GPU支援やエンジンを改良した高速化
快適なWebブラウジングには、HTMLレンダリングエンジンはもちろん、リッチなWeb環境に欠かせないJavaScriptエンジンの高速化が不可欠だ。特に後者はInternet Explorerシリーズの弱点として、サードパーティ製Webブラウザの後じんを拝していたのはご存じのとおり。この問題を解決するために、Internet Explorer 9が実装したのが新エンジン「Chakra(チャクラ)」である。
ChakraはマルチコアCPUに対応し、JavaScriptの実行をバックグラウンド化することで高速化を実現した。そもそも、WebブラウザでJavaScriptを実行する際は、インタプリタ形式でソースコードの解析を行ない、その結果をWebページとして描画している。Internet Explorer 9では、これらの処理を未使用コアで並列演算させることで、大幅な高速化を可能にした。
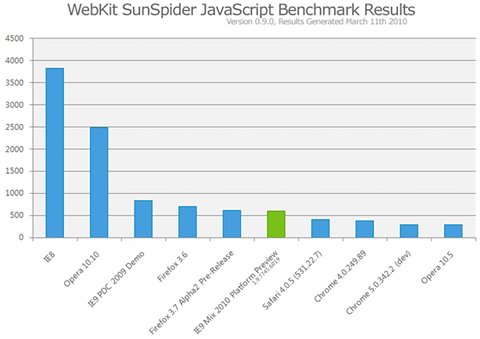
これだけなら単なるマルチコア対応となるが、Internet Explorer 9では、前述の処理を行ないながら、バックグラウンドでJavaScriptをネイティブコード化するコンパイルを実行。置き換わった部分を順次差し替えていくことで、ユーザーはJavaScriptのコンパイルを待たずにWeb閲覧が可能になるため、全体的な高速化に成功したのだろう。このほかにも正規表現ライブラリの高速化も影響を及ぼしているようだ(図14)。
 |
図14 開発者が寄稿するIEBlogに掲載されたベンチマーク結果。第一線のWebブラウザと同等のパフォーマンスを打ち出している(ただし、使用されたinternet Explorer 9は初期のプラットフォームプレビュー版) |
もう一つの高速化ポイントが、Webページ描画のGPU支援である。具体的にはDirectXファミリーに含まれるDirect2DとDirectWriteを使用し、画像およびテキストのレンダリングをGPUによって行うというものだ。各機能を端的に説明すると、Direct2Dは従来のGDIおよびGDI+に変わる2D描画を高速化し、DirectWriteは前述のDirect2D経由でテキスト描画をハードウェアによる高速化を行っている。
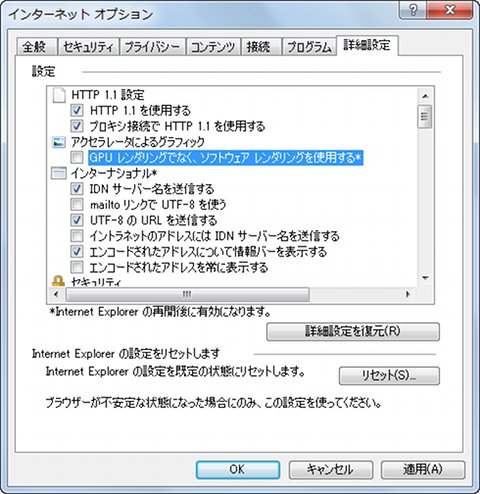
これまでWebブラウジングであれば、ある程度のスペックがあれば十分と言われてきたが、Internet Explorer 9では、CPUやGPUなど各ハードウェアリソースを能動的に活用するようになるため、高いスペックのコンピュータを用意しても"宝の持ち腐れ"になることはない。その一方で、ハードウェアのスペックが乏しいコンピュータ向けとして、GPUを用いたハードウェアレンダリングを無効にし、従来のCPUを用いたソフトウェアレンダリングを使用するオプションも用意されているため、モバイルコンピュータでもInternet Explorer 9へ問題なく移行できるだろう(図15)。
このほかの高速化ポイントとして注目したいのが、アドオンマネージャの存在。Internet Explorerシリーズでは、アドオンによる機能拡張と安定性が両立せず、ユーザーによるアドオン管理を求めてきた。確かに前バージョンであるInternet Explorer 8では、アドオンの管理は直感的になり、操作性も向上したが、どのアドオンが問題となっているか、判断することは難しい。
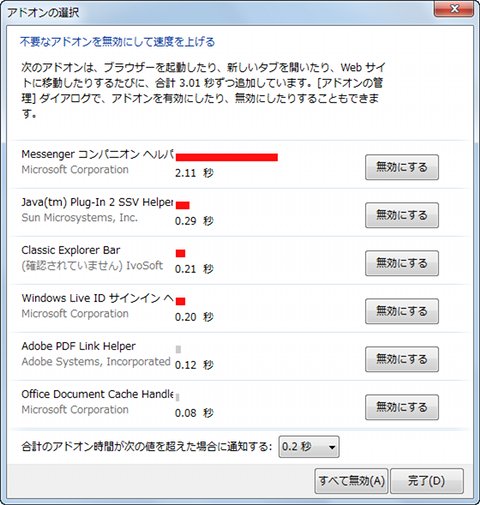
この点を踏まえ、Internet Explorer 9では、アドオンマネージャ機能を拡充し、どのアドオンがWebブラウザの起動やWebページ表示を妨げているか検出し、ユーザーにアドオンの取捨選択を行うパフォーマンスアドバイザーを搭載した。どのアドオンが重荷になっているのか数値的に示されるため、コンピュータに詳しくないユーザーでも、Internet Explorer 9のパフォーマンスを維持できるのではないだろうか(図16~17)。
 |
図17 初期状態ではプロセスの占有時間が0.2秒を超えるアドオンが列挙される。ユーザーは必要に応じてアドオンを無効にすることで、Internet Explorer 9のパフォーマンスが向上する仕組みだ |
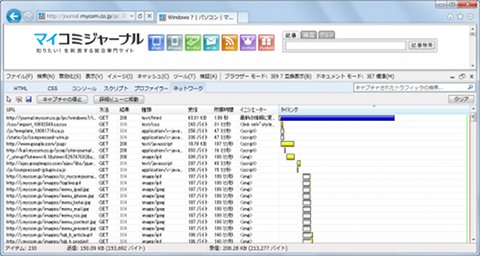
自身でWebサイトを管理しているユーザーには、開発者ツールの機能向上も注目ポイントだ。全体的なパフォーマンスの改善はもちろんだが、新たに<ネットワーク>タブが加わり、HTTP/HTTPSトラフィックをキャプチャし、要求と応答性を視覚的に見せることで、Webページが"重い"理由を判断する機能だ。Cookieを始めとする受信データに関する詳細情報も確認できるため、Webサーバーが正しく動作しているか確認することもできるため、専用の解析ツールを用いずとも、Webページ作成の手間が省けるようになる(図18)。
正しく進化した正当派Webブラウザ
Webページを支えるHTMLは、現在5回目の改訂版となるHTML5の策定が進められ、2012年頃に正式勧告される予定だが、既に多くのWebブラウザが段階的な対応を行ってきた。Internet Explorer 8でも部分的な対応が行われていたが、Internet Explorer 9では、音楽ファイルや動画ファイルといった組み込みコンテンツへの対応、ビットマップキャンバスの画像レンダリングを実現するcanvas HTMLのサポートなどが予定されている。
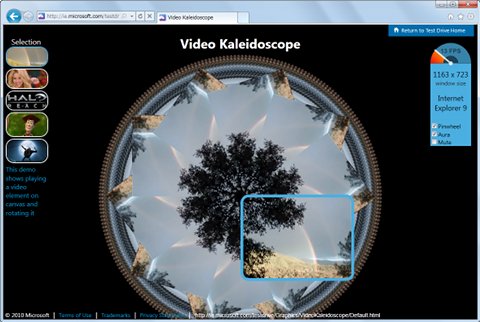
あわせて、表示レイアウトを加工するCSS(Cascading Style Sheets)3も新たにサポートしているが、Mozilla Firefoxなどのサードパーティ製Webブラウザと比べると、一週遅れの印象をぬぐいきれない。同社の保守的な姿勢が悪く出てしまったと言わざるを得ないが、企業などInternet Explorerシリーズ以外のWebブラウザを使用できない環境をかんがみると、CSS3および前述のHTML5への対応は歓迎すべき事柄と言えるだろう。このほかにもInternet Explorer 9では、DOM Level 2/3やSVG 1.1、ICCカラープロファイルもサポートされ、今後求められるWebページの表現性アップに追従している(図19~22)。
 |
図19 Internet Explorer 9 Test Driveで公開されている「Canvas Pinball」。文字どおりcanvas HTMLを使用している |
 |
図21 Microsoftが開設したBeauty of the Webでは、Internet Explorer 9に対応したコンテンツを楽しめる |
 |
図22 Yahoo! Japanは、HTML5で構築したアプリケーション「Trendline」で、Internet Explorer 9の可能性を確認できる |
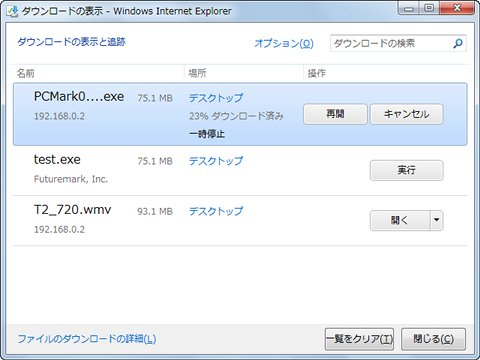
最後にダウンロードマネージャにも触れておこう。これまでのInternet Explorerシリーズは、エクスプローラベースのダウンロードシステムを用いていたので、Internet Explorerが終了すると、ダウンロード作業も終了してしまっていた。しかし、Internet Explorer 9では、新たにダウンロードマネージャを搭載し、独立したプロセスでダウンロードを実行することが可能になった。
過去にダウンロードしたファイルの検索機能も備えており、クイック検索にキーワードを入力すると、絞り込み表示が行われる。[Ctrl]+[J]キーによるショートカットキーを用いた起動をサポートしているが、Internet Explorer 9終了時には、ダウンロードマネージャも閉じてしまう。しかし、次回起動時には途中からダウンロードを再開できるため、効率的なダウンロードが可能になるだろう(図23~26)。
今回はベータ版ということもあり、新機能を表層的に解説してきたが、Internet Explorer 9は小手先の修正ではなく、ユーザービリティを十分に踏まえた正当なバージョンアップ版という印象を受けた。もちろんベータ版のため、ここから削除もしくは追加・改良される可能性を踏まえると一概に言い切れないが、以前のInternet Explorerシリーズのようにバージョンアップを躊躇(ちゅうちょ)する必要はなさそうだ。
今後のWebブラウザは、クラウドコンピューティングサービスのフロントエンドとなり、単なる情報ツールというこれまで以上の役割を求められる。以前からMicrosoftは、同社がWebサービスとして展開中の「Windows Live」のように、"コンピュータとクラウドの融合"を模索してきた。Internet Explorer 9の登場は同社の戦略を加速化させるはずだ。ちなみに、気になる正式リリース日は執筆時点で公表されていないが、前バージョンのベータテストを踏まえると、早くて年末。遅くて来年2011年初頭にはリリースされるだろう。
阿久津良和(Cactus)