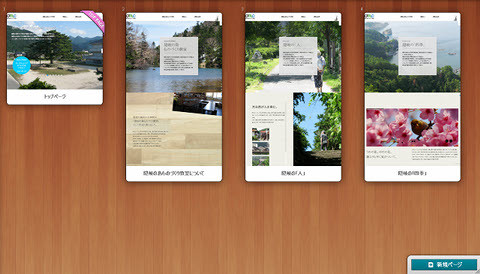
ページを四季に合わせて4つにしたい場合は、サイトシアターから「新規サイト」の作成を行った後、表示されるサイトエディタの右下に表示されている「新規ページ」ボタンをクリックする。(図12)の「レポート」テンプレートでは、すでにトップページを含む4つのページが存在している。四季に合わせてトップページも含めて5ページが必要なので、右下の「新規ページ」ボタンをクリックしてページを追加する。
ボタンをクリックすると「追加ページ」一覧(図13)が表示される。一覧の中から縦スクロールと横スクロールを選択できる。テンプレートをクリックすると「プレビュー」ボタンと「このページを作成」ボタンが表示される。「このページを作成」ボタンをクリックすると新規のページを追加できる。
新規にできたページ(図14)には3つのスライドが追加されている。サイドバー上部の「サイトエディタに戻る」をクリックするとページが追加されているのがわかる(図15)。
タイトルロゴを作成する-「SiGN Pro」を活用する
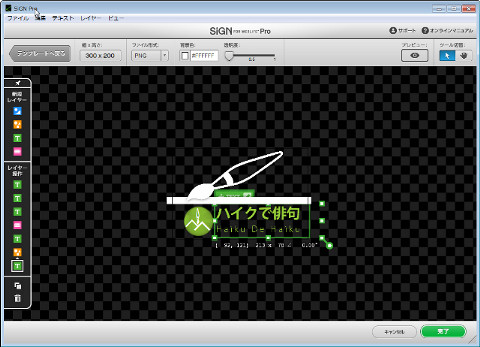
「LiVE for WebLiFE*」は操作画面上から簡単な画像の編集を行うことがきる。このとき利用するのがLiVEに内蔵された画像編集ソフト「SiGN Pro」(図16)だ。「SiGN Pro」は、「LiVE for WebLiFE*」をインストールすると追加で自動的にインストールされる。このソフトを使えば、簡単なロゴならすぐ作成できる。「SiGN Pro」も同様にテンプレート型のソフトウェアであるため、初心者でも簡単に利用できる。操作感はどちらかというとWordなどのオートシェイプに近い。
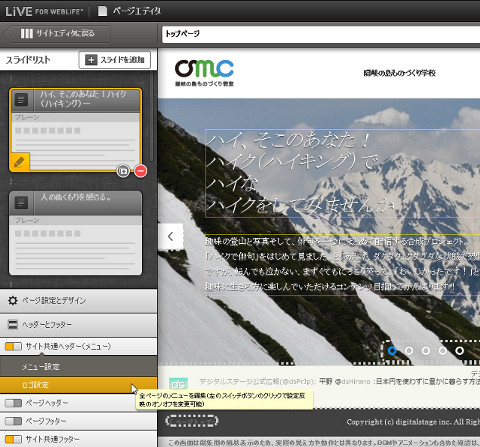
「SiGN Pro」でロゴが作成できたら「ページエディタ」の左サイドバーのメニューから「ヘッダーとフッター」→「サイト共通ヘッダー(メニュー)」→「ロゴ設定」を選択する(図18)。
「サイト共通ヘッダー:ロゴ設定」ダイアログ(図19)の編集アイコンをクリックする。すると「SiGN Pro」が起動するのでここから先ほど作成した画像の貼り付け、新規のテキストの追加などができる(図20)。