FileMaker Pro 12では、エレガントで使いやすいレイアウトを簡単に作れる機能やツールが多数追加されている。とくに、iOSデバイスに対応するための機能が充実している。
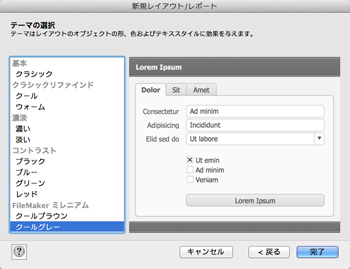
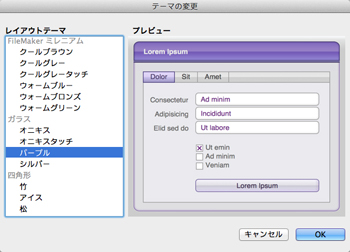
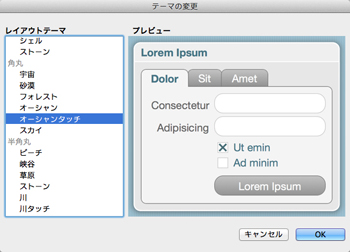
オブジェクト/フォント/配色などがあらかじめ設定された「テーマ」は、40種類が用意されている。バージョン11までは「レイアウトスタイル」と呼ばれていたものが、さらに強化された形だ。新規レイアウト作成時に選べるだけでなく(図02)、既存のレイアウトにも適用できるのが便利。テーマを適用すれば、すぐにレイアウト全体のイメージを変えられる(図03)。iOSデバイスに最適化されたテーマもある(図04)。
最近の傾向や流行にマッチしたレイアウトを作るのに役立つ機能追加、強化もある。
まず、オブジェクトの角の丸みを自由に設定できるようになった。四隅を同じように丸めるだけでなく、1つの角だけを丸めるといった設定もできる(図05、06)。
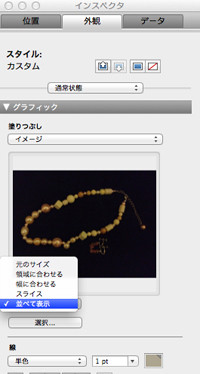
オブジェクトをグラデーションやイメージで塗りつぶし、さらにそれぞれを細かく設定する機能も搭載された(図07、08)。

|

|
図07 グラデーションの塗りつぶしの設定。色、線形/放射状、角度など、細かな設定項目がある |
図08 イメージで塗りつぶす設定。グラフィックファイルを指定してオブジェクト内に表示する。ポップアップメニューから「スライス」を選択して、イメージの一部だけを使用することもできる |
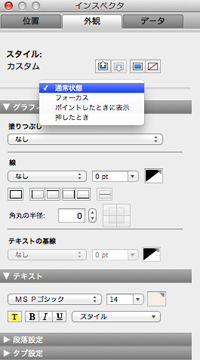
多くのソフトウェアやWebサービスで、オブジェクトにマウスのポイントが重なったときに色を変えてクリックできることを明確にユーザに伝えるというようなインターフェイスが採用されているが、これも簡単に実現できるようになった。インスペクタのポップアップメニューでオブジェクトに対する操作の状態を選んでから、色などを設定すればよい(図09、10)。

|

|
図09 オブジェクトの状態をポップアップメニューから選ぶ |
図10 その状態のときの色などを設定する。ここに示した例では、このオブジェクトにマウスのポインタが重なったときに、オブジェクトの塗りつぶしが黄色に変化する |
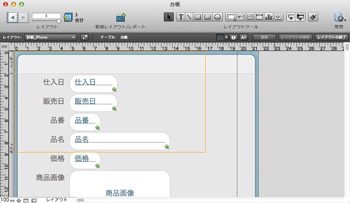
レイアウトを細かく整えていくためのツールも充実。オブジェクトを整列させるためのガイド(図11、12)、オブジェクトの移動やサイズ変更の際に自動で表示されるダイナミックガイド(図13)などにより、きちんと整ったレイアウトが短時間で作れるだろう。

|
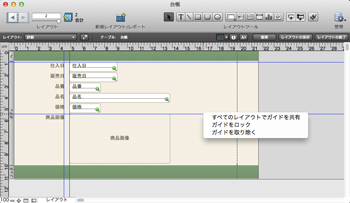
図12 ガイドを右クリックして「すべてのレイアウトでガイドを共有」を選択すると、このガイドがほかのレイアウトにも表示されるようになる。異なるレイアウト間でオブジェクトの位置をぴったり合わせたいことは多いので、助かる新機能だ |

|
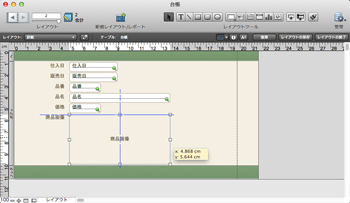
図13 多くのアプリケーションで採用されているダイナミックガイドが、FileMaker Proにも登場。オブジェクトの移動やサイズ変更をするとき、ほかのオブジェクトと位置やサイズがぴったり合うと自動でガイドが表示される。ドラッグだけでオブジェクトをきちんと配置できて便利だ |
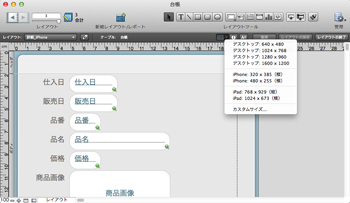
iOSデバイス用のレイアウトを作るのに特に役立つのが、画面ステンシルだ。画面ステンシルを選択すると、そのサイズを示すガイドラインが表示される。この範囲内でレイアウトを作ればそれぞれのデバイスの画面にぴったり合うものとなり、iOSデバイスで使う際の無駄なスクロールや拡大・縮小が避けられる(図14、15)。
このように、FileMaker Pro 12ではレイアウト関連の機能が大幅に強化されている。デザイナーでない人でも、これまで以上に美しく使いやすいデータベースが作れるはずだ。