Internet Explorerの表示を行うIE Tab
Webブラウザを移行する際にもっとも問題となるのが、レンダリングエンジンの違いによる表示の乱れであろう。これによって、Internet Explorerから移行をためらう人もすくなくない。そこでIEと同じ表示を行うエクステンションIE Tabがある(Firefoxでも、同じようなアドオンがある)。IE Tabのページから[インストール]をクリックする(図14)。
先ほど同様に、インストールの確認が行われる(図15)。
 |
図15 インストールの確認 |
インストールが完了すると、ツールバーにアイコンが追加される(図16)。
さて、IE Tabの使い方であるが、現在表示中のWebページで、ツールバーのアイコンをクリックすると、IEでの表示になる。まずは、Chromeで表示したWebページである(図17)。
IE Tabを使うと、図18のようになる。
表示に大きな違いはえられなかったが、IE用のツールバーが追加されている。IE Tabでは、URLによってこの機能を使うWebサイトを指定することもできる。IE Tabのツールバーから、フィルタ(青のルート状)のアイコンをクリックする。図19に使用するURLを記述する。
 |
図19 URLの登録 |
URLの指定には、ワイルドカードも使える。
非公式サイトからのエクステンションのインストール
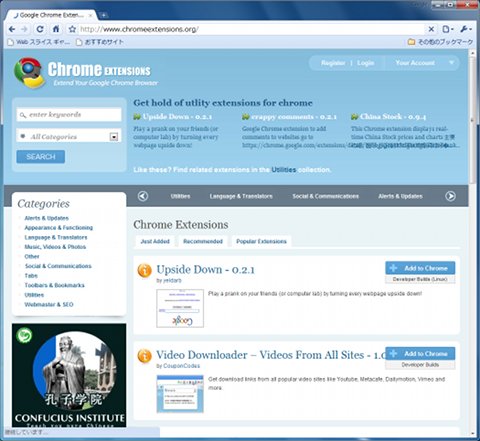
ここまでは、Googleの公式サイトからエクステンションをインストールする方法を紹介してきた。現状、Chromeのエクステンションは多いとはいいがたい。そこで、非公式サイトからのダウンロード例も紹介しておきたい。一方、セキュリティ的にはやや懸念される部分もあるので、注意していただきたい。ここで紹介するのは、Chrome EXTENSIONSである。公式サイトに匹敵する数のエクステンションが入手できる(図20)。
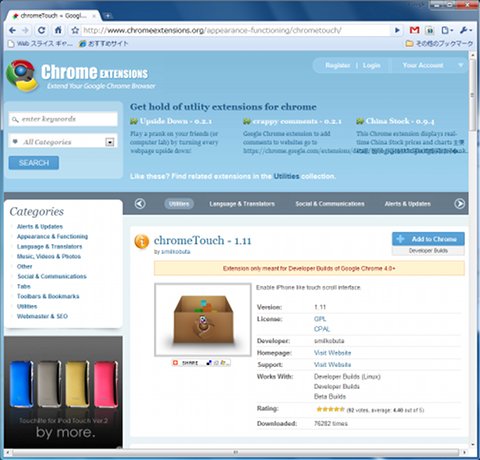
トップページでは、新着のエクステンションが紹介されている。検索やカテゴリでエクステンションを探すこともできる。ここでは、iPhoneライクな操作が可能になるchromeTouchをインストールしてみよう(このエクステンションは、公式サイトでもインストール可能である)。画面中央の右にある[Add to Chrome]をクリックする(図21)。
すると、ウィンドウ下に警告が表示される(図22)。
ここは、[続行]をクリックする。ここが公式サイトと異なるところである。次に、インストールの確認がでる(図23)。
 |
図23 インストールの確認 |
[インストール]をクリックする。インストールが完了したのが、図24である。
URLの入力バーに、chromeTouchのアイコンが追加される(図25)。
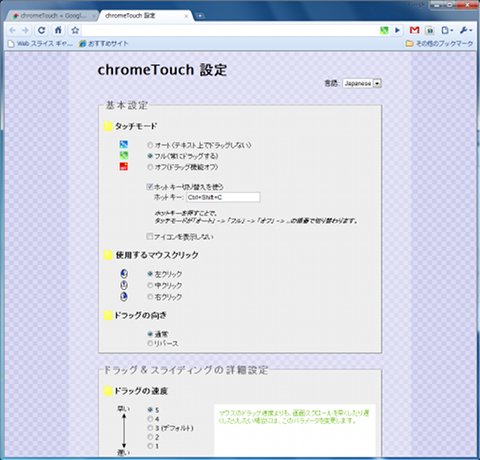
ここで設定を選択すると、図26となる。
Chromeのエクステンションの設定画面は、ダイアログ形式ではなく、HTML形式で表示される。工夫次第では、もっと表現豊かなページにさせることもできるであろう。さらにchromeTouchでは、日本語で設定が行うことができる。現状では、非常にありがたいことだ。ここでは、chromeTouchの各種設定を行う。あとは、iPhone風にマウスを使い操作をしていただきたい。
エクステンションの管理
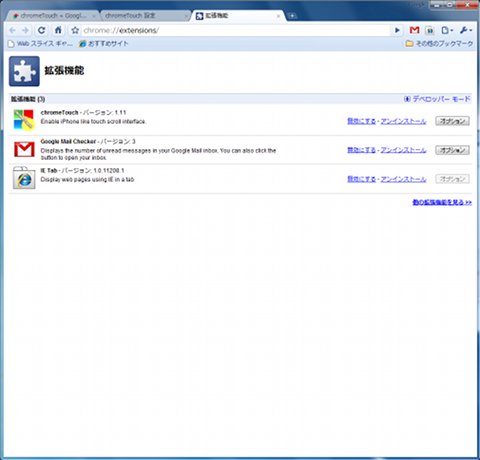
インストールしたエクステンションの管理は、ツールバーGoogle Chromeの設定メニューから行う。[機能拡張]を表示したものが、図27である。
ここで、有効/無効、アンインストールを選択することができる。 Chrome 4のエクステンションを試した印象であるが、クリックを数回するだけでインストールできることが最初の印象であった。そして、Chrome 4を再起動する必要がないのである。この点は、かなり便利といえよう。まださほど多くのエクステンションをインストールしていなのではあるが、インストールで、Chrome 4の起動や動作の遅れといったこともあまり気にならなかった。しかし、Firefoxの豊富なアドオンと比較すると、まだまだ少ないし、機能面でも物足りないという印象はぬぐえない。この点は、今後の多く有志の力を期待したいところである。 `